Прототипирование приложений VS составление технического задания
02.09.2016
122280

Многочисленные описания требований, излагающиеся порой на 50 страницах, — это не вполне подходящий способ презентации цифрового продукта.
Читателей быстро утомят длинные текстовые полотна, более того, они могут неверно истолковывать прочитанное.
Прототипы, с другой стороны, превращают каждую пользовательскую историю (user story — способ описания требований к разрабатываемой системе) в составную часть разработки. Если пользовательские истории описывают определенные цели на уровне заданий, тогда прототипы помогут сделать заметными наборы горизонтальных (ширина) и вертикальных (глубина) функций, необходимых для каждой истории.
В этой статье пойдет речь о том, как из всего множества требований составить ясное представление о конкретном продукте.
1) Перечислите все ваши пользовательские истории
Допустим, необходимо разработать мобильное приложение, которое бы позволяло распечатывать фотографии как фотоальбом. Вот основные пользовательские истории для такого рода приложений:
- Создание аккаунта пользователем;
- Выбор фотографий из фотогалереи;
- Выбор размера альбома;
- Применение визуальных эффектов;
- Оплата за альбом с помощью кредитной карты;
- Доступ пользователя к истории заказов;
- Доступ к Соглашению о правилах и условиях, правилам хранения личной информации.
2) Расположите пользовательские истории в приоритетном порядке
Доступ пользователя к Соглашению о правилах и условиях, правилам хранения личной информации. Это история с низким уровнем риска, т. к. необходимые экраны статичны и предназначаются только для чтения.
Во время создания прототипа приложения можно составить список приоритетных пользовательских историй, это может быть предоставление пользователями данных и обработка этих данных — здесь уже больше риска и требуется понятный опыт взаимодействия.
Потенциальный риск для каждой пользовательской истории на примере фотоальбома.
|
ID |
Пользовательская история |
Комментарии |
Риск |
|
1 |
Создание аккаунта пользователем | Аккаунты необходимы для того, чтобы хранить данные пользователей отдельно |
Высокий |
|
2 |
Выбор фотографий из фотогалереи | Поскольку это мобильное приложение, важно чтобы пользователь имел доступ к галереи изображений телефона |
Высокий |
|
3 |
Выбор размера альбома | Размер альбома, выбранный на этом экране, должен соответствовать размеру альбома в принтере.
Коды размеров альбома могут перепутаться, в результате чего пользователь получит другой размер |
Средний |
|
4 |
Оплата за альбом с помощью кредитной карты | Пользователи будут вписывать личные и банковские данные. Поэтому необходимо решить, стоит ли сохранять эту информацию для дальнейшего использования. Если да, тогда необходимо применить шифрование данных. |
Высокий |
|
5 |
Доступ пользователя к истории заказов | Этот экран предназначен только для чтения. Единственно возможные ошибки – это ошибки, связанные со стоимостью заказа или типом книги. |
Средний |
|
6 |
Доступ пользователя к Соглашению о правилах и условиях, правилам хранения личной информации | На этом экране не появляются никакие пользовательские данные. Только для чтения. |
Низкий |
3) Составьте список пользовательских историй с наибольшим риском
После того, как были идентифицированы пользовательские истории с самым высоким риском, можно перейти к созданию их визуализации в прототипе.
Рассмотрим прототипы для пользовательских историй 1, 2, 3 и 4.
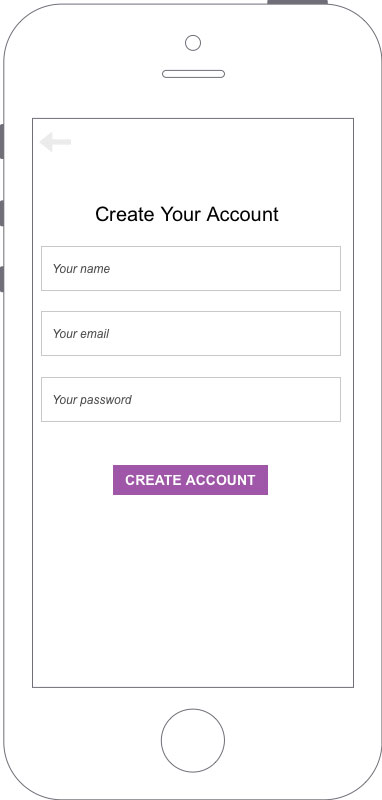
Пользовательская история 1: Создание аккаунта пользователем

На первом экране приложения для фотоальбомов нагляднее всего представлена информация, которую пользователи должны сообщить, чтобы создать аккаунт. Это простой, но вместе с тем очень важный экран для разработчиков технических аспектов, поскольку сразу становится понятно, какой тип данных нужно хранить в бекэнде.
- Имя (содержит только буквы)
- Email (содержит буквы и цифры)
- Пароль (может содержать буквы и цифры, в зависимости от правил безопасности конкретной организации)
Могут возникнуть вопросы относительно правил для создания паролей. К примеру, должен ли пароль содержать только буквы, буквы или цифры, буквы и специальные символы?
Представляя прототип, вы можете обсудить наиболее уместные правила создания паролей. Без прототипа разработчики не будут знать, какой тип информации хранится, и у дизайнеров визуальных элементов не будет никаких сведений об объеме высвечиваемой информации.
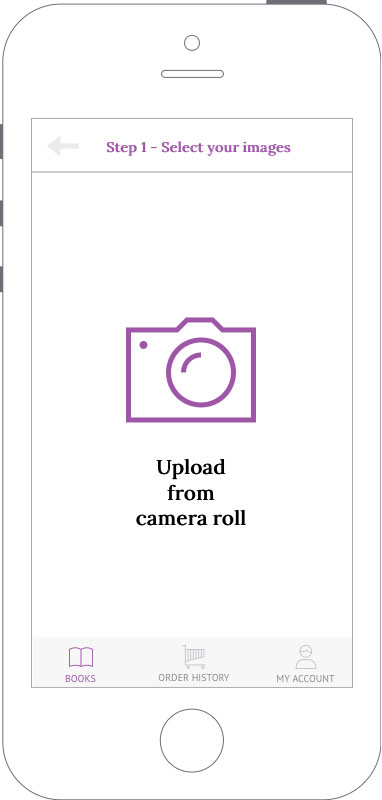
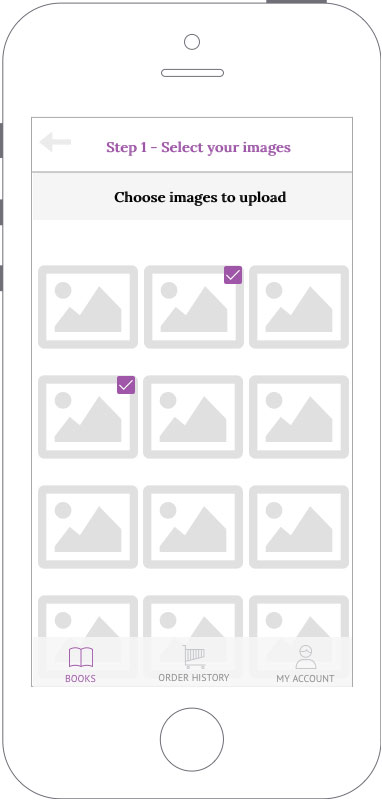
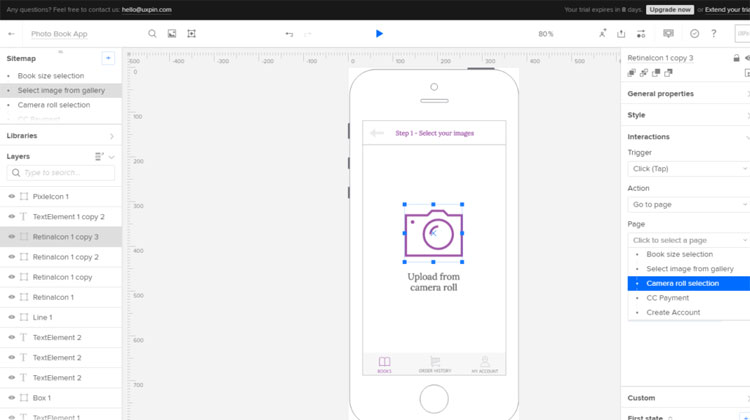
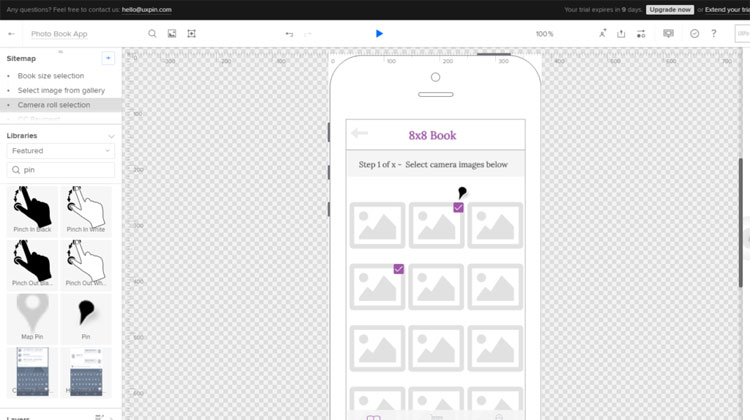
Пользовательская история 2: Выбор фотографий из фотогалереи


Прототип для пользовательской истории #2 включает два экрана, которые должны появляться в определенном порядке:
- Пользователь нажимает на иконку камеры на первом экране
- Второй экран высвечивает все изображения, хранящиеся на телефоне пользователя
Прототип также позволяет убедиться, что пользователи увидят избранные изображения. Функциональная необходимость представлена в виде чекбоксов (пометки выбранного режима), размещенных в верхнем правом углу каждого изображения.
И хотя в прототипе используются чекбоксы, визуальные дизайнеры могут выбрать другой вариант, более подходящий для размера экрана или имиджа бренда.
К примеру, прозрачное наложение может присутствовать над каждым избранным изображением, или же цвет границы изображения может меняться, чтобы показать, что изображение выбрано.
Это удобно для команд разработчиков: они могут видеть общий объем изображений, необходимый для моментальной загрузки в приложение из локального хранилища.
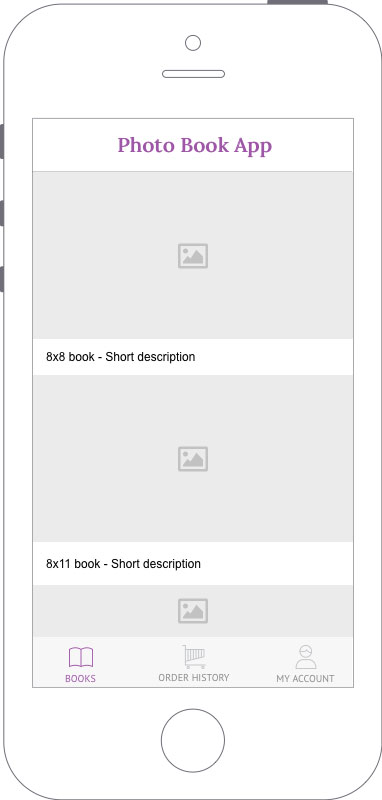
Пользовательская история 3: Выбор размера альбома

Пользовательские истории, сопряженные с высоким риском, всегда должны быть в приоритете, но в некоторых ситуациях есть смысл прототипировать экраны со средним или низким риском.
Для альбомного приложения пользователи выбирают фотографии; размещенный выше экран для истории #2 выполняет роль переходного экрана к оформлению покупки. В такие ключевые моменты, когда пользователи выбирают продукцию, нельзя допускать ошибки, которые бы могли сбивать пользователя с пути.
И хотя этому экрану еще очень далеко до совершенства, он как минимум служит понятным руководством для дизайнеров, разработчиков и маркетологов. Все участники процесса создания приложения теперь могут обсудить интересующие их моменты, например, такие:
- Каким образом сведения о размерах, цене и короткие описания могут дополнить изображения альбомов?
- Как сделать возможным предпросмотр избранных изображений во время выбора размера?
- Разрешается ли пользователям изменить нумерацию страниц?
- Стоит ли добавлять еще один шаг — предоставить пользователю возможность выбора обложки? Или же произвольно выбирать в качестве обложки любое изображение, которое было загружено?
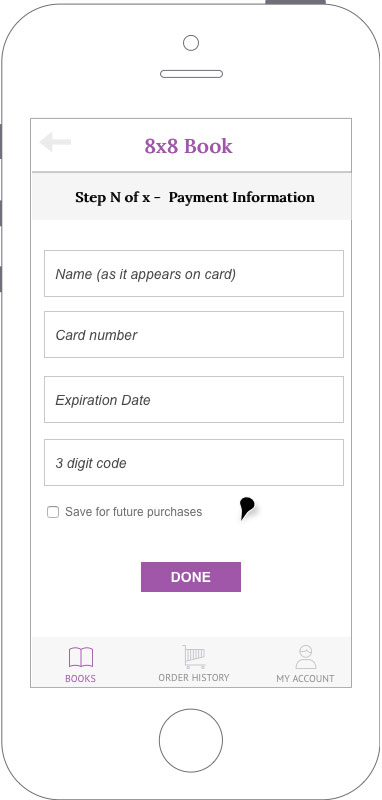
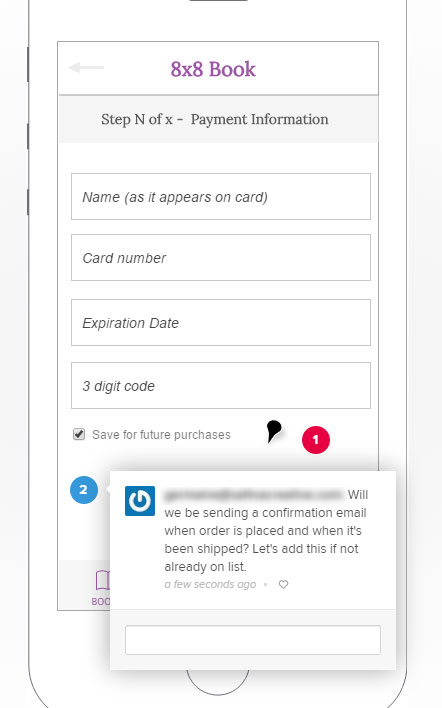
Пользовательская история 4: Оплата за альбом с помощью кредитной карты

Прототип истории #4 высвечивает основную платежную информацию, которую необходимо собрать. Это позволяет обсудить правила для полей ввода данных. Например:
- Сколько цифр пользователь может ввести в поле для карты? Все ли типы карт принимаются (Visa, Mastercard, American Express)? Карта American Express содержит 15 цифр, тогда как Visa, Mastercard — 16. Необходимо это учитывать.
- Стоит ли добавлять Paypal как способ оплаты?
- Когда поля остаются пустыми или вводятся неверные данные, как должна реагировать система?
Этот прототип также подчеркивает очень важное функциональное требование: сохранение платежных данных для будущего использования.
И хотя это всего лишь маленький чекбокс в пользовательском интерфейсе, его техническая реализация — вопрос серьезный. Понадобится узнать юридические требования, касающиеся сохранения персональной информации. Технические команды также должны продумать теоретически возможные ситуации, когда серверы подвергаются вирусным и прочим атакам. Будут ли клиентские данные общедоступны?
Используя встроенные компоненты (кнопки, иконки, места для изображений), вы можете создать удобный для пользователей прототип, который бы помог всем составить представление о конечном продукте и связанных с этим рисках.
После создания всех экранов можно уже добавлять взаимодействия к важным частям контента:
- CTA-кнопки, ведущие на новые экраны
- Иконки и изображения, которые увеличиваются в масштабе или открывают новые экраны
- Поля форм, реагирующие на действия пользователя

4) Добавление комментариев и вопросов к прототипу
По мере создания прототипа могут возникать вопросы со стороны разработчиков, дизайнеров или менеджеров.

Можно добавить следующую информацию:
Региональные ограничения: к примеру, цены в США, период пользования ((.) разделяются целые числа и дробные). Например, $25.00. Однако в Еврозоне вместо точки чаще используется запятая.
Уместный функционал: в приложении для создания фотоальбомов опция сохранения платежных данных не является обязательной для первого релиза. На реализацию шифрования данных для поддержки такого функционала уйдет много времени.
5) Обсуждение вопросов, связанных с прототипом
Когда необходимо взвесить все за и против, проводится совещание с участием всех, кто работает над приложением. Но лучше предоставить людям определенное время на освоение новой продукции, тогда участники процесса смогут неспешно просмотреть все созданные экраны прототипа.
Можно предоставить ссылку с сохраненным прототипом. Таким образом у других людей будет больше времени, чтобы составить мнение обо всех экранах. И к тому же их ответ будет менее шаблонным.
Во время обсуждения экраны прототипа подаются в определенном контексте. Но в непринужденной обстановке человек сможет составить о прототипе свое собственное независимое мнение.
Если вы делитесь ссылкой на прототип, другие люди смогут просмотреть все комментарии и вопросы относительно юридических и технических требований к функционалу.
6) Анализ обновлений прототипа и пользовательских историй
Проанализировав высказанные мнения, вы сможете внести изменения в прототип и пользовательские истории.
Во время изучения экранов приложения для фотоальбомов обнаружилось, что изначально был упущен важный нюанс — отправка подтверждения заказа на электронную почту.

В случае с ecommerce—сайтами такие подтверждения используются для того, чтобы заверить клиента, что заказ уже в пути.
Поэтому пришлось добавить пользовательские истории:
Подтверждение оформления заказа, которое отсылается на электронную почту.
Подтверждение отправки заказа, которое отсылается на электронную почту.
В данном случае также понадобилось прототипирование письма, сообщающего о юридических требованиях для квитанций и счетов. (Это история, сопряженная с высоким риском).
Всякий раз обновляя прототип, делитесь обновлениями с другими участниками своей команды.
Резюме
Прототипы всегда должны быть частью общего процесса создания приложения, поскольку это дает возможность обнаружить различные недочеты и пробелы, взглянуть на вещи шире. И вместо длинного перечня спецификаций появляются отчетливые очертания конечного продукта.
Подпишись на рассылку
Другие статьи
01.10.2015
4879
Разработка под iOS: Swift vs Objective-C
В 2014 году, Apple представила язык программирования Swift. За год, новое решение обрело открытый исходный код и исправления ошибок,...
18.07.2016
3788
Как сделать полезное приложение
Как создается полезное мобильное приложение? В Google Play присутствует более 1.6 млн мобильных приложений, и ежедневно добавляются новые. Разработчики...


