Простые правила для успеха мобильного приложения
27.07.2015
103706

Наблюдая за пользователями мобильных приложений и изучая их поведение, можно сделать вывод о том, что люди плохо воспринимают сложный дизайн и медленную работу программы. Пользователи терпеть не могут ждать запуска приложения или загрузки данных, а чтение справки о работе приложения наводит на них тоску. Вспомните когда вы последний раз читали многостраничный гайд о работе мобильного приложения? Я не могу припомнить ни одного.
Понятия «инструкция использования мобильного приложения» не существует. Пользователи хотят сразу после установки приложения, понять как оно работает. Если этого не удается, они ищут и устанавливают более удобный инструмент. Поэтому мы говорим про юзабилити мобильного приложения как об обязательном этапе при разработке мобильного приложения. Без него можно упустить сразу несколько моментов: лояльность, установки, «время жизни» приложения у пользователя.
Основы юзабилити мобильных приложений
Юзабилити (от англ. usability — возможность использования, полезность, способность быть использованным) — качественная мера, определяющая удобство пользования интерфейсом.
Синоним юзабилити: степень удобства использования. Юзабилити определяется комбинацией факторов, которые оказывают влияние на опыт пользователей:
- Эффективность использования — скорость и удобство использовании для решения задач пользователя;
- Количество ошибок — как часто пользователи допускают ошибки при работе с приложением. Уровень ошибок и возможность их исправления;
- Простота обучения — как быстро пользователь может освоить выполнение простых задач и действий, если видят интерфейс приложения впервые;
- Интуитивный интерфейс — насколько просто пользователи могут повторить выполнение задачи или навигацию по разделам приложения;
- Субъективное восприятие — эстетическое восприятие пользователей, им «нравится» работа с приложением.
Правило первое: эффективность использования
Это самый важный критерий при оценке интерфейса. Как достичь максимальной эффективности приложения? Составьте список задач которые будут выполнятся чаще всего. Уделите этим задачам первоочередное внимание при проектировании экранов приложения. Понаблюдайте за существующими пользователями. Задачи из этого списка должны выполняться быстро и просто. В этом вам могут помочь следующие принципы:
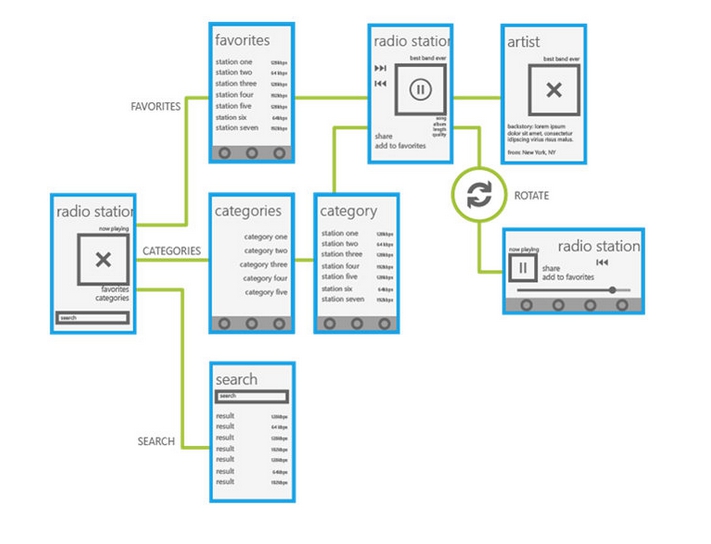
1. Спроектируйте понятную навигацию и удерживайте пользователя в контексте задачи при переходе между экранами
При работе с устройствами, у которых маленький дисплей, трудно воспринимать большое количество информации с одного «экрана», поэтому рекомендуем создать несколько «экранов» и разнести контент по ним. Сделайте удобную навигацию между экранами приложения, чтобы пользователь отчетливо понимал, где он находится, как ему вернуться назад и что именно он сейчас делает.

2. Соблюдайте непрерывность работы с приложением
При работе с приложением, мы периодически начинаем заниматься другими делами, а затем снова возвращаемся в приложение. Задача состоит в том, чтобы в то время, когда пользователь вернется к приложению, он оказался в том же месте, где ему пришлось прерваться и с теми же данными, которые он вводил.
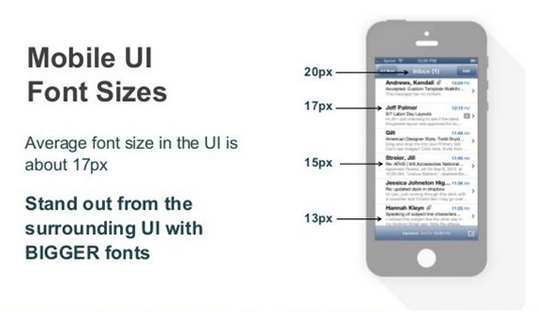
3. Текст должен быть читаем
У пользователя не должно быть проблем с восприятием информации с экрана мобильного приложения. Оптимальный размер шрифта для чтения — ваш друг и помощник.

4. Формы для пользователя, а не пользователь для форм
Подбирайте размер поля в формах максимально подходящим к формату данных. Если в полях остается пустое пространство или данные не помещаются, появляется неуверенность в правильности введенных данных. Запрашивайте только ту информацию, которая необходима для совершения операции. Если пользователь что-то из необходимого вводил ранее, запомните это и просто предзаполните нужное поле.
Правило второе: обработка ошибок
Повышает работоспособность с приложением в случае нештатных ситуаций.
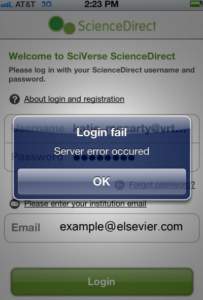
1. Должно быть понятно
Простое сообщение об ошибке будет с большей вероятностью. Если из сообщения будет ясно, как решить появившуюся проблему, пользователи будут вам благодарны. Не утомляйте их терминами и аббревиатурами.

2. Опережайте возникновение ошибок
Используйте предупреждения о «критичных или необратимых изменениях». Это намного лучше, чем сообщение «Все ваши данные удалены. Спасибо». Всегда информируйте пользователя о возможных последствиях до принятия им решения.
Из-за размера мобильной клавиатуры при вводе текстовых сообщений возникает много опечаток. Поэтому при наборе, если возможно, сразу предлагайте варианты в выпадающем списке. После того, как пользователь заполнил поле, проверьте его содержимое на корректность и подтвердите правильность введенных данных, поставив галочку или изменив цвет поля, например, на зеленый.
3. Разрешайте отменять совершенные действия
Для защиты пользователя от «необдуманных или инфантильных ошибок», после которых велика вероятность обращения в техподдержку с требованием «Верните как было». Предусматривайте возможность отката критических изменений, например, опубликованных постов, важных данных или удаления аккаунта целиком. Для этого достаточно будет перевести удаленные данные в «Корзину» в облаке или на самом устройстве, в которой они будут храниться с возможностью восстановления некоторое время до полного удаления. Для удаленного аккаунта достаточно прислать письмо с инструкцией и ссылкой для восстановления на почту.

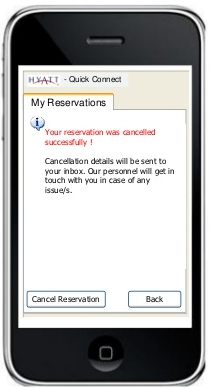
При совершении платежных операций, таких, как например, покупка товара, заказ услуги, перевод денег и прочее, дублирование уведомлений с полной платежной информацией и возможностью аннулирования заказа на почту давно является хорошим тоном.
Сложно выделить важные и не очень важные пункты при разработке успешного мобильного приложения. На практике может оказаться абсолютно все иначе, а пользователь совершенно не тем, кем мы его представляли.
Игорь Мыслинский, проектировщик пользовательских интерфейсов
Подпишись на рассылку
Другие статьи
04.09.2014
2928
Эффективное взаимодействие между заказчиком сайта и разработчиками
Студии-разработчику для начала нужно не так много, для начала работы над сайтом: всего пять простых вещей. На практике именно...
21.06.2023
3655
Как проверить приложение перед релизом: чек-лист
Руководство от тестировщиков WINFOX, которое поможет опубликовать приложение в сторах без багов


