Как создать мобильное приложение в Android Studio
11.04.2017
92404

Android Studio — интегрированная среда разработки (IDE) на базе IntelliJ IDEA, которую Google называет официальной IDE для приложений Android.
В этом руководстве описана разработка приложений для android:
- Навигация между файлами с помощью проводника
- Установка файла AndroidManifest.xml
- Gradle
- Импорт файлов в проект
- Расширенный редактор макетов с функцией динамического превью
- Использование Logcat и Android Monitor для отладки приложений
Начало работы в Android Studio
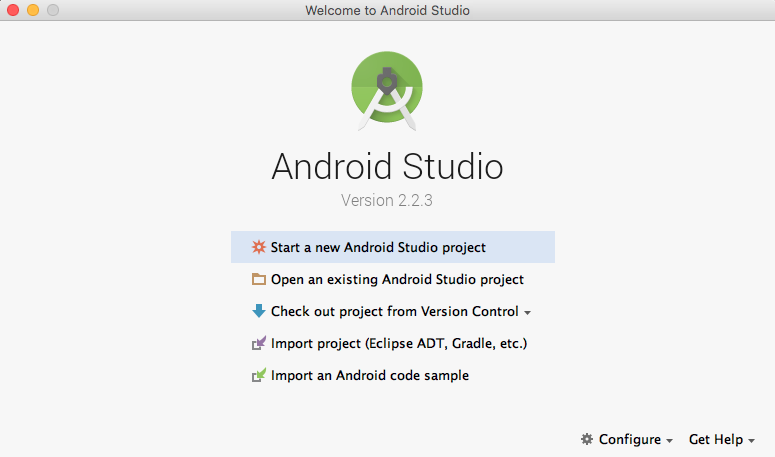
Запустите Android Studio, в окне Android Studio Setup Wizard выберите Start a new Android Studio project (начать новый проект).

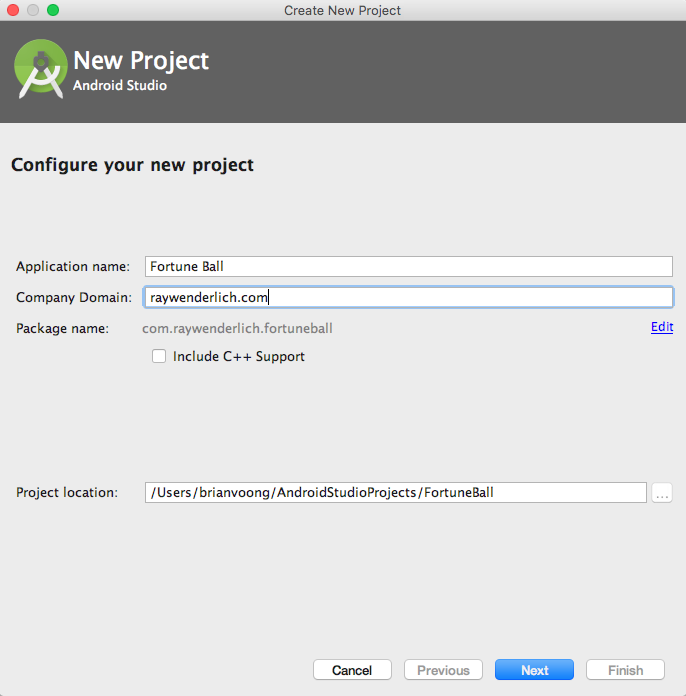
В окне Create New Project выберите Application Name (название приложения) как Fortune ball («Шар фортуны»), введите домен компании; в поле Project location выберите место в котором приложение будет сохранено. Кликните Next.

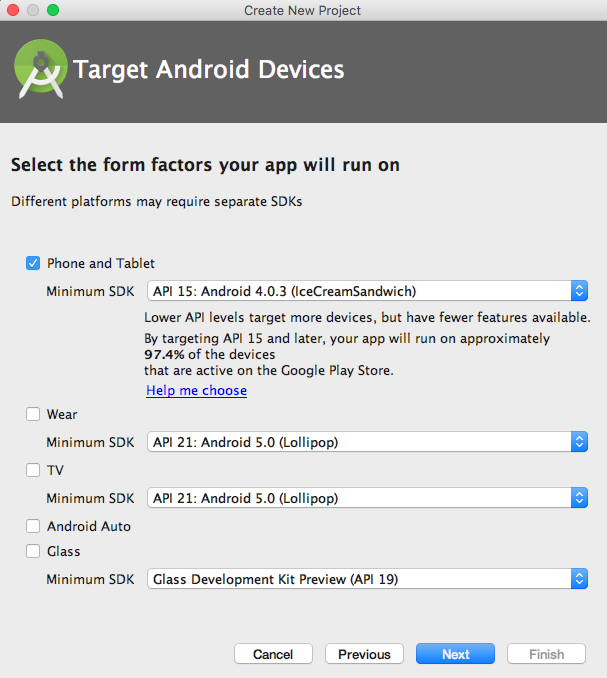
Перед вами окно Target Android Devices. Выберите Phone and Tablet. В поле Minimum SDK укажите API 15. Нажмите Next.

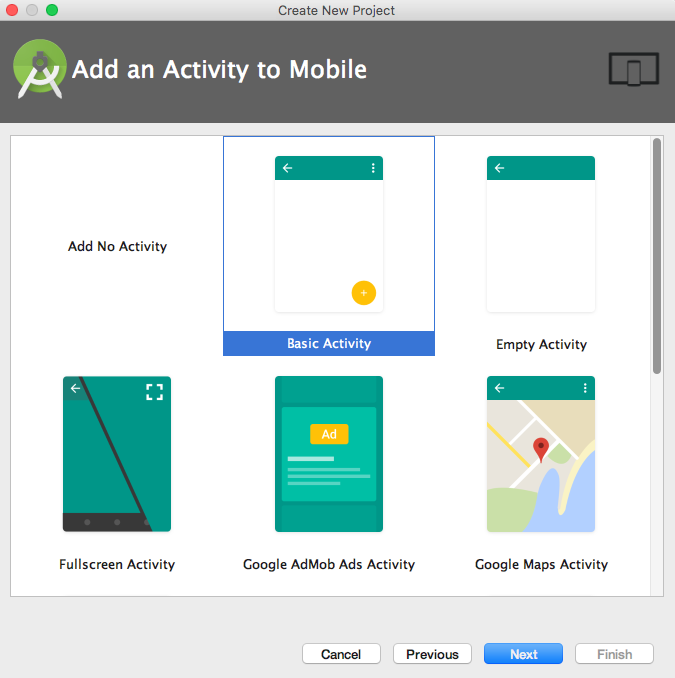
В окне Add an activity to Mobile выберите Basic Activity. Оцените все опции, в этом окне представлен обзор доступных макетов.
Кликните Next.

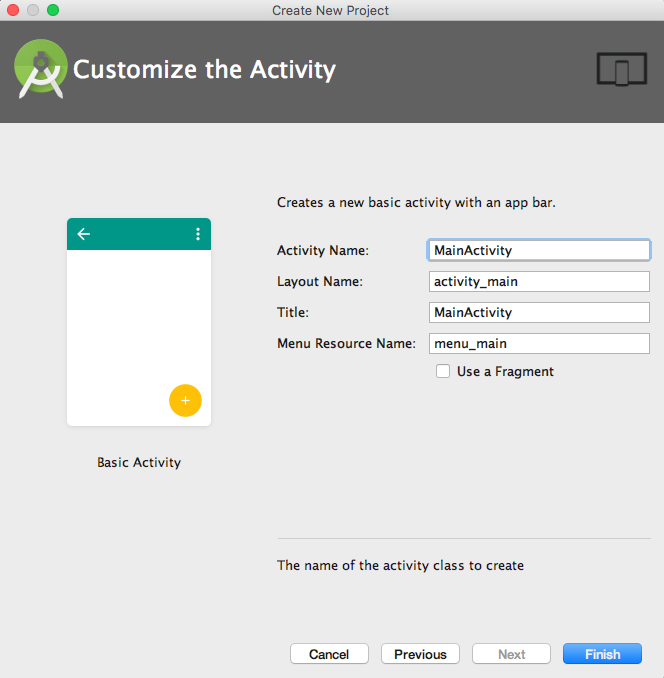
В окне Customize the Activity, скриншот которого размещен ниже, вы сможете изменить Activity Name (название активности), Layout Name (название макета), Title (общее название) и Menu Resource Name (название меню ресурсов). Оставьте значения по умолчанию и кликните Finish.

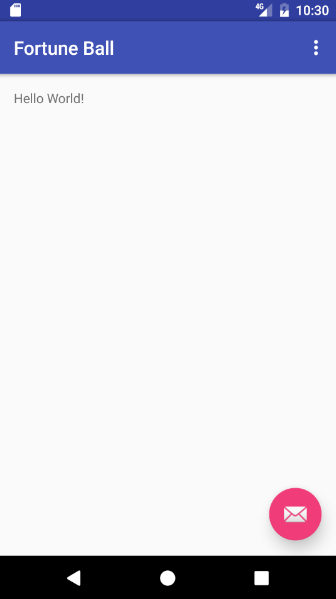
Через несколько секунд появится следующее окно:

На вашем устройстве или эмуляторе высветится такое же окно. Эмулятор функционирует как устройство, загрузка займет определенное время.

Это уже приложение. Ему многого не хватает, но сейчас уже можно переходить к следующему шагу.
Структура проекта и файла
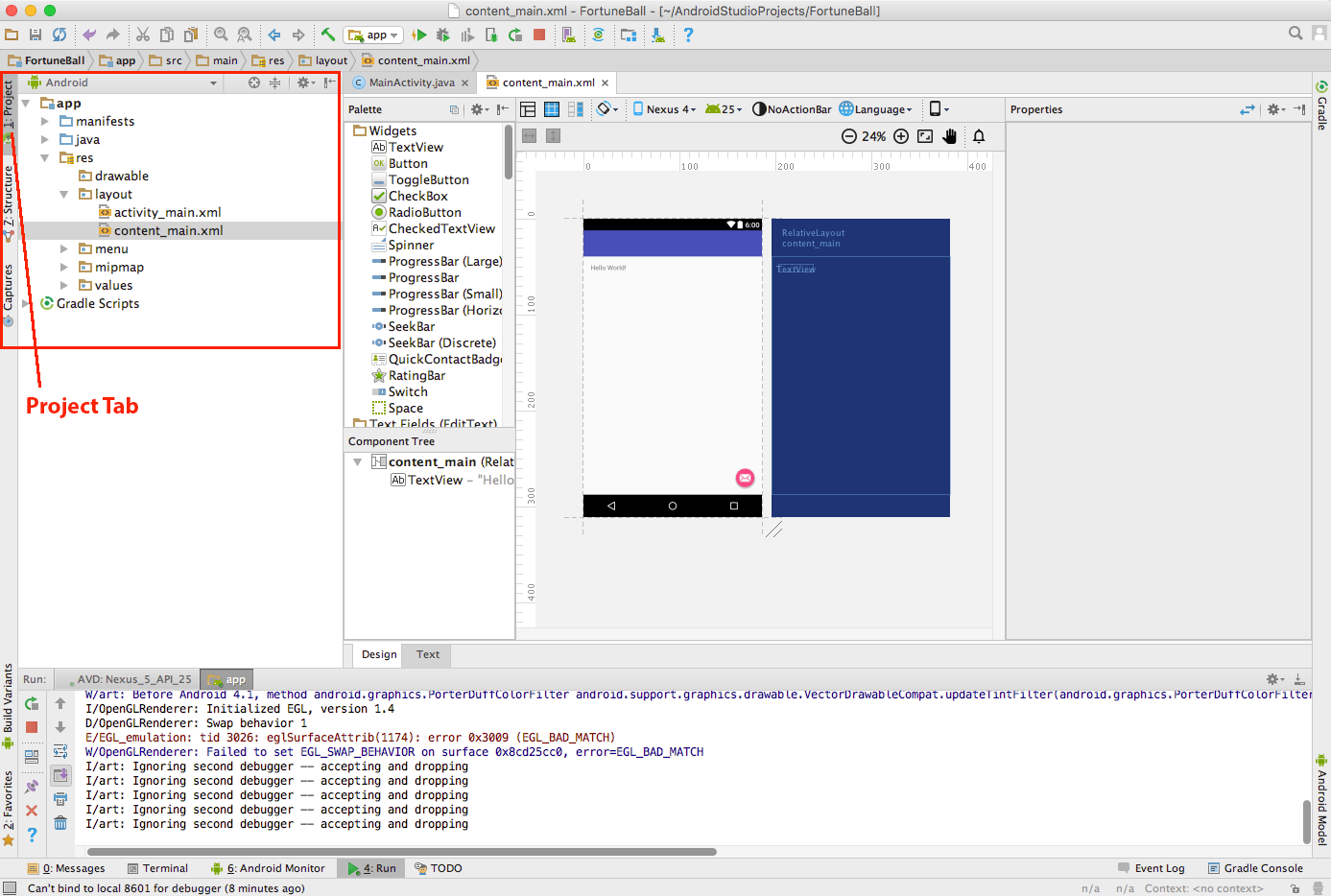
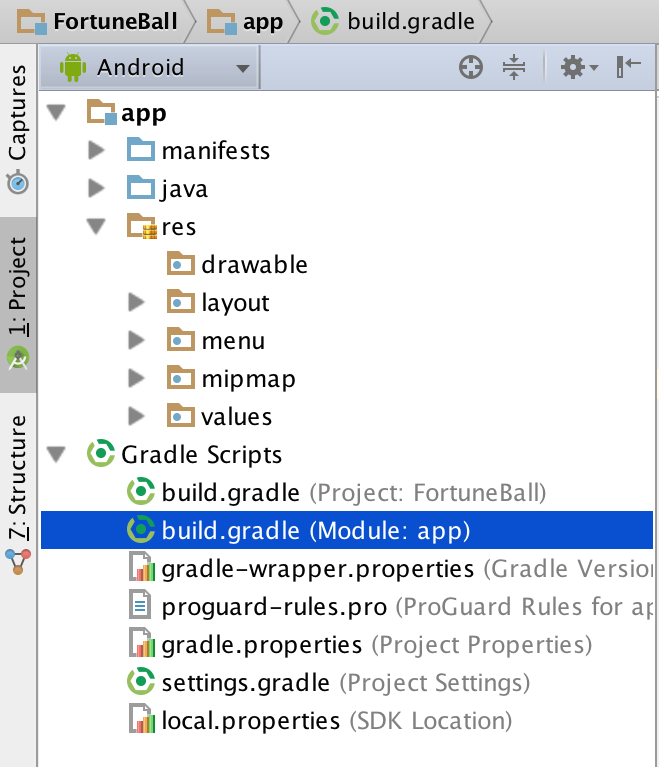
Окно показывает файлы проекта.

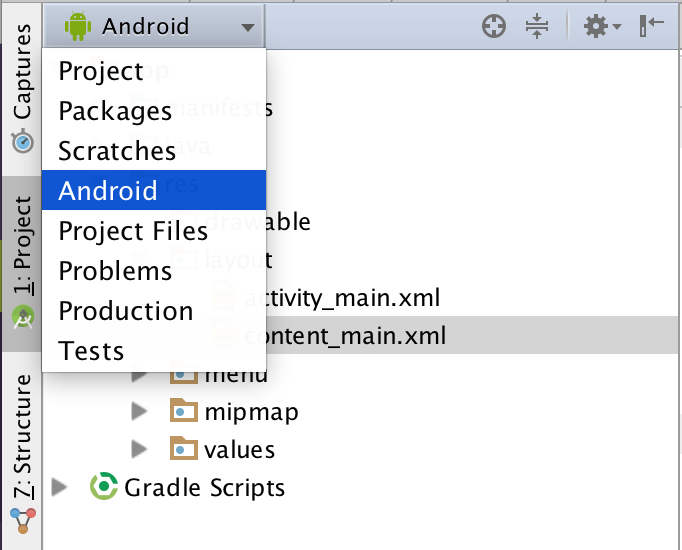
В выпадающем меню (скриншот ниже) есть несколько фильтров для файлов. Основные — Project и Android.
Фильтр Project покажет все модули приложения — в каждом проекте присутствует как минимум один модуль. Среди модулей других типов есть модули из библиотек сторонних разработчиков, или модули других приложений Android (такие как приложения для Android Wear, Android TV). У каждого из модулей имеется свой набор характеристик, в т. ч. файл gradle, ресурсы и исходные файлы (java-файлы).

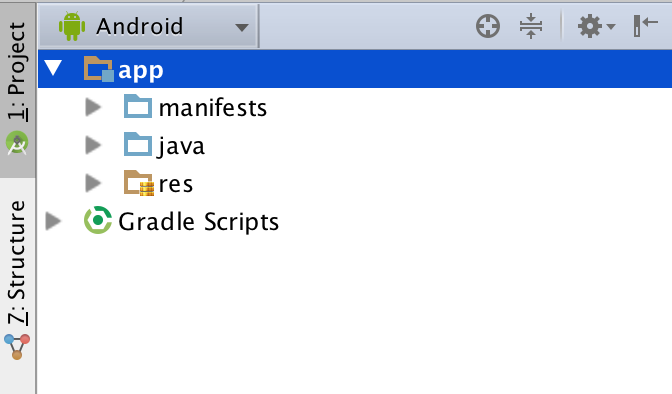
Примечание. Если проект не открыт, кликните вкладку Project на левой стороне панели, как показано на скриншоте. По умолчанию установлен фильтр Android, который группирует файлы по определенному типу. На верхнем уровне вы увидите следующие папки:
- manifests
- java
- res
- Gradle Scripts

В последующих разделах подробно описаны все эти папки, начиная с manifests.
Обзор AndroidManifest.xml
У каждого приложения под Android есть файл AndroidManifest.xml, который находится в папке manifests. Этот XML-файл сообщает вашей системе о требованиях приложения. Присутствие этого файла обязательно, т. к. именно он позволяет системе Android создать приложение.
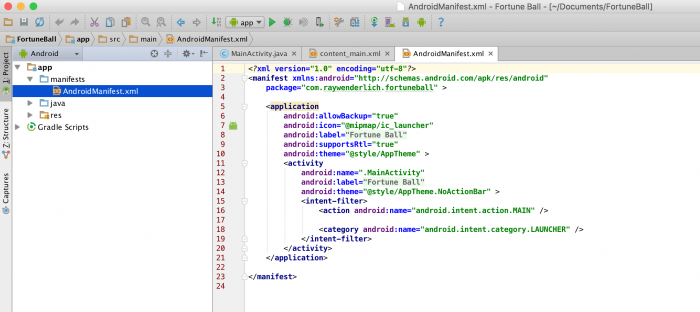
Откройте папку manifests и AndroidManifest.xml. Двойной клик откроет файл.

Теги manifest и application нужны для manifest, появляются только один раз.
Каждый тег также определяет набор атрибутов, наряду с названием элемента. К примеру, некоторые атрибуты в application могут быть такими:
android:icon, android:label и android:theme
Среди прочего в manifest может появиться:
- uses-permission: запрашивает специальное разрешение, которое выдается приложению для корректной работы. К примеру, приложение должно запрашивать разрешение у пользователя, чтобы получить доступ к сети — в случае, если вы добавите разрешение android.permission.INTERNET.
- activity: сообщает об активности, которая частично отвечает за визуальный UI и логику. Любая активность, которая предусмотрена в приложении, должна добавляться в manifest — неотмеченную активность система не заметит, и она не будет отображаться в приложении.
- service: добавляет сервис, который вы собираетесь использовать, чтобы реализовать продолжительные операции или расширенные коммуникации API с другими приложениями. Примером в данном случае может служить сетевой вызов, с помощью которого приложение получает данные. В отличие от активностей, у сервисов нет пользовательских интерфейсов.
- receiver: благодаря приемнику широковещательных сообщений приложение получает сигналы о системных сообщениях или сообщениях других приложений, даже когда другие компоненты приложения не запущены. Пример такой ситуации — батарея с низким уровнем заряда и уведомление об этом операционной системы.
Полный список тегов можно найти в manifest-файле на сайте Android Developer.
Настройки файла Manifest
В activity добавьте следующий атрибут:
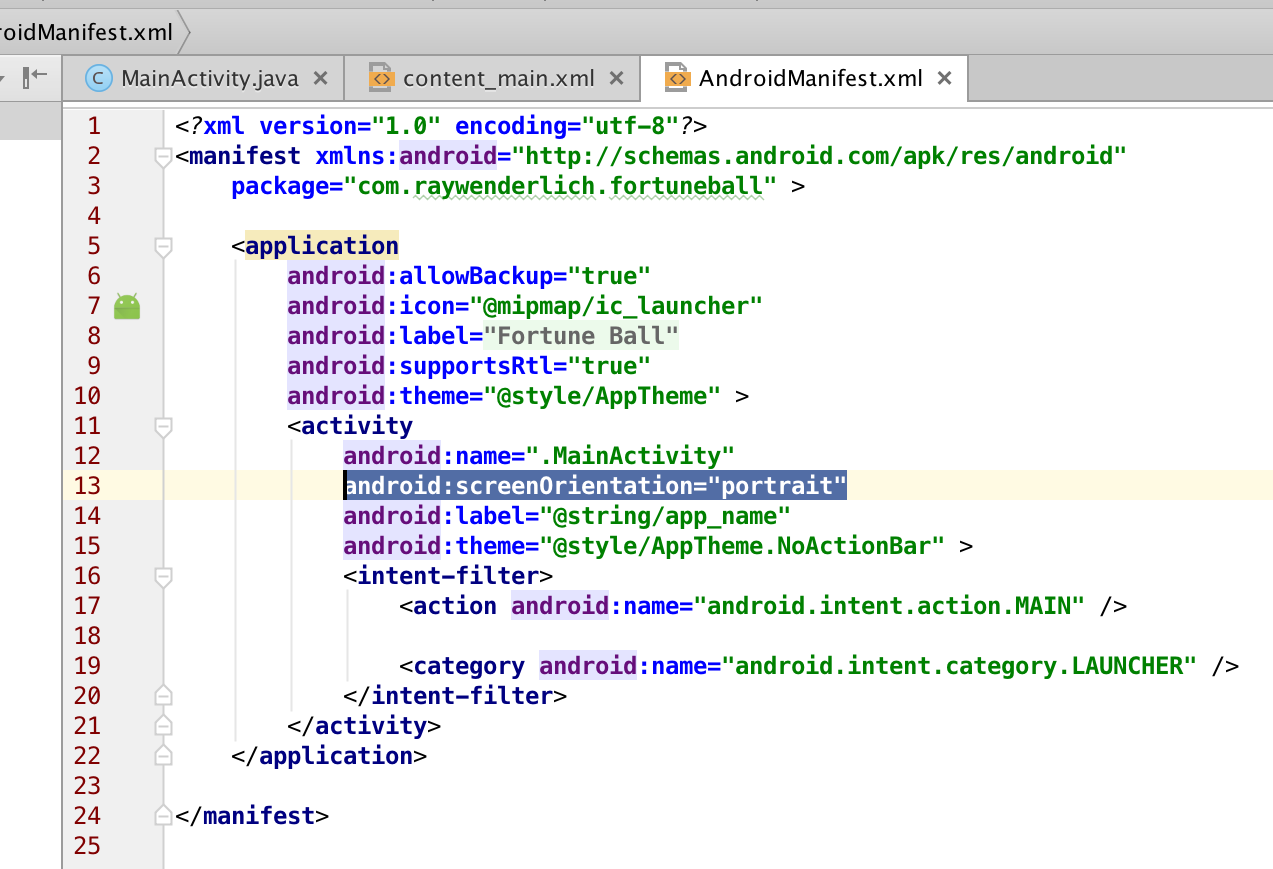
android:screenOrientation=»portrait». чтобы ограничить экран только портретным режимом. Если этого не сделать, экран, в зависимости от расположения устройства, будет либо в ландшафтном, либо в портретном режиме. После добавления атрибута файл manifest будет выглядеть как на скриншоте.

Создайте и запустите приложение. Если вы тестируете на своем устройстве, переверните его, удостоверьтесь, что экран не перемещается в ландшафтный режим, если вы ограничили эту возможность в файле AndroidManifest.
Обзор Gradle
Перейдем к Gradle. Gradle превращает Android-проект в инсталируемый APK, который можно устанавливать на устройства. Файл build.gradle присутствует в Gradle scripts, на двух уровнях: модульном и проектном.

Откройте файл build.gradle (Module:app). Вы увидите установку gradle по умолчанию:
apply plugin: 'com.android.application' android {compileSdkVersion 25buildToolsVersion "25.0.2"defaultConfig {applicationId "com.raywenderlich.fortuneball"minSdkVersion 15targetSdkVersion 25versionCode 1versionName "1.0"testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"}buildTypes {release {minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'}}} dependencies {compile fileTree(dir: 'libs', include: ['*.jar'])androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {exclude group: 'com.android.support', module: 'support-annotations'})compile 'com.android.support:appcompat-v7:25.1.0'compile 'com.android.support:design:25.1.0'testCompile 'junit:junit:4.12'}
Разберем основные компоненты:
- apply plugin: ‘com.android.application’ применяет плагин Android на родительском уровне и обеспечивает доступность задач верхнего уровня, которые нужны для создания приложения.
- Рядом с разделом android{…} находятся опции настроек, такие как targetSdkVersion. Целевой SDK для вашего приложения должен располагаться на новейшем уровне API. Еще один важный компонент — minSDKVersion (определяет минимальную версию SDK, которая должна быть установлена на устройстве, чтобы приложение можно было запустить). К примеру, если версия SDK 14, тогда приложение будет невозможно запустить на этом устройстве, поскольку в данном конкретном случае минимальная поддерживаемая версия 15.
- Последний компонент — dependencies{…}. Необходимо отметить compile ‘com.android.support:appcompat-v7:VERSION’ и compile ‘com.android.support:design:VERSION’. Они обеспечивают поддержку и совместимость особенностей новых и старых API.
Кроме библиотек совместимости Android, вы можете добавить библиотеки сторонних разработчиков в компонент dependencies{…} Библиотека анимаций, например, содержит эффекты пользовательского интерфейса. Найдите dependencies, затем добавьте вниз две следующие линии:
dependencies { ... compile 'com.daimajia.easing:library:2.0@aar'compile 'com.daimajia.androidanimations:library:2.2@aar'}
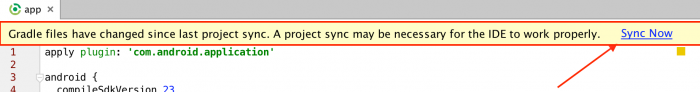
Здесь можно добавить dependencies сторонних разработчиков. Библиотеки автоматически загружаются и интегрируются в Android Studio. Кликните Sync Now, чтобы интегрировать эти зависимости в свое приложение.

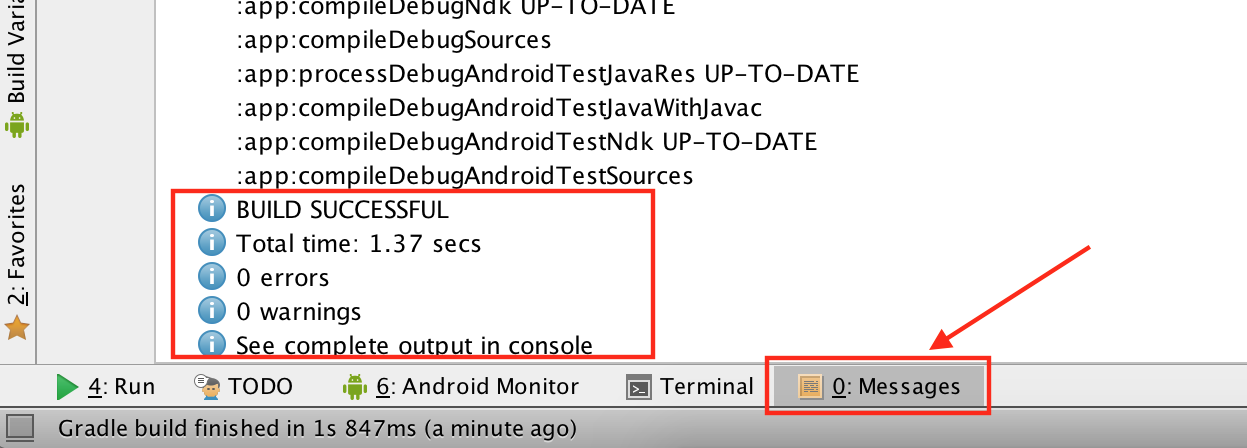
Синхронизация длится несколько секунд. Обновления Gradle появляются во вкладке Messages нижней панели.

Это все настройки, которые вам пока будут нужны в Gradle. Такие манипуляции добавят анимацию в приложении.
Импорт файлов
В разработке приложения под Android важна интеграция с другими ресурсами: изображения, кастомные шрифты, звуки, видео и пр. Эти ресурсы импортируются в Android Studio и помещаются в соответствующие папки, что позволяет операционной системе подбирать корректные ресурсы для приложения. Для нашего приложения Fortune Ball понадобится импорт изображений в папки drawable. В этих папках могут содержаться изображения или специальные файлы XML drawables (т. е. вы можете рисовать формы с помощью XML-кода и использовать их в своих макетах).
Скачайте изображения по ссылке, затем распакуйте компоненты и поместите в удобное место.
В Android Studio перейдите из Android в Project
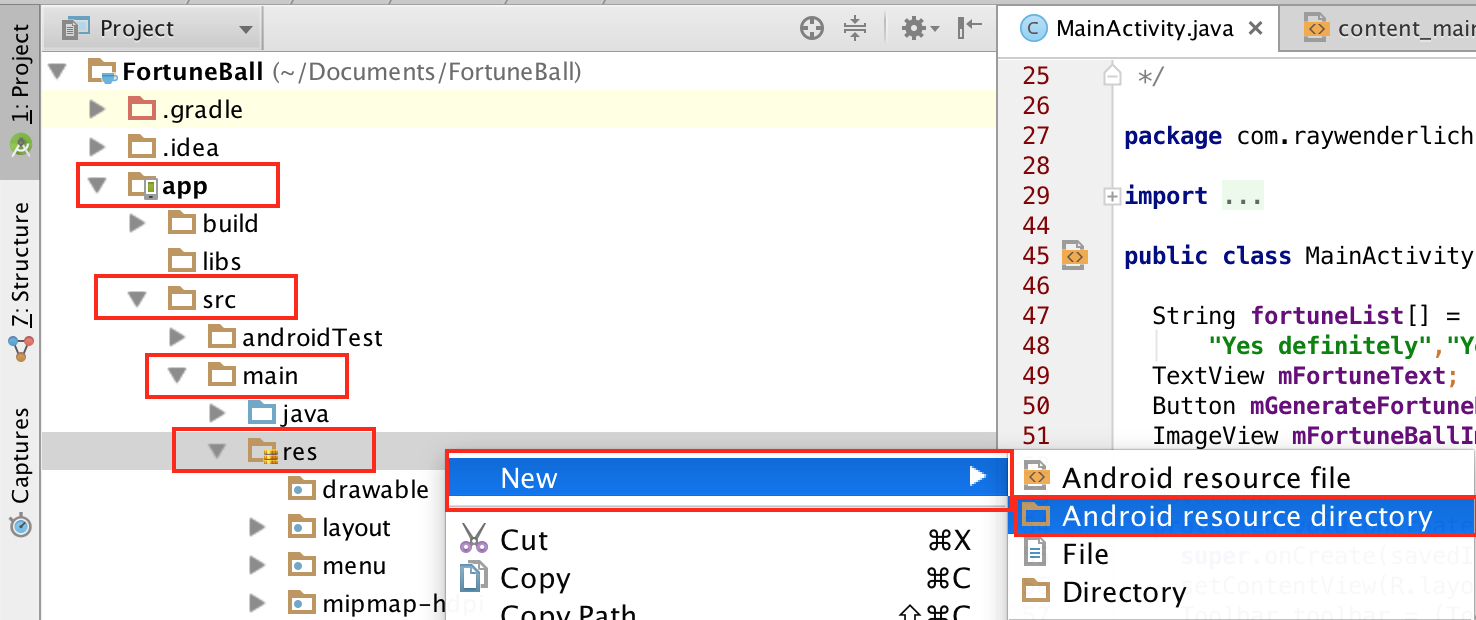
Откройте папку res (app > src > main). Клик правой кнопки мыши по папке res, выберите New > Android resource directory.

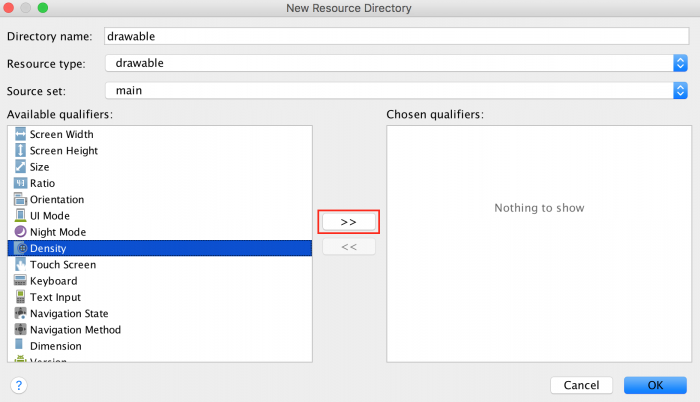
Появится окно под названием New Resource Directory.
Из выпадающего списка Resource type выберите опцию drawable. В списке Available qualifiers выберите Density, затем кликните кнопку, которая выделена на скриншоте.

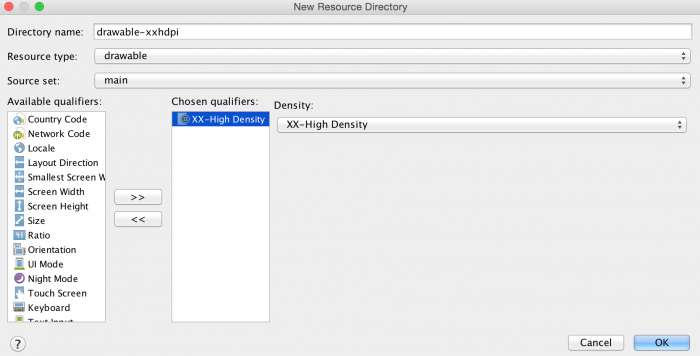
В следующем окне выберите XX-High Density из списка Density. Кликните OK.

Повторите все, чтобы создать папки drawable-xhdpi, drawable-hdpi и drawable-mdpi. Выберите X-High, high (высокую) и medium (среднюю) плотность соответственно из списка Density.
Каждая папка, у которой есть определитель плотности (i.e. xxhdpi, xhdpi, hdpi), содержит изображения, которые соотносятся с определенной плотностью или разрешением. К примеру, папка drawable-xxhdpi содержит изображение высокой плотности, это означает, что Android-устройство с экраном высокого разрешения извлечет изображение из этой папки. Изображение будет хорошо смотреться на всех устройствах Android, независимо от качества экрана. Больше информации о плотности экранов содержится в документации Android.
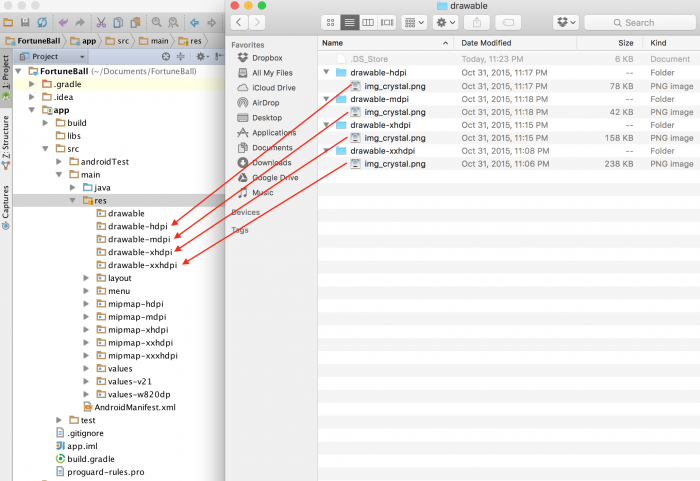
Создав все «рисованные» папки, вы можете вернуться к нераспакованному контенту в папке и скопировать (cmd + C) изображение из каждой папки и поместить (cmd + V) в соответствующую папку Android Studio.

Поместив файлы, вы увидите окно Copy. Выберите OK.

XML View и Dynamic Layout Previews
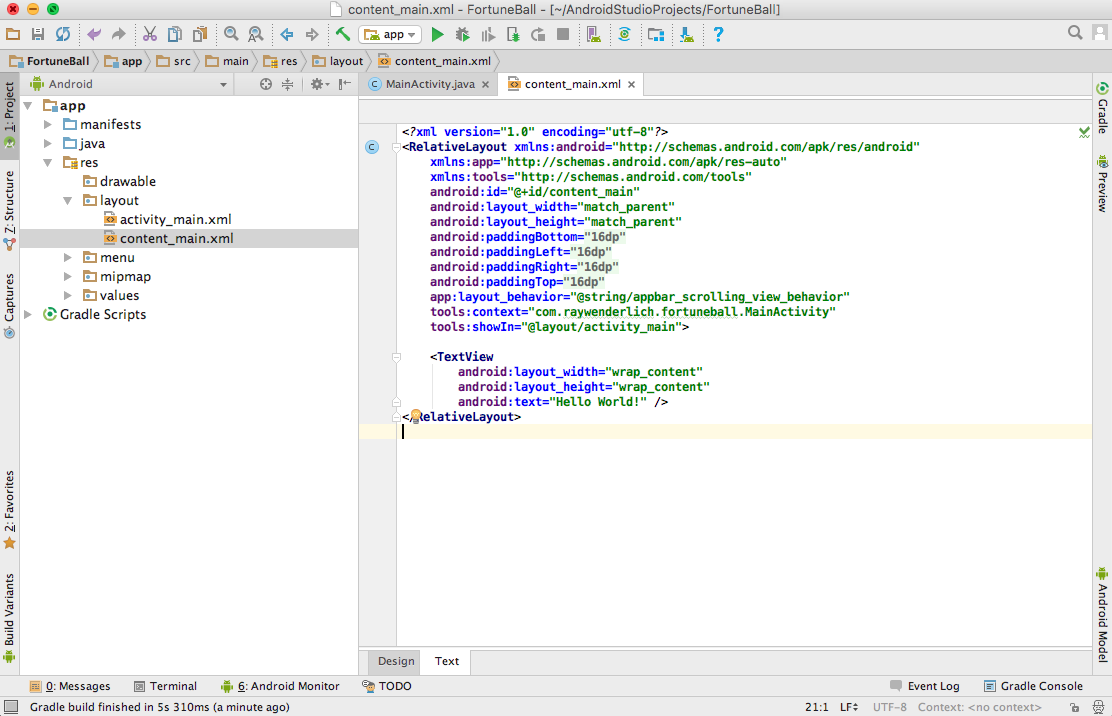
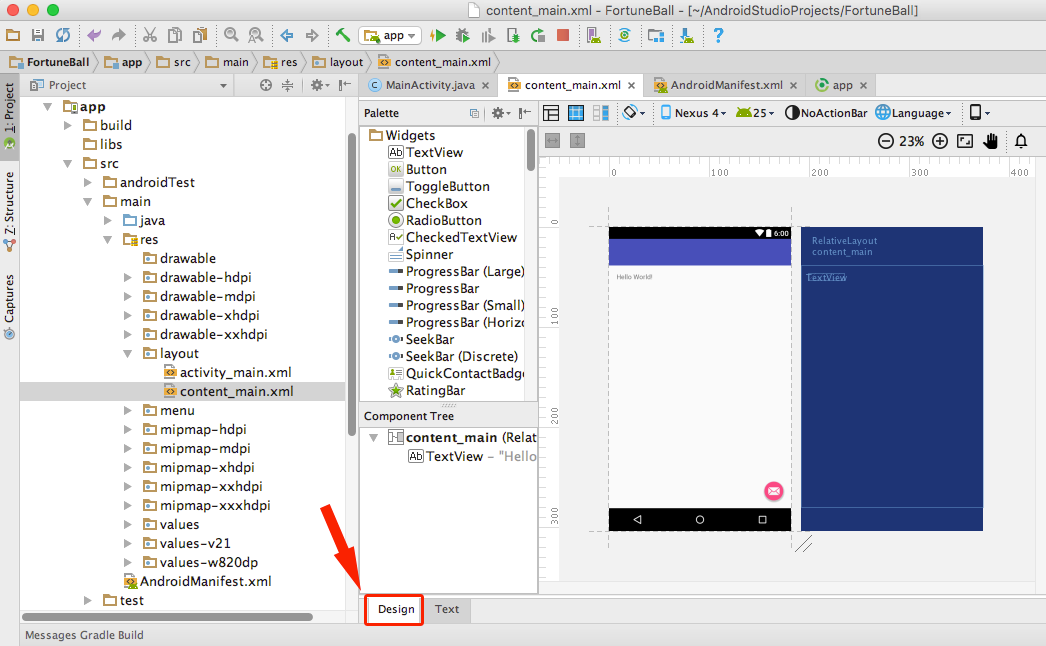
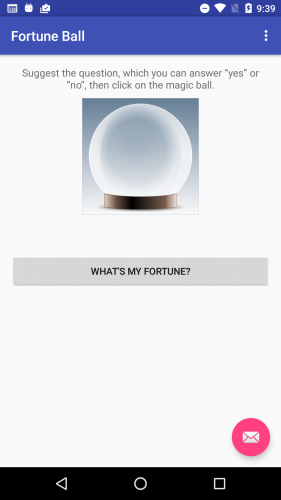
Создание макета, с которым пользователи могут взаимодействовать, — важная часть процесса. В Android Studio это можно сделать в редакторе макета. Откройте content_main.xml из res/layout. Во вкладке Design вы можете переносить элементы интерфейса (кнопки, текстовые поля).

Справа от Design есть вкладка Text, которая позволяет редактировать XML непосредственно в макете.

Перед созданием внешнего вида, необходимо определить некоторые значения. Откройте strings.xml во вкладке res/values и добавьте следующее:
<string name="fortune_description">Suggest the question, which you can answer “yes” or “no”, then click on the magic ball.</string>
strings.xml содержит все строки, которые появляются в приложении. Разделение этих строк в отдельные файлы упрощает интернационализацию, т.к. нужен только файл строк для каждого языка, который требуется в приложении. Даже если вы не собираетесь переводить приложение на другие языки, использовать файл строк всегда рекомендуется.
Откройте dimens.xml в res/values и добавьте следующее:
<dimen name="description_text_size">15sp</dimen><dimen name="fortune_text_size">20sp</dimen>
dimens.xml содержит размерные величины, предельные интервалы для макетов, размера текста и пр. Рекомендуется сохранять эти данные в файле, чтобы их можно было использовать для создания макетов в дальнейшем.
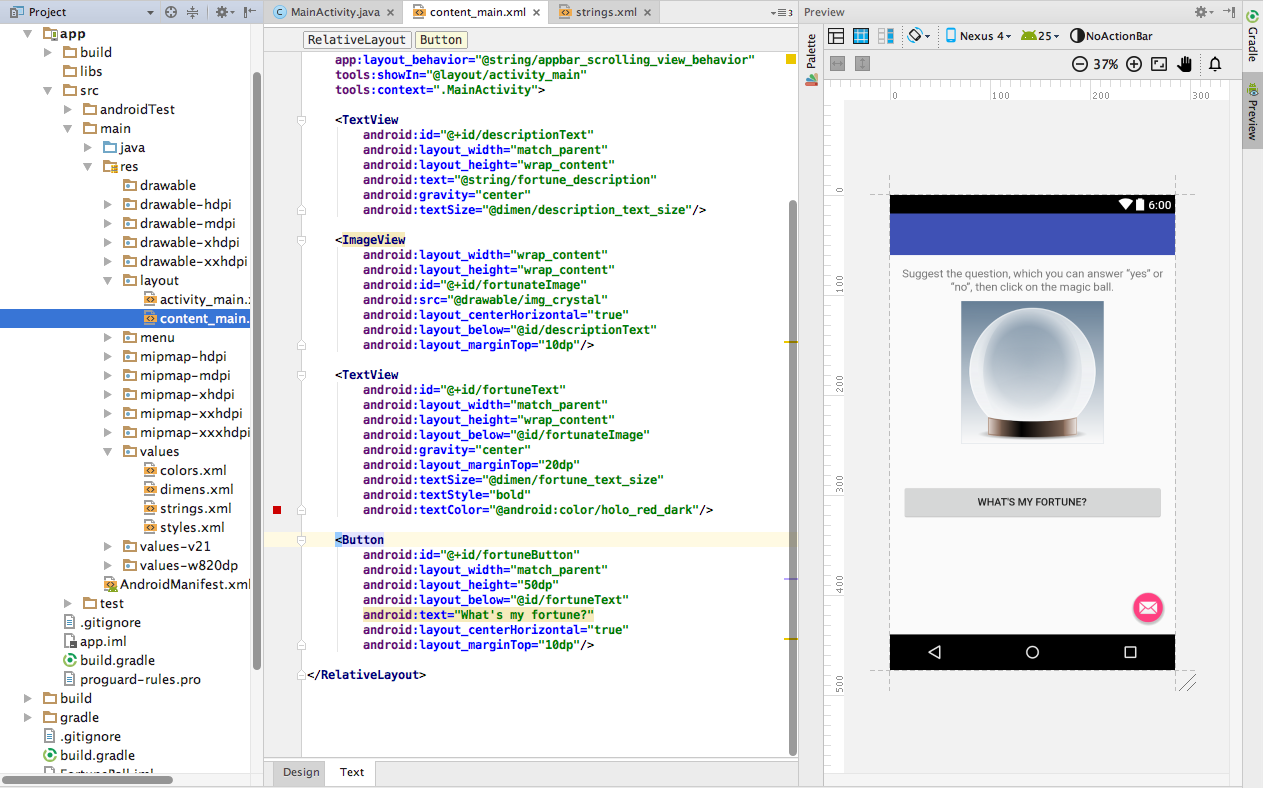
Вернитесь в content_main.xml и замените все содержимое файла следующим кодом:
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:showIn="@layout/activity_main"tools:context=".MainActivity"> <TextViewandroid:id="@+id/descriptionText"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/fortune_description"android:gravity="center"android:textSize="@dimen/description_text_size"/> <ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/fortunateImage"android:src="@drawable/img_crystal"android:layout_centerHorizontal="true"android:layout_below="@id/descriptionText"android:layout_marginTop="10dp"/> <TextViewandroid:id="@+id/fortuneText"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/fortunateImage"android:gravity="center"android:layout_marginTop="20dp"android:textSize="@dimen/fortune_text_size"android:textStyle="bold"android:textColor="@android:color/holo_red_dark"/> <Buttonandroid:id="@+id/fortuneButton"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/fortuneText"android:text="What's my fortune?"android:layout_centerHorizontal="true"android:layout_marginTop="10dp"/> </RelativeLayout>
Этот довольно большой код создает макет приложения под названием FortuneBall. На верхнем уровне вы добавили RelativeLayout (относительная разметка определяет позицию дочерних компонентов относительно родительского компонента). RelativeLayout можно растянуть, подогнать под размер родительского компонента.
В относительной разметке добавляются две части текста, изображение и кнопка. Все эти детали будут видны в порядке добавления. Их содержимое можно будет прочитать в strings.xml (текст) и в drawable (изображения).
Обновляя content_main.xml, обратите внимание на окно Preview обновляет UI:

Примечание: если не видно окно предпросмотра, во вкладке Text кликните на кнопку Preview на панели редактора разметки справа.
Создайте и запустите.

И вот вы создали макет приложения. Но на данном этапе это только красивое изображение — клик по кнопке ни к чему не приведет.
Объединяем Activity и View
Вы можете использовать java-файлы, размещенные в app / src / main / java чтобы установить логические связи в приложении.
Откройте MainActivity.java и добавьте эти данные под уже существующие:
import java.util.Random;import android.view.View;import android.widget.Button;import android.widget.ImageView;import android.widget.TextView; import com.daimajia.androidanimations.library.Techniques;import com.daimajia.androidanimations.library.YoYo;
Первые пять импортов указывают на соответствующие классы в вашем коде: Random, View, Button, ImageView и TextView. Следующие два импорта указывают на то, что вы будете использовать два класса из библиотек, в т.ч. build.gradle для анимаций. В MainActivity.java в класс MainActivity добавьте:
String fortuneList[] = {"Don’t count on it","Ask again later","You may rely on it","Without a doubt","Outlook not so good","It's decidedly so","Signs point to yes","Yes definitely","Yes","My sources say NO"}; TextView mFortuneText;Button mGenerateFortuneButton;ImageView mFortuneBallImage;
В этом небольшом отрезке кода вы установили 4 переменных для активности. Первая — строки, которые определяют возможные состояния, другие три — элементы UI, которые вы создали в макете/разметке.
Теперь замените содержимое метода onCreate() следующими данными:
// 1:super.onCreate(savedInstanceState);// 2:setContentView(R.layout.activity_main);Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);// 3:mFortuneText = (TextView) findViewById(R.id.fortuneText);mFortuneBallImage = (ImageView) findViewById(R.id.fortunateImage);mGenerateFortuneButton = (Button) findViewById(R.id.fortuneButton); // 4:mGenerateFortuneButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {// 5:int index = new Random().nextInt(fortuneList.length);mFortuneText.setText(fortuneList[index]);// 6:YoYo.with(Techniques.Swing).duration(500).playOn(mFortuneBallImage);}});
- Проверьте, что активность готова (реализация суперкласса).
- Укажите, что макет для данной активности представлен макетом, который вы создали ранее, проверьте панель инструментов.
- Заполните значения трех переменных, которые вы создали прежде в компонентах views макета с помощью метода findViewById. Значение id то же, что и в макете XML.
- Добавьте OnClickListener на кнопке. Это простой класс, который инкапсулирует (упаковывает) функциональность, которую, в свою очередь, вызывает нажатие кнопки.
- Выберите произвольный вариант из набора fortuneList для данного приложения, и обновите текст fortune text, чтобы это показать.
- Используйте библиотеку сторонних разработчиков, чтобы добавить зависимость в файл gradle, и таким образом добавить анимацию в приложение.

Уже почти готово. Но нужно убрать плавающую кнопку. Перейдите в res / layout и откройте activity_main.xml.
В этом файле макета содержится ссылка на content_main.xml, который вы прежде редактировали. Он по умолчанию определяет контент (тулбар и плавающая кнопка действия). Однако в данном конкретном приложении (Fortune Ball) плавающая кнопка не нужна. Поэтому уберите следующий блок кода из xml-файла:
Теперь в правом нижнем углу нет плавающей кнопки.

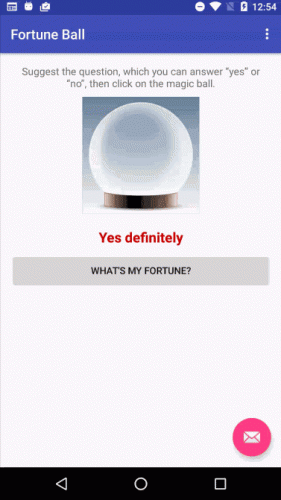
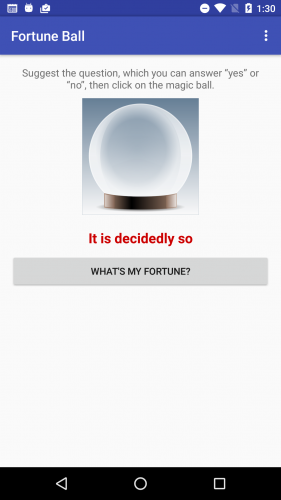
Задайте вопрос (What’s my fortune?) — нажмите кнопку. Проверьте работу приложения.
Android Monitor
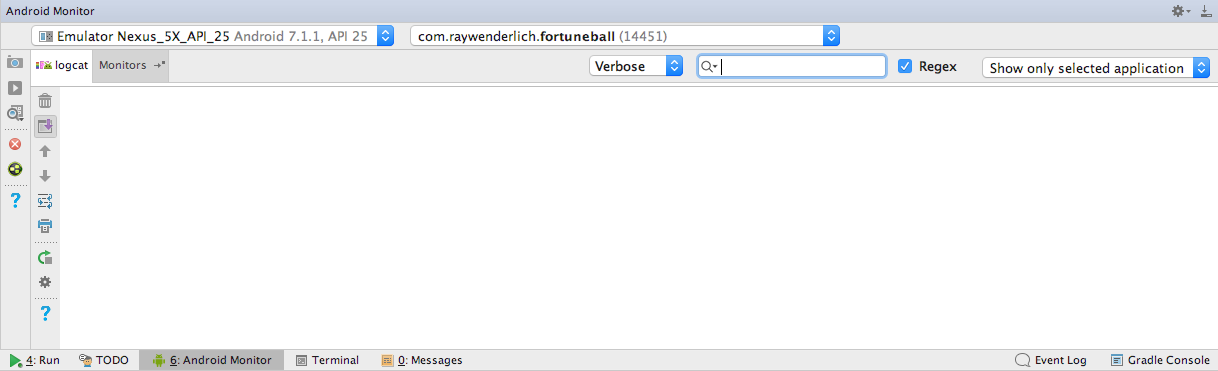
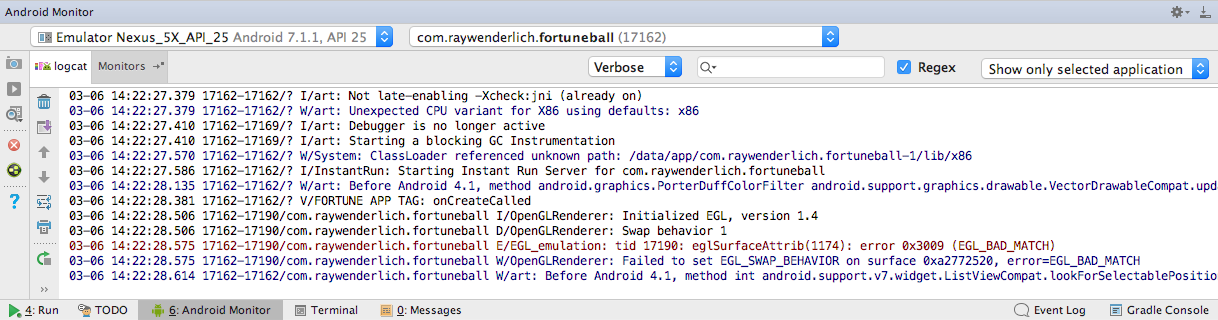
В Android Studio содержится широкое множество инструментов. Откройте вкладку Android Monitor в нижней части окна Android Studio.
![]()
Здесь вы найдете множество опций для разработчика.

- Камера и кнопка play слева позволяют делать скриншоты и записывать видео.
- Увеличительное стекло открывает ряд дополнительных опций, например анализ памяти приложения.
- Layout Inspector предоставляет визуальный интерфейс, который определяет, почему интерфейс приложения выглядит определенным образом.
LogCat предоставляет детальный обзор системных сообщений с возможностью вникнуть в данные определенного приложения, или даже использовать строку поиска, чтобы отфильтровать сообщения, если они не содержат специфических символов.
Проверьте, что вы выбрали Show only selected application в правом верхнем углу, как было показано на скриншоте выше. Теперь будут видны только сообщения вашего приложения.
В MainActivity.java добавьте к списку импортов следующее:
import android.util.Log;
В конце onCreate() в MainActivity.java добавьте следующую линию:
Log.v("FORTUNE APP TAG","onCreateCalled");
Log.v вызывает два параметра — тег и сообщение. В данном случае тег определен как «FORTUNE APP TAG», а сообщение как «onCreateCalled».
Запустите приложение, чтобы видеть сообщение лога на панели Logcat.

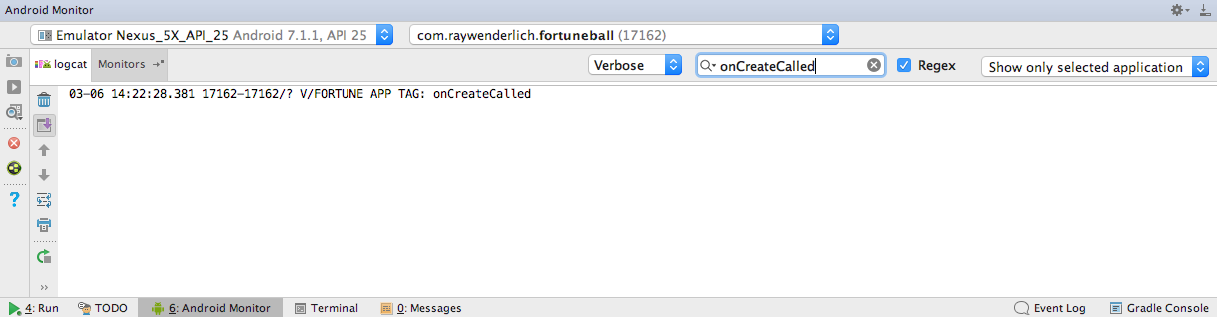
Отфильтруйте содержимое LogCat, впишите onCreateCalled в поисковую строку над консолью:

Затем удалите поисковый текст, чтобы увидеть снова все сообщения лога.
Еще одна полезная функция — logcat, это возможность просматривать сообщения об ошибке. Добавьте баг в свое вполне функциональное приложение, чтобы посмотреть, как все устроено.
Перейдите к MainActivity.java и измените следующую линию в onCreate():
//mFortuneText = (TextView) findViewById(R.id.fortuneText);
Запустите приложение. Кликните кнопку What’s My Fortune? Не работает!

Как бы вы исправили ошибку, если бы не знали о наличии бага? В этом поможет Logcat.
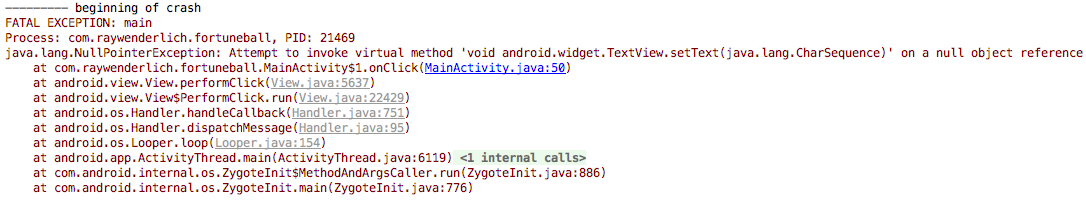
Перейдите к панели Logcat — она выглядит примерно так:

Здесь много красного текста. В данном случае проблема в линии 50 в файле MainActivity.java. LogCat превратил эту ссылку в гиперссылку синего цвета. Если ее нажать, можно узнать, в чем проблема.
Изменив mFortuneText = (TextView) findViewById(R.id.fortuneText), вы тем самым создали переменную, но не указали ее значение — отсюда исключение нулевого указателя. Вернитесь обратно и измените код, запустите приложение. В этот раз все работает гладко. Logcat — полезный инструмент для поиска ошибок.
Подпишись на рассылку


