Дизайн мобильных приложений: тренды 2015 года
18.08.2015
3452

Дизайн для мобильного приложения это наиболее важный фактор как для привлечения интереса так и для удержания (retention) пользователей в приложении и увеличения срока жизни (lifetime) пользователя в приложении.
Дизайнер Онур Орал (Onur Oral) проанализировал эволюцию трендов от Flat Design и Material Design и готов поделиться почему они полезны для пользователя.
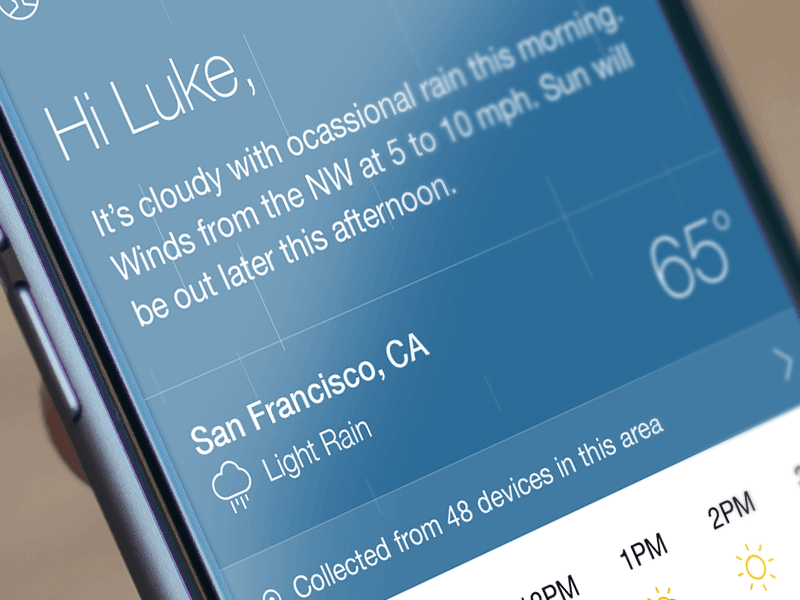
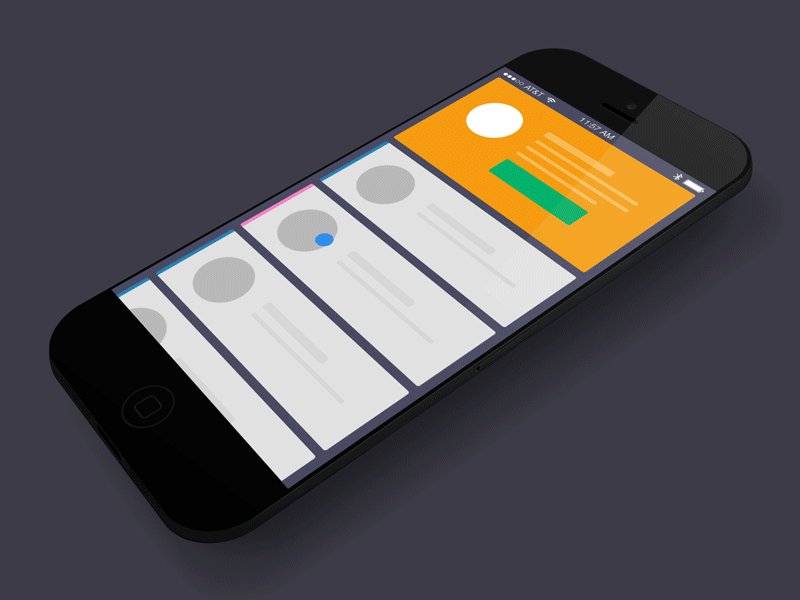
Упрощенный интерфейс
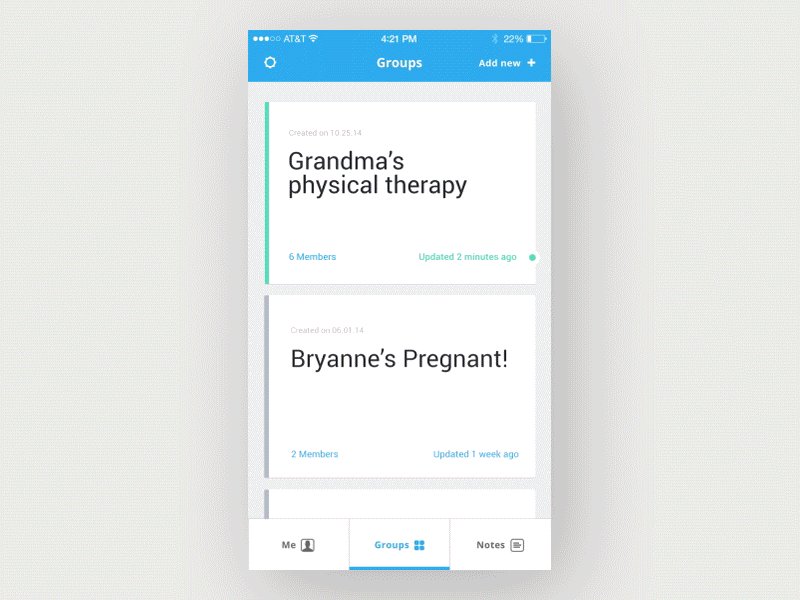
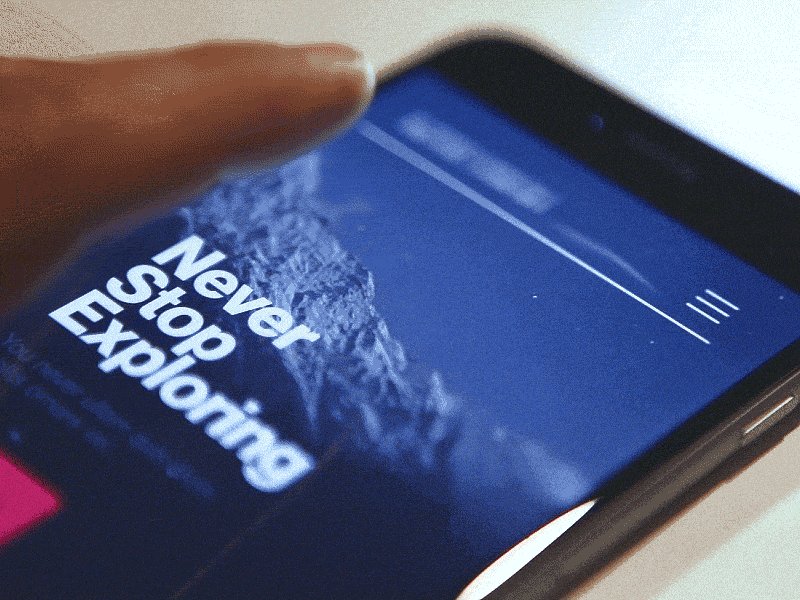
Дизайн без применения градиентов, теней и непродуктивных элементов дизайна, создает более легкую эстетику приложения и акцентирует внимание на важной для взаимодействия с пользователем информации. Облегченных дизайн помогает упростить навигацию в приложениях IOS и Android и направить пользователя в нужное русло.
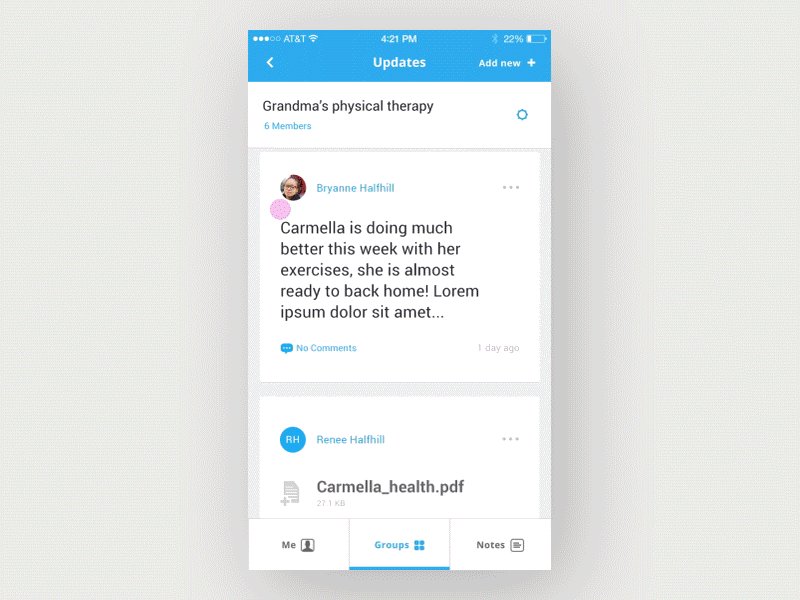
Единый шрифт
Разные размеры одного шрифта, способны лучше разграничить отдельные области контента. В отличии от использования различных шрифтов или характеристик шрифта, например, курсива. Применение одного типа шрифта в приложении и на сайте ведет к согласованности представления бренда во всех каналах.
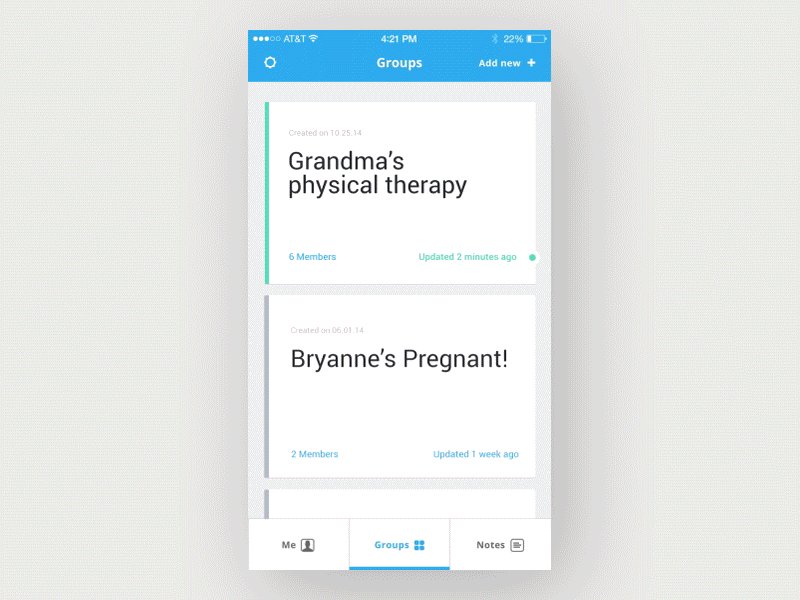
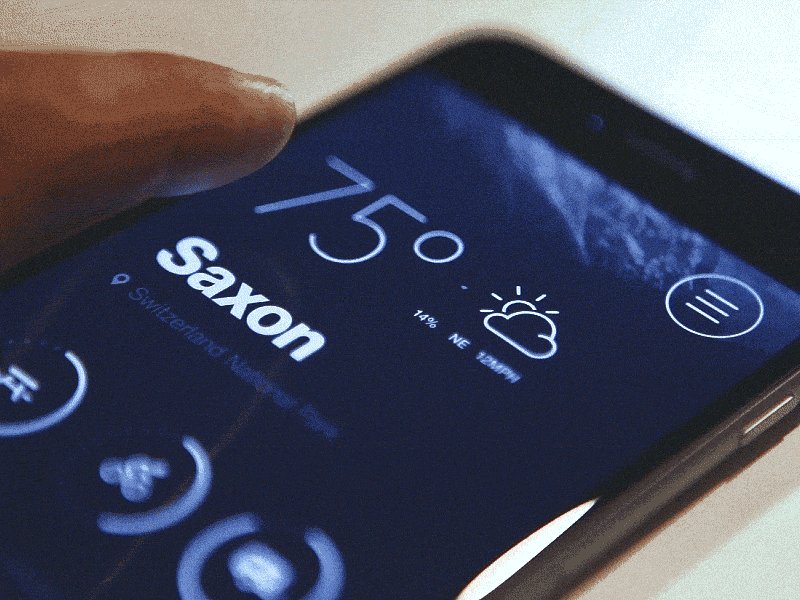
Интервалы и блоки
Ранее линии и разделители использовались для разграничения разделов или категорий на экране. Отказ от использования линий для разграничения блоков в пользу интервалов, освобождает пространство и устанавливает визуальный порядок.
Отсутствие линий и разделителей придает приложению современный вид. Полезного объема становиться больше и пространство сосредоточенно на функциональности, например, изображения или шрифты могут быть крупнее. Интервалы помогают четко разграничить один раздел или блок от другого.
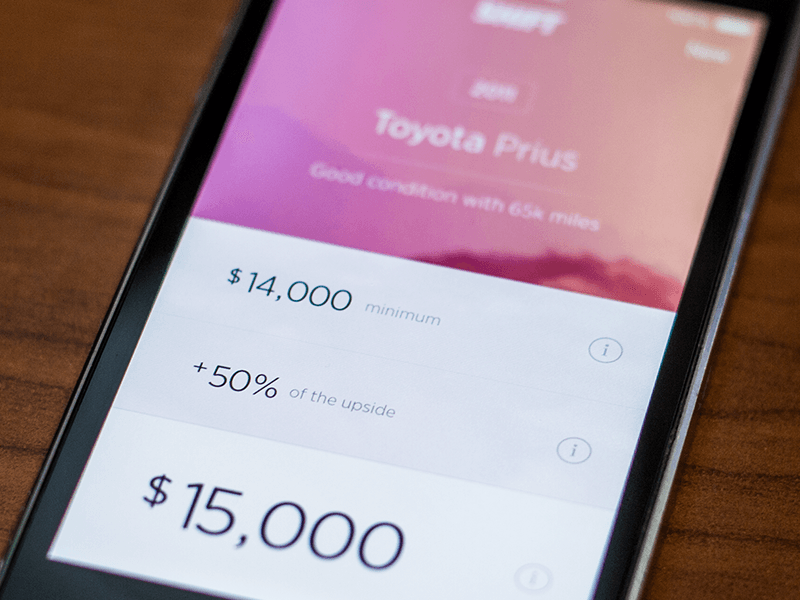
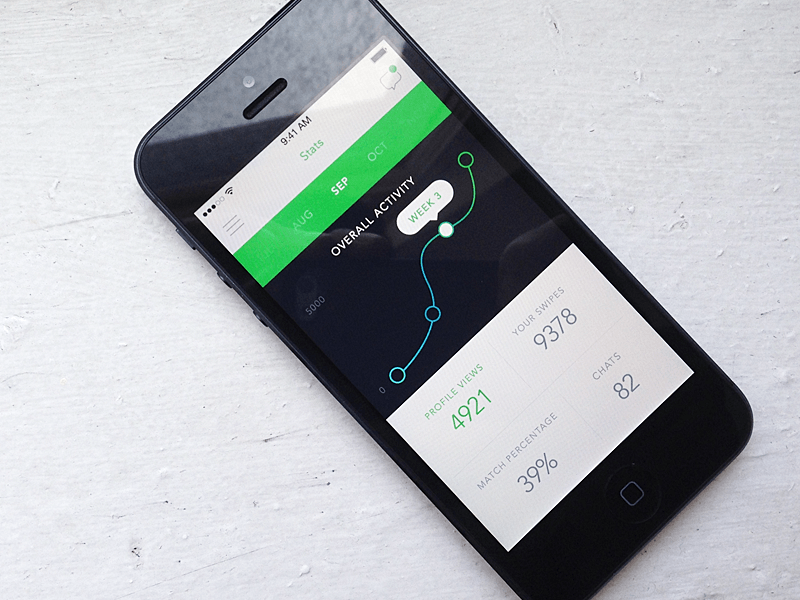
Данные в центре внимания
Предпочтения пользователей смещаются в сторону более простого интерфейса. Крупные шрифты и яркие цвета все чаще используют для выделения важных данных, которые могут отличаться в зависимости от целевой аудитории. Увеличенный размер шрифта или комбинация цветов привлекают внимание к определенной области экрана, без навязчивого подталкивания к действию. В результате, пользователи получают простую навигацию и быстрый доступ к информации.
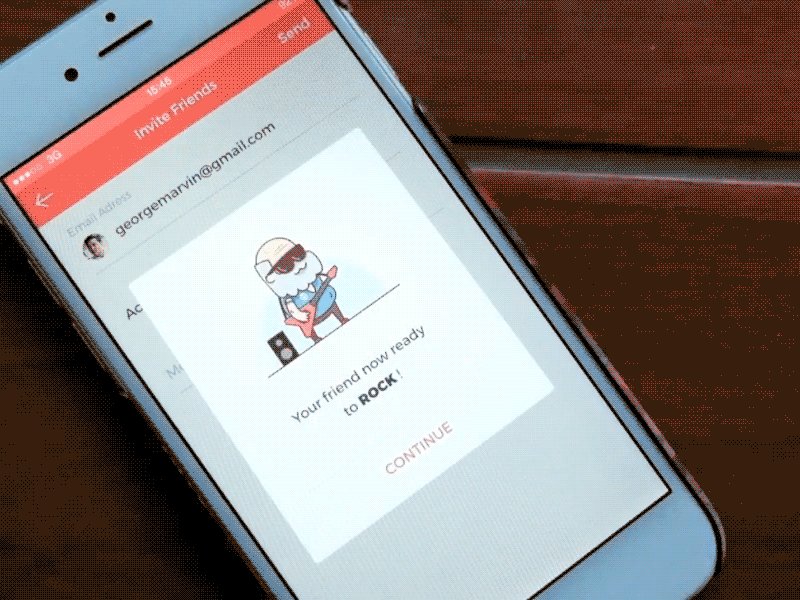
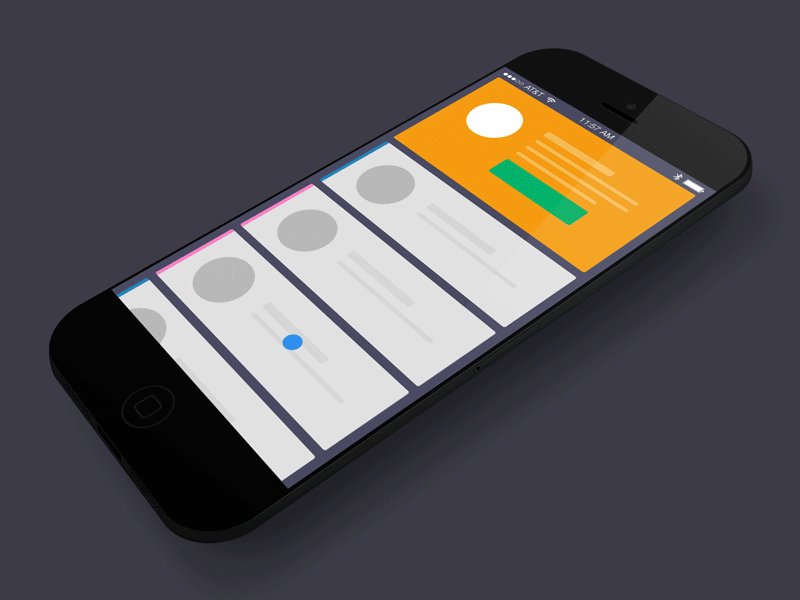
Микровзаимодействие
Микровзаимодействия — это небольшие улучшения анимации или звука, в процессах взаимодействия с пользователем. Они могут быть связаны с завершением операции, выбором элемента или вызовом всплывающего сообщения. Эти взаимодействия малозаметны, но они являются отличительной чертой продукта и акцентируют внимание на нужном элементе.
Микровзаимодействия могут быть использованы в качестве сигнала к действию во время выполнения задачи, например создают всплывающее сообщение во время регулировании настроек. Качественно проработанные микровзаимодействия, делают работу с приложением проще и интереснее.
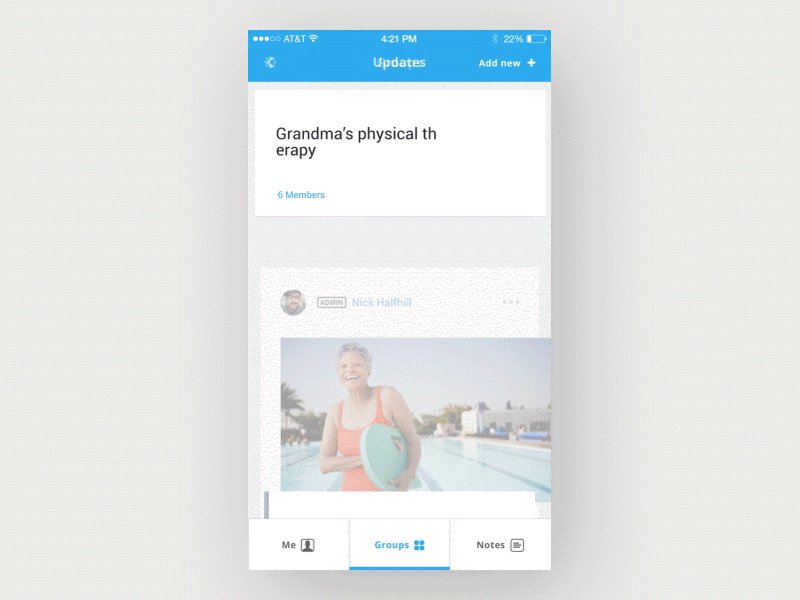
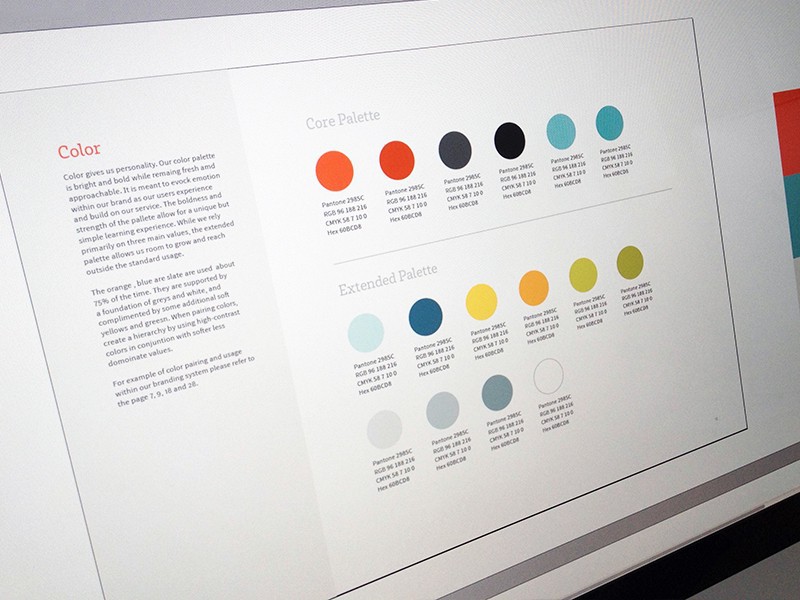
Минимальная цветовая палитра
Простые цветовые схемы отличают ясность и простото, они стали трендом после появления Material Design для Android в 2013 году. Цвет играет важное значение в создании определенного настроения и акцентирует внимание на определенном элементе. Использование меньшего количества цветов не отвлекает внимание пользователя и лучше подчеркивает ключевые особенности приложения, улучшая навигацию.
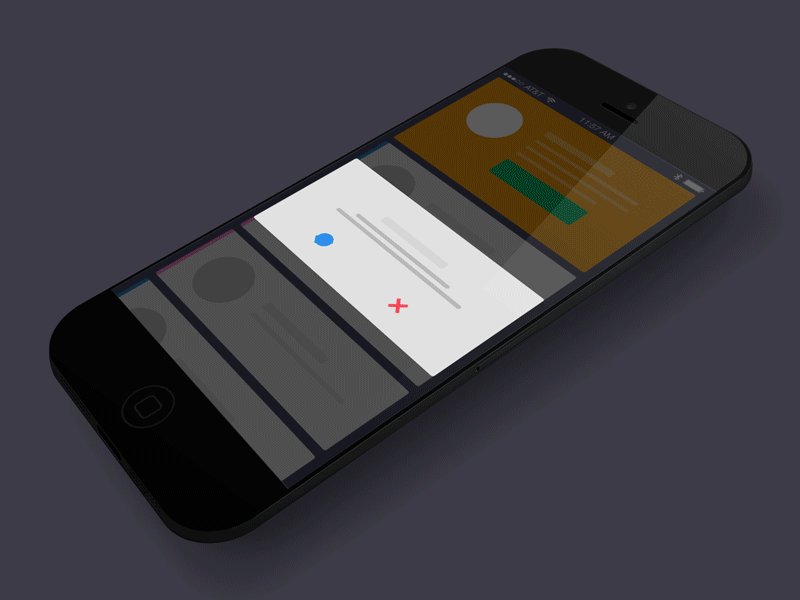
Многослойный интерфейс
Принцип скевоморфизма (skeuomorph) в дизайне или подражание определенной структуре или объекту, сменилось на плоский дизайн. Создание трехмерности в дизайне стало достигаться с помощью использования слоев, которые помогают создать чувство пространства и глубины. Слои дают возможность показать один элемент над другим в вертикальной оси. Увеличение глубины помогает установить взаимосвязь между различными элементами и привлечь внимание к нужным деталям.
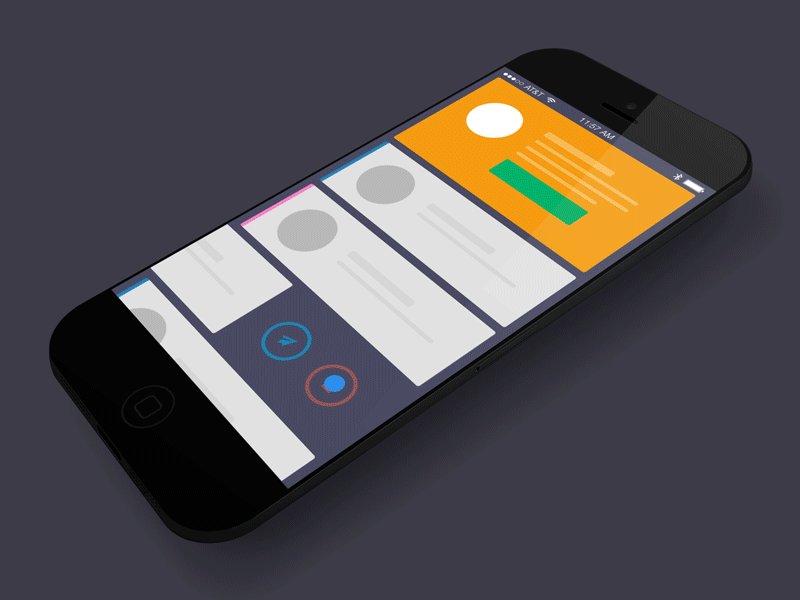
Прозрачные кнопки
Прозрачные кнопки без заливки, с тонкими границами и простым текстом обладают красотой, стилем и ненавязчивостью. Благодаря им возможна иерархия кнопок на экране если на экране есть несколько кнопок. Разные кнопки могут быть смоделированы и размещены по приоритету, например, для необязательных или промежуточных действий. Иногда для кнопок используют тонкие тени, что помогает пользователям понять установленную иерархию.
Управление жестами
Благодаря гироскопам и датчикам движения, устройства способны воспринимать жесты. Взаимодействие с устройством переходит от управления мышью и клавиатурой к жестам. Применение жестов происходит на интуитивном уровне. На вопрос как удалить элемент с экрана, все стараются передвинуть его за пределы экрана. Становится меньше нажатий и больше прокруток. Приложения становятся более интерактивными и экран становится элементом управления.
Движения рук
Дизайнеры могут контролировать движения рук с помощью таблиц стилей. Элементы дизайна, основанные на движениях, можно увидеть в различных формах, включая переходы, анимацию или даже текстуру, имитирующую 3D глубину. Использование движений в дизайне помогает пользователям взаимодействовать с дизайном и контентом. Движения могут привлечь внимание пользователя к определенной области и увеличивает вовлеченность пользователя.
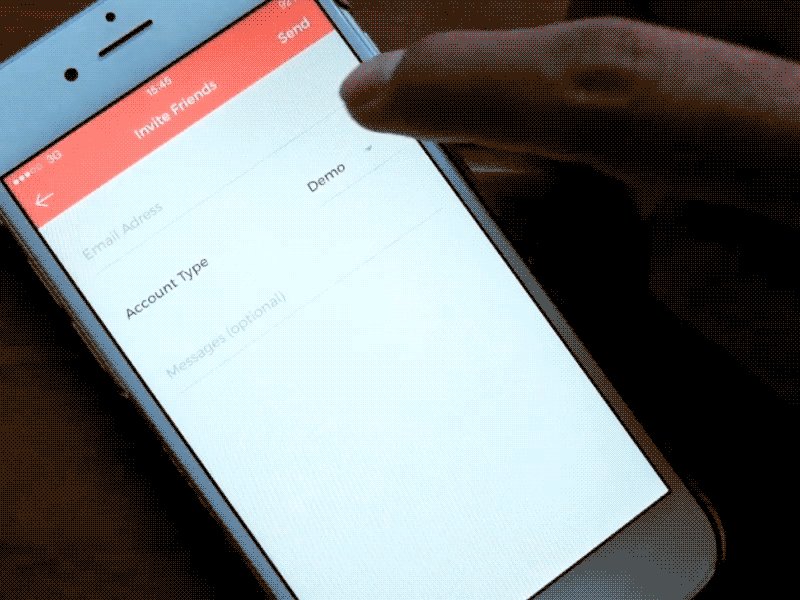
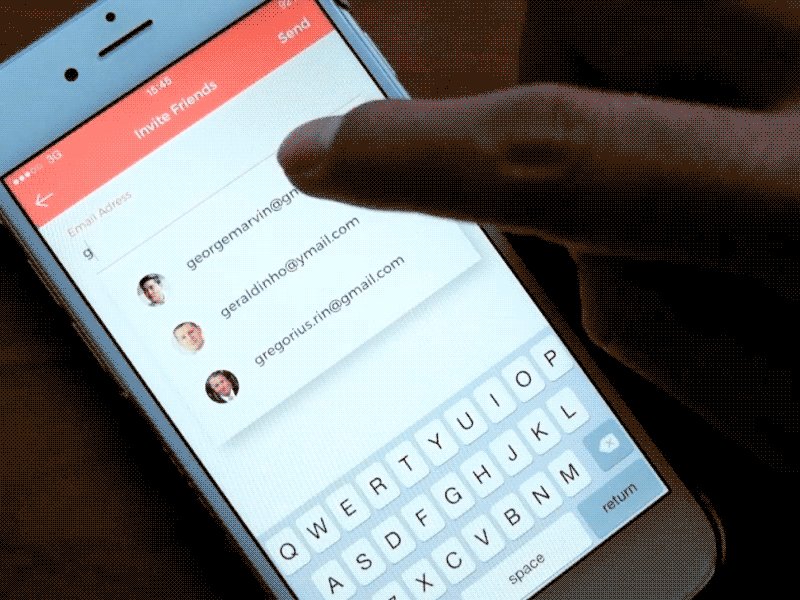
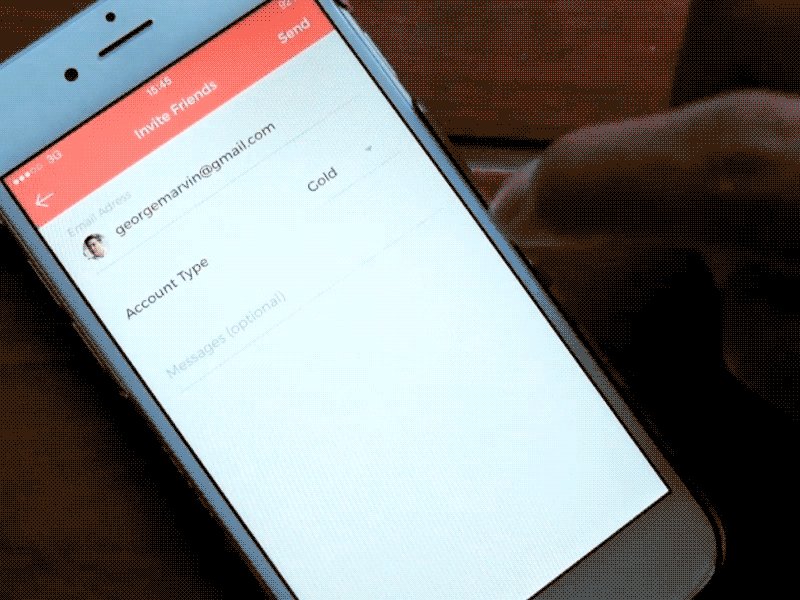
Упрощение взаимодействия
Вместо навигации по разным страницам для завершения одной операции, экран может включать в себя все промежуточные этапы и сократить время и усилия, потраченные в приложении. Например, когда пользователь вводит данные в поле формы, может автоматически открываться или выделяться следующая зона ввода.
Мобильные пользователи предпочитают завершать операции в приложении легко и быстро, на ходу. Разработка дизайна приложений в соответствии с этим пониманием минимизирует усилия пользователя и может увеличить скорость и/или частоту открытия приложения.
Стандартизация дизайна
Стандарты дизайна — это процесс настройки визуального языка в начале проекта определяя стандарты для цветов, иконок и отступов. Настройка стандартов помогает создать согласованность в приложении и между различными платформами. Стандарт сводит к минимуму возможные ошибки, приводит проект к жизни и позволяет легче вносить изменения в будущем.
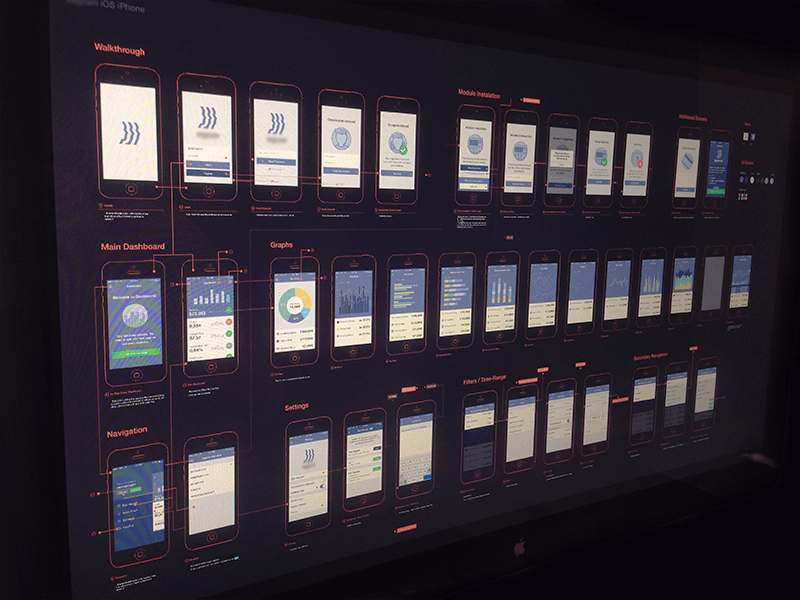
Этап прототипирования
Прототип — это предварительная или ранняя рабочая версия продукта. При создании прототипа можно получить ценные идеи по функциональности дизайна, увидеть изменения, необходимые для того, чтобы улучшить пользовательский опыт. При этом большая потеря времени и усилий на дизайн исключена. Создание прототипа может помочь выявить ключевые компоненты проекта, наборы функций и требований. Создание прототипов предоставляет необходимое время и ресурсы, чтобы сделать выводы из эксперимента и осуществить итеративную разработку продукта на основе полученных данных.
Подпишись на рассылку
Другие статьи
28.10.2017
60276
Монетизация приложений по подписной модели
Платная подписка — это один из множества вариантов монетизации приложений
05.05.2016
126982
Создание дизайна приложений для iPhone и iPad (iOS)
Для 50% пользователей дизайн приложения является ключевым фактором качества. Создание дизайна интерфейса для приложения не самая легкая задача. Для...