Accelerated Mobile Pages: новый стандарт мобильного интернета
10.05.2016
4328

Accelerated Mobile Pages и будущее мобильного веб
В списке веб-стандартов появилось новое слово: AMP. Возможно, вы уже заметили небольшой логотип серого цвета в поисковых результатах Google. В скором времени с этим придется сталкиваться чаще. У каждого новшества есть цель, и цель проекта Accelerated Mobile Pages — скорость. Или, если точнее, устранить недостаток скорости, который присутствует в сегодняшнем мобильном веб.
Что такое Google AMP?
Если вы когда-либо всерьез задумывались над тем, чтобы швырнуть телефон об стену, тогда, вероятнее всего, вы знакомы с проблемой медленного мобильного веб. Facebook Instant, Apple News и вот теперь Google AMP — все эти решения призваны устранить проблему, о которой идет речь. Facebook и Apple используют узкоспециализированный подход, в рамках своих платформ. В то время, как AMP разрабатывается как открытый проект.
Идеальный мобильный веб
Оставим в стороне коммерческие интересы мультимиллиардных технологических компаний и попытаемся представить идеальный мир с точки зрения пользователя. Страницы всегда высвечиваются корректно, интернет-серфинг не садит батарею и не опустошает ежемесячный объем трафика, контент не содержит раздражающей рекламы и отслеживающих кодов. И, что, пожалуй, еще важнее, все работает намного быстрее. В идеальном мире загрузка контента веб-страниц должна быть столь же быстрой, как и переход в приложении с одного экрана на другой.
Сегодняшние реалии
К сожалению, издатели смотрят на вещи несколько иначе, полагая, что если бы мобильный мир был идеален с точки зрения пользователя, они бы попросту обанкротились. Конечно, в главном они соглашаются с пользователями, но такие вопросы, как реклама и коды отслеживания, даже не обсуждаются, поскольку это то, на чем построен весь бизнес.

Такая ситуация предсказуемо спровоцировала гонку вооружений: издатели находят все более агрессивные методы генерирования финансовых поступлений, а пользователи устанавливают более изощренные программы-блокировщики, которые борются с медленными, отягощенными всевозможным мусором веб-страницами.
Потенциальные возможности AMP

Вы можете зайти на эту ссылку g.co/ampdemo со своего телефона и найти, все нужное. На экране высветятся результаты поиска с AMP. Если сравнить это с ранее описанной идеальной ситуацией, то обнаружится много общего: рендеринг веб-страницы, минимум рекламы, скорость. Или, как описал это эксперт по вопросам технологий Джек Джарвис: «Это просто веб-страница, но работающая на порядок быстрее. Ссылка теперь не воспринимается как предложение немного подождать. Это просто следующая страница, которая появляется сразу же».
Что отличает AMP?
AMP не является какой-либо новой технологией. Это, собственно, то, чем веб мог бы быть уже давно, если бы разработчиков заботила только производительность мобильных устройств и ничего больше. Подход mobile-only важен, поскольку это один из способов, благодаря которым AMP достигает своей цели: игнорируются любые устройства, которые в силу своих размеров не могут поместиться в кармане. Предназначение AMP не столько в том, чтобы десктопные сайты лучше смотрелись на мобильном устройстве, сколько в совершенно отдельной, альтернативной презентации все того же контента. Это тот же веб, но облегченный и усеченный до самых необходимых элементов, которые в дальнейшем подвергаются тщательной проверке.


В сложившейся ситуации есть определенная доля иронии: на протяжении многих лет людям советовалось не создавать специальных мобильных сайтов по типу m.site.com, а инициатива с AMP выглядит как радикальный поворот на 360 градусов. Очевидно, что адаптивный дизайн теперь приходится рассматривать как единственно возможный вариант будущего. Теперь ранние инкарнации AMP большей частью выглядят словно перенесенные машиной времени в эпоху IE 5.
Почему стоит учитывать AMP?
Существует как минимум две причины, по которым стоит обратить внимание на AMP: опыт взаимодействия и контент.
Пользовательский опыт
Проект AMP обещает существенные улучшения относительно демонстрации контента. Конечно, если разработчики веб-сайта опирались на передовой опыт, если у сайта нет ненужных кодов, AMP вряд ли предоставит ему ощутимые конкурентные преимущества. Но для всех остальных это — прекрасная возможность произвести масштабное обновление с откровенно минимальными инвестициями, так как вся сложная работа уже была сделана за вас.
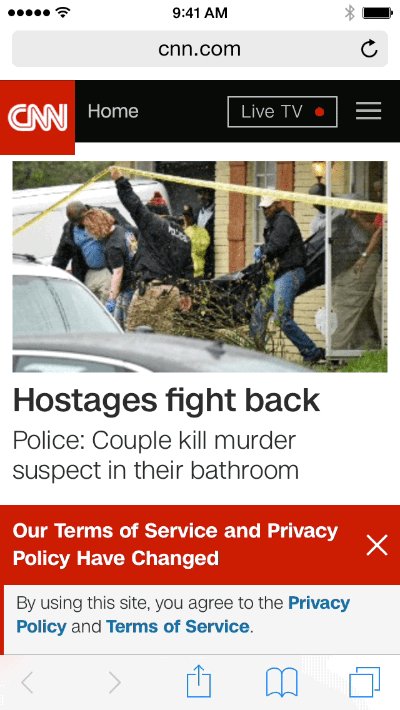
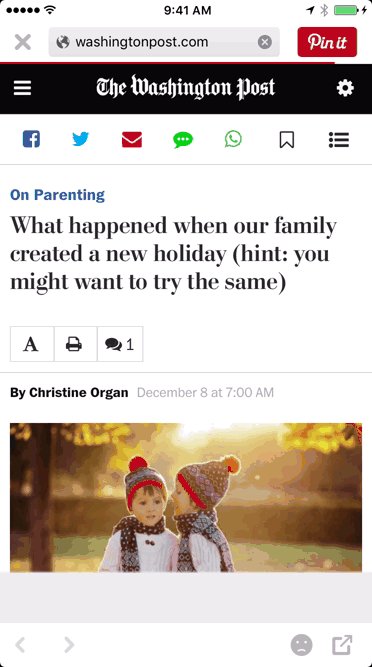
Пример того, как выглядит чтение в Pinterest Pin с AMP:

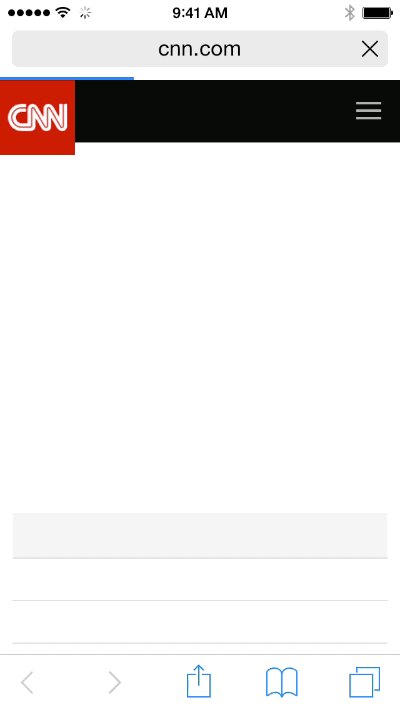
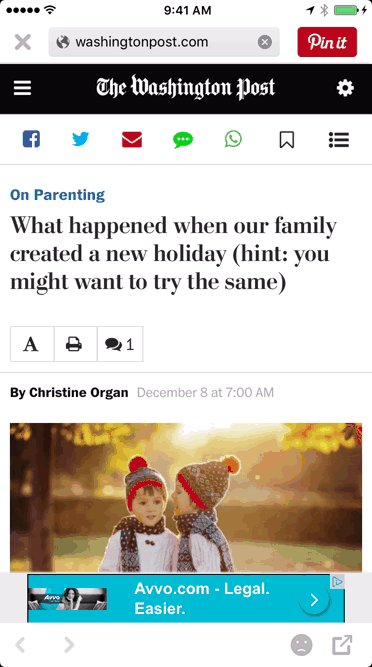
Пример того, как выглядит чтение в Pinterest Pin без AMP:

Страницы AMP существуют параллельно с традиционными страницами. Другими словами, на практике один и тот же контент будет доступен в двух вариантах, они будут связаны посредством специального тега <link> в заголовке. Googlebot уже использует этот тег для индексации и, вероятно, в будущем мобильные браузеры будут его фиксировать.
Это эволюция привычных веб-стандартов, состоящая из трех основных ингредиентов: AMP HTML, AMP JS и AMP Cache.
AMP HTML
AMP HTML — это вариация традиционного HTML, и обозначается она как <html ⚡>.
AMP JS
AMP JS — единственный JavaScript, разрешенный для AMP-страниц. Все блокируется, за исключением iframe. В техническом отношении AMP JS — это фреймворк, который управляет загрузкой внешних ресурсов, элементов AMP HTML. Большинство разработчиков могут попросту воспринимать это как волшебный набор. Как в автомобиле: не нужно знать детальное устройство двигателя внутреннего сгорания, если вы умеете ездить.
AMP Cache
Если AMP JS — это двигатель автомобиля, тогда AMP Cache — компания, которая осуществляет доставку топлива на заправку. Система улучшает производительность за счет хостинга всех ресурсов в одном локальном месте и оптимизирует их доставку. Каждое событие в рамках AMP происходит по негласному соглашению, что весь контент должен быть доступен для краулинга и кэширования третьей стороной. CDN может использоваться для установки и запуска AMP-кэша, но только контент в Google-каше получает преимущество в результатах поиска.
Секретный соус рендеринга веб-страницы
Все эти ингредиенты уменьшают объем данных на странице и демонстрируют их пользователю достаточно быстро. Основной фокус системы смещен в сторону тех вещей, которые должны быть предоставлены пользователю; контент перезагружается, и во многих случаях следующая страница готова к показу еще прежде, чем пользователь подаст об этом запрос.
Чтобы удостовериться, что макет рассчитан корректно, вначале требуются точные размеры для всех элементов, CSS, а доступ JavaScript третьей стороны разрешается только внутри iframe.
Все это обеспечивает возможность загрузки ресурсов наиболее эффективным образом (текст идет прежде встроенного видео, а реклама — после контента), т. е. все делается для максимизации UX.
AMP — это только первый шаг
Однако все еще существуют неразрешенные вопросы относительно того, как AMP будет развиваться в дальнейшем. Конечно, опыт взаимодействия существенно улучшился, но это затронет и интересы издателей, в особенности если доходы от рекламы будут снижаться.
AMP выглядит многообещающе, но поможет ли такая инициатива решить проблему высокой фрагментарности экосистемы мобильного контента — в особенности когда две из трех крупнейших технологических компаний остаются за бортом.
Другими словами, все еще сложно представить ситуацию, в которой веб-контент существует исключительно как контент. Ситуацию, когда страницы не просто пассивно адаптируются к разным приложениям, устройствам и платформам, но могут динамично видоизменяться в целях оптимизации опыта взаимодействия. AMP — большой шаг в этом направлении, и остается только ждать, как ситуация будет развиваться в дальнейшем.
Подпишись на рассылку
Другие статьи
14.08.2020
122381
Фрилансер, инхаус или студия: как выбрать исполнителя
Кому доверить разработку мобильного приложения
11.04.2017
95622
Как создать мобильное приложение в Android Studio
Android Studio — интегрированная среда разработки (IDE) на базе IntelliJ IDEA, которую Google называет официальной IDE


