Концепты 3D Touch в iPhone 6S
31.05.2016
3396

iPhone 6s и 6s Plus появились с совершенно новой для мобильных устройств функцией, 3D Touch, которая открыла дополнительные возможности взаимодействия. Гаджеты способны определить степень нажатия на экран.
Электронные устройства идентифицируют два разных касания. Первое — это быстрое, нежное легкое, стандартное касание; второе — более сильное. Такой функционал приводит в действие разные элементы приложения, будь то иконка или базовый контроллер, т.е. дисплей реагирует на жесты пользователя по-разному.
В общем и целом, это означает, что функционал определенной детали можно легко расширить и улучшить тем самым взаимодействия, обогатить UX и сделать продукт более удобным.
В этой статье представлены 20 прототипов, способных вдохновить дизайнеров на новые идеи. Это всего лишь концепты (исключение No. 14), но вместе с тем они детально описаны, и, вполне возможно, в обозримом будущем сделают нашу жизнь лучше.
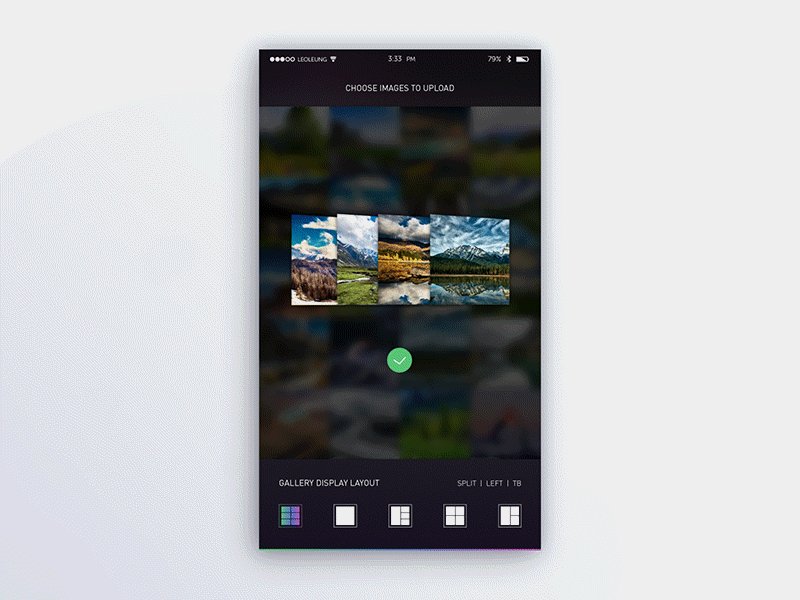
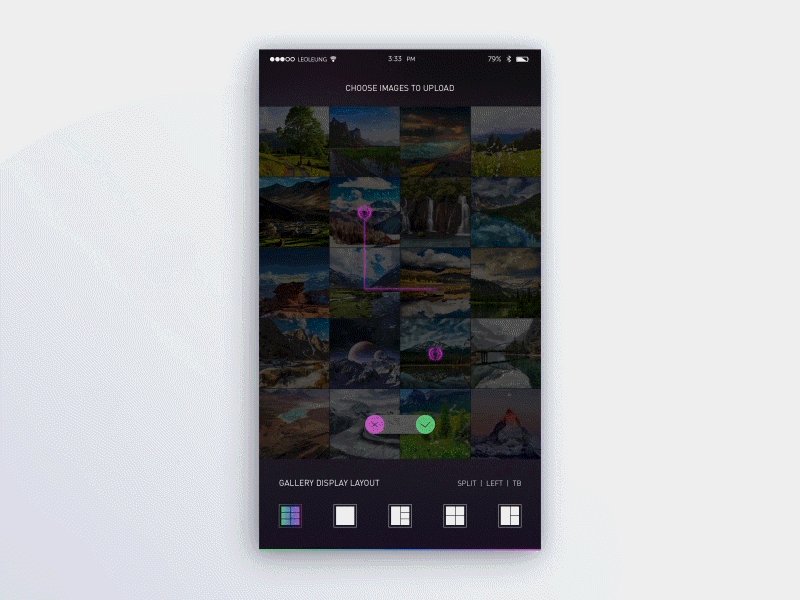
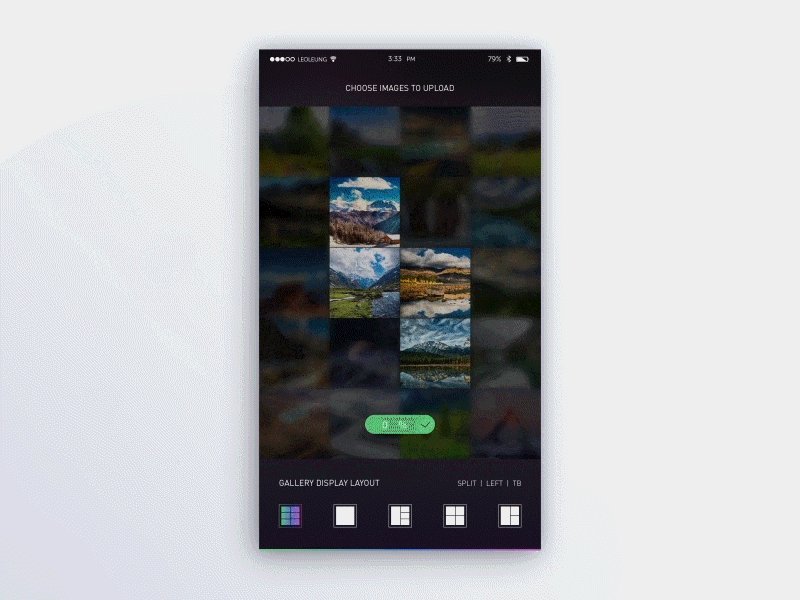
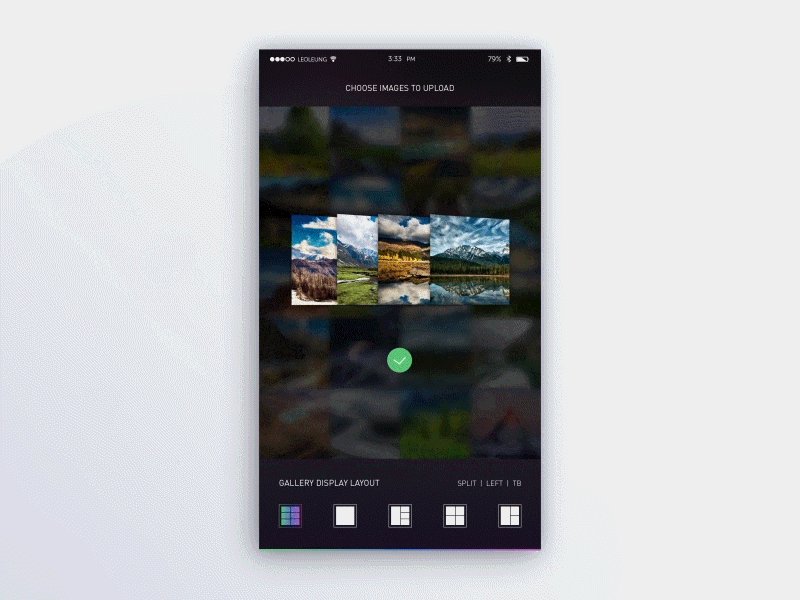
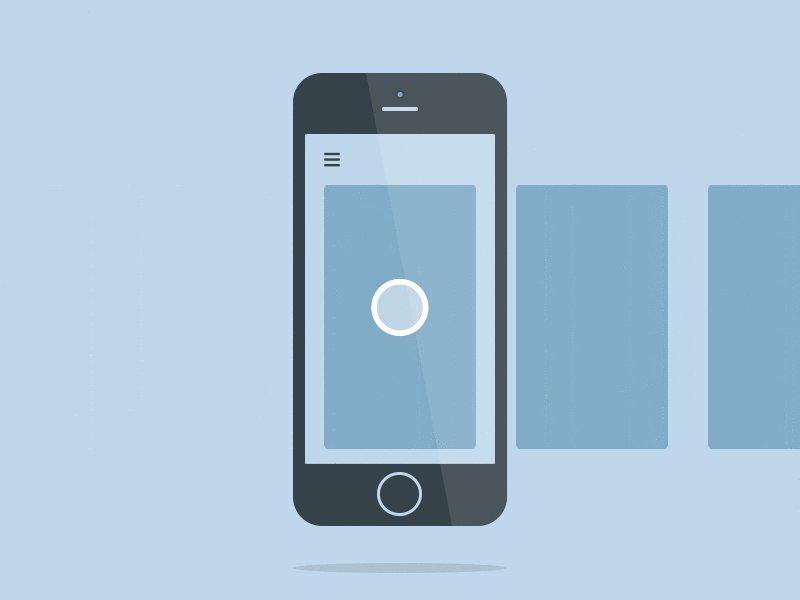
«Мультивыбор»

Разработчик Лео Лян использует 3D Touch не только, чтобы оснастить иконку дополнительным набором действий, но и в целях улучшения UX. Данное решение делает доступным для пользователей режим «мультивыбора» — возможность быстро выбрать изображения, без необходимости заходить в настройки и погружаться во внутреннее устройство приложения.
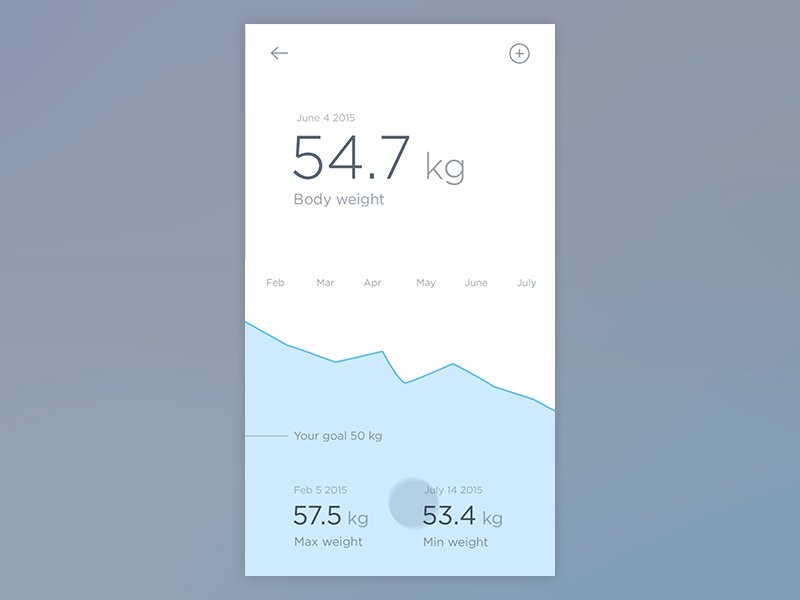
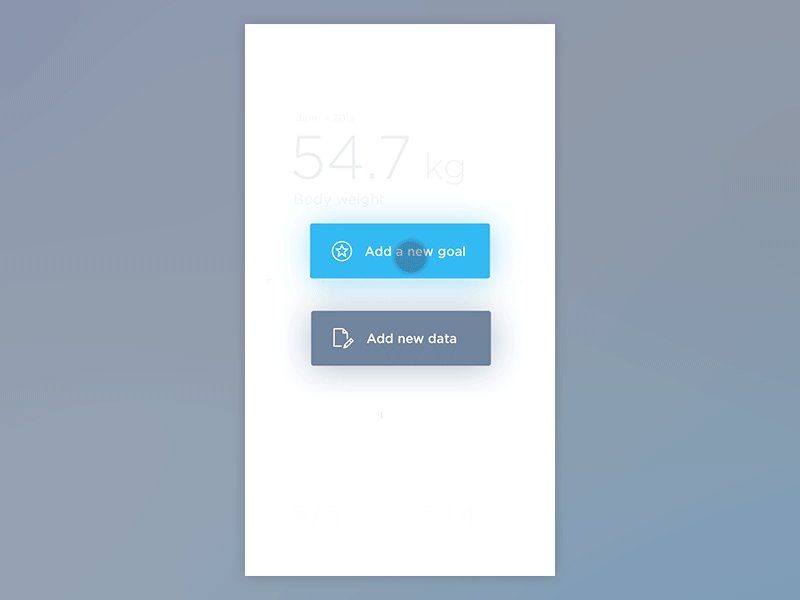
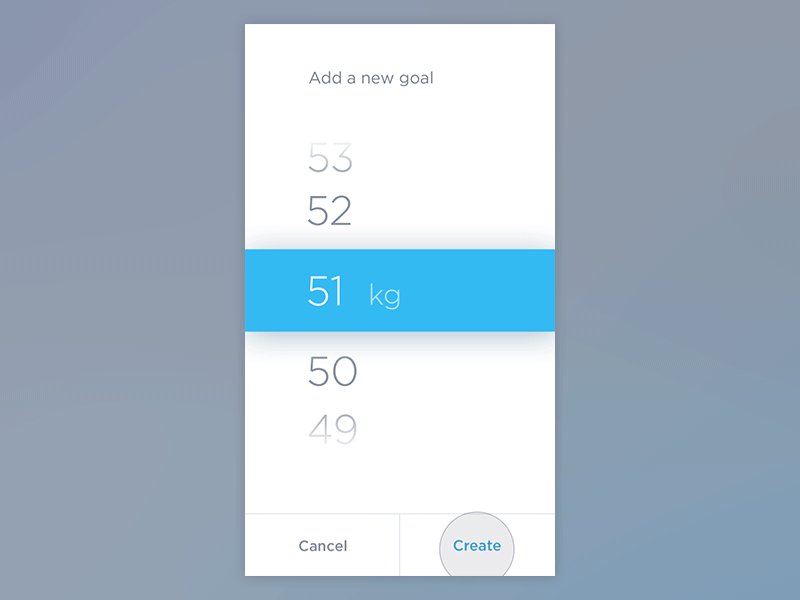
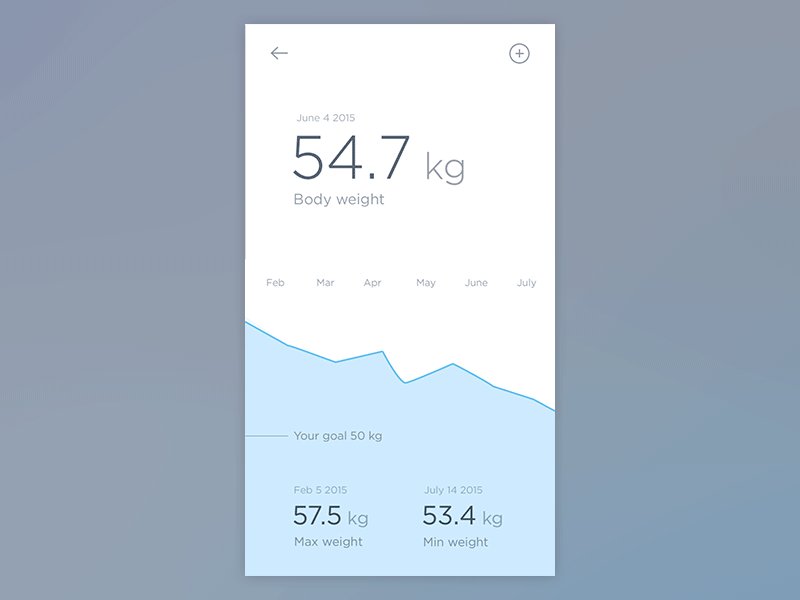
Анимация «Новая цель»

Это слишком упрощенная идея, но вместе с тем и достаточно практичная. Ощутимое нажатие на экран предоставляет пользователю возможность быстрого доступа к функции «Новая цель». Сопутствующая анимация выглядит достаточно интересно. Стоит отметить интересный дизайн.
3D Touch для велосипедного концепта

Опция сразу же ведет к информационному блоку с персональной таблицей результатов, исключая тем самым необходимость в излишних движениях и кликах. Блок этот располагается по центру дисплея, закрывая контент. Пользовательской аудитории доступна кнопка «избранное», она скрыта слева.
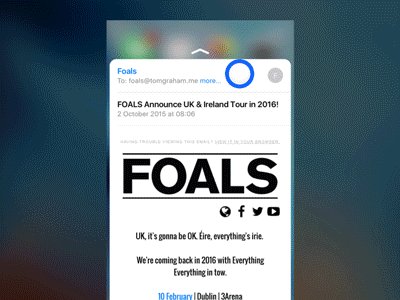
3D Touch уведомления

Идея Тома Грэма в том, чтобы использовать 3D Touch для стандартных уведомлений. Он представил на обозрение публике несколько примеров, с анимацией, наглядно демонстрирующей, как все устроено.
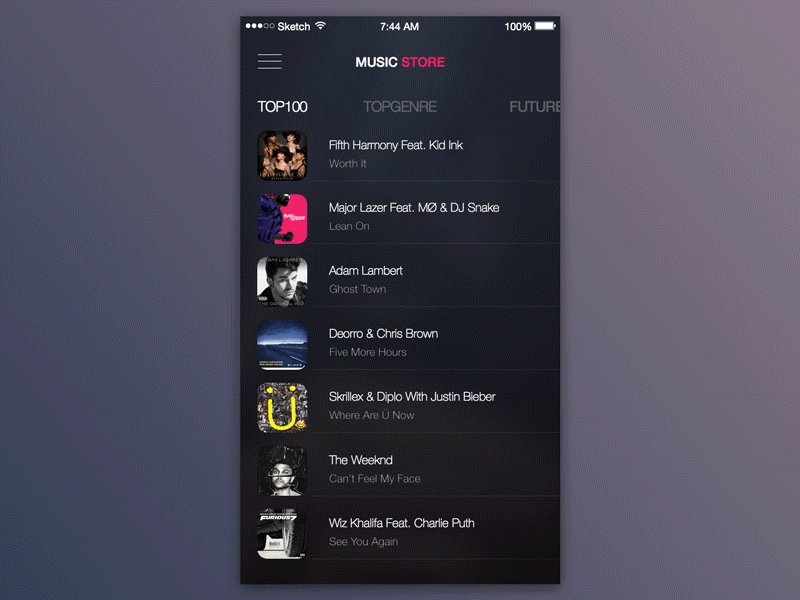
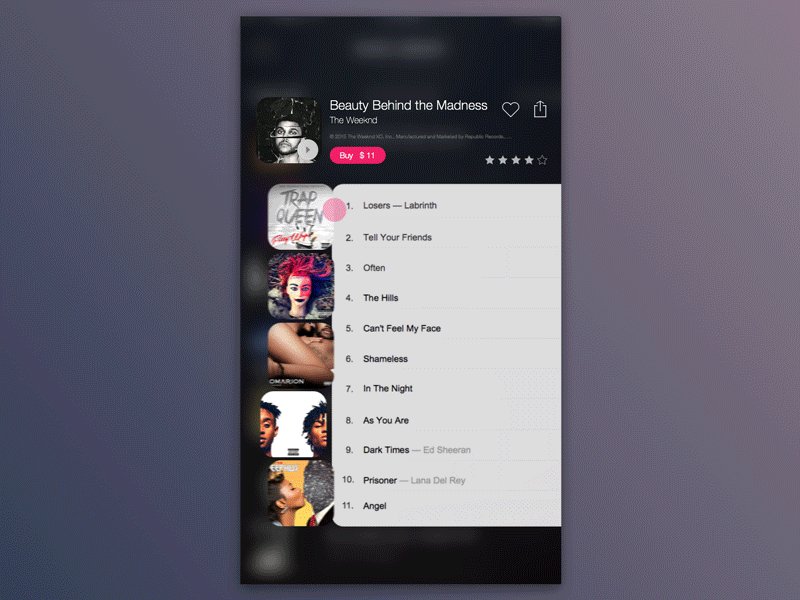
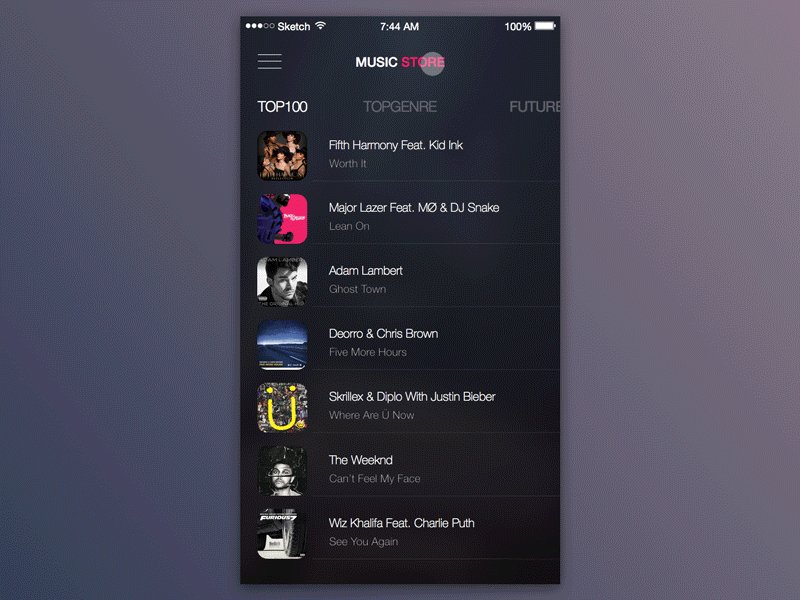
Музыкальный магазин

Джон Честер расширил функционал обычного музыкального плейлиста, который можно видеть в любом онлайн-магазине, добавив панель с опциями для покупки и альбомы к каждому из треков — все это доступно посредством одного сильного нажатия.
Домой

Пока еще этот концепт существует в схематичном виде. Нет каких-либо отличительных особенностей дизайна или динамики опыта взаимодействия. Вместе с тем, такая идея служит иллюстрацией механизма быстрого возврата на главный экран посредством 3D Touch.
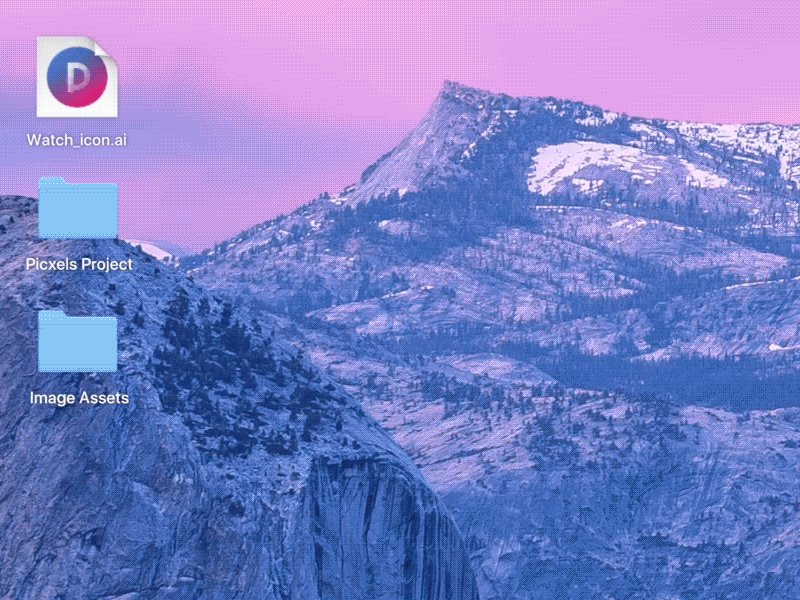
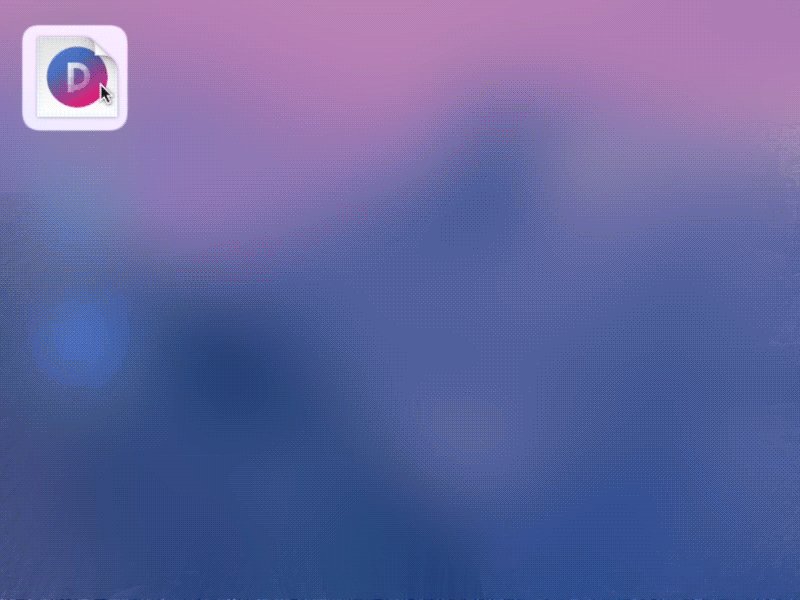
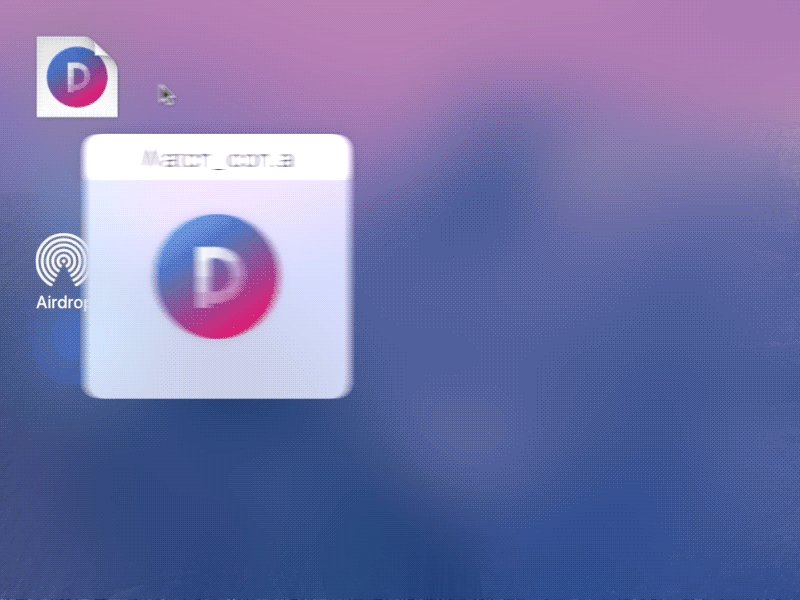
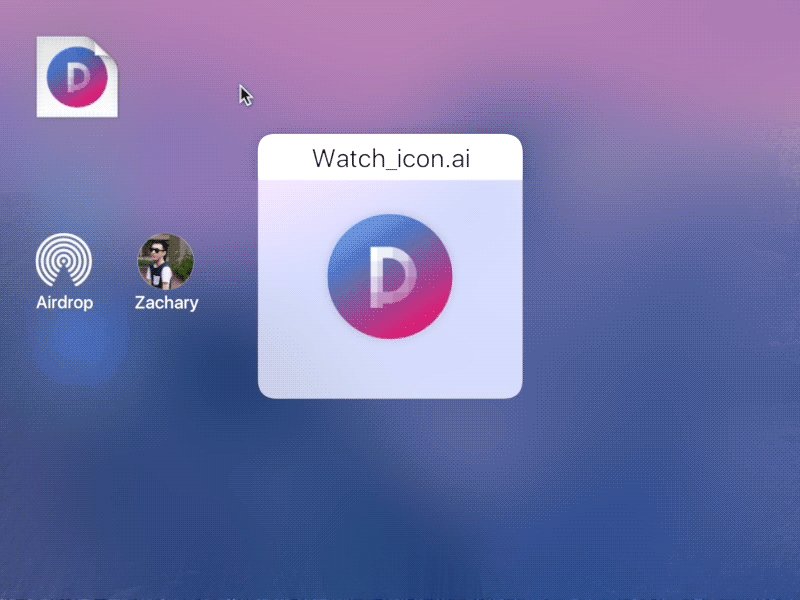
3D Touch для OS X

Дизайнер Zhikuan пустился во все тяжкие. Он предлагает реализовать новейшую технологическую возможность iPhone 6s и 6s Plus в OS X. Динамичный гиф служит иллюстрацией быстрого доступа к AirDrop.
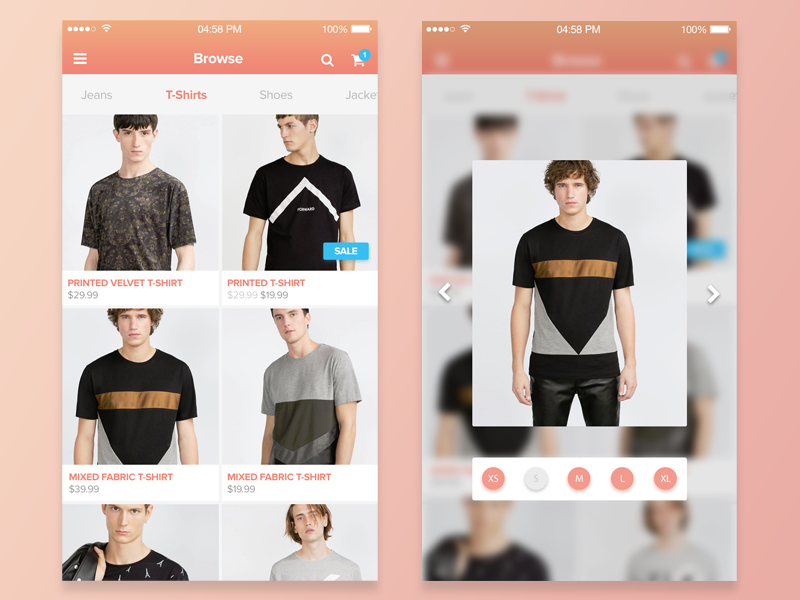
Просмотр продукции

Автор идеи попытался вывести на качественно новый уровень функцию быстрого просмотра, стандартную для e-commerce-проектов. Сильное нажатие позволит ознакомиться с деталями продукта.
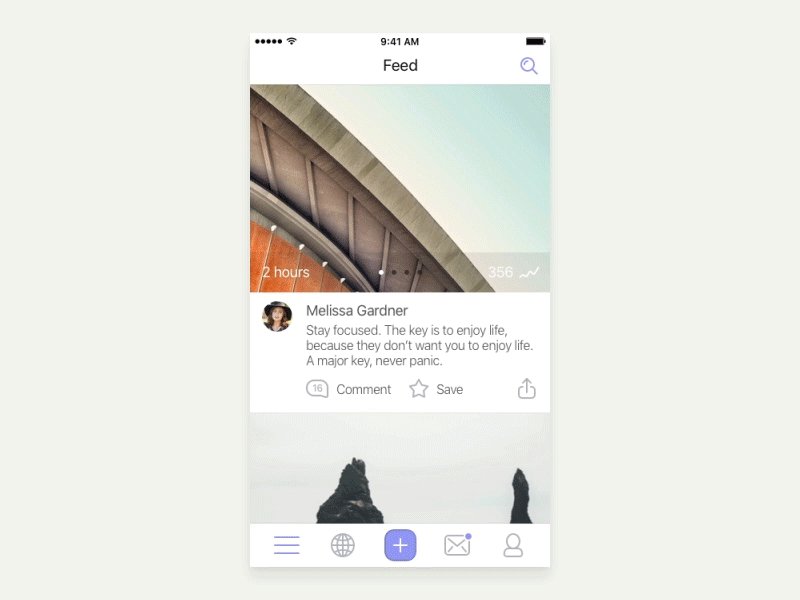
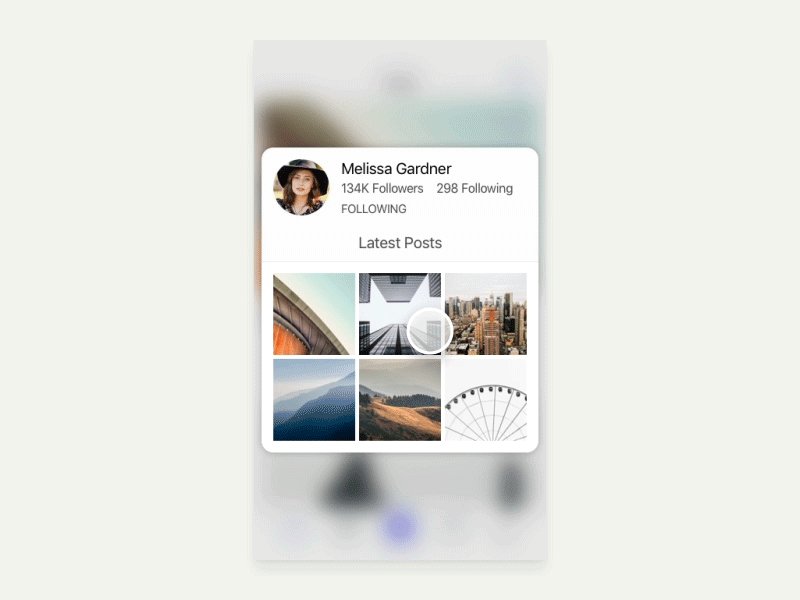
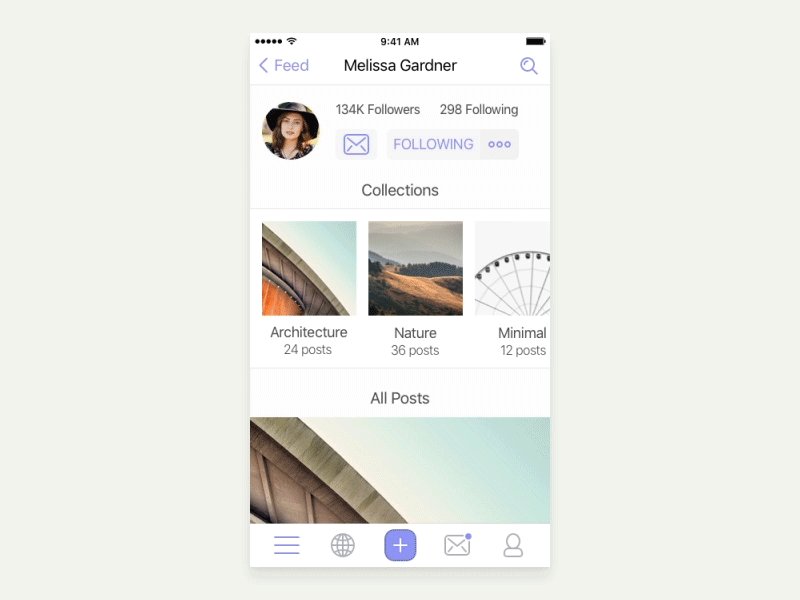
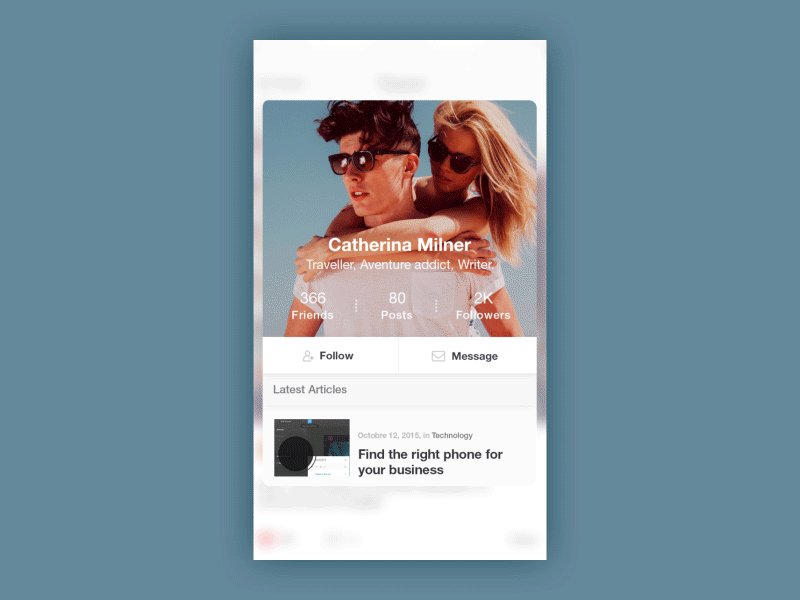
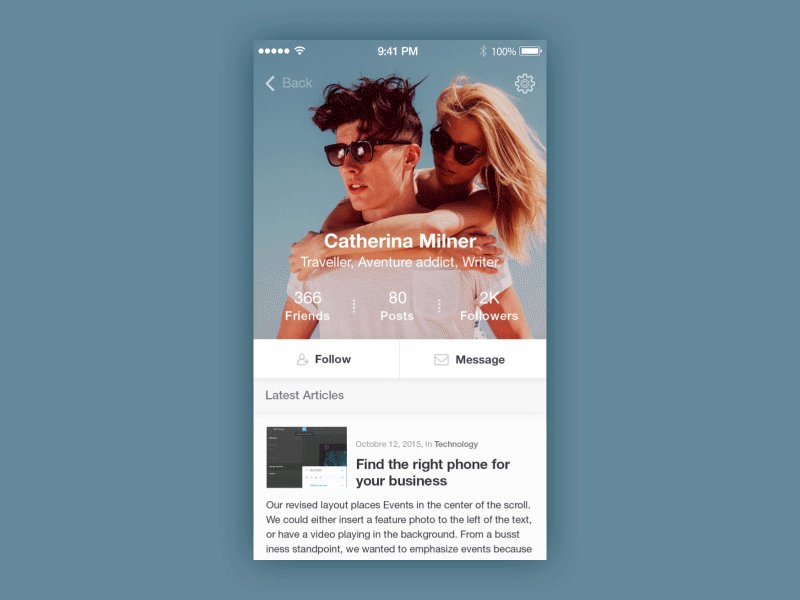
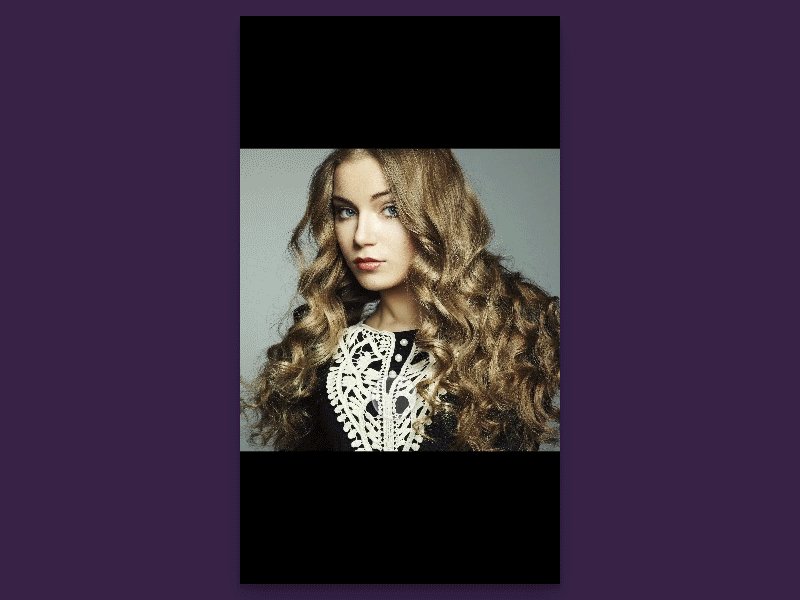
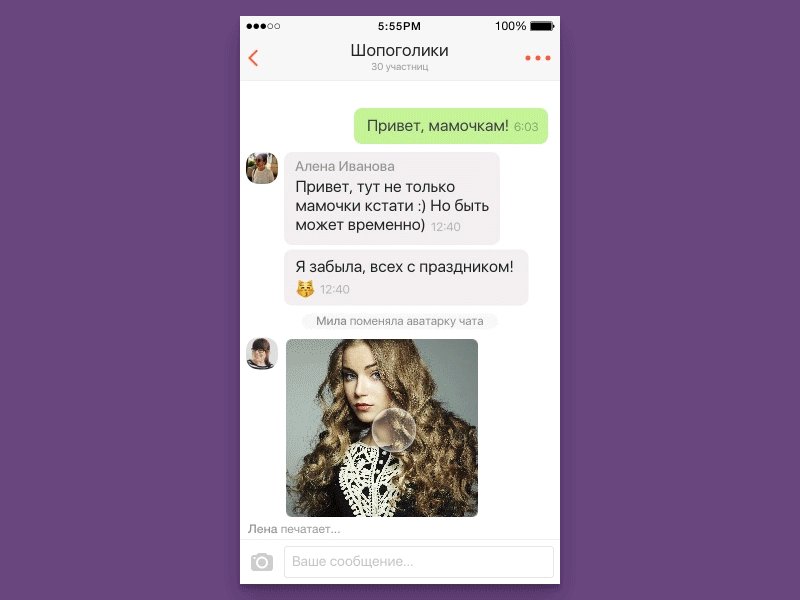
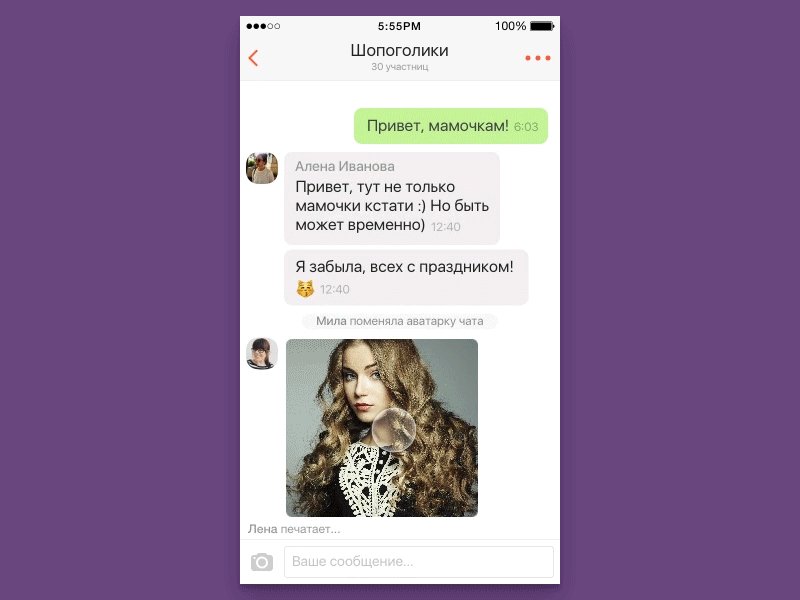
Просмотр профиля

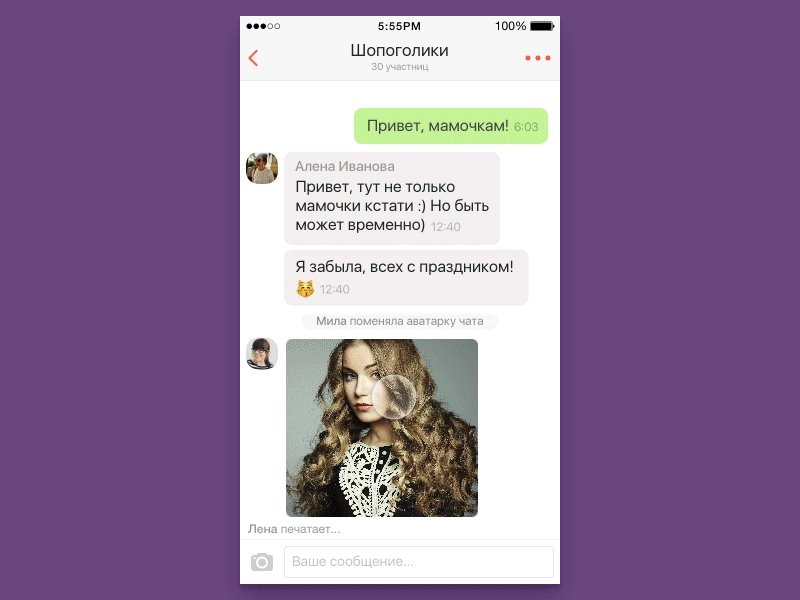
Замысел Armand Chakhalyan в том, чтобы посредством функции 3D Touch просматривать виджет профиля с небольшой галереей последних фотографий и кратким описанием. Эта дизайнерская разработка дополнена плавным переходом и эффектом затемнения, за счет чего все на заднем плане выглядит очень размытым.
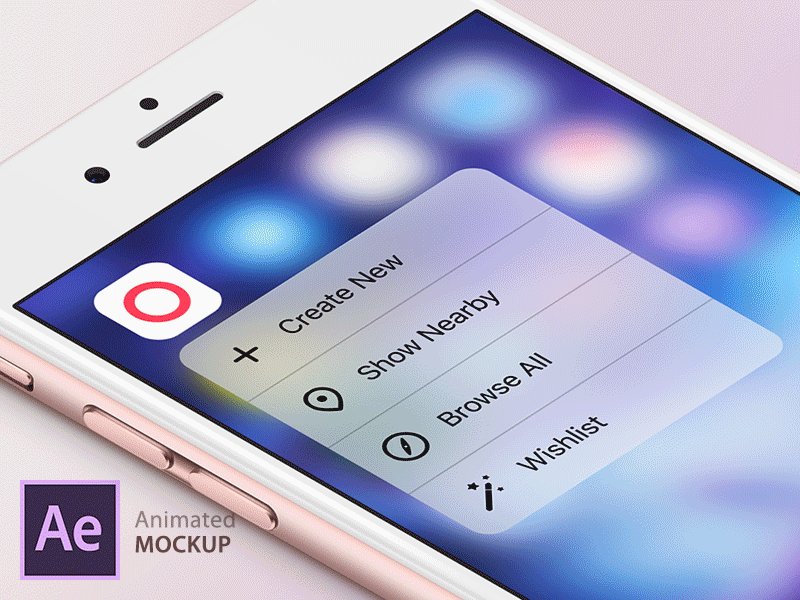
Анимированный шаблон

Борис Борисов выбрал традиционный маршрут, посредством 3D Touch иконка дополняется всплывающим окном, которое содержит в себе набор «быстрых» клавиш. Каждая из них обозначена определенным символом с соответствующим названием. Более того, анимированный шаблон можно скачать для дальнейшего изучения.
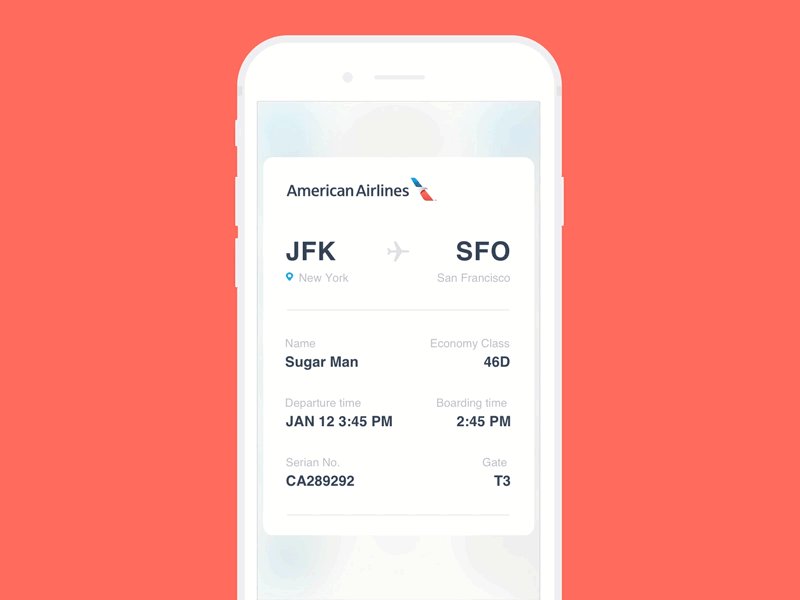
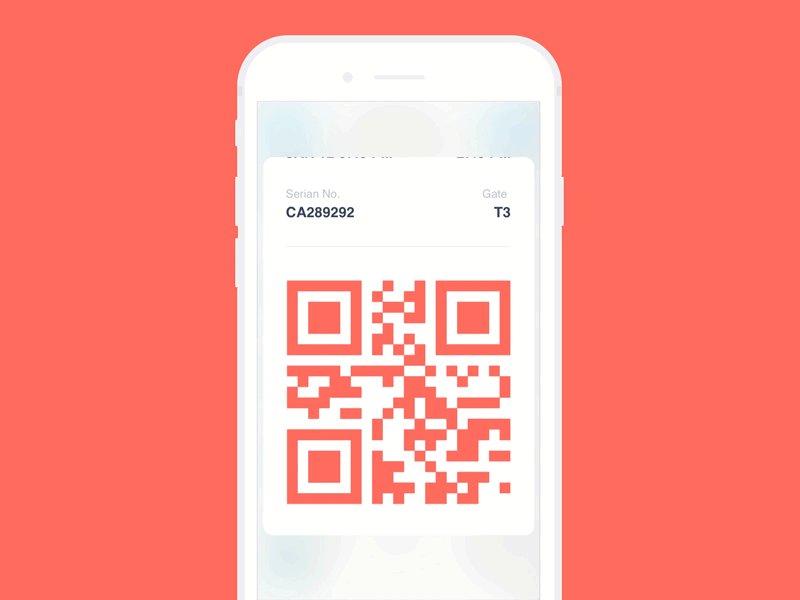
Посадочный талон

Этот экземпляр дизайнерского искусства предоставляет пассажирам возможность узнать важные сведения, касающиеся их рейса. Каждая опция должна быть связана с определенного рода информационным табло, в усеченном виде.
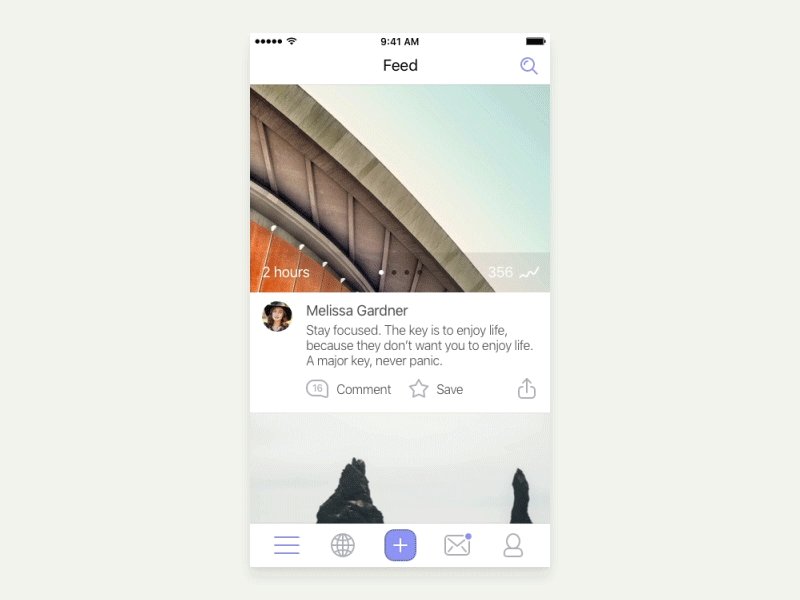
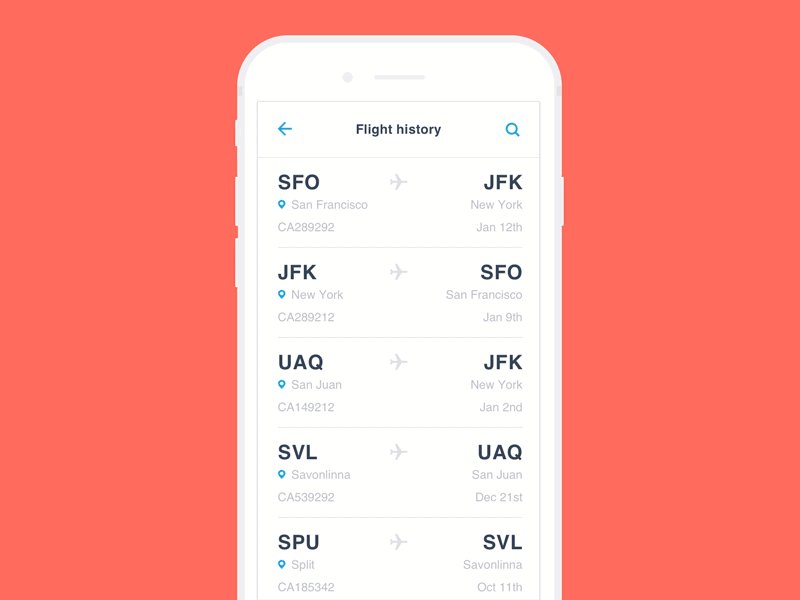
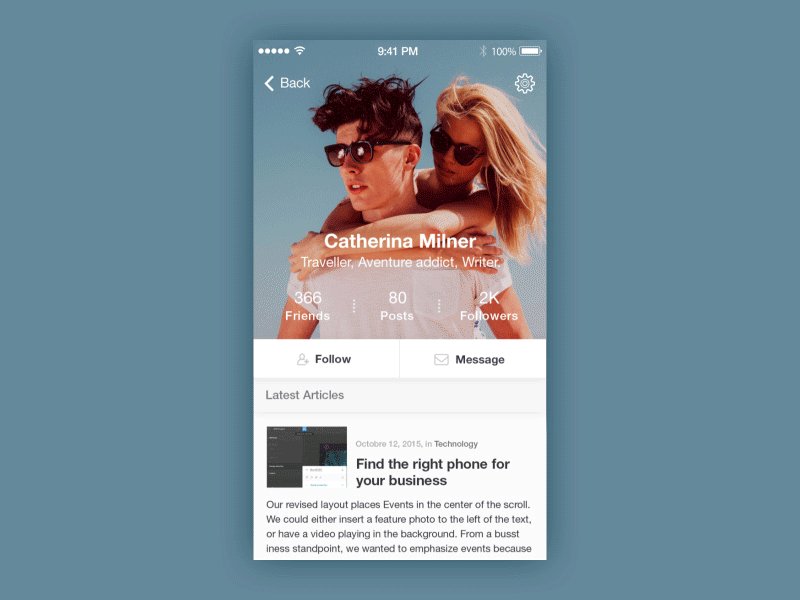
Профиль

С помощью сильного нажатия на экран можно быстро просмотреть страницу профиля — весьма элегантная идея и вместе с тем ощущается прагматизм.
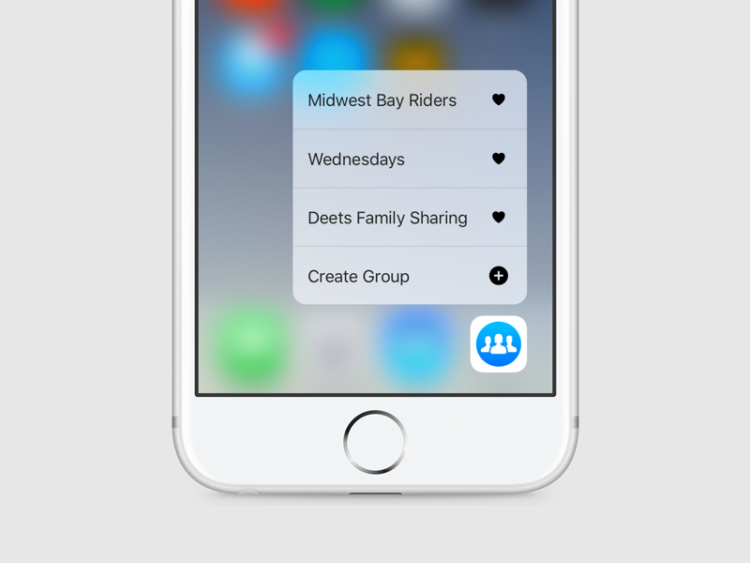
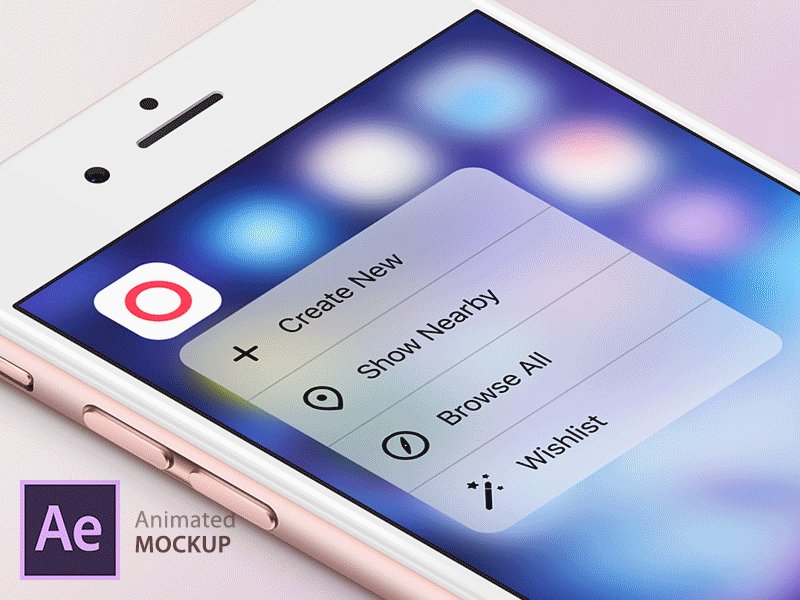
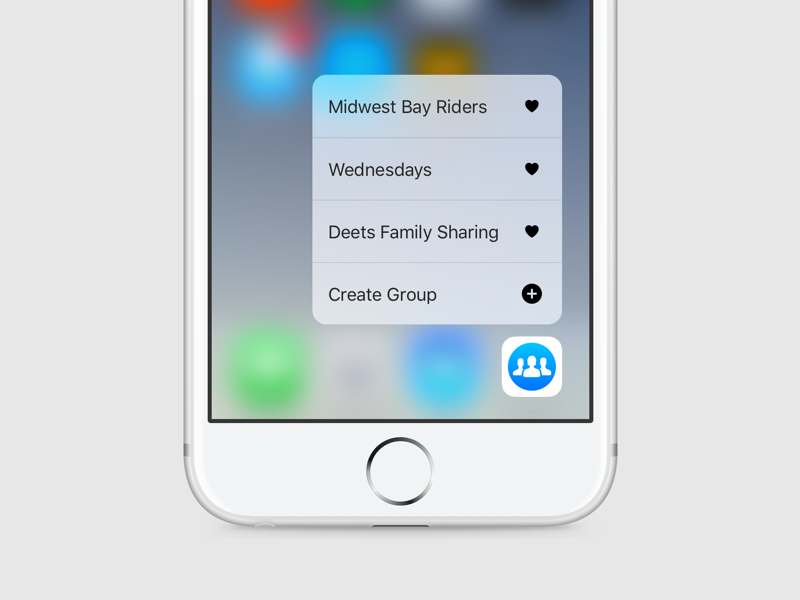
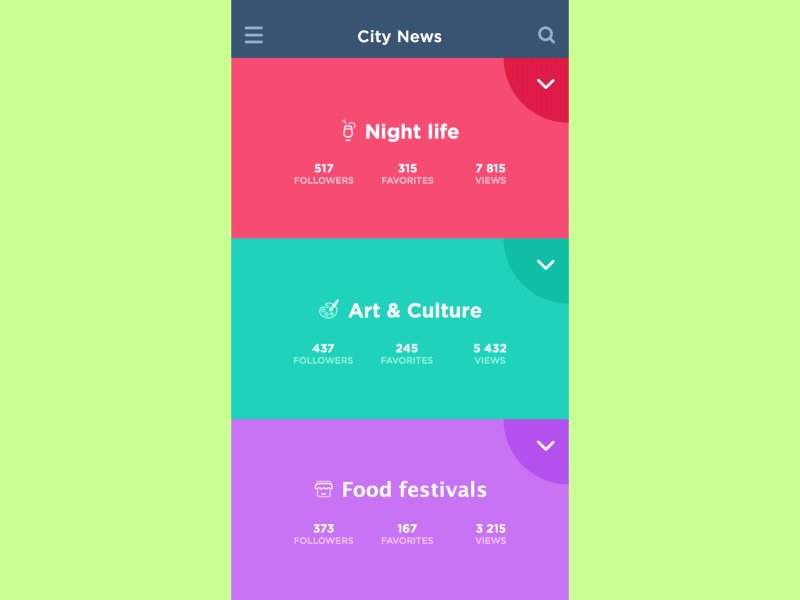
Меню

Относительно продолжительное нажатие открывает небольшое меню с действиями, которые размещены вертикальным списком в боксе. При активации этот компонент перекроет остальной контент, чтобы ничто другое не отвлекало внимание пользователя. Дизайнер использовал только основной функционал.
iPhone 6s: лучшие 3D Touch-особенности
Этот видеосюжет стоит посмотреть тем, кто хочет узнать подробнее об особенностях практической реализации 3D Touch. Автор ролика сравнивает iPhone 6s и 6 s Plus и приводит некоторые интересные факты.
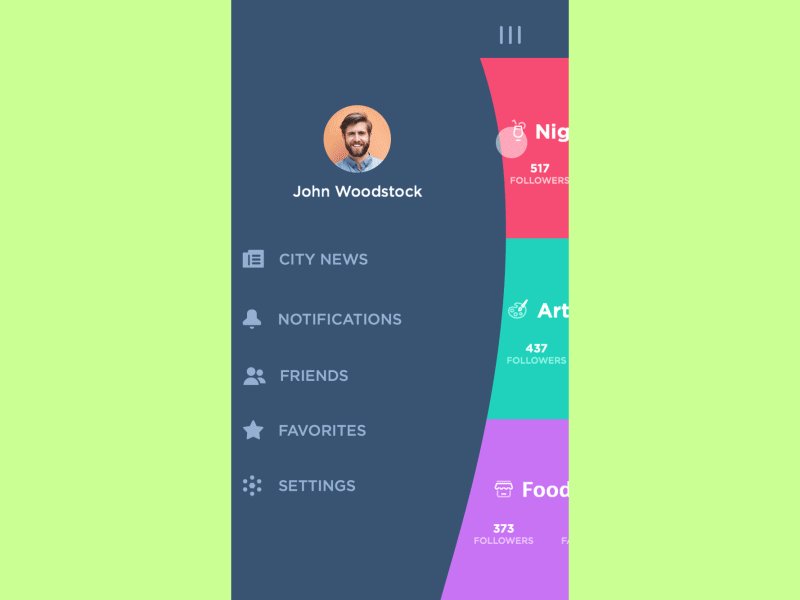
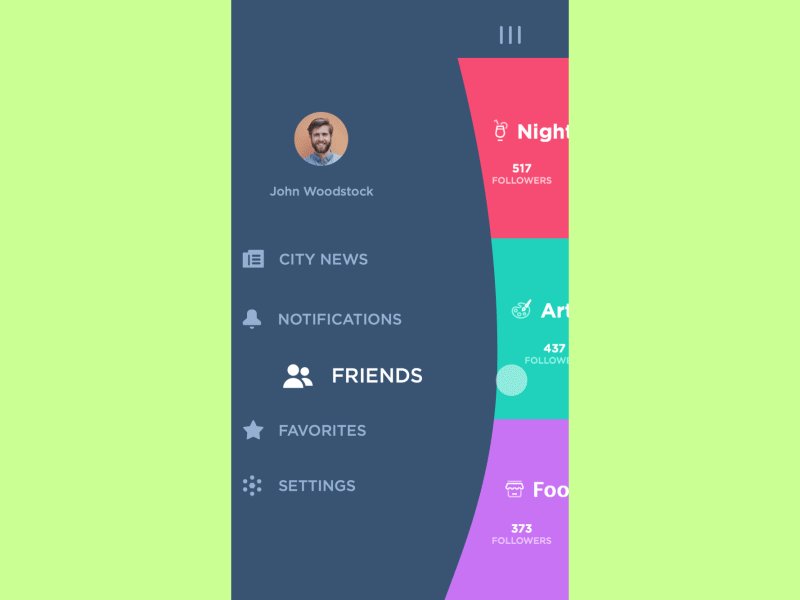
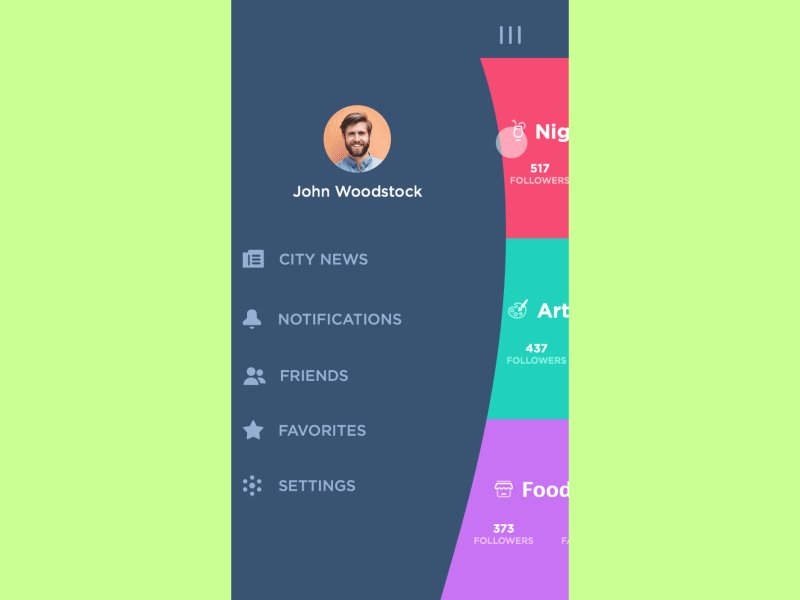
Меню слайдер

В данном случае 3D Touch используется в качестве инструмента, которое расширяет меню и создает ощущение дополнительного функционала.
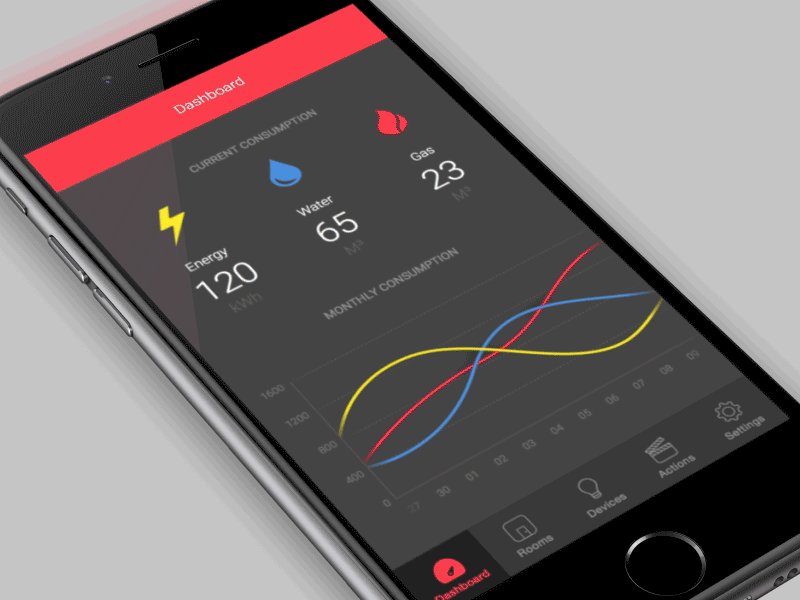
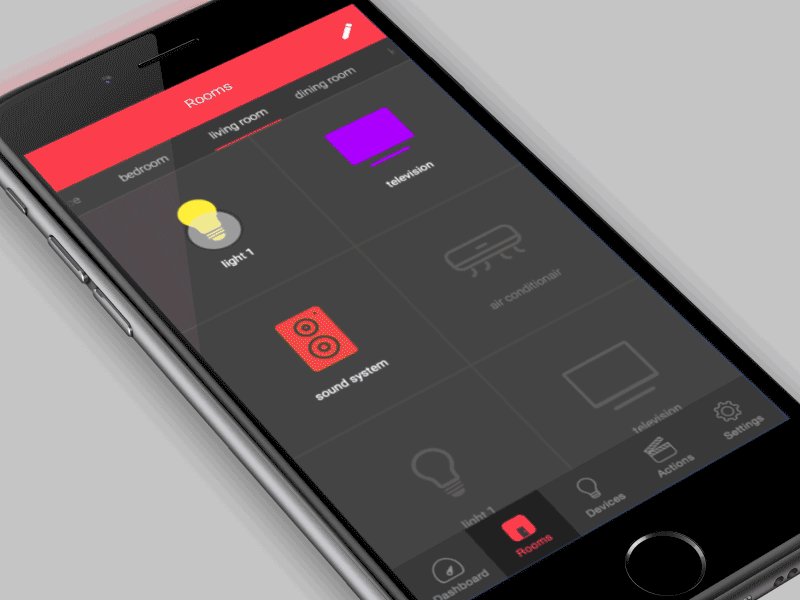
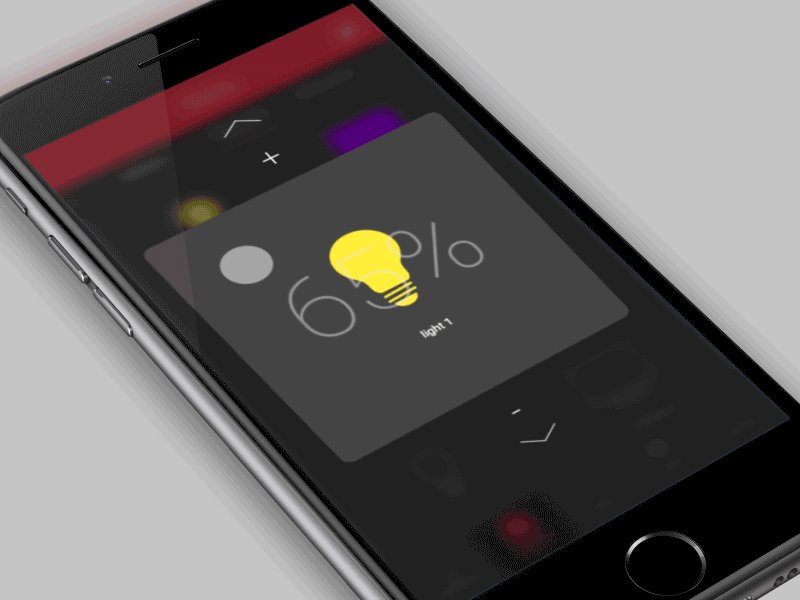
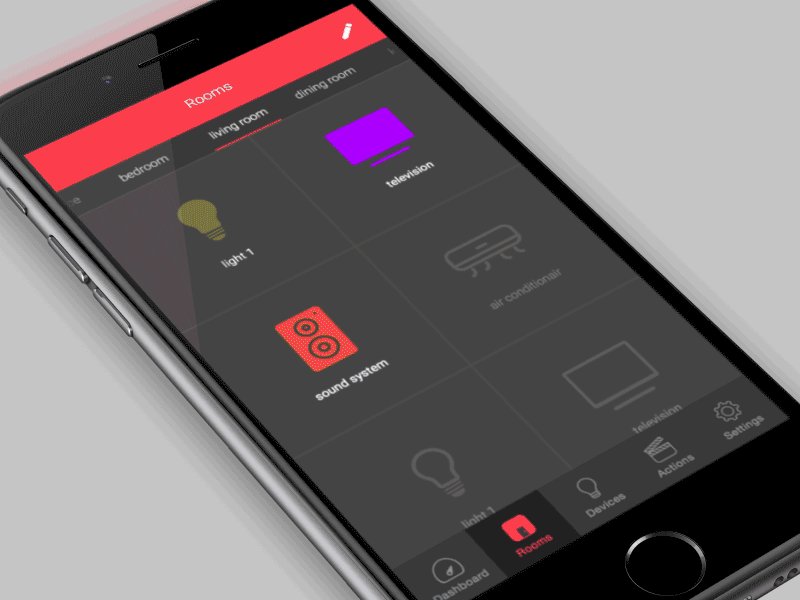
Smart Home App – 3D Touch

Родриго Чикса предложил использовать продолжительное нажатие как средство контроля яркости. Пользователь может быстро повысить или понизить яркость до нужного уровня, открыв панель с настройками, зажав экран и перемещая палец вверх-вниз.
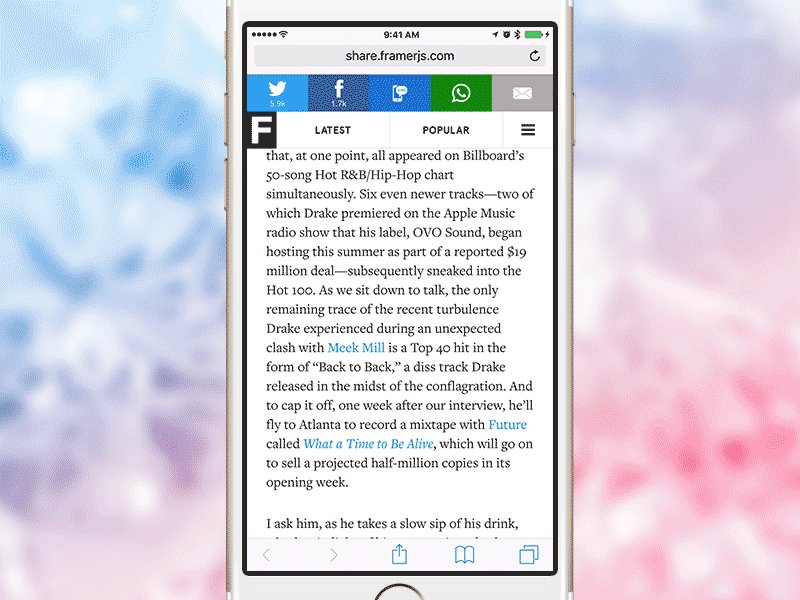
Framer 3D Touch Peek/Pop

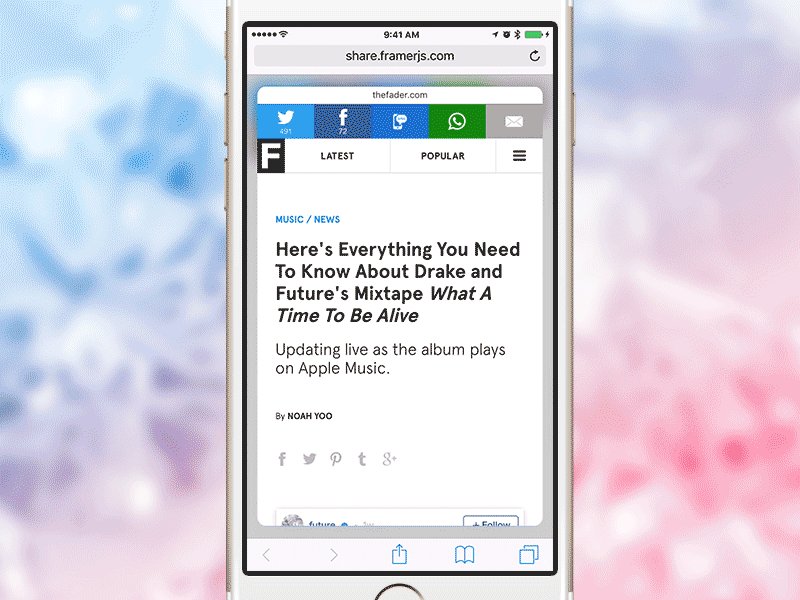
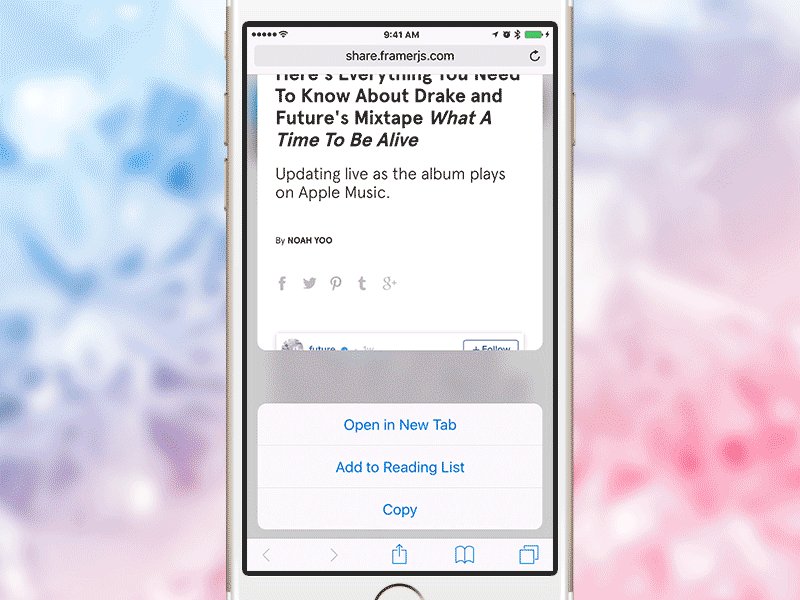
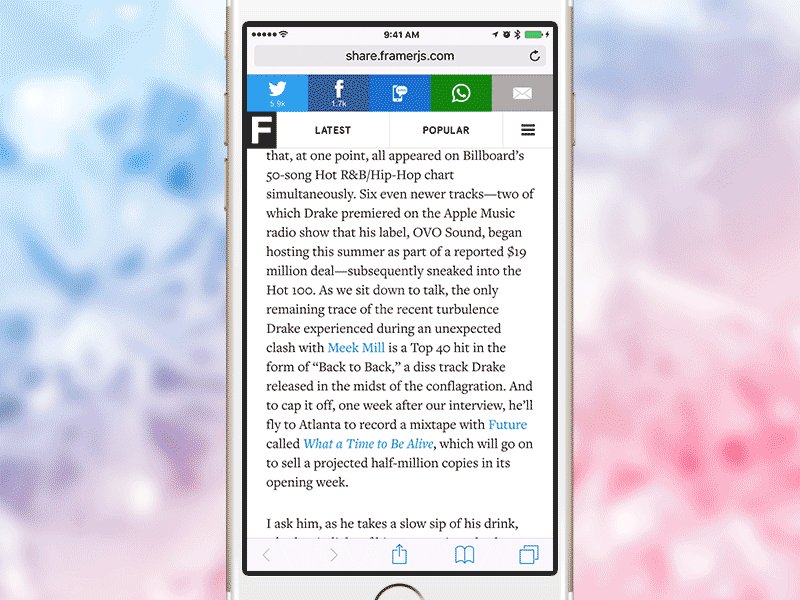
Дизайнер этого прототипа использовал взаимодействия, свойственные браузерам Safari. В этом концерте присутствуют плавные переходы, в общем, дизайн выглядит достаточно гладко. Прототип доступен для скачивания, это же касается небольшой сопровождающей статьи.
Apple 3D Touch

Роман Вагнер экспериментирует с жестами, в его разработке наличествуют тонкие вкрапления 3D Touch. Предлагающаяся функция открывает изображения в полноэкранном режиме, без каких-либо лишних манипуляций.

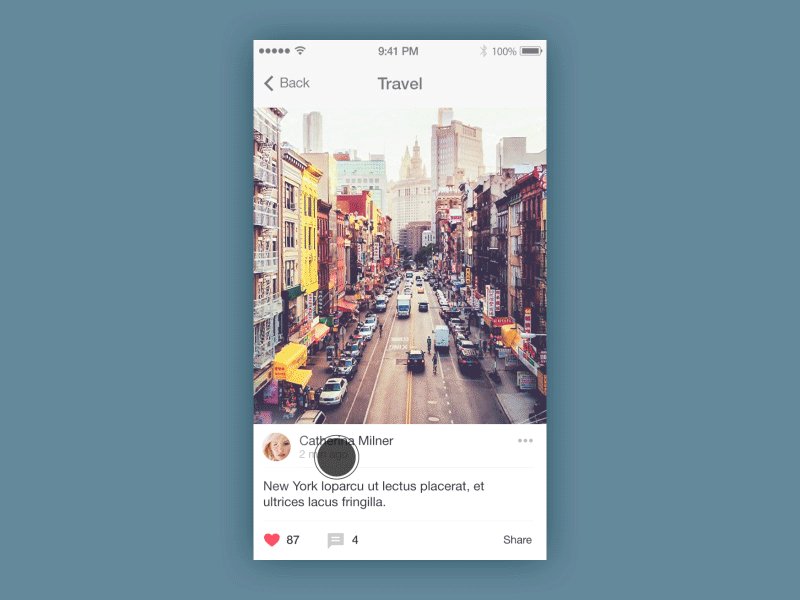
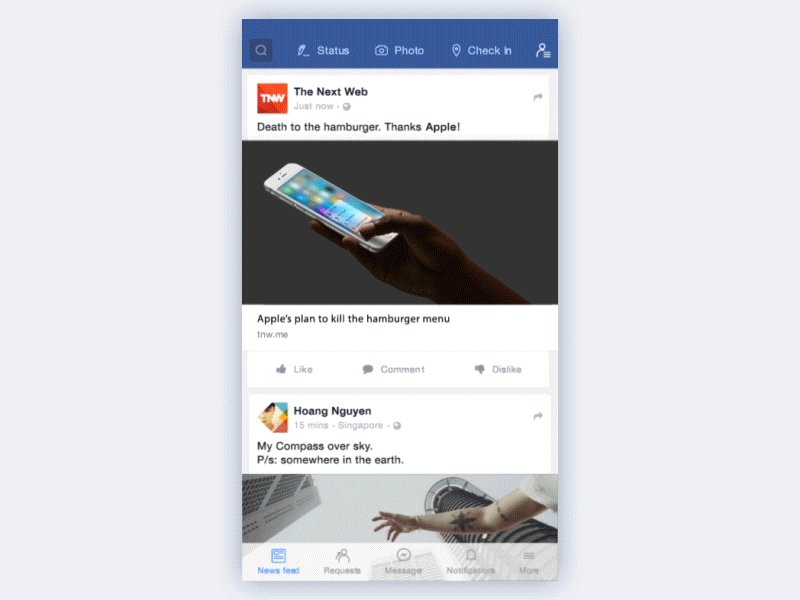
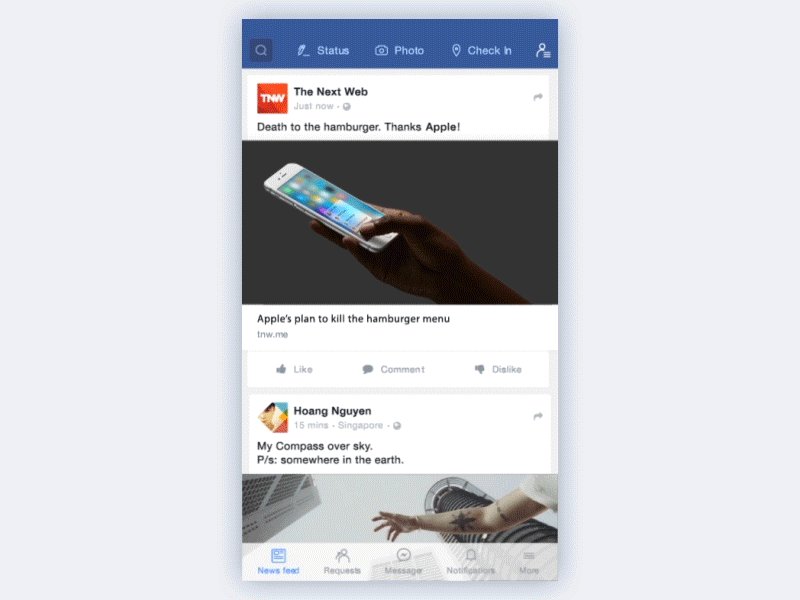
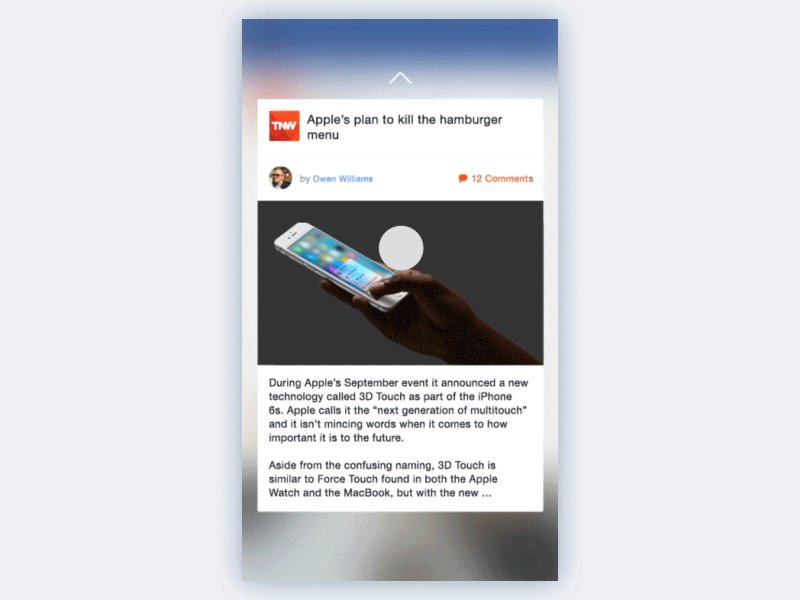
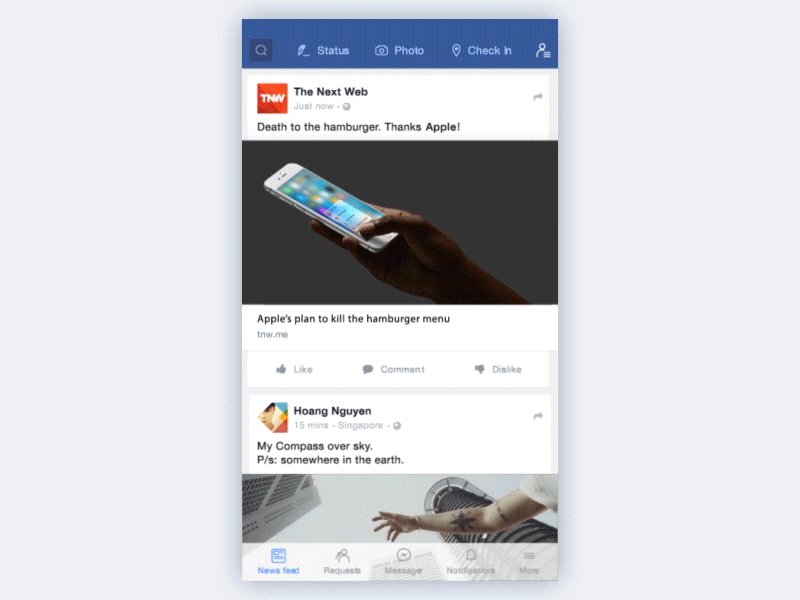
Разработчик этой идеи предложил улучшить приложение Facebook. Он добавил кое-что в опыт взаимодействия, и теперь интерфейс выглядит привлекательнее по отношению к пользователю. Анимация демонстрирует дополнительный функционал, который открывает статью с помощью длительного нажатия.
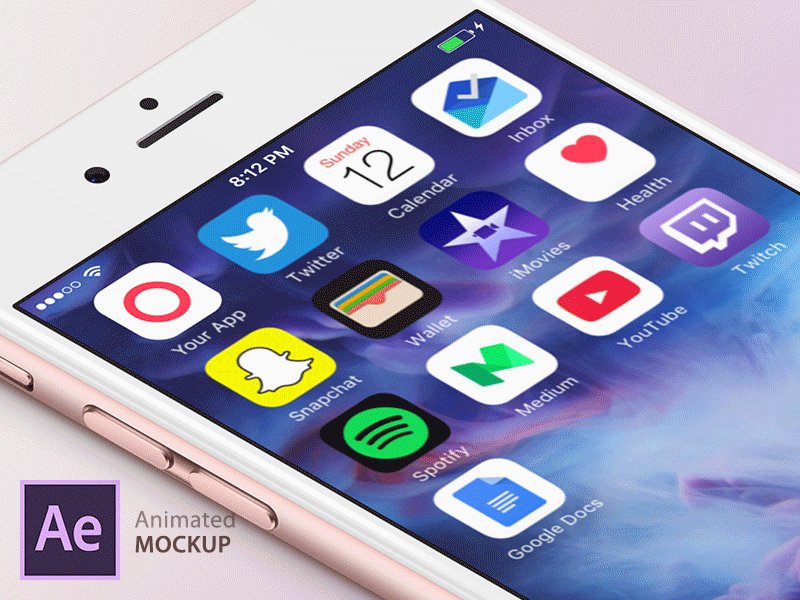
Иконка приложения
![]()
Это еще один пример с анимацией. У иконки есть дополнительное меню, появляющееся при нажатии.
Итог
Функция 3D Touch появилась сравнительно недавно, но, несмотря на это, ей уже удалось найти поклонников. Вышеперечисленные примеры показывают, что дизайнеры предпочитают задействовать эту технику для широкого спектра задач и не ограничиваться только лишь иконками.
Подпишись на рассылку
Другие статьи
14.01.2015
3058
Новый концепт мобильной версии Windows Phone 10
Дизайнер Джеймс Бартлет вдохновился на создание концепта дизайна для мобильной версии новой Windows 10. Стартовый экран Идея фона...
14.12.2014
3065
Мобильное приложение в качестве водительских прав
В 2015 г. штат Айова планирует стать первым в США, в котором мобильное приложение на смартфоне заменит пластиковое водительское...


