Принципы разработки сайта для мобильных устройств
28.12.2016
30460

Покупатели все чаще ищут информацию о товарах и услугах с помощью мобильных устройств, поэтому при разработке сайтов и рекламных кампаний важно это учитывать. Каким же должен быть мобильный сайт?
Чтобы ответить на этот вопрос, Google совместно с компанией AnswerLab провели исследование, в ходе которого отслеживалось взаимодействие группы пользователей с рядом сайтов для мобильных устройств.
Методология
- Исследовании принимали участие пользователи из Чикаго и Сан-Франциско, которые в течение 119 часов оценивали удобство работы с сайтами.
- Участники выполняли стандартные задачи на своих устройствах Android и iOS.
- На каждом сайте они должны были совершить действие, ориентированное на конверсию: например, приобрести товар, забронировать номер, изучить тарифный план или узнать стоимость. Участники озвучивали свои впечатления в ходе выполнения заданий, а затем оценивали удобство использования сайта.
- Исследователи отмечали, качественно ли сделан сайт и легко ли было выполнить задание, а также фиксировали ошибки и неудачно реализованные функции, указывая степень их критичности.
По результатам исследования мы сформулировали 25 принципов разработки сайтов для мобильных устройств, которые сгруппировали в пять разделов:
- Главная страница и средства навигации по сайту
- Поиск по сайту
- Торговля и конверсии
- Заполнение форм
- Удобство использования и форм-фактор
Каждый принцип подкрепляется результатами исследования и сопровождается наглядным примером лучшего по этому параметру сайта. Кроме того, мы
формулируем основные выводы, которые помогут вам в разработке собственного сайта.
Во всех разделах отчетливо прослеживается, что пользователи мобильных устройств обычно выполняют целенаправленный поиск. Они ожидают, что легко и быстро выполнят на сайте нужные действия удобным для них способом. Чтобы пользователи совершали конверсии, необходимо учитывать их потребности и сопутствующие факторы, однако не в ущерб содержимому сайта.
Главная страница и средства навигации по сайту
Как правило, на главной странице обычной версии сайта размещается информация о компании, область обмена сообщениями и рекламные материалы. Однако главная страница мобильного сайта должна быть устроена так, чтобы пользователь мог быстро найти нужную информацию. В этом разделе мы рассмотрим принципы создания таких страниц.
- Призывы к действию должны размещаться на переднем плане
- Меню должно быть кратким и содержательным
- Возврат на главную должен быть удобным
- Реклама не должна быть навязчивой
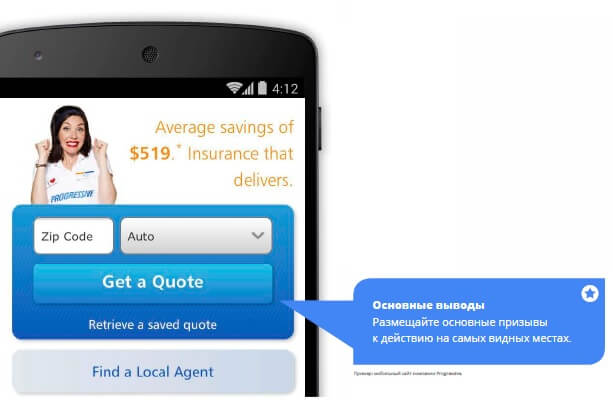
Призывы к действию должны размещаться на переднем плане
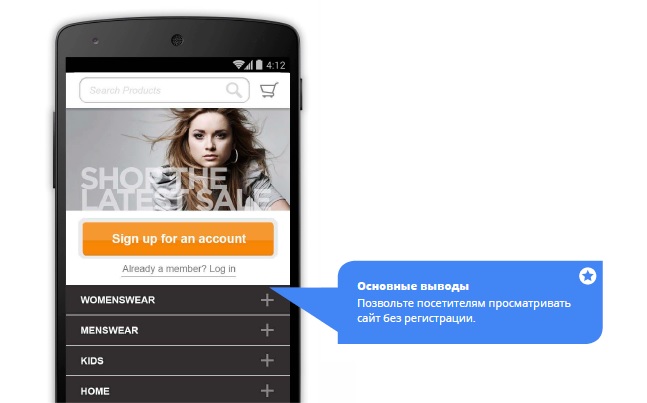
Часто случается, что пользователи мобильных устройств не замечают меню, поэтому следует размещать призывы к действию там, где их точно увидят. Участникам исследования было проще выполнять задания на тех сайтах, где основные призывы к действию размещались в видимой без прокрутки части страницы, а второстепенные действия располагались в меню или в нижней части страницы.
Призывы к действию для пользователей мобильных устройств и пользователей компьютеров могут отличаться. Выбирая для них место, представьте себя на месте пользователя.
Размещайте основные призывы к действию на самых видных местах.
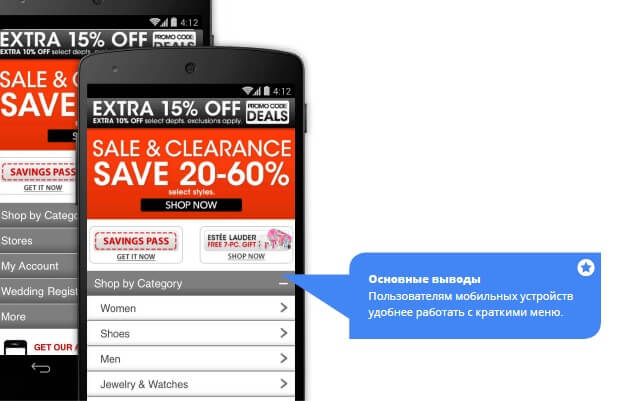
Меню должно быть кратким и содержательным
Подробным меню сайта может быть удобно пользоваться на компьютере, однако прокручивать длинный список пунктов на мобильном устройстве – дело не из приятных.
Подумайте, как сократить количество элементов меню до минимума. Например, на мобильном сайте крупного универмага представлены лишь избранные категории товаров, так что пользователи видят более лаконичный список продукции, чем на компьютере.

Пользователям мобильных устройств удобнее работать с краткими меню.
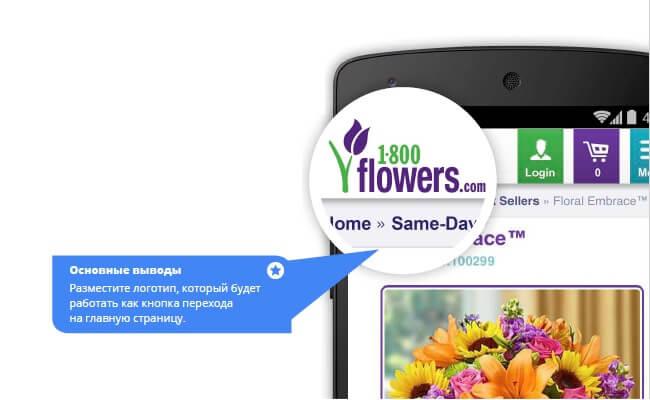
Возврат на главную страницу должен быть удобным
Продумывая средства навигации по сайту, позаботьтесь о том, чтобы пользователям было легко вернуться на главную страницу. Участники исследования обычно ожидали, что перейдут на главную страницу, нажав на логотип в верхней части экрана, и выражали недовольство, если эта функция не была предусмотрена.

Разместите логотип, который будет работать как кнопка перехода на главную страницу.
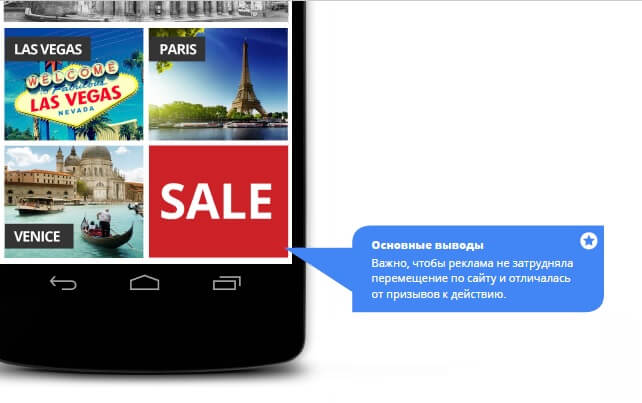
Реклама не должна быть навязчивой
Реклама может сильно отвлекать внимание от контента, рядом с которым она размещена, мешая пользователям выполнять нужные действия. На сайте одной компании участники исследования
не замечали кнопок навигации, расположенных под большим рекламным баннером, и в результате не могли ознакомиться с предложениями.
По мнению участников, рекламу приложений лучше размещать на баннерах, а не в виде межстраничных объявлений, поскольку баннеры проще пропустить.

Важно, чтобы реклама не затрудняла перемещение по сайту и отличалась от призывов к действию.
Поиск по сайту
Поиск по сайту – незаменимый инструмент, который помогает пользователям мобильных устройств быстро находить нужную информацию. В этом разделе мы расскажем, как сделать поиск по сайту максимально эффективным.
- Окно поиска по сайту должно быть заметным
- Результаты поиска должны быть релевантными
- Добавьте фильтры для удобства поиска
- Помогите пользователю найти то что он ищет
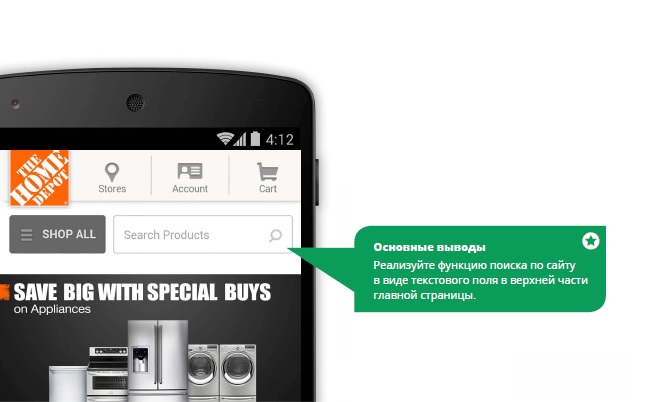
Окно поиска по сайту должно быть заметным
Если пользователю нужна определенная информация, он обратится к поиску. Поэтому эта функция должна быть легко доступна на мобильных устройствах. По мнению большинства участников, удобнее всего пользоваться текстовым полем поиска в верхней части страницы.

Реализуйте функцию поиска по сайту в виде текстового поля в верхней части главной страницы.
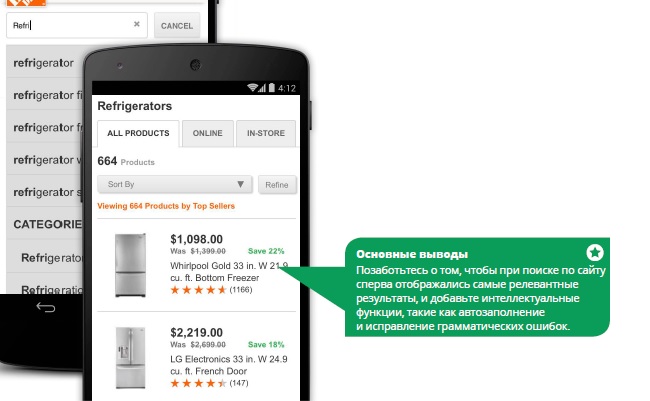
Результаты поиска должны быть релевантными
Участникам исследования не хотелось тратить время на просмотр нескольких страниц результатов поиска. Они оценивали поиск по первым результатам, поэтому важно, чтобы на первой странице была представлена самая релевантная информация. Интеллектуальные функции, например автозаполнение и исправление грамматических ошибок, облегчают поиск на мобильных устройствах.

Позаботьтесь о том, чтобы при поиске по сайту сперва отображались самые релевантные результаты, и добавьте интеллектуальные функции, такие как автозаполнение и исправление грамматических ошибок.
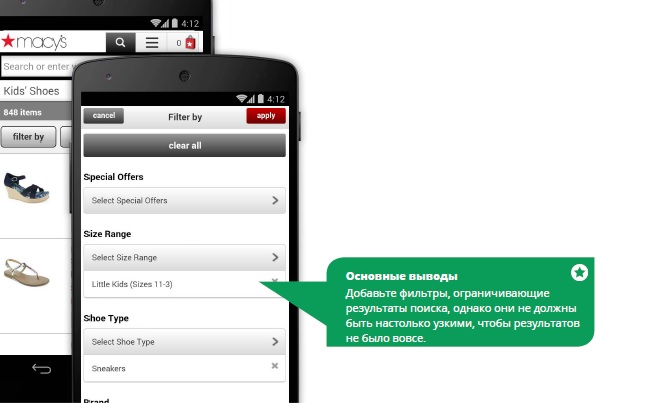
Добавьте фильтры для удобства поиска
Участники пользовались фильтрами, чтобы ограничить количество результатов поиска, и закрывали сайты, где этой функции не было. Однако фильтры должны быть продуманными: на сайте одного автосалона можно было создавать несуществующие комплектации. Избавьте пользователей от лишних трудностей, сообщая, сколько результатов соответствует заданному фильтру.

Добавьте фильтры, ограничивающие результаты поиска, однако они не должны быть настолько узкими, чтобы результатов не было вовсе.
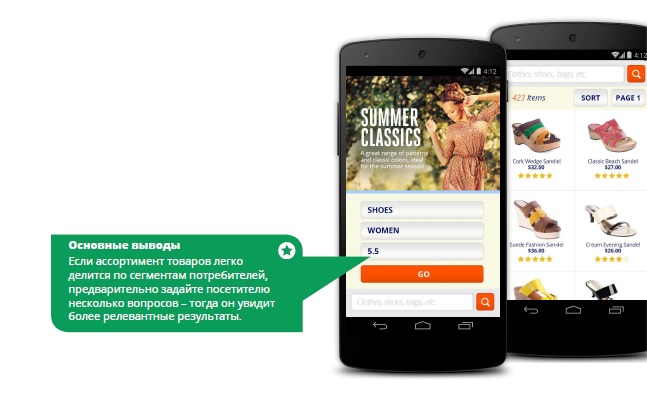
Помогите пользователю найти то что он ищет
Если на сайте представлены разные сегменты потребителей, имеет смысл задать посетителю несколько вопросов, чтобы повысить релевантность поиска. Например, на мобильном сайте крупного
обувного магазина перед поиском требовалось указать пол и размер.

Если ассортимент товаров легко делится по сегментам потребителей, предварительно задайте посетителю несколько вопросов – тогда он увидит более релевантные результаты.
Торговля и конверсии
Последовательность конверсии все более усложняется, и пользователи ожидают, что процесс покупки будет происходить на их условиях. В этом разделе мы рассмотрим, как увеличить число конверсий, следуя пожеланиям посетителей.
- Предоставьте пользователю изучить товар
- Позвольте совершать покупку без регистрации
- Используйте имеющиеся сведения для ускорения процесса
- Добавьте интерактивный номер телефона рядом со сложными действиями
- Позаботьтесь о том, чтобы пользователь мог завершить процесс конверсии на другом устройстве
Предоставьте пользователю изучить товар
Если вы слишком рано требуете от посетителей регистрации на сайте, это может отрицательно сказаться на конверсиях. Участники исследования были недовольны сайтами, для просмотра которых требовалась регистрация, особенно если речь шла о незнакомом бренде. Прежде чем сообщить свои личные данные, пользователи хотели ознакомиться с контентом и понять, что предлагается на сайте.

Позвольте посетителям просматривать сайт без регистрации.
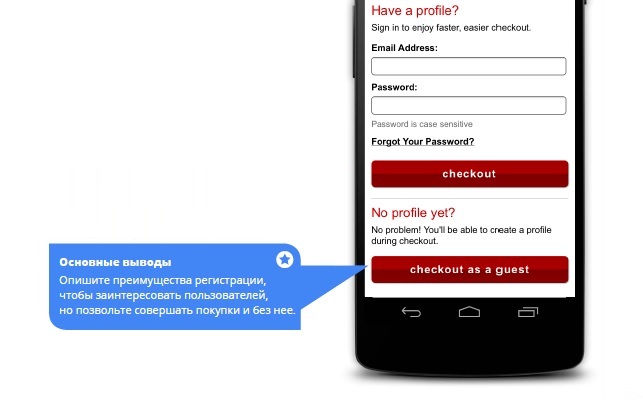
Позвольте совершать покупку без регистрации
Даже совершая покупку, не все участники исследования хотели создавать аккаунт на сайте продавца. По их мнению,
оформлять покупку без регистрации «удобно», «просто», «легко и/или быстро». Сайты с обязательной регистрацией
вызывали недовольство, особенно если пользователям было неясно, какие преимущества она дает.

Опишите преимущества регистрации, чтобы заинтересовать пользователей, но позвольте совершать покупки и без нее.
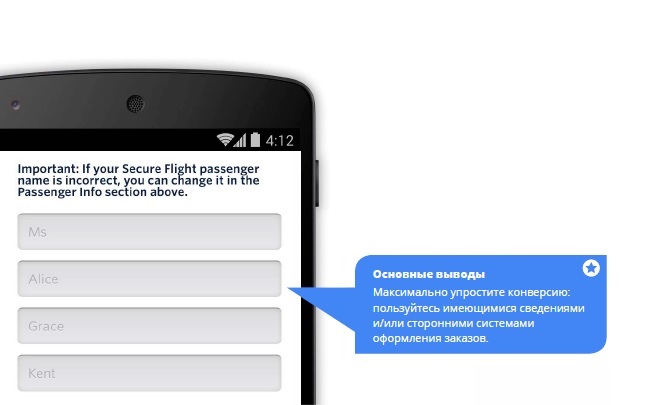
Используйте имеющиеся сведения для ускорения процесса
Сохраняйте и затем подставляйте данные зарегистрированных пользователей. Возможно, ваш новый клиент уже пользуется сторонней системой оформления заказов и ему комфортнее работать с ней. Предложите такую возможность. Она была предусмотрена в некоторых интернет-магазинах, где сведения о доставке заполнялись
сохраненными на сайте данными.

Максимально упростите конверсию: пользуйтесь имеющимися сведениями и/или сторонними системами оформления заказов.
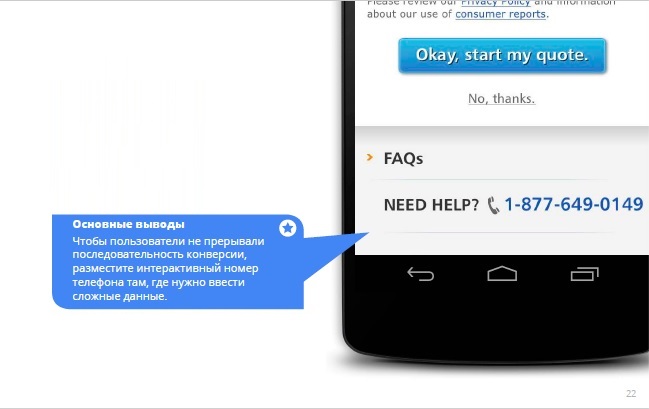
Добавьте интерактивный номер телефона рядом со сложными действиями
Разместите интерактивный номер телефона в тех разделах, где требуется ввести сложные или конфиденциальные сведения. Пользователи по достоинству оценили возможность позвонить в финансовую компанию, чтобы выполнить операцию по телефону, а не заполнять сложную форму на мобильном устройстве.

Чтобы пользователи не прерывали последовательность конверсии, разместите интерактивный номер телефона там, где нужно ввести сложные данные.
Позаботьтесь о том, чтобы пользователь мог завершить процесс конверсии на другом устройстве
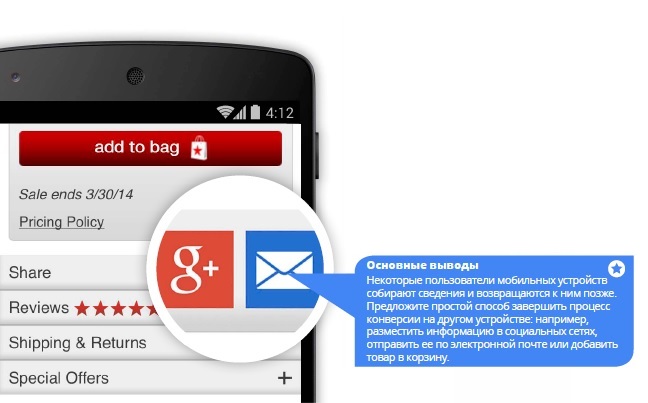
По мнению некоторых участников, оформлять заказы на мобильном устройстве неудобно. Предложите простой способ сохранить или передать сведения на другие устройства, чтобы последовательность конверсии не прерывалась. Например, посетители сайта вакансий могли отправить заинтересовавшие их предложения на свой электронный адрес.

Некоторые пользователи мобильных устройств собирают сведения и возвращаются к ним позже. Предложите простой способ завершить процесс конверсии на другом устройстве: например, разместить информацию в социальных сетях, отправить ее по электронной почте или добавить товар в корзину.
Заполнение форм
Любые конверсии – покупка, получение информации о стоимости или подписка на рассылку – должны происходить как можно быстрее и проще. В этом разделе мы поговорим о том, как избежать трудностей у финишной черты, оптимизировав заполнение форм.
- Оптимизируйте ввод информации
- Выберите простейший способ ввода данных для каждой задачи
- Предлагайте выбрать дату в календаре
- Информативные подписи и проверка в режиме реального времени позволяют уменьшить количество ошибок
- Формы должны быть продуманными
Оптимизируйте ввод информации
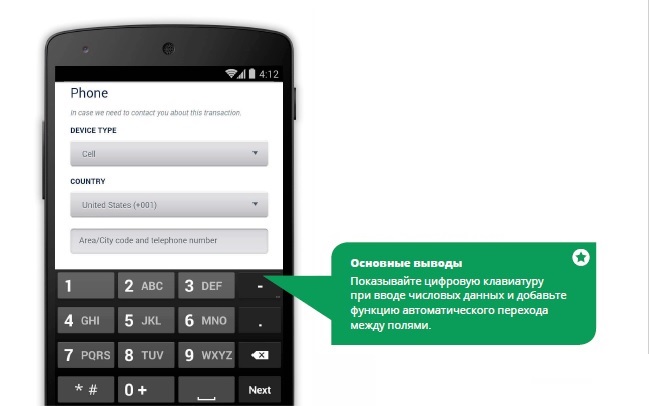
Участникам нравились сайты, на которых при вводе индекса или даты рождения автоматически появлялась цифровая клавиатура. Кроме того, они считали удобной функцию автоматического перехода к следующему полю. Напротив, необходимость вручную перемещаться между небольшими полями формы и переключаться в режим ввода цифр вызывала недовольство.

Показывайте цифровую клавиатуру при вводе числовых данных и добавьте функцию автоматического перехода между полями.
Выберите простейший способ ввода данных для каждой задачи
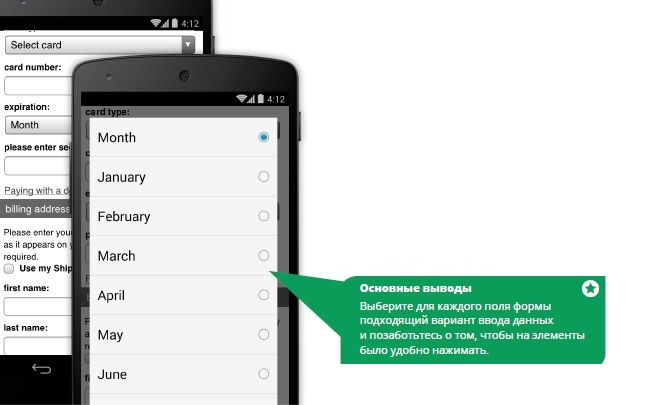
В тех случаях, когда требовалось выбрать один из нескольких вариантов, участники предпочитали нажимать на значок переключателя, чем вводить текст или пользоваться раскрывающимся списком. Когда требовалось сделать выбор среди большого количества вариантов, лучше всего воспринимался обычный раскрывающийся список. Выберите простейший способ ввода данных для каждой задачи. Элементы, нажимаемые пользователями, должны быть достаточно крупными и понятными.

Выберите для каждого поля формы подходящий вариант ввода данных и позаботьтесь о том, чтобы на элементы было удобно нажимать.
Предлагайте выбрать дату в календаре
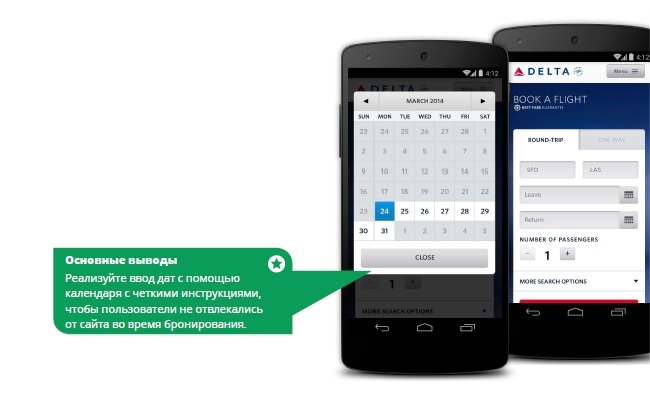
При бронировании билетов участники не всегда помнили, на какие даты приходятся следующие выходные. Добавьте календарь для выбора дат – тогда пользователям не придется отвлекаться от вашего сайта. Чтобы избежать ошибок, используйте понятные обозначения даты начала и окончания поездки.

Реализуйте ввод дат с помощью календаря с четкими инструкциями, чтобы пользователи не отвлекались от сайта во время бронирования.
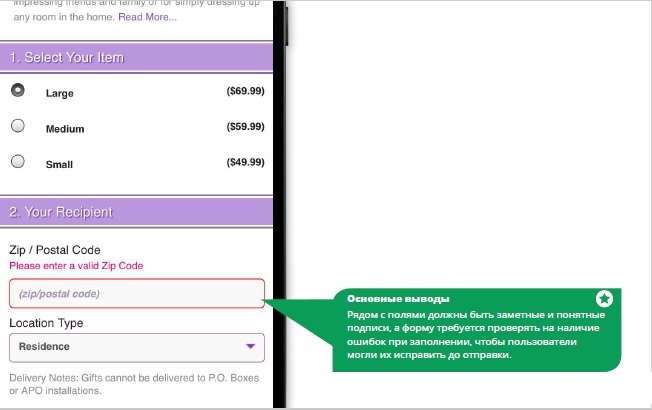
Информативные подписи и проверка в режиме реального времени позволяют уменьшить количество ошибок
Добавьте понятные подписи, видимые на экране при вводе информации. Один участник по ошибке указал домашний адрес вместо электронного, поскольку рядом с полем отображалось только слово «адрес». Подписи в полях вызывали трудности, поскольку они исчезали при вводе информации. После заполнения каждого поля проверяйте введенные данные, чтобы пользователю не пришлось отправлять форму повторно.

Рядом с полями должны быть заметные и понятные подписи, а форму требуется проверять на наличие ошибок при заполнении, чтобы пользователи могли их исправить до отправки.
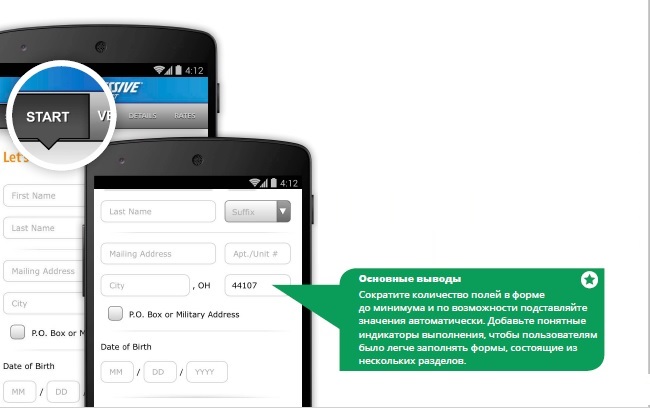
Формы должны быть продуманными
В форме должно быть как можно меньше полей, действия не должны повторяться и сохраненные сведения должны подставляться автоматически. Если форма включает несколько разделов, разместите в верхней части страницы индикатор выполнения. Участников смутила составная форма с очень сложным первым этапом, но не вызвала затруднений другая, более простая, где четко обозначался каждый раздел. Кроме того, пользователям нравилось, когда сложные формы автоматически заполнялись ранее
введенными данными.

Сократите количество полей в форме до минимума и по возможности подставляйте значения автоматически. Добавьте понятные индикаторы выполнения, чтобы пользователям было легче заполнять формы, состоящие из нескольких разделов.
Удобство использования и форм-фактор
Пользователи мобильных устройств заметят и оценят мелочи, которые упрощают работу с вашим сайтом. В этом разделе мы обсудим, как разработать сайт с учетом форм-фактора
и потребностей пользователей.
- Оптимизируйте все компоненты сайта для мобильных устройств
- Не вынуждайте пользователя менять масштаб
- Изображения товаров должны быть раскрывающимися
- Порекомендуйте оптимальную ориентацию экрана
- Используйте одно окно браузера
- Избегайте выражения полная версия
- Объясните, зачем нужны сведения о местоположении пользователя
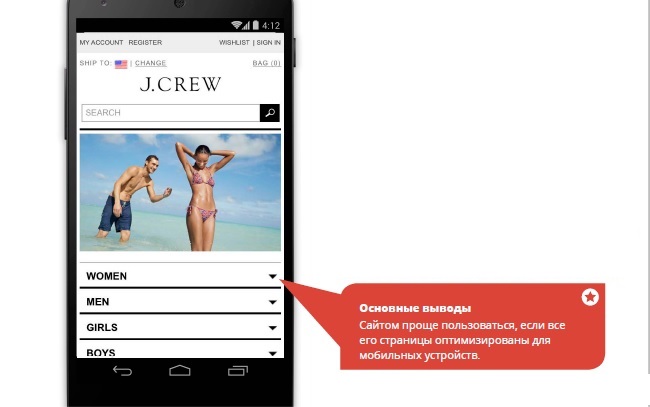
Оптимизируйте все компоненты сайта для мобильных устройств
Нет ничего удивительного в том, что участникам было проще работать с сайтами, оптимизированными для мобильных устройств, а не с их версиями для компьютеров. В свою очередь, с версиями для компьютеров оказалось работать проще, чем с сайтами, где лишь некоторые страницы были адаптированы для мобильных устройств.

Сайтом проще пользоваться, если все его страницы оптимизированы для мобильных устройств.
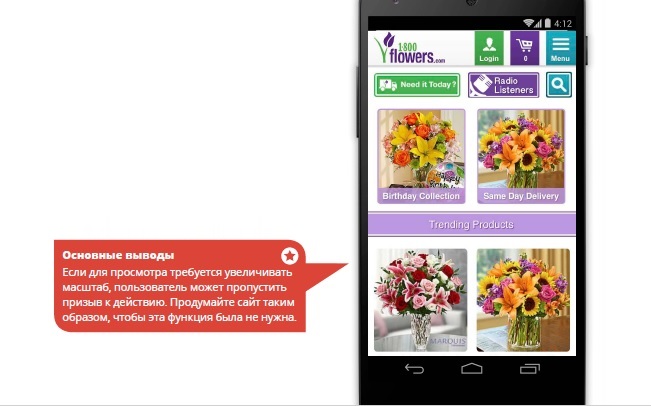
Не вынуждайте пользователя менять масштаб
Участники выражали недовольство, когда им приходилось менять масштаб, и иногда пропускали важную информацию и призывы к действию. Продумайте сайт таким образом, чтобы эта функция была не нужна. На некоторых сайтах для мобильных устройств она отключена – если сайт разработан правильно, пользователи этого даже не заметят.

Если для просмотра требуется увеличивать масштаб, пользователь может пропустить призыв к действию. Продумайте сайт таким образом, чтобы эта функция была не нужна.
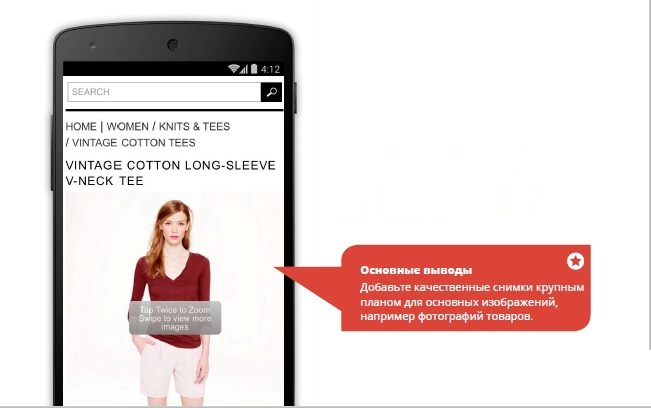
Изображения товаров должны быть раскрывающимися
Клиенты хотят видеть товар лицом. Участники ожидали, что в интернет-магазинах будут представлены качественные снимки товаров крупным планом, чтобы можно было рассмотреть детали, и выражали недовольство, если такой возможности не было.

Добавьте качественные снимки крупным планом для основных изображений, например фотографий товаров.
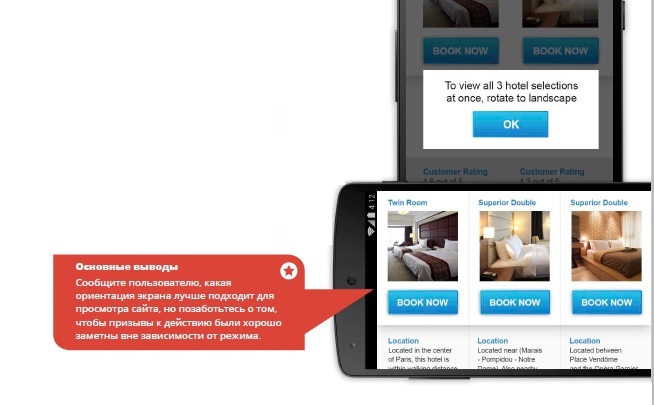
Порекомендуйте оптимальную ориентацию экрана
Участники исследования меняли ориентацию экрана только при необходимости – например, когда шрифт был слишком мелким или нужно было просмотреть видео. Разработайте дизайн, поддерживающий горизонтальную и вертикальную ориентацию, либо предлагайте переключиться в оптимальный режим. Во втором случае призывы к действию должны быть хорошо заметны, даже если пользователь отказался от перехода.

Сообщите пользователю, какая ориентация экрана лучше подходит для просмотра сайта, но позаботьтесь о том, чтобы призывы к действию были хорошо заметны вне зависимости от режима.
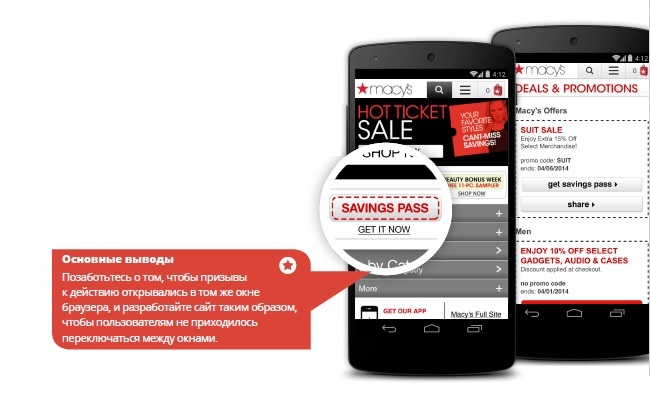
Используйте одно окно браузера
На смартфоне не всегда удобно переключаться между окнами. Кроме того, в этом случае повышается вероятность, что посетитель так и не вернется на ваш сайт. Лучше использовать лишь одно окно и избегать призывов к действию, при нажатии на которые запускаются новые окна. Иногда участники открывали отдельные окна для поиска купонов – возможно, имеет смысл разместить их на сайте, чтобы пользователи не отвлекались.

Позаботьтесь о том, чтобы призывы к действию открывались в том же окне браузера, и разработайте сайт таким образом, чтобы пользователям не приходилось переключаться между окнами.
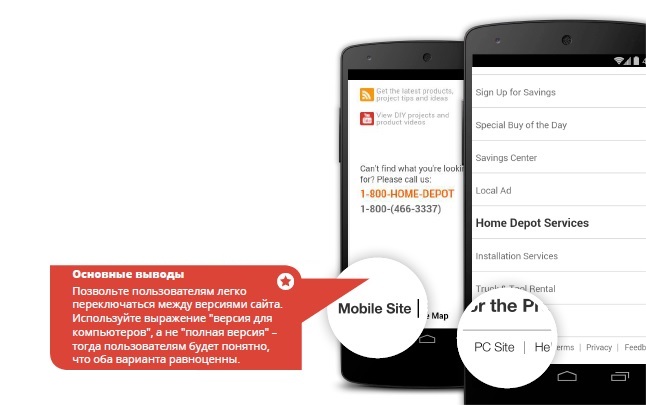
Избегайте выражения полная версия
Когда участникам предлагалось сделать выбор между «полной» и «мобильной» версиями сайта, они выбирали полную версию, поскольку думали, что мобильная версия – это урезанный вариант. Один участник предпочел компьютерную версию, поскольку «там гораздо больше информации», хотя в действительности обе версии содержали один и тот же контент. Подобного восприятия можно избежать, используя формулировку «версия для компьютеров».

Позвольте пользователям легко переключаться между версиями сайта. Используйте выражение «версия для компьютеров», а не «полная версия» – тогда пользователям будет понятно, что оба варианта равноценны.
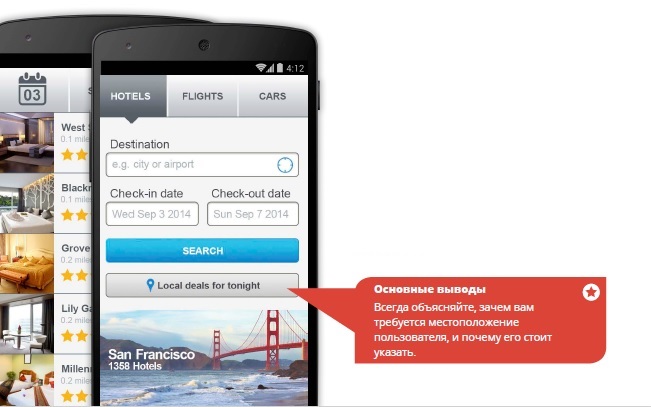
Объясните, зачем нужны сведения о местоположении пользователя
Пользователям всегда должно быть понятно, зачем вы просите указать местоположение. Участников исследования смутило, что при бронировании отеля в другом городе веб-сайт определял их местоположение и предлагал варианты там, где они находились. Оставьте поля местоположения пустыми и добавьте кнопку «Найти поблизости», чтобы заполнить их автоматически.

Всегда объясняйте, зачем вам требуется местоположение пользователя, и почему его стоит указать. Пример (только для иллюстрации).
Технические параметры
Хороший сайт для мобильных устройств имеет не только впечатляющий дизайн, но и прекрасную техническую основу. Вот несколько советов, которые помогут избежать стандартных ошибок.
- Мобильная реклама должна перенаправлять пользователей на сайт для мобильных устройств. При неправильной настройке мобильные объявления могут быть связаны с обычной версией сайта.
- Для улучшения восприятия сайта, сведите количество загрузок к минимуму. Сгруппируйте контент таким образом, чтобы он загружался за несколько более крупных сеансов загрузки.
- Протестируйте сайт на разных устройствах. Чтобы обеспечить безупречную работу, протестируйте сайт в нескольких браузерах и на разных устройствах.
- Контент должен загружаться в логическом порядке. Оцените страницу глазами пользователя,
чтобы выявить возможные проблемы. - Используйте Google Analytics и отслеживание конверсий на мобильном сайте. Отслеживайте конверсии, осуществленные как на мобильных устройствах, так и на компьютерах.
Подпишись на рассылку
Другие статьи
25.08.2015
55370
Нативная или кроссплатформенная разработка — что лучше?
Что такое нативная разработка При нативной разработке программисты используют оригинальные языки программирования и инструменты мобильной операционной системы. Разработка iOS...
30.01.2015
4002
Преимущества Agile методологии разработки
Семейство гибких методологий постепенно становиться стандартом разработки мобильных приложений, сайтов и программных продуктов. Основные изменения, которые внесли гибкие методологии...


