Новый формат иконок для Android O
24.08.2017
19399
С выходом Android O появился новый формат иконок: adaptive icons . Форма иконок унифицируется, становится более гармоничной. Новый формат также позволяет добавлять визуальные эффекты. В этой заметке представлено описание нового формата, а также исследуются некоторые техники иконографии.
Основы
Размер и форма
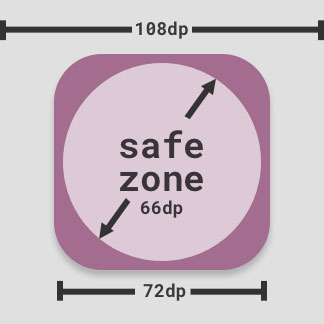
Размер адаптивных иконок: 108dp*108dp.
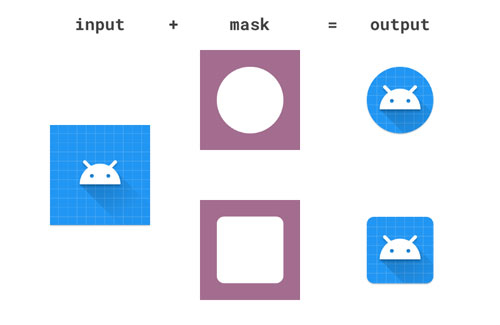
В новом формате можно создавать иконки разной формы для разных устройств. Так, иконка приложения Facebook может быть квадратной на Google Pixel XL и круглой на Samsung Galaxy. Разные устройства могут предоставлять для иконок разные маски, которые должны быть выпуклой формы и как минимум 33dp от центра к периферии.

Вы можете ориентироваться на диаметр окружности 66dp как на безопасную зону, которая гарантировано не будет усекаться.

Контуры

Контуры — это основа сетки иконки, так сохраняется последовательность визуальных пропорций, и иконки не выбиваются из общего ряда себе подобных.
Окружности: 52dp & 32dp в диаметре
Квадрат: 44dp*44dp, 4dp радиус закругления
Прямоугольники: 52dp*36dp & 36dp*52dp, 4dp радиус закругления
Примечание: обратите внимание на шаблоны, которые прилагаются к статье.
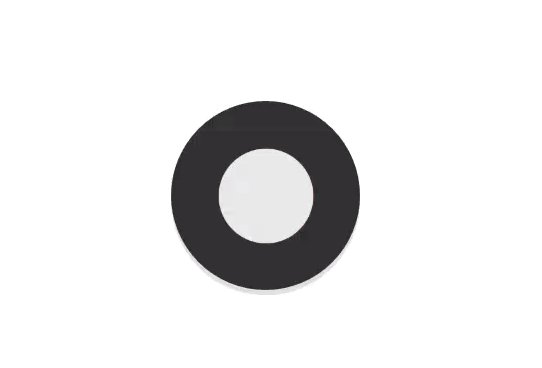
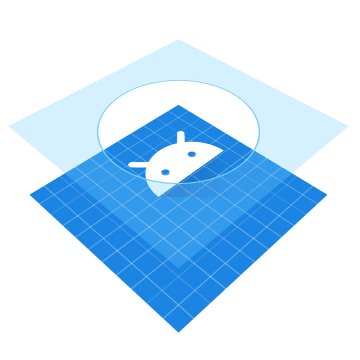
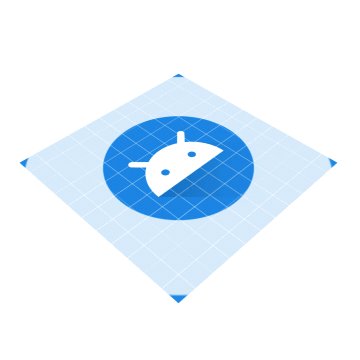
Слои
Adaptive icons состоит из двух слоев: передний и задний (оба слоя 108dp*108dp); фон не должен быть полностью прозрачным, а первый слой (то, что видно на переднем плане) уже может включать прозрачные детали. Эти слои налагаются друг на друга.

Когда элементы дизайна помещаются в два отдельных слоя, создается подспорье для анимации. Какие именно эффекты стоит применять и где конкретно — вопрос остается открытым; этим занимаются разработчики лаунчеров и устройств.
Вот несколько примеров: параллакс или пульсация за счет отдельного перемещения или масштабирования каждого слоя перед применением маски.

Иконки 108dp*108dp маскируются до 72dp*72dp, внешние 18dp с каждой стороны могут рассматриваться как дополнительный контент, который появляется только в движении.
Некоторые соображения
Руководства Google по material design очень полезны в разработке приложений для Android и иконок программных продуктов , в них достаточно советов и подсказок. В особенности в том, что касается анатомии иконки, теней. Можно помещать элементы либо на передний, либо задний слой — эффекты будут отличаться.
С уверенностью можно утверждать, что многие иконки будут выглядеть уместно, если поместить эмблему бренда на передний план, а второй слой выполнить в ярких, насыщенных цветах. Такой подход позволит удостовериться, что иконки будут органично смотреться на устройстве.
Дизайнерскому сообществу приходится приспосабливаться к новым условиям и ограничениям, находить новые способы, чтобы создавать красивые иконки.
Вот несколько идей:
Отсечение
В силу свойственной адаптивным иконкам динамики невозможно заранее узнать, какая форма маски будет применяться. Поэтому лучше размещать все важные элементы внутри безопасной зоны и держаться подальше от краев маски.
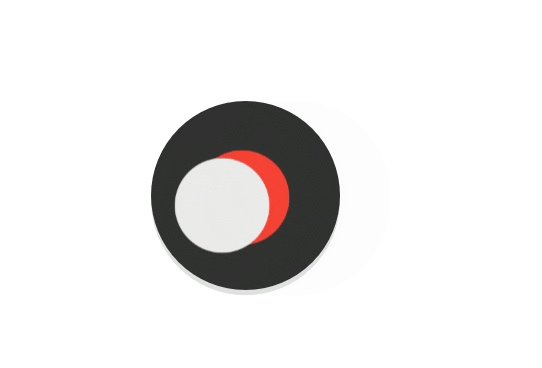
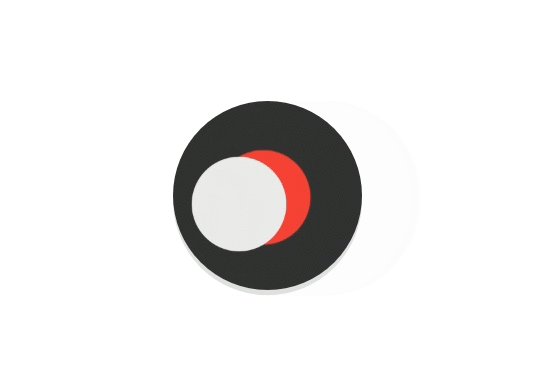
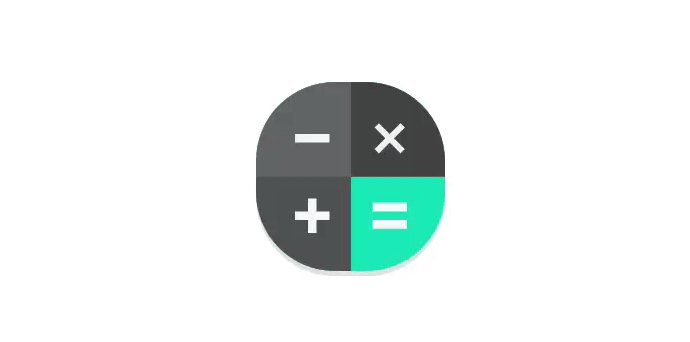
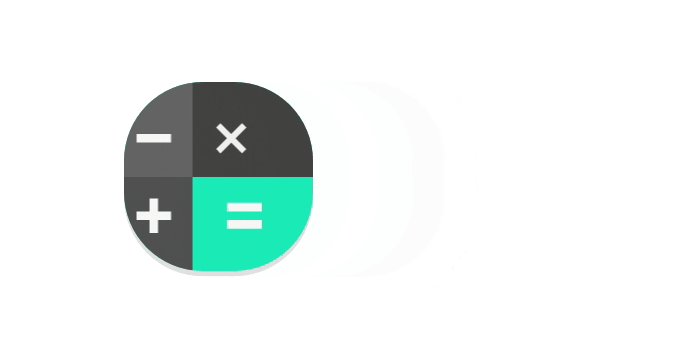
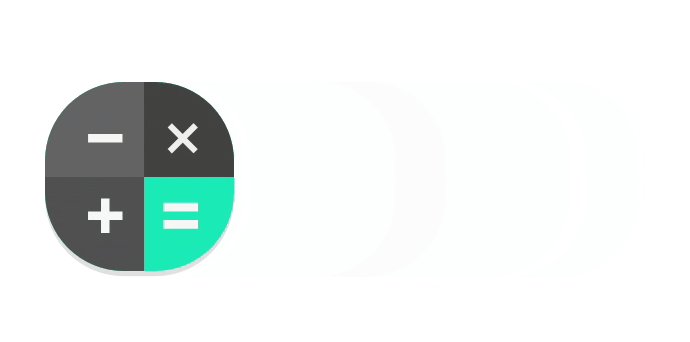
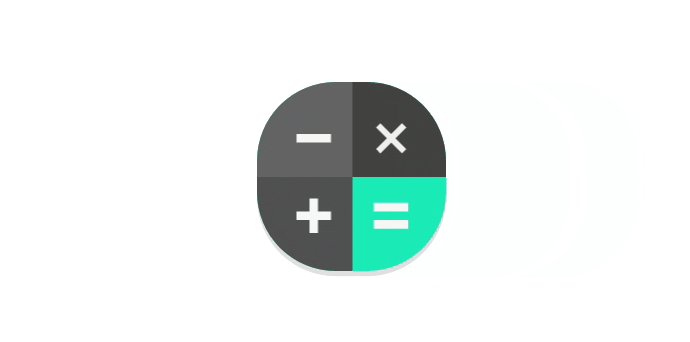
Фоновый анкоринг
Если поместить на задний план некоторые элементы, которые должны быть на переднем плане, это приведет к тому, что эти элементы будут перемещаться по-отдельности. Пример — приложение-калькулятор, где все элементы вынесены на передний план, но кнопка «равно» выделена акцентным цветом в фоне.

Это открывает интересные возможности для движущихся элементов: внимание задерживается на блоке яркого цвета, но при этом он перемещается меньше, чем элементы переднего слоя, что создает ощущение глубины.
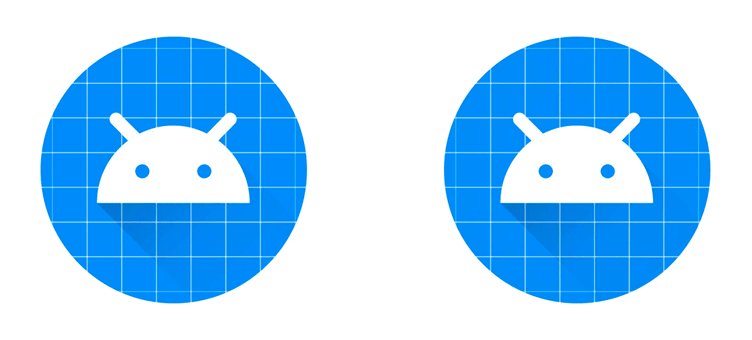
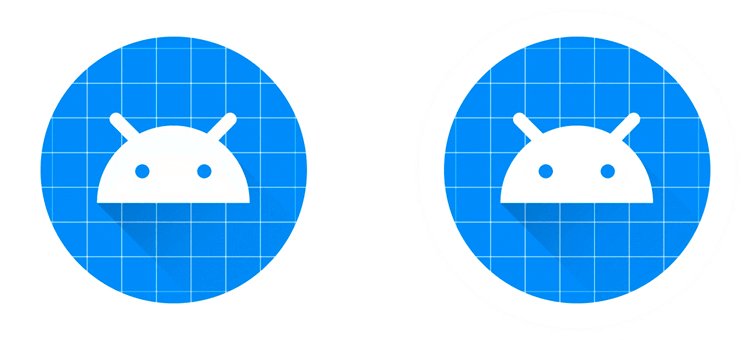
Маски
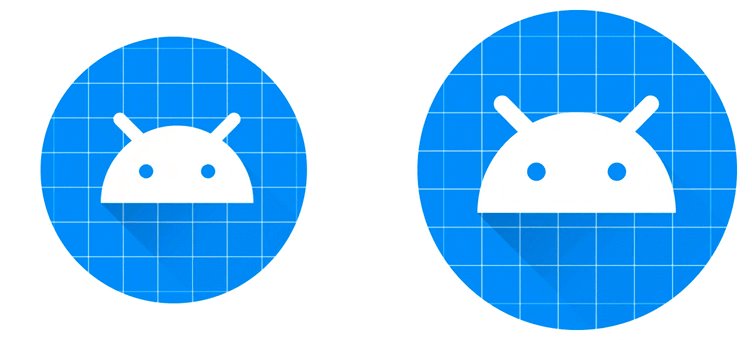
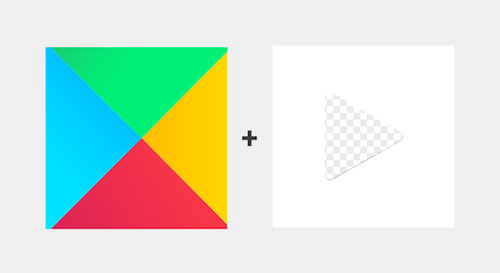
Стоит учитывать, как иконка будет выглядеть в Google Play Store, дизайн может создаваться в простой и очевидной манере: цветной треугольник на переднем плане поверх белого фона.

Также можно использовать цветной фон и белый передний план с треугольной структурой:

Такой подход позволит цветам «пробиться сквозь тучи» — и перемещаться независимо от маски, открывая, таким образом, детали фона.

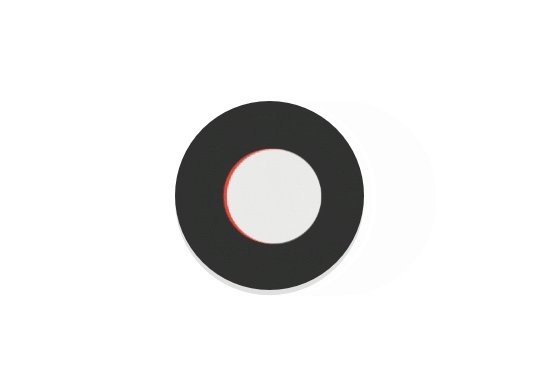
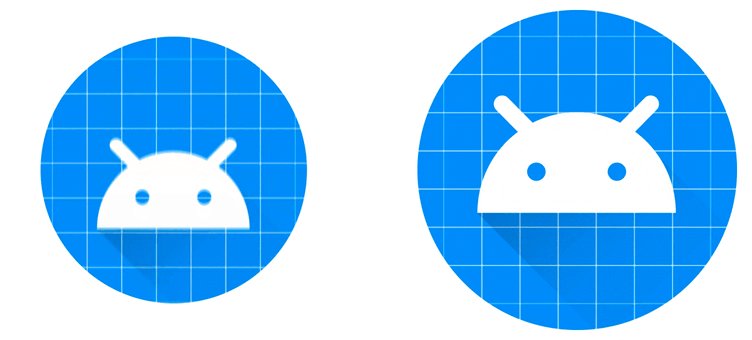
Свет и тени
Взаимодействие световых эффектов и теней, размещенных в отдельном слое, может дать ожидаемый результат. К примеру, с помощью техники длинной тени для элемента переднего плана можно создавать любопытные взаимодействия. Световые эффекты могут помещаться на передний план, а не в фон. К примеру, завершающий слой можно поместить на передний, и таким образом устранить источник света. В таком случае возникнет поигрывание поверх фонового слоя, при движении.

Стоит проявлять осторожность и не создавать избыточные эффекты, например тени, отделившиеся от фоновых элементов или переместившиеся за фоновый элемент. Также стоит учитывать, как несколько иконок будут смотреться рядом, в общем, придерживаться рекомендаций по material .
Вы можете помещать элементы в фоне, при этом они будут полностью закрываться передним слоем, и появляться только при движении.
Ресурсы и инструменты
Вот файл эскиза , который можно использовать как шаблон для создания адаптивных иконок. Здесь есть сетка иконки, контурные формы и безопасная зона. Все реализовано схематично, поэтому изменение основного элемента обновит копии и предоставит возможность предпросмотра с применением других масок.
Вы также можете использовать шаблон Adobe Illustrator , если это вам подходит больше.
Вот еще несколько дополнительных ресурсов:
- Инструмент для предпросмотра адаптивных иконок
- Шаблон Affinity Designer
- Шаблоны Bjango в том числе и адаптивные иконки
- Figma template (требуется регистрация)
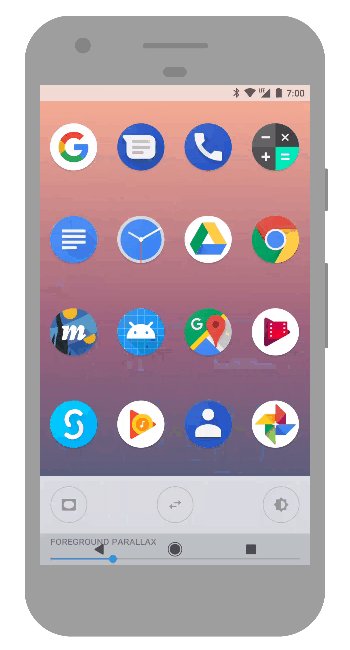
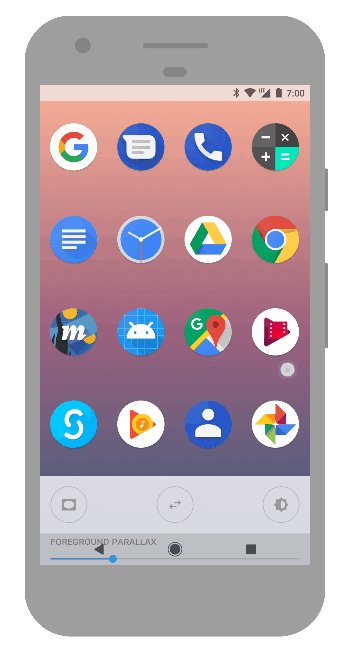
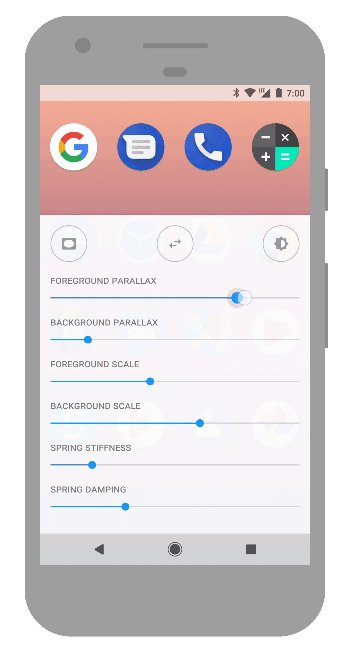
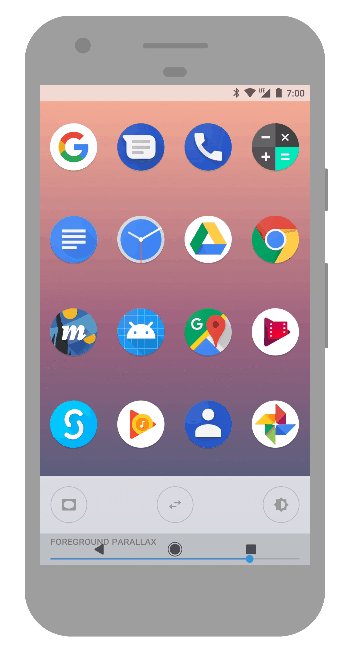
В разработке adaptive icons тонкие особенности дизайна возникают при взаимодействии фоновых элементов с элементами переднего плана, когда применяется эффект движения. Но это сопряжено с известной долей неопределенности, т.к. неизвестно, как разработчики лаунчеров и устройств смогут все это реализовать. Поэтому разработано небольшое тестовое приложение, с помощью которого можно оценить иконку:

Приложение показывает все установленные на устройстве приложения с адаптивными иконками, скроллинг приводит в действие параллакс-эффект, а касание иконки провоцирует эффект масштаба. Можно изменять силу эффекта, а также маску, применяющуюся ко всем иконкам.
К счастью, данный инструмент позволяет узнать заранее, как иконки будут появляться и перемещаться на различных устройствах. Можно скачать APK или проверить источник на github .
Подпишись на рассылку
Другие статьи
01.03.2022
59394
Натив или кроссплатформа. Преимущества и недостатки нативных приложений.
Больше 90% самых популярных приложений использует нативные технологии. Это не случайно, крупнейшие компании развивают собственные приложения на нативных технологиях...
26.12.2016
15515
Pull-to-refresh модель работы UI
Как всем известно, механизм pull-to-refresh (или swipe-to-refresh) позволяет обновить список данных касанием экрана. Такой популярный жест впервые появился в...