Cтереотипы которые убивают дизайн приложения
01.03.2016
2940

В последние годы пользовательские взаимодействия эволюционируют столь стремительно, что дизайнеры едва ли могут за ними уследить. Такая эволюция позволяет разработчикам мобильных приложений заимствовать техники взаимодействия из других отраслей. По мере того, как радикальные технологические перемены происходят с электронными устройствами, должны изменяться и использующиеся модели взаимодействия. Необходимость в таком подходе впервые обнаружилась после того, как на смену мыши и клавиатуре пришли тачскрины (наглядный и свежий пример — Apple 3D Touch). Новые идеи открывают дополнительные возможности, но вместе с тем их появление сопряжено с потенциальными сложностями — будь то совершенно новые модели взаимодействия или же несколько видоизмененные старые, любая новая версия устройства, конфигурация, паттерн или жест.

Чтобы разобраться в новшествах, не говоря уже о разработке для них дизайна, требуется серьезная работа. Вот несколько стереотипов, которых лучше избегать, работая над дизайном приложений.
Пользователям всегда необходимо создавать аккаунт
Во многих случаях в этом вовсе нет необходимости. Разработчикам проще запретить людям доступ до тех пор, пока они не станут частью пользовательской базы данных. Но с точки зрения пользователя это не вполне корректно. Зачем кому-то оформлять подписку, не зная ради чего это делается? Процесс оформления требует как физических, так и умственных усилий. И результат должен того стоить.
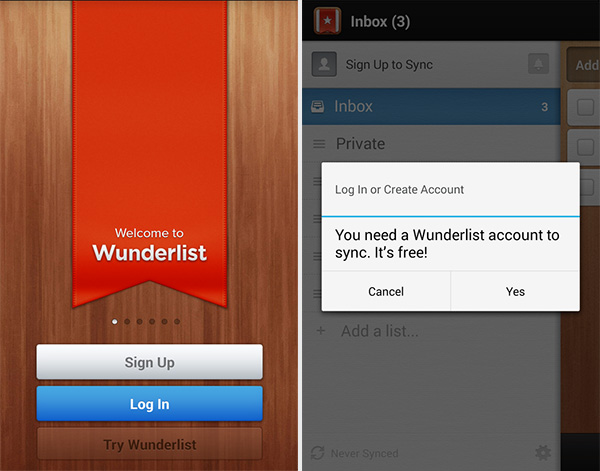
Данные о пользователях могут храниться локально и в дальнейшем отправляться в аккаунт, но только когда его владелец посчитает нужным. В качестве альтернативы учетным записям может быть «гостевой» или «временный» режим доступа к основным возможностям (как, к примеру, в приложении Wunderlist), т.е. демонстрируется работа приложения, но с ограниченным функционалом.

Как только вам удастся заверить пользователя в том, что приложение заслуживает внимания, он незамедлительно зарегистрируется. Но предлагать оформить подписку сразу же может быть преждевременно.
Необходимо справочное пособие, чтобы рассказать о преимуществах приложения
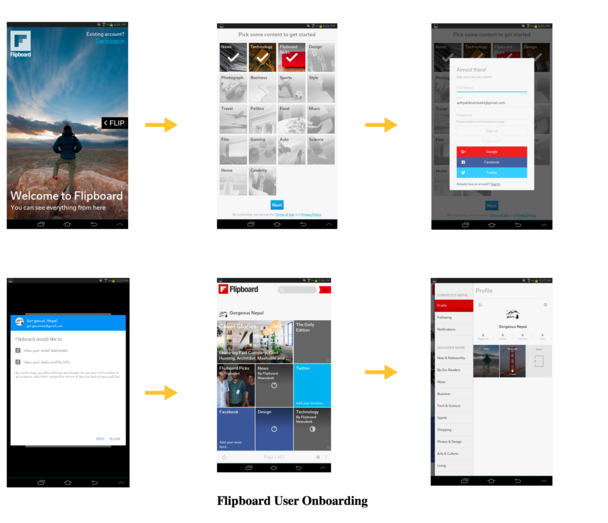
Целесообразнее на практике показать, насколько хорошая ваша разработка. Позволить опробовать приложение в действии, вместо того, чтобы объяснять его устройство с помощью инструкций, которые зачастую оказываются неубедительными. К тому же пользователи, как правило, пропускают так называемый вводный курс.
Если вы полагаете, что пошаговые инструкции — абсолютная необходимость (что имеет место в некоторых приложениях), тогда попытайтесь сделать их максимально короткими, и добавьте их в меню помощи. Куда лучше знакомить пользователей с инструкциями уже после того, как они немного освоят приложение.

Что уместно для одного приложения, не всегда подойдет для другого
Даже самые обычные паттерны взаимодействия должны оцениваться с учетом специфических особенностей приложения. Типичный пример в этом отношении — выпадающий список адресной формы и, в частности, поле «страна». Поскольку названия некоторых стран могут писаться по-разному, было бы логичным придерживаться определенной стандартизации. Для десктопов выпадающие списки еще допустимы, но вот в том, что касается мобильного юзабилити, — это худший выбор.
В некоторых современных приложениях присутствует ряд по-настоящему запоминающихся брендовых «моментов». Птичка в Twitter, анимированный профиль Snapchat или графика загрузки Hopper.
Для того, чтобы сделать приложение заметным на фоне его аналогов, не всегда стоит придерживаться каких-то дизайнерских условностей.

Дизайн приложений — это все равно, что адаптивный веб-дизайн
И хотя у дизайна приложений много общего с адаптивным веб-дизайном, есть и кардинальные отличия. Пользователи ожидают увидеть стандартный набор элементов в интерфейсах мобильных приложений, и также что взаимодействия будут выстроены по определенной модели.
Существуют тысячи нюансов — от меню и форм до всплывающих подсказок и размеров шрифтов. Элементы веб-дизайна смотрятся не совсем уместно и гладко в мобильных приложениях — не потому, что разработчики в чем-то просчитались, просто все выглядит иначе.


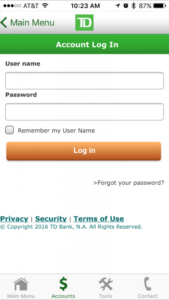
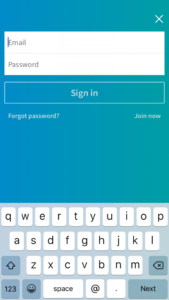
Вход в приложение для iOS TD Bank и LinkedIn
Сравним то, как осуществляется логин в двух приложениях для платформы iOS: TD Bank и LinkedIn. В TD Bank основные детали пользовательского интерфейса как у типичного приложения iOS: кнопка «назад» располагается слева, меню в нижней части экрана. Упущение разработчиков лишь в том, что они представили форму логина (и прочий контент на странице) в не свойственной приложению стилистике. У строк для ввода данных стандартные для приложений iOS округлые края и эффекты тени, есть крошечный чекбокс, подчеркнутые ссылки. В UI присутствует даже отметка о копирайте. Но этому приложению все-таки не хватает чего-то свойственного приложению, что заметно на контрасте с LinkedIn.
Эта разработка уже оставляет ощущение приложения. И дело не в специфике дизайна или каком-то элементе интерфейса. Разработчики LinkedIn делали дизайн именно для приложения, а не просто взяли веб-код и поместили его в обертку приложения.
Спиннеры — подходящий индикатор загрузки
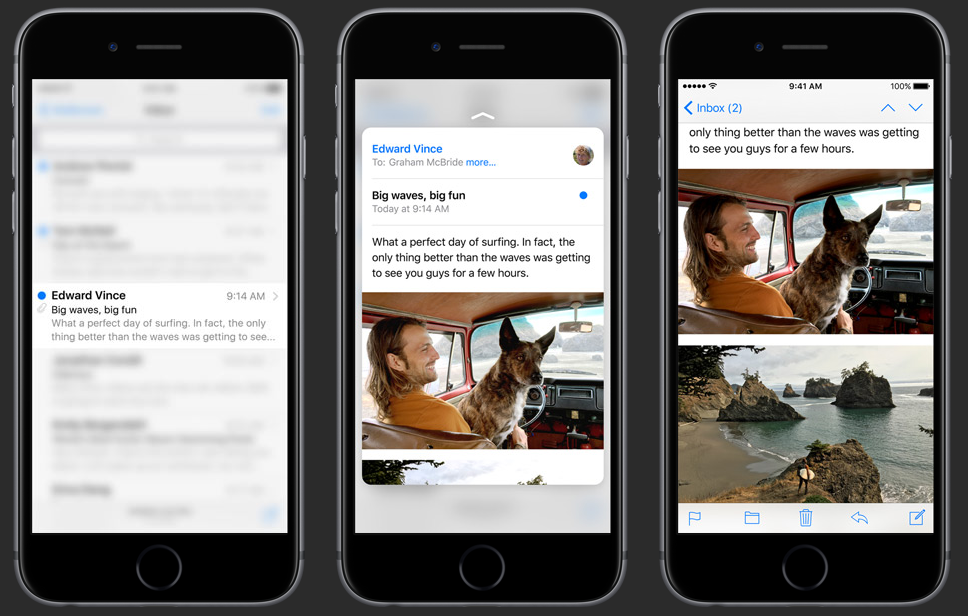
Иконки загрузки, которые используются по умолчанию (например, в iOS вращающийся круг из серых полосок), могут восприниматься не так, как хотелось бы. Они применяются для различного рода функций операционной системы — служат индикаторами статуса практически для всего (от запуска устройства до проблем с wi-fi или загрузки медленно работающего приложения). Очень часто спиннеры появляются в неподходящее время.
Поэтому многие и не любят, когда на экране всплывает только вращающийся круг и больше никаких деталей — ни сколько уже времени прошло, ни сколько осталось. Но ведь можно сделать так, чтобы загрузка казалась естественной — или же попросту скрыть ее. Один из способов намекнуть, что контент готовится, — поля для заполнения, то, что присутствует в приложении Facebook во время загрузки временной шкалы. Можно подойти к выбору индикаторов творчески, например, добавить какой-нибудь занятный элемент в интерфейс или логотип бренда.

Пользователи разрешат уведомления после первого использования
Никогда не стоит полагаться на системный диалог «разрешить уведомления». Это то, на чем часто спотыкаются дизайнеры. Во-первых, не понятно, почему приложению необходимо разрешение, чтобы отвлекать внимание пользователя всякий раз, когда это потребуется. Можно придумать какое-нибудь оригинальное всплывающее окно с надписью «разрешить уведомления». Всегда сообщайте пользователям, в чем важность ваших уведомлений (покажите на примере, если это возможно). Заверьте их в том, что вы не будете бомбардировать их спамом или бесполезной информацией.
Как только пользователи узнают, какая им польза от уведомлений, покажите системное диалоговое окно — они его увидят только один раз, поэтому необходимо сделать все правильно.

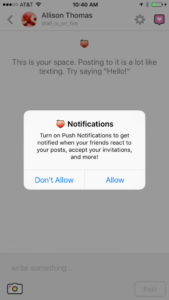
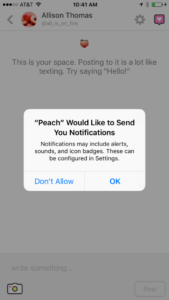
Такой подход идеально реализован в приложении Peach.
Первое диалоговое окно «разрешить уведомления» похоже на сообщение системы iOS (но на самом деле это не так). Объясняется, зачем нужны уведомления, и у пользователей не возникает лишних сомнений. И лишь после того, как человек нажимает на «разрешить», появляется окно системы iOS (к слову, не столь информативное).

Резюме
На сегодняшний день люди многого ожидают от интерфейсов приложений, — планка требований беспрерывно повышается. Для компаний, бизнес которых построен на мобильных приложениях, малейшие недочеты и ошибки могут пагубно сказаться на взаимоотношениях с пользователем, потому стоит избегать стереотипных подходов.
Подпишись на рассылку
Другие статьи
30.01.2015
2769
Правила руководителей проектов в NASA
Правило 1. Руководитель проекта должен пообщаться с каждым занятым в проекте сотрудником хотя бы один раз и должен знать всех...
30.01.2015
5210
Экстремальное программирование гибкая методология разработки
Изящный, гибкий и понятный код, который легко модифицировать, который корректно работает и который не подкидывает своим создателям неприятных сюрпризов....


