Создание дизайна приложений для iPhone и iPad (iOS)
05.05.2016
126375

Для 50% пользователей дизайн приложения является ключевым фактором качества. Создание дизайна интерфейса для приложения не самая легкая задача. Для помощи в создании качественных и дружественных интерфейсов, компания Apple выпустила и обновляет руководство по созданию интерфейсов (iOS Human Interface Guidlines (HIG)). Мы сделали краткий обзор по особенностям создания дизайна интерфейсов приложений на iOS и кратко описали процесс создания дизайна приложения.
Этапы разработки дизайна приложения
Хороший, красивый и удобный дизайн приложений для iOS — это практически половина успеха вашей разработки. Все начинается с идеи.
Анализ спроса
После стоит провести работу по анализу существующих в сторах приложений, взять у них самое лучшее и решить их основные проблемы. Этот этап необходим при прототипировании приложений: он позволяет не изобретать велосипед заново и избежать возможных ошибок.
Определение функционала
Приложение должно решать какую-либо задачу. Избыточный, размытый или недостаточный функционал выливается в огромные проблемы на этапе реализации. Большинства этих проблем можно избежать на этапе проектирования.
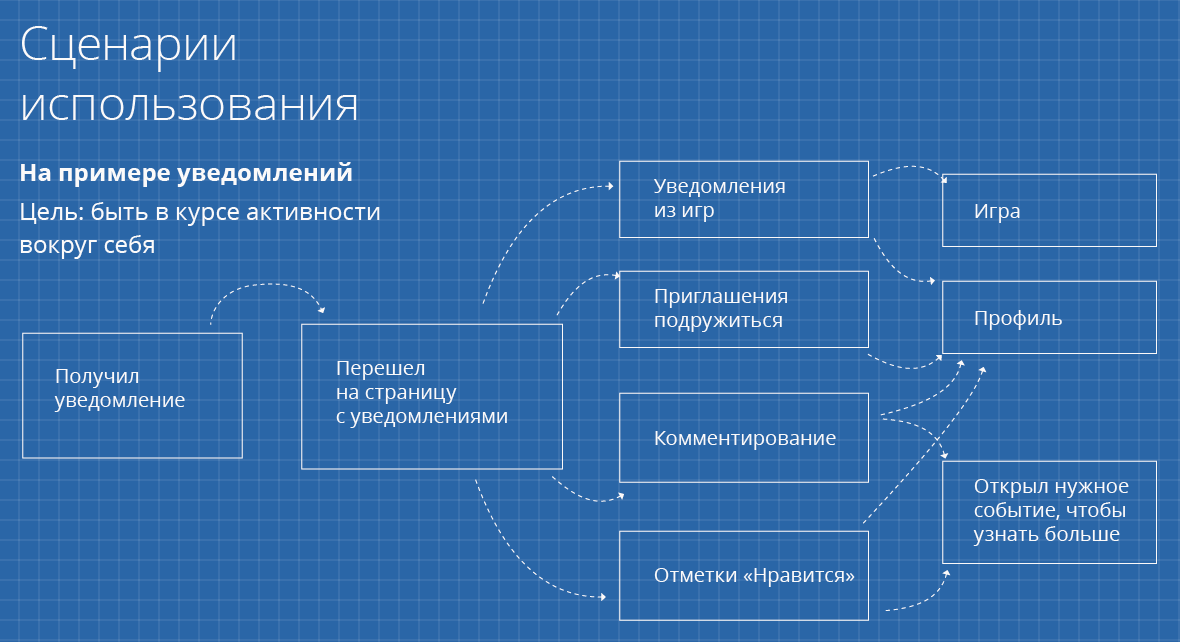
Пользовательские сценарии
При составлении сценария выявляется цель, которой будут достигать пользователи на каждом из экранов приложения. В каких ситуациях приложение будет нужно и как оно сможет облегчить жизнь пользователю?
Разработка навигации
Создание понятной пользователю структуры критически важно для создания интуитивной навигации. Какая кнопка куда ведет? Есть ли шаги которые можно пропустить? Важно использовать именно те элементы навигации, которые лучше всего подходят для структуры вашего приложения.
Проектирование экранов
Сразу за навигацией встает вопрос: как элементы должны располагаться на экране? Как сделать кнопки удобными, экраны информативными, а поведение пользователя естественным? Проектирование приложения включает в себя работу по планированию навигации и функционала. После того как она будет закончена, наступает время создания дизайна прототипов интерфейса, за которым следует стадия разработки.
[impact_text include_button=»yes» button_style=»standard» title=»Получить оценку» href=»#contact_form_pop» color=»accent» target=»_self» position=»cta_align_right» alt_background=»none» width=»1/1″ el_position=»first last»]
Получите предложение на разработку дизайна
[/impact_text]
Разработка дизайна
После утверждения прототипов, следующий этап: дизайн приложения, нужно, чтобы он был красивым, функциональным. Наведение лоска и глянца, полировка всех элементов — один из последних этапов разработки мобильного приложения. Здесь, можно отпустить творчество на волю и придумать дизайн, благодаря которому приложение в апп сторе получит признание.
Юзабилити дизайна
После создания дизайна его можно сделать более компактным. Целью тестирования юзабилити дизайна является создание более рационального, удобного и минималистичного приложения. Хорошие приложения незаметно помогают пользователям решать их задачи, для этого в приложении нужно разработать механику оказания скрытой помощи.
Дизайн приложения в магазине приложений
С учётом того, что внимание человека притягивается ко всему красивому и привлекательному, работа над дизайном страницы приложения в магазине может принести свои плоды. Приложению нужна хорошие и заметные иконки и скриншоты в магазине приложений.
Руководство по созданию интерфейсов iOS
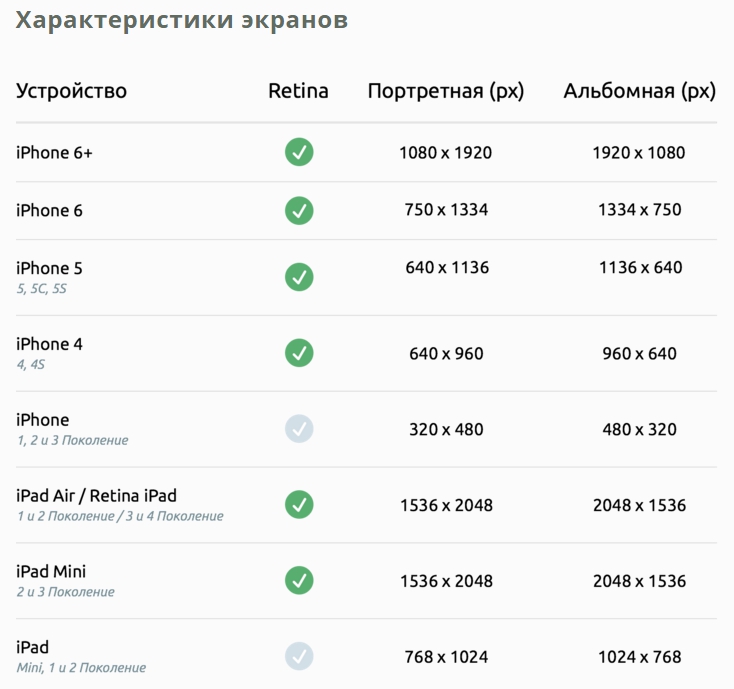
Поинты и пиксели
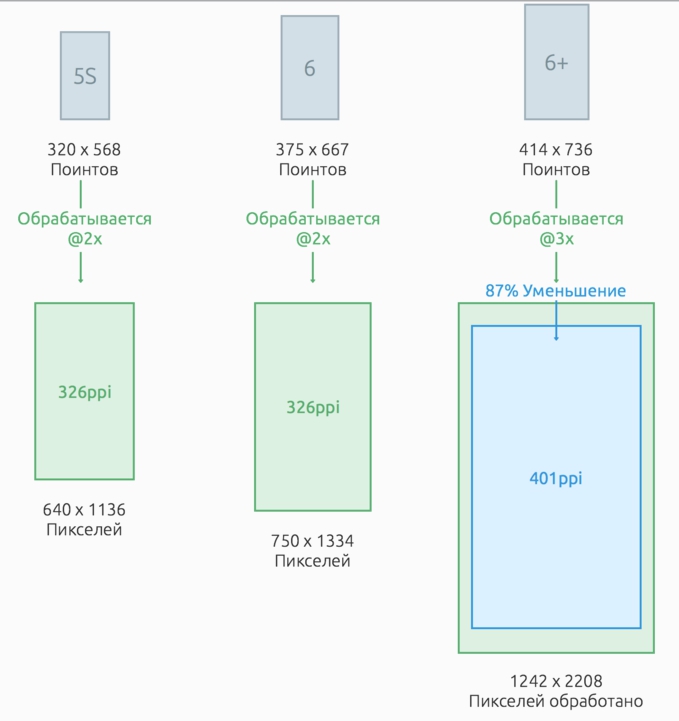
Пиксели — это наименьшие физические элементы, которые возможно контролировать на цифровом экране. Чем больше пикселей будет на экране определенного размера, тем выше количество пикселей на дюйм (PPI) и более качественным будем изображение на экране.
Поинты — это независимые от разрешения элементы. В зависимости от плотности пикселей, поинт может содержать несколько пикселей, например, 1 поинт содержит 2х2 пикселей на стандартном retina экране.
При создании дизайна для разных размеров экранов, вы должны думать в поинтах, а рисовать в пикселях. То есть вы все еще должны экспортировать элементы дизайна в 3 различных размерах:
- @1x – для устройств младше iPhone 4;
- в два раза больше @2x – для iPhone 4, 4s, 5, 5s, 6;
- в три раза больше @3x – для iPhone 6 Plus), независимо от того в каком разрешении вы создаете дизайн своего приложения.
Обработанные пиксели и физические пиксели равны на всех iOS устройствах кроме iPhone 6 Plus. Здесь экран имеет меньшее разрешение пикселей нежели оно должно быть при реальном @3x разрешении. Поэтому размер обработанного контента автоматически уменьшается до 87% реального размера с 2208 х 1242 пикселей до 1920 х 1080 пикселей.
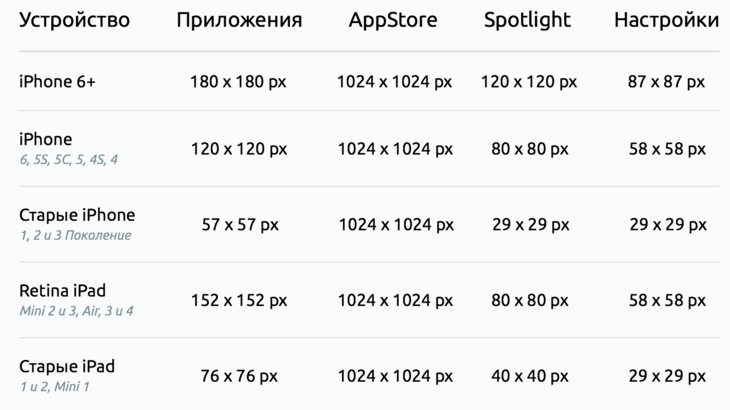
Иконки приложений
Можно выделить следующие типы иконок в iOS: иконка приложения, иконка для магазина приложений AppStore, иконка для Spotlight, иконка для настроек.
Иконки обычно сохраняются как квадратные PNG файлы в различных разрешениях. Никаких дополнительных эффектов дизайнеру применять не нужно. iOS сама применяет все необходимые эффекты. Тоже самое касается радиуса углов иконок. На iOS устройствах и в AppStore мы видим «закругленные» углы (углы с радиусом). Не нужно самому создавать эти закругления и сохранять их в финальном файле. Apple обрежет вашу иконку с необходимым радиусом самостоятельно. Поэтому результатом вашей работы должно быть просто квадратное изображение в PNG формате. Важный аспект, который следует учитывать – прозрачность. Прозрачность не поддерживается для иконок приложения вообще. Поэтому все прозрачные участки будут заполнены черным цветом. Если иконка имеет белый фон, то серая 1px обводка будет применена к ней чтобы сделать её более выделяющейся. Это будет сделано только для иконок, которые будут находиться в разделе «Настройки» устройства, если ваше приложение там представлено.
[impact_text include_button=»yes» button_style=»standard» title=»Получить оценку» href=»#contact_form_pop» color=»accent» target=»_self» position=»cta_align_right» alt_background=»none» width=»1/1″ el_position=»first last»]
Ваше предложение на разработку дизайна
[/impact_text]
Шрифты
Стандартным системным шрифтом во всех версиях iOS является Helvetica Neue. Начиная с iOS7, Apple использует слегка модифицированную версию этого шрифта, но можно спокойно использовать оригинальную Helvetica для создания дизайна. В дополнение к стандартному шрифту, доступно достаточно много других стандартных шрифтов или есть возможность подключить любой сторонний шрифт. Использовать шрифты всегда необходимо с умом и не забывать о лицензиях, особенно для использования сторонних шрифтов.
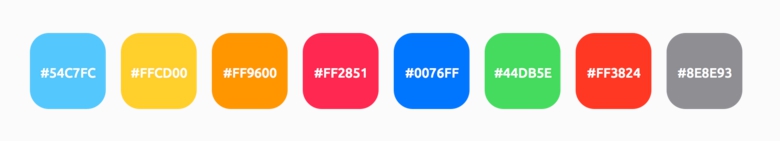
Цветовые схемы
Начиная с iOS 7 яркие цвета стали лицом iOS. Можно использовать любые, но не стоит увлекаться использованием большого количества пестрых цветов, потому как это может сбивать пользователя. Оптимально будет использовать 1-2 два основных цвета и 1-2 вспомогательных, без учета черного/белого для текста и заголовков.
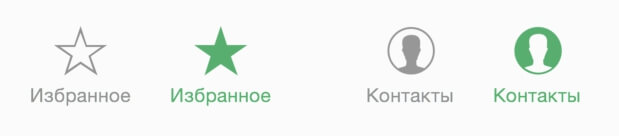
Пиктограммы
Пиктограммы (иконки) — важная составляющая дизайна любого приложения. Она может гармонично дополнить текст или даже заменить его, при этом пиктограмма должна быть понятна пользователям. Обычно пиктограммы используются в Tab Bar — панель навигации, которая располагается внизу экрана и Nav Bar — панель навигации, располагается вверху экрана. Однако пиктограммы можно использовать их там, где это уместно. Для создания пиктограмм, можно пользоваться вспомогательными неофициальными шаблонами, в которых применена система сеток, разработанная компанией Apple для своих иконок. Это может облегчить процесс создания дизайна приложения.
Часто используемые элементы
iOS предлагает прекрасную коллекцию готовых для использования элементов, которые очень облегчают жизнь разработчикам и позволяют достаточно быстро создавать интерфейсы. Многие из элементов могут настраиваться и изменять внешний вид. Если стандартные элементы не покрывают потребностей разработчика, то можно написать собственные элементы либо дополнить функциональностью уже существующие.
С созданием собственных элементов интерфейса нужно быть предельно осторожным, так как у пользователя могут возникнуть проблемы в понимании новых, незнакомых ему обьектов. Поэтому перед введением этих элементов нужно хорошо подумать, проанализировать и, если есть возможность, протестировать на пользователях эти элементы. Также, нужно продумать процедуру знакомства пользователя с нестандартными элементами интерфейса.
[impact_text include_button=»yes» button_style=»standard» title=»Отправить заявку» href=»#contact_form_pop» color=»accent» target=»_self» position=»cta_align_right» alt_background=»none» width=»1/1″ el_position=»first last»]
Заказать разработку дизайна вашего мобильного приложения
[/impact_text]
Передача готового дизайна мобильного приложения в разработку
Дизайн приложения считается законченным только тогда, когда разработчику переданы следующие материалы:
- Карта экранов приложения — содержит в себе все экраны приложения и все возможные переходы между ними. Для каждого из переходов должно быть строго обозначено действие, инициирующее его, наприм, нажатие кнопки или определенный жест пользователя. Каждый из экранов должен быть определенным образом обозначен, например, порядковый номер, название, код. Это обозначение используется в качестве ссылки на экран, например, при наименовании папок, содержащих нарезку ресурсов;
- Карта цветов, используемых в приложении — это изображение, содержащее список всех цветов, используемых в приложении;
- Список шрифтов, используемых в приложении — текстовый документ, в котором перечислены все использующиеся в приложении шрифты;
- Размеченные состояния каждого из экранов — каждый из экранов может находиться в различных состояниях. Каждое из таких состояний, в том числе и основное, должно быть представлено в отдельном файле;
- Нарезка элементов для всех экранов – иконок, кнопок, индикаторов, стрелок. Ресурсы предоставляются в трех размерах — стандартном (соответствует размеру, указанному на разметке экрана в пойнтах), @2x и @3x. Все взаимозаменяемые ресурсы должны быть строго одного размера и располагаться в папках, названия которых соответствуют названию текущего экрана;
- Видео/gif со всеми нестандартными анимациями — все нестандартные анимаций сопровождаются пояснительные видео или текстовым описанием происходящего: какой параметр анимируется, за какое время и у какого объекта;
- Иконки приложения.
Мы занимаемся визуальным оформлением всех проектируемых систем и выполняем все связанные с этим работы: создание дизайн-макетов страниц, иллюстраций, логотипов, иконок и элементов навигации, с учетом работы под высокими нагрузками и дальнейшего развития. Вы всегда можете обратится к нам для решения задачи по созданию дизайна вашего приложения.
[impact_text include_button=»yes» button_style=»standard» title=»Отправить заявку» href=»#contact_form_pop» color=»accent» target=»_self» position=»cta_align_right» alt_background=»none» width=»1/1″ el_position=»first last»]
Заказать создание дизайна вашего мобильного приложения
[/impact_text]
Подпишись на рассылку
Другие статьи
22.06.2021
53531
Как выбрать хорошего подрядчика для разработки мобильного приложения: чек-лист
Чем рискует заказчик, выбрав недобросовестных разработчиков, на что обратить внимание при выборе и таблица в экселе, которая поможет быстро...
16.09.2016
121849
12 примеров убедительного мобильного UX
Wish — хорошая платформа для мобильной коммерции; приложение компании ориентировано на любителей скидок и представляет собой показательный пример убеждения...