Анимированные микровзаимодействия в мобильных приложениях
09.09.2016
3273

Известный иллюзионист Дэрил Фитцки в одном из своих интервью отметил, что в магии важны «детали и эффективность». Это же можно сказать и об интерактивном дизайне. Дизайнеры стремятся материализовать свое видение, правильно выстроить общую картину, но порой ошибка в каких-то мелочах приводят к тому, что весь проект идет под откос. Именно поэтому хорошо продуманные микровзаимодействия оставляют ощущение искусной работы.
Чтобы лучше понять, какова польза для дизайна от микровзаимодействий, не помешает составить схематический набросок идей, которые должны воплотиться в приложении.
Демонстрация статуса системы
Подходящим эпиграфом к подзаголовку будет цитата Якоба Нильсена о UI-дизайне: «Система должна всегда сообщать пользователям о том, что происходит, посредством соответствующего фидбека в подходящее время». Это означает, что интерфейсы призваны информировать пользователя за счет обратной связи.
Продуманное приложение не заставляет теряться в догадках — а сразу сообщает о том, что происходит, и микровзаимодействия в этом помогают.
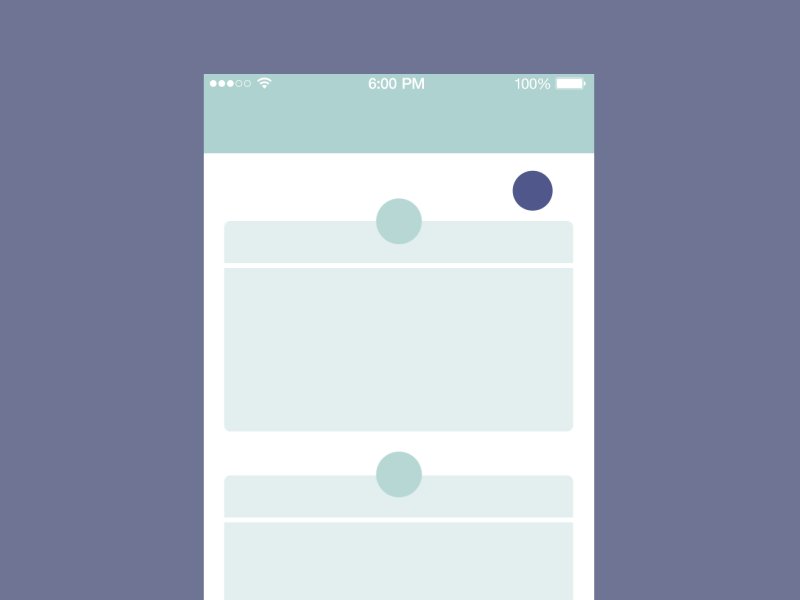
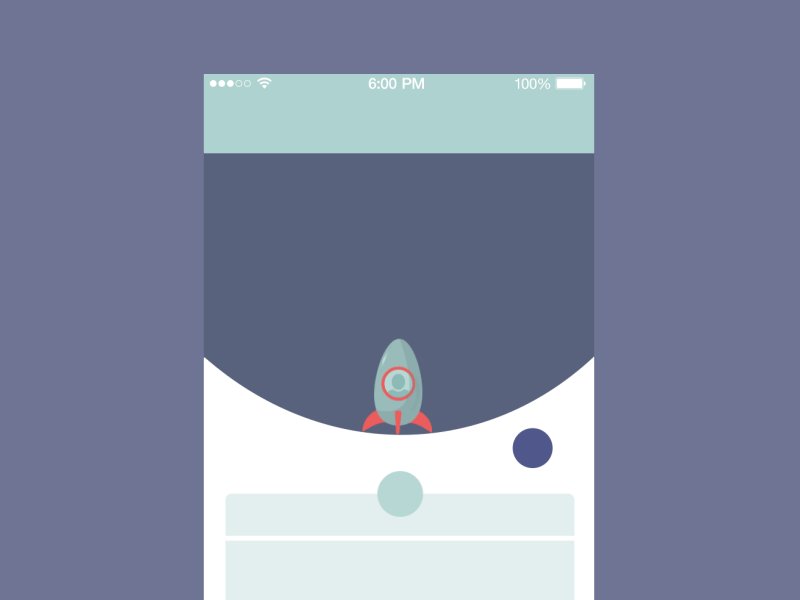
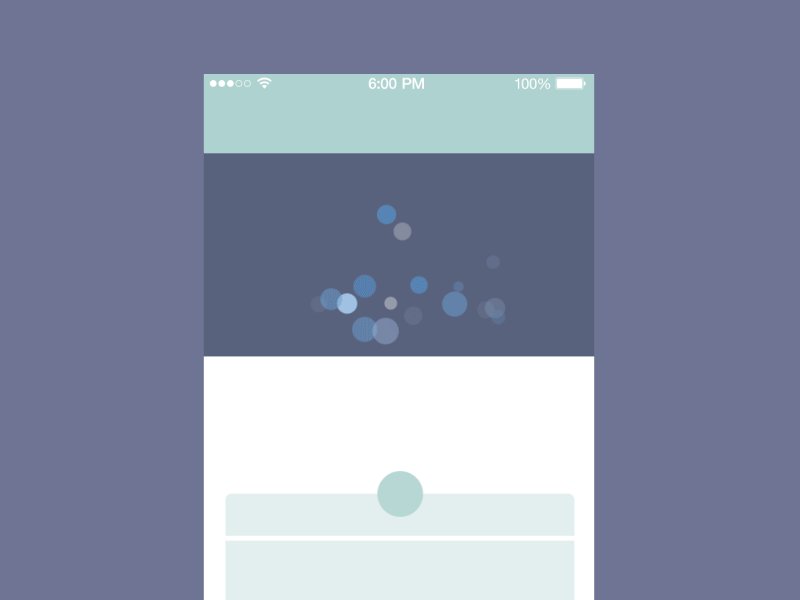
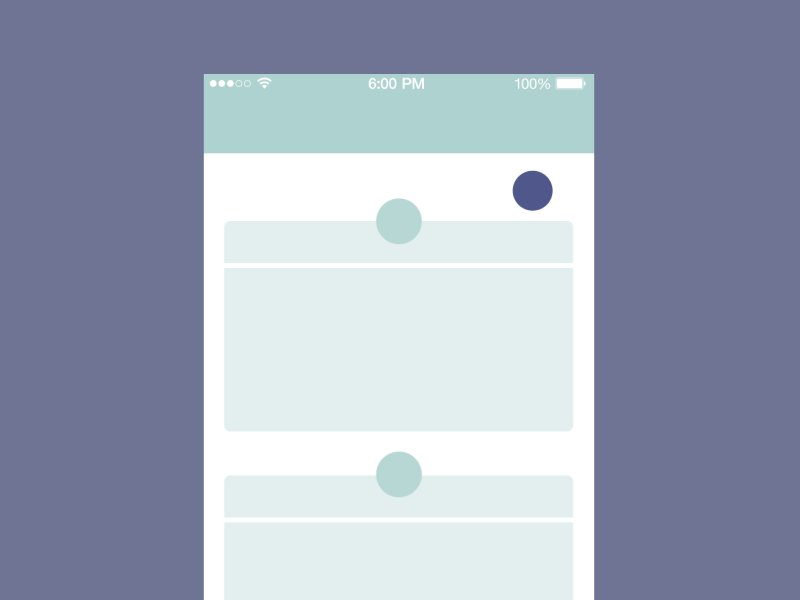
Загрузка данных и процесс загрузки — хороший плацдарм для создания анимированных микровзаимодействий.

Анимация, сопровождающая загрузку данных
Еще одна хорошо известная разновидность такой анимации — прокрутка вниз для обновления страницы, которая инициирует процесс обновления контента на мобильных устройствах. Занятные анимационные элементы непременно повеселят пользователя.

Провести вниз для обновления
Вывод: анимация — это способ уведомить о статусе приложения в режиме реального времени и дать понять, что происходит.
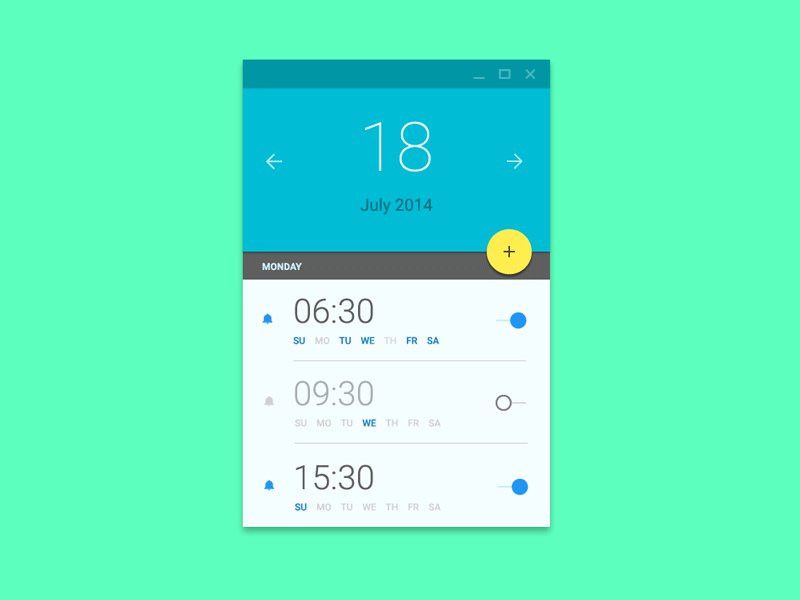
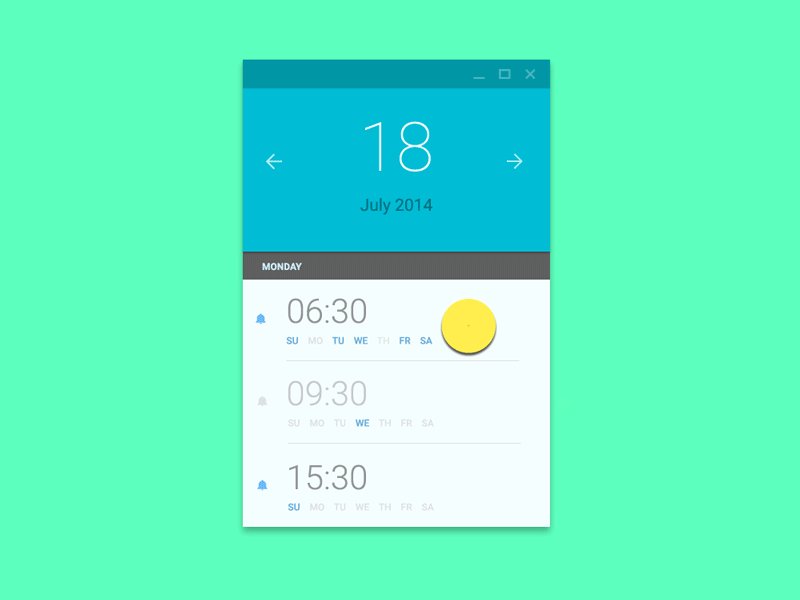
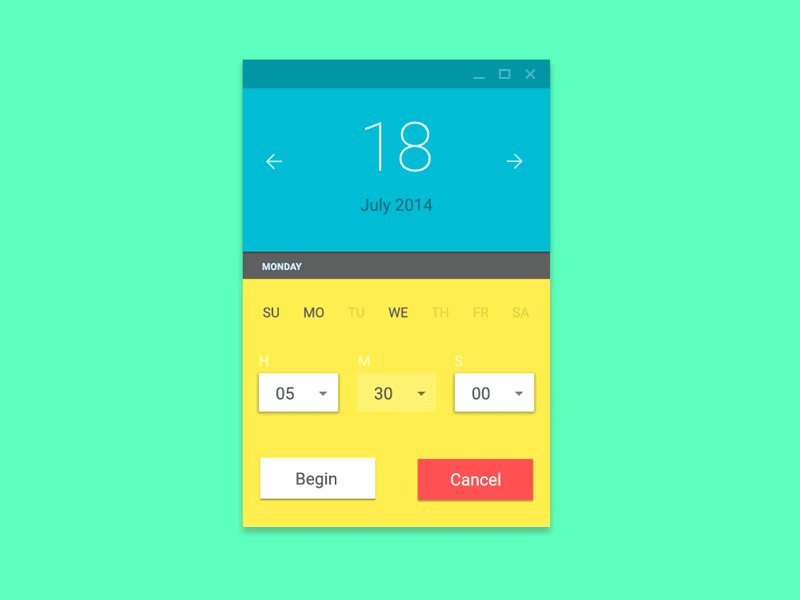
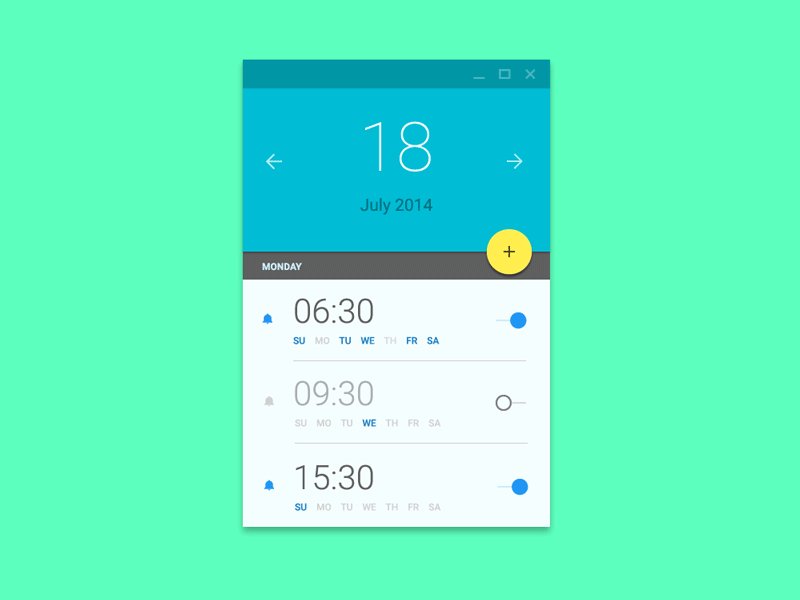
Осязаемые кнопки
Кнопки должны казаться осязаемыми, даже несмотря на то, что они находятся под слоем стекла.
Динамичные визуальные подсказки создают почти физическое ощущение контакта и непосредственных манипуляций.

Вывод: визуальный фидбек функционален потому, что ориентирован на естественное желание пользователя получить подтверждение своих действий.
Переходы
Анимация используется для создания плавных переходов, для объяснения изменений в расположении элементов или же для того, чтобы подчеркнуть иерархию элементов. Одни и те же иконки могут принимать различные формы, выполняя несколько функций в разное время.

Дизайн динамичных элементов привлекает внимание пользователя по-разному — информирует и в то же время развлекает. Это в особенности уместно на мобильных устройствах и умных часах, поскольку на маленьких экранах не всегда помещается весь необходимый объем информации.
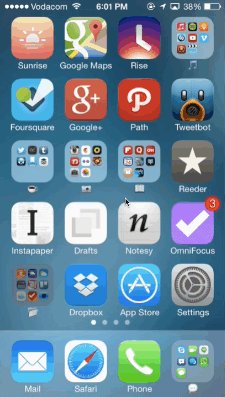
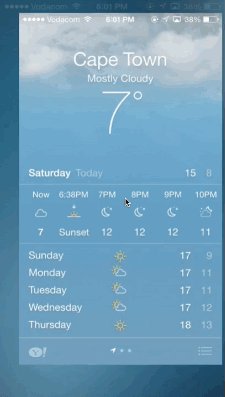
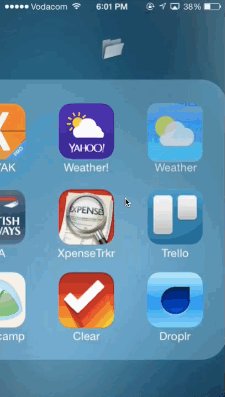
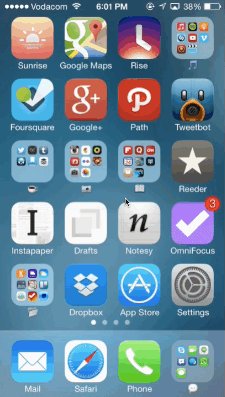
Интерфейс платформы iOS — пример удачной реализации уместных переходов. На скриншоте ниже пользователь выбирает папку и приложение.

Еще один хороший пример — анимация, которая способствует формированию визуальной взаимосвязи между двумя ситуациями за счет определенного цвета и оставшихся элементов. Это делает переход плавным и простым.

Вывод: микровзаимодействия создают визуальную связь между страницами и делают UI более понятным.
Начальная помощь пользователю
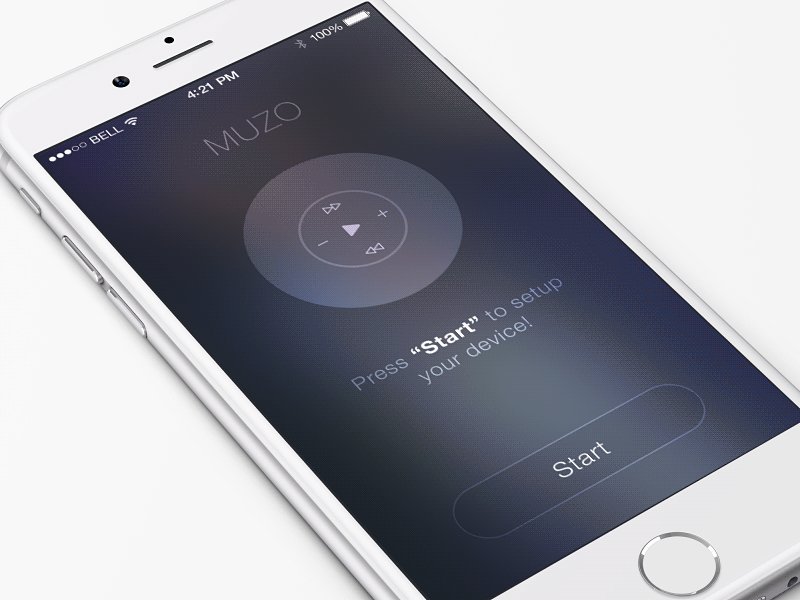
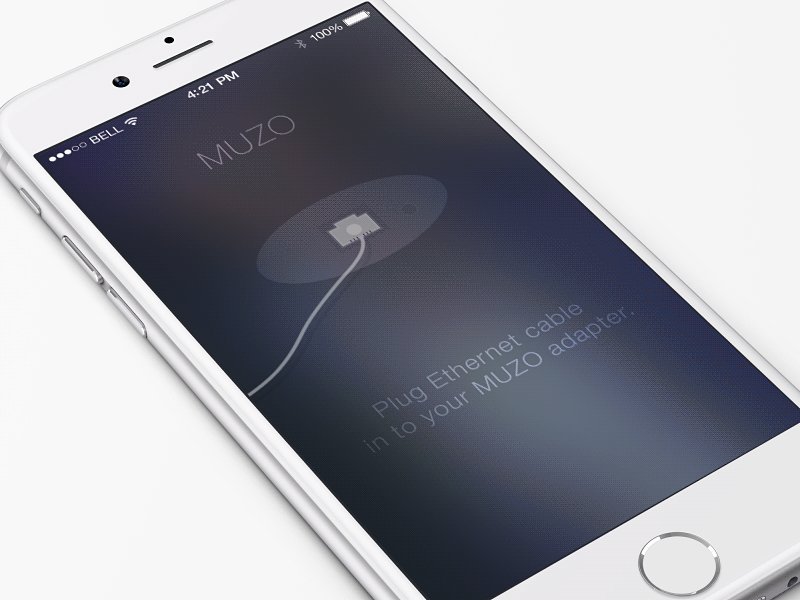
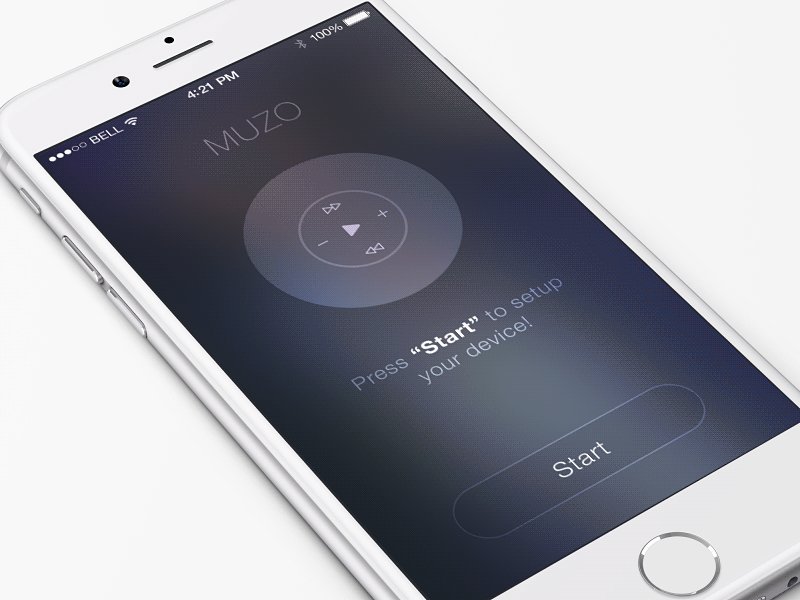
Микровзаимодействия в особенности актуальны во время онбординга. Безупречный UX и анимация существенно влияют на то, как новые пользователи взаимодействуют с приложением. Они служат инструкциями пользователю после запуска приложения, обращают внимание на самые важные особенности и средства управления.

Плавный онбординг
Вывод: микровзаимодействия выполняют информативную цель и помогают пользователю выполнять определенные задания.
Акцент на изменениях в пользовательском интерфейсе
Чаще всего анимированные микровзаимодействия используются для привлечения внимания к важным деталям (таким, как уведомления). Однако стоит убедиться в уместности анимации, в том, что у нее есть определенное функциональное предназначение.

Уведомления
Вывод: микровзаимоедйствия могут служить хорошими визуальными подсказками для пользователя.
Добавление интересных деталей
Одно из наиболее распространенных применений анимационных микровзаимодействий — это переходы. Вместе с тем, оригинальная, не шаблонная анимация сама по себе может быть интересной пользователям. Размещенная ниже кнопка плавно меняется, информирует пользователя и, помимо прочего, смотрится как некий элемент магии.

Обмен в социальных сетях
Вывод: Стоит сосредоточиться на эмоциях, которые играют большую роль во взаимодействиях.
Микровзаимодействия должны быть практически невидимыми и по-настоящему функциональными
Стоит лишний раз удостовериться в том, что анимации предназначены для конкретной цели, выглядят уместно и никого не раздражают. Для повторяющихся действий подойдет достаточно скромная реакция системы, тогда как нечастые действия лучше сделать более заметными.
Долговечность
Микровзаимодейстия рассчитываются на продолжительный срок. Ведь то, что кажется занятным поначалу, может раздражать после сотого использования.
Микровзаимодействия не должны выглядеть избыточно, ко всему прочему это удлиняет загрузку. Наиболее подходящий вариант, это когда они экономят время — и сразу же сообщают важную информацию.
Практически всегда в процессе создания мобильного приложения, разработчики располагают определенной информацией о целевой аудитории и всем остальном, что с ней связано. И эту информация можно использовать для того, чтобы сделать микровзаимодействия более точными и эффективными.
Визуальная гармония с другими элементами интерфейса
Микровзаимодействия должны согласовываться с общим стилем приложения, способствовать гармоничному восприятию продукта.
Итог
Микровзаимодействия наглядно иллюстрируют правило о том, что внимание к мелким деталям приносит большие результаты. Можно привести слова дизайнера Чарльза Имза, который однажды сказал, что детали вовсе не мелочи — они создают дизайн. Именно детали позволяют приложению выделиться на фоне конкурирующих разработок. Обычные, банальные вещи быстро забываются, но выразительные и актуальные элементы надолго остаются в памяти.
Подпишись на рассылку
Другие статьи
14.12.2014
2972
Мобильное приложение в качестве водительских прав
В 2015 г. штат Айова планирует стать первым в США, в котором мобильное приложение на смартфоне заменит пластиковое водительское...
26.01.2017
62795
Создание иконки для мобильного приложения
Работа над небольшим элементом графического дизайна, с которым пользователям приходилось бы часто взаимодействовать, может показаться задачей достаточно сложной. В...


