10 трендов в дизайне мобильных приложений в 2018 году
07.02.2018
58417

В течении 2016 года появилось множество технических тенденций: чатботы, виртуальная и дополненная реальность, голосовые помощники и так далее.
2017 год это лучшее время для того чтобы найти лучшие способы взаимодействия людей с этими технологиями.
Однако, введение диалоговых интерфейсов и личных помощников разных типов не означает, что мы готовы отказаться от более привычных шаблонов пользовательского интерфейса.
В этой статье мы попытаемся проанализировать тенденции развития мобильных приложений с начала 2017 года в разработке мобильных приложений и взаимодействии человека с новыми видами интерфейсов.
Вот то, что мы рассматриваем, как наиболее интересные тенденции мобильного дизайна на 2017 год:
Распространение использования material design в дизайне приложений, в том числе:
- Интерфейсы карт
- Meaningful transitions
Отход от принципов material design, таких как:
- Меньше плоских элементов
- Большее разнообразие цветов
- Иконки с тонким контуром
Эксперименты с шаблонами пользовательского интерфейса:
- Альтернативные шаблоны пользовательского интерфейса вместо меню, похожее на гамбургер
- Исследование различных прототипов
- Первичная ориентация веб-приложений на мобильные устройства
Адаптация мобильного дизайна к новым средствам взаимодействия, таким как:
- Конверсионные интерфейсы
- AR и VR.
Теперь давайте подробно рассмотрим каждый из этих пунктов.
1. Больше material design и шаг в сторону от flat
Material design Google стал горячей тенденции в 2015 году до появления промышленного стандарта приложений в 2016 году. Однако на данный момент принципы материального дизайна не считаются догмами для дизайнеров UI / UX. В 2017 году эти принципы работают скорее как дорожные знаки, чтобы показать общее направление в дизайне макетов, которые должны соответствовать стандартам Google Play, чтобы обеспечить лучший пользовательский интерфейс.
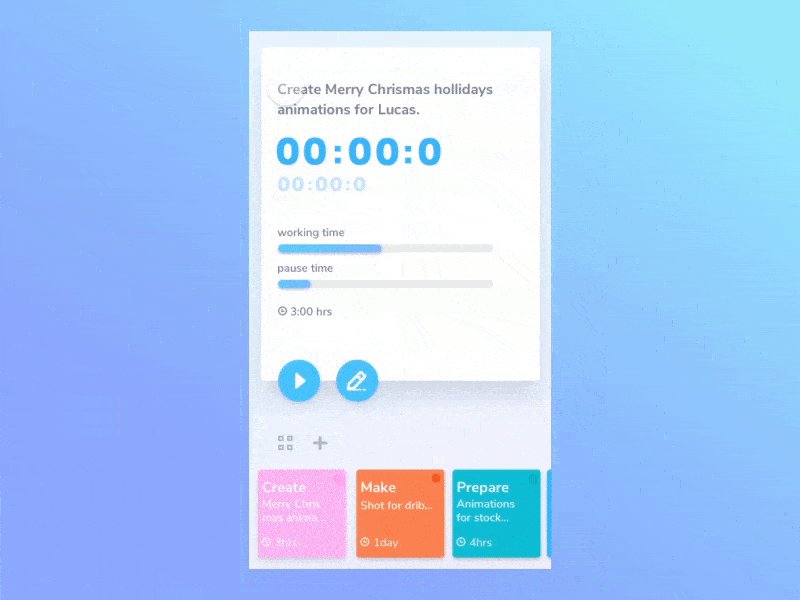
Например, карточный интерфейс оказался идеальным способом доставки информации и контента в мобильные приложения. Интерфейсы на основе карт помогают легко организовать большое количество различного контента, просто разбивая его на доступные куски. Различные типы макетов карт постоянно находились в центре внимания в течение 2015 и 2016 годов и, похоже, не собираются никуда в 2017 году.

Другая тенденция заключается в сведении более сложных графических элементов и эффектов в упрощенную конструкцию материала с плоской структурой. Нет, skeuomorphism не вернулся (пока, по крайней мере), но некоторые из его отличительных элементов, таких как тени или полупрозрачные элементы, больше внимания уделяют дизайнерам пользовательского интерфейса.
2. Большее разнообразие цветов
Цветовые палитры в этом году кажутся более разнообразными, чем в предыдущие годы. Сегодняшние приложения и веб-сайты имеют яркие, контрастные цвета, темные фоны, неожиданные цветовые переходы и даже элементы с застенчивым скеоморфным ощущением.

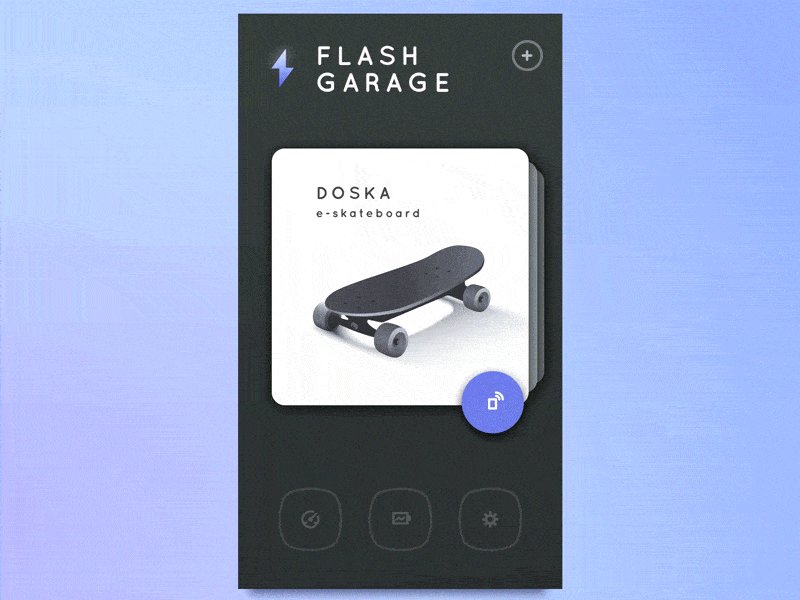
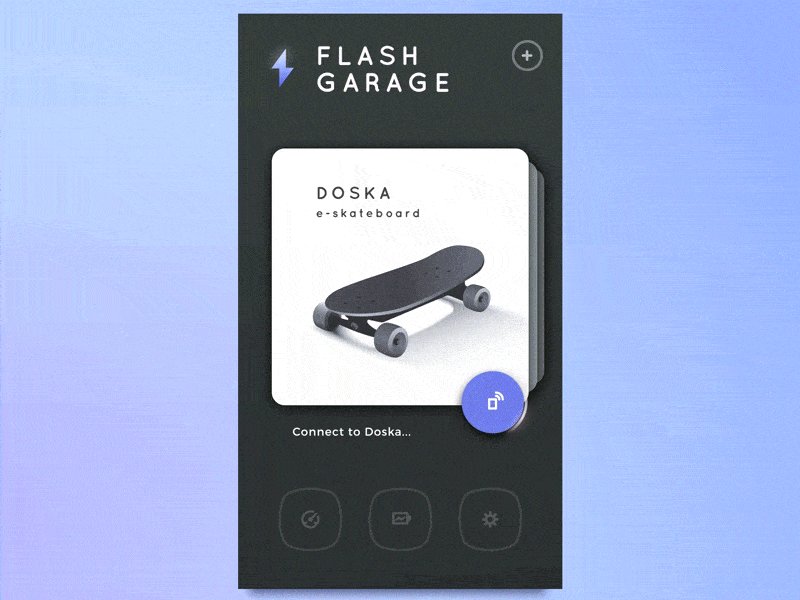
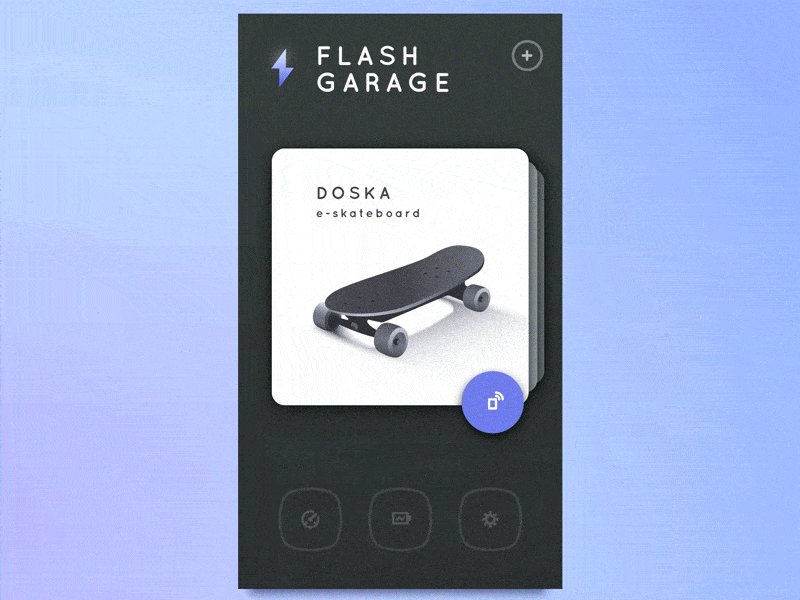
Концепция приложения для управления батареями гаджета использует черный цвет в качестве цвета темы, который контрастирует с функциональными элементами пользовательского интерфейса.
Между тем более спокойные, минималистические цветовые палитры тоже никуда не денутся. В целом, это означает, что в этом году мы увидим гораздо более широкий спектр визуальных решений.

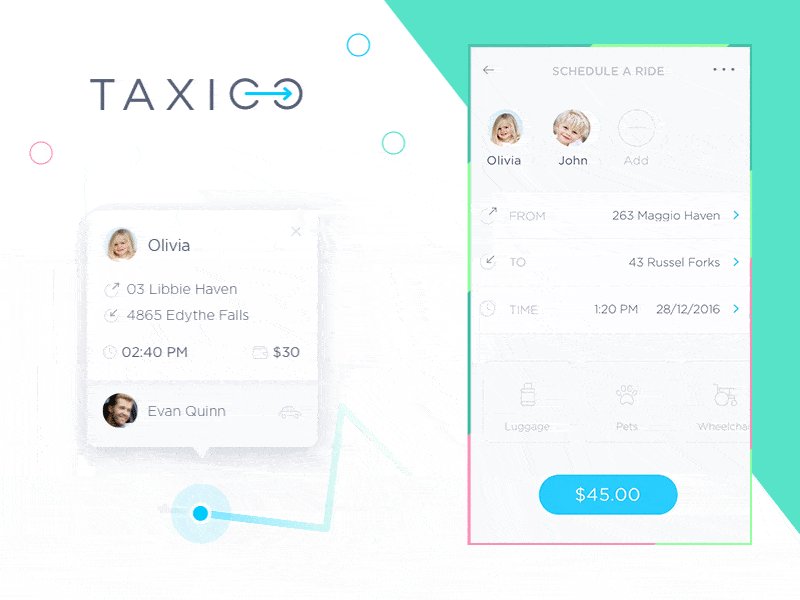
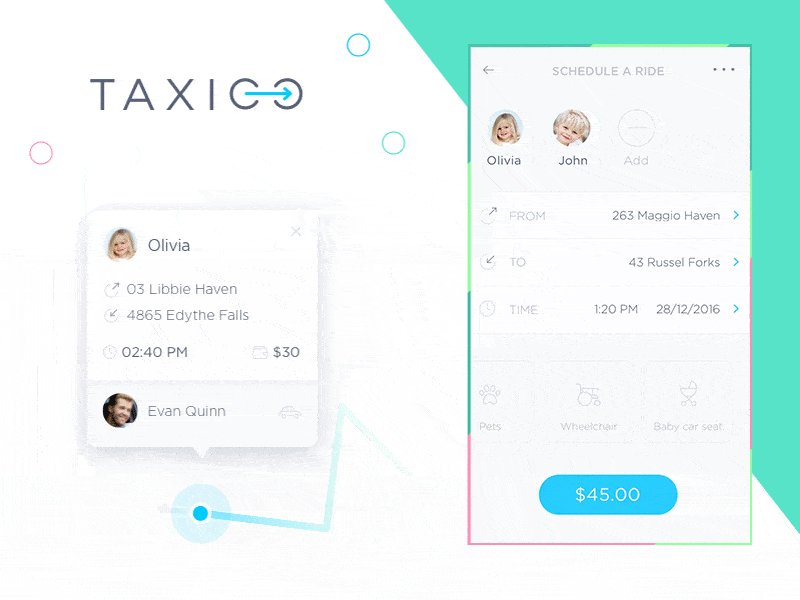
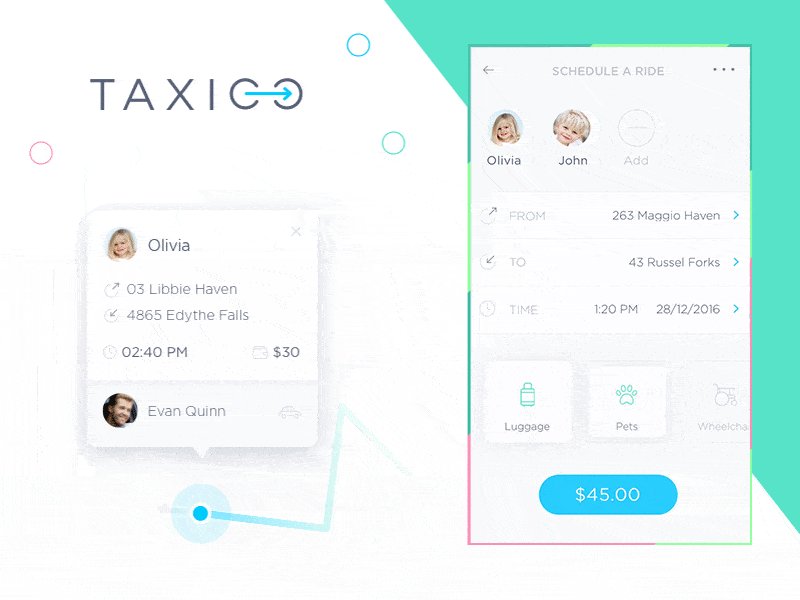
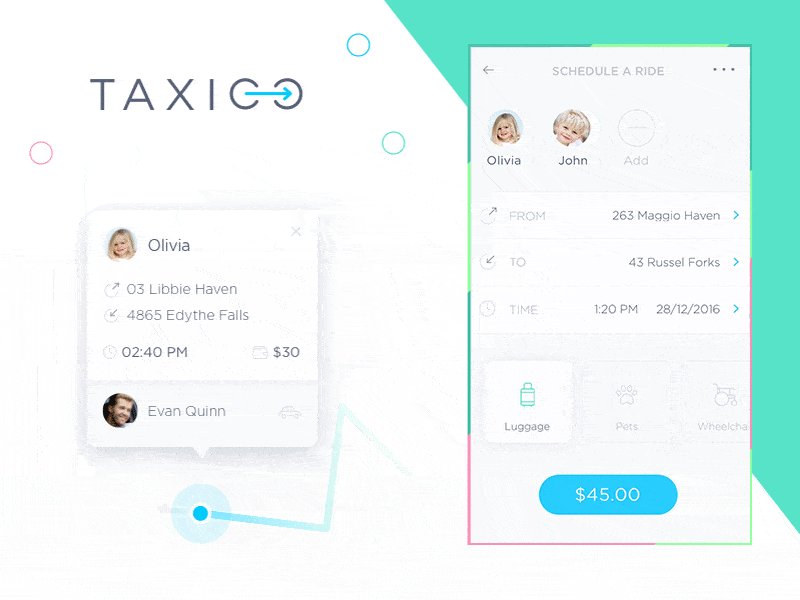
Концепция приложения такси предлагает спокойную цветовую палитру.
3. Пользовательская графика
В течение последних нескольких лет пользовательские иллюстрации стали играть заметную роль в интерфейсе мобильных приложений, появляясь все больше и рядом с фотографиями и упрощенными значками.
Иллюстрации дают индивидуальность и характер мобильных приложений, помогают создавать фирменный стиль и узнавать бренд среди пользователей — этого трудно достичь с помощью обычной фотографии.

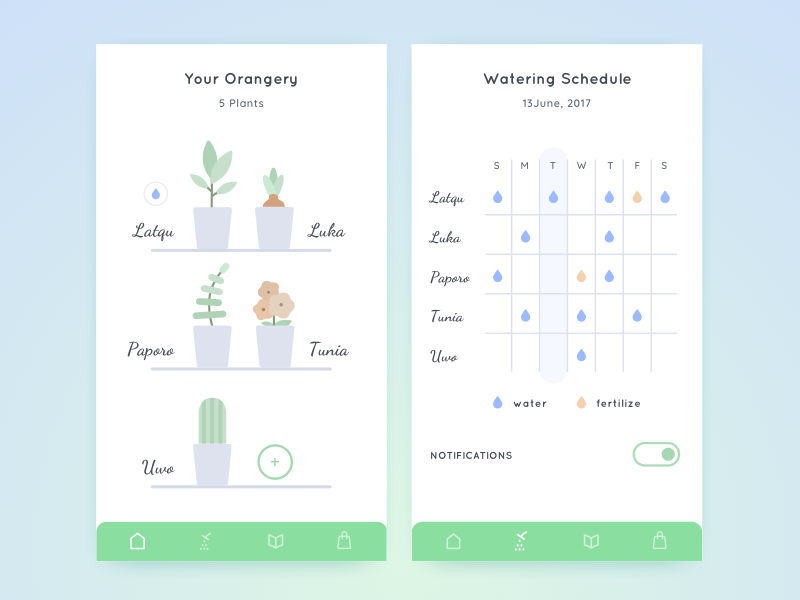
Концепция приложения Personal orangery отображает растения, используя пользовательские иллюстрации вместо фотографий.
4. Иконки возвращаются к минималистическому контуру
За последние годы иконки в приложениях перешли от скеоморфного дизайна к flat, который последовательно преобразовывался в набросок иконок, представляющий все более и более смелые линии. Что касается конца 2016 года и начала 2017 года, иконки в приложении возвращаются к тонкому, минималистичному контурному дизайну.
Другая тенденция, связанная с символами, — анимированные значки. Включение движения в значки обеспечивает пользователям вашего приложения более разумную обратную связь и, следовательно, более аутентичный пользовательский интерфейс.

Анимированные иконки для Tomplay, интерактивного нотного приложения.
5. Альтернативные шаблоны пользовательского интерфейса
Сегодня многие дизайнеры видят меню гамбургеров — меню, к которому все мы так привыкли — одним из спорных шаблонов интерфейса, который имеет свои плюсы и минусы. Это, безусловно, помогает структурировать навигацию в приложении, учитывая небольшое количество мобильных устройств. Но все таки не все пользователи даже понимают, что эти три горизонтальные линии являются значительным навигационным элементом, а использование скрытых ящиков, подобных гамбургерам, может серьезно снизить вовлеченность пользователя.
Теперь дизайнеры испытывают различные альтернативы гамбургеру, такие как использование более контекстных и интуитивно понятных скрытых навигационных элементов, размещение навигации во вкладках, добавление плавающих кнопок действий и экспериментирование с технологией 3D-touch от iOS, позволяющей пользователям заглядывать в скрытые элементы меню.
Какие из этих шаблонов станут очередными тенденциями в мобильном интерфейсе, еще предстоит увидеть.

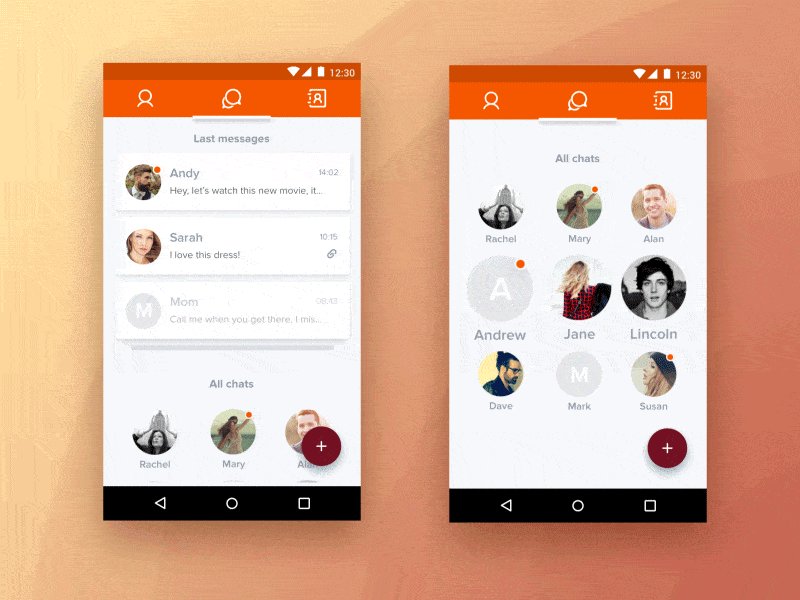
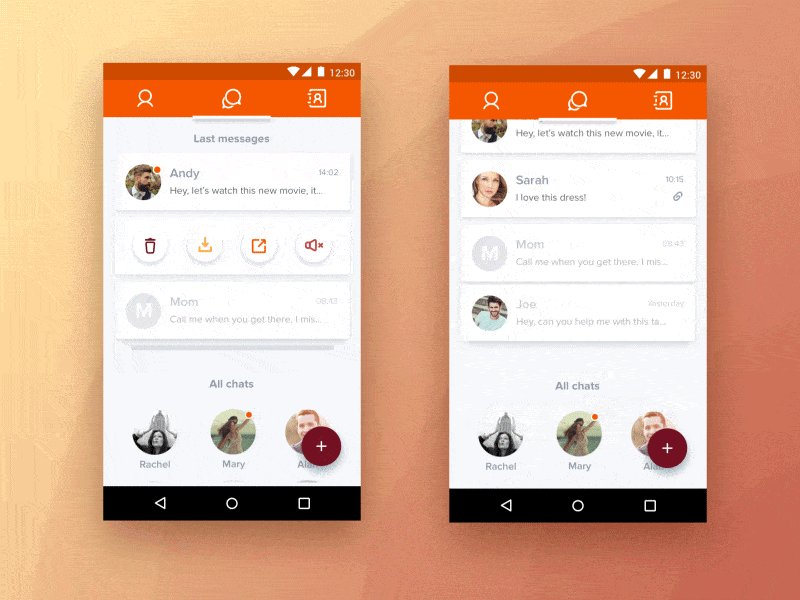
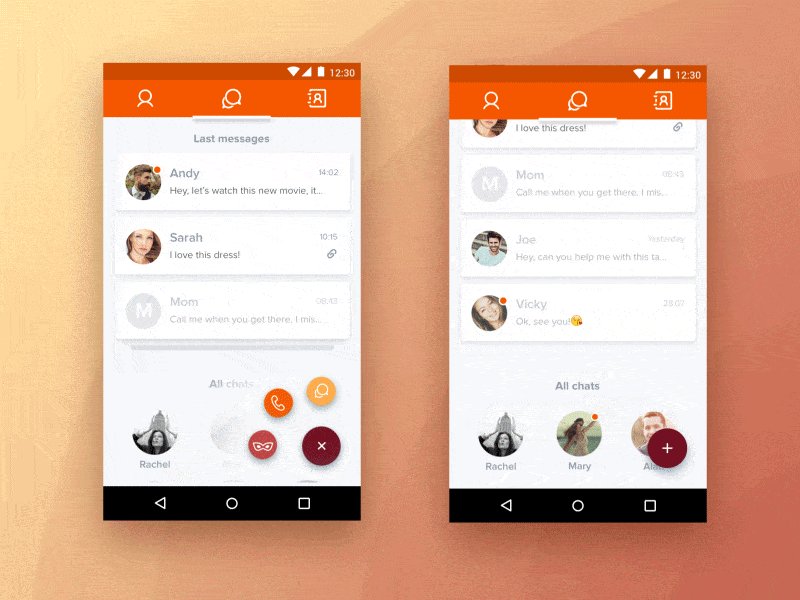
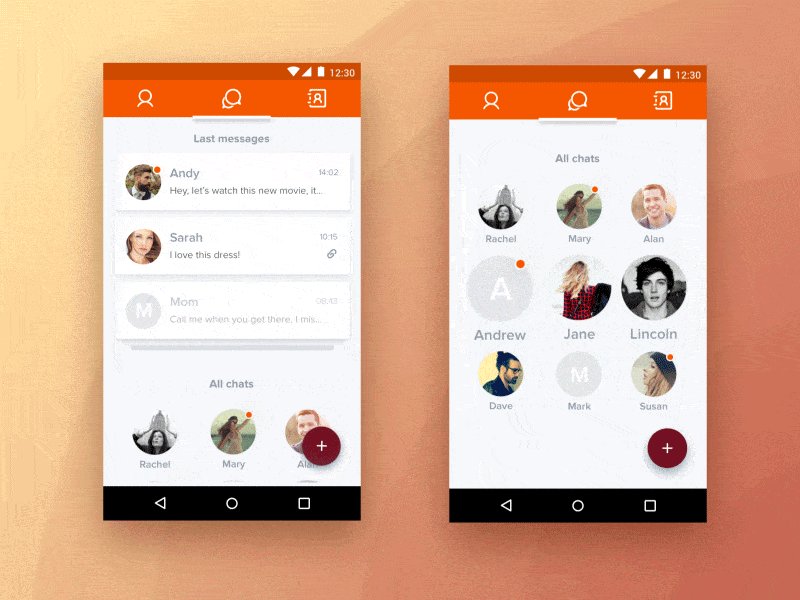
Наша концепция чата: 1) кнопка плавающего действия, 2) скрытые контекстные меню, 3) верхняя панель навигации.
6. Экспериментальное взаимодействие
Но как найти модели взаимодействия, которые лучше всего подходят пользователям? Почему бы не попробовать экспериментировать? Новые средства создания прототипов появляются чаще, чем когда-либо раньше, и каждый из них предлагает новые возможности для профессиональных дизайнеров UI / UX в создании, представлении и тестировании новых взаимодействий, потоков пользователей и комбинаций взаимодействий.
Мы пробовали разные инструменты для создания прототипов, в том числе Sketch, ProtoPie, Adobe XD и другие, и мы продолжаем экспериментировать и строить концепции для самых простых и удобных для пользователя решений для проектирования изделий.
7. Разговорные интерфейсы
Голосовые помощники и чаты были действительно технологическими тенденциями, о которых все говорили в течение 2017 года. Теперь пришло время выяснить, как лучше всего подключить людей к алгоритмам, основанным на данных, путем создания диалоговых интерфейсов, чьё удобство и функциональность расшириться далеко за пределы возможностей, которыми голосовые помощники обладают сейчас.
Представьте себе «помощник-как-приложение», интерфейс-мессенджер, который может выполнять сложные задачи посредством естественного диалога с вами. И это только один пример того, как дизайнеры UI / UX могут использовать технологии машинного обучения и обработки естественного языка (NLP) для создания наиболее удобных человеко-компьютерных взаимодействий.

8. Прогнозирование
Чатботы — это не единственный способ эффективно использовать алгоритмы, основанные на данных, для предоставления более качественных услуг и продуктов. Как предполагает закон Хика, чем шире выбор перед пользователем, тем больше времени и усилий потребуется для них, чтобы сделать выбор. Слишком большой выбор приводит к тяжести в принятии решений, а в случае проектирования пользовательского интерфейса это может быть фатальным: люди просто не тратят время и силы на выбор. В качестве решения этой проблемы существует концепция, иногда называемая упреждающим дизайном.
Предполагаемый дизайн подразумевает использование данных поведения пользователя для прогнозирования выбора людей еще до того, как они осознают необходимость их создания. Цель упреждающего дизайна — предоставить приложениям более контекстуальную осведомленность и сузить выбор пользователя до одного варианта — того, который им нужен в определенный момент. Хотя это может показаться немного дистопией, контекстно-зависимые приложения могут обеспечить гораздо большую ценность для пользователей и сделать взаимодействие с человеческим компьютером простым, как никогда раньше.
9. Дальнейшая проникновение VR и AR
Виртуальная и дополненная реальность были в списках, таких как этот, последние три года подряд. Теперь они, наконец, начали формироваться как на уровне оборудования, так и на программном уровне.
Мобильные устройства с дисплеями VR-ready, такими как Xiaomi Mi 5, Samsung Galaxy S7 Edge и Google Pixel, уже выходят на рынок, поэтому изменения теперь более существенны, чем когда-либо прежде.
Мы не можем гарантировать, что 2018 год станет годом, когда VR и AR изменят способ взаимодействия с приложениями, но это все еще может быть. В качестве альтернативы, вполне возможно, что VR и AR могут соответствовать своей собственной нише, точно так же, как и носимые — еще один давний житель различных списков тенденций.
10. Более отзывчивые веб-сайты
Наконец, просмотр веб-страниц стал неотъемлемой частью жизни любого мобильного устройства. Более того, веб-сайты с не-мобильным UX не индексируются Google с января 2017 года.
И поскольку рынок ориентирован сначала на мобильные устройства, разработчики должны реагировать на это, создавая отзывчивые веб-сайты, которые работают, выглядят и ощущаются на мобильных экранах так же, как на рабочих столах.
Из года в год направление, в котором движутся мобильные тенденции, не меняется кардинально, но сами тенденции растут в деталях и приспосабливаются к текущим потребностям людей и потребностям рынка и технологическим тенденциям.
Какие тенденции из сегодняшней вершины мы увидим в лучшем дизайне приложений 2018 года? Покажет только время.
Подпишись на рассылку
Другие статьи
30.01.2015
5208
Экстремальное программирование гибкая методология разработки
Изящный, гибкий и понятный код, который легко модифицировать, который корректно работает и который не подкидывает своим создателям неприятных сюрпризов....
14.12.2014
3371
Мобильное приложение в качестве водительских прав
В 2015 г. штат Айова планирует стать первым в США, в котором мобильное приложение на смартфоне заменит пластиковое водительское...



