Pull-to-refresh модель работы UI
26.12.2016
14123

Как всем известно, механизм pull-to-refresh (или swipe-to-refresh) позволяет обновить список данных касанием экрана. Такой популярный жест впервые появился в приложении Лорена Бритчера Tweetie. Разработчики других приложений тут же принялись его заимствовать, таким образом этот механизм практически сразу после своего появления перекочевал в другие программные продукты.
На сегодняшний день функция pull-to-refresh стала неотъемлемой частью многих приложений, в частности, Twitter, Gmail, Tweetbot и других.
Как это работает
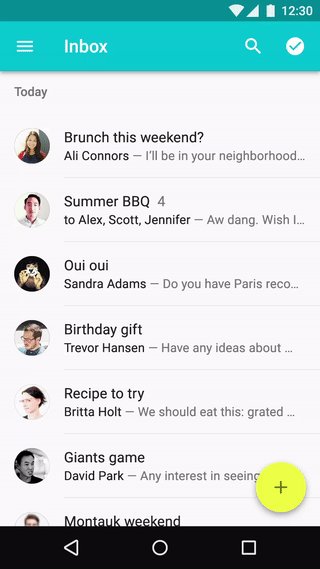
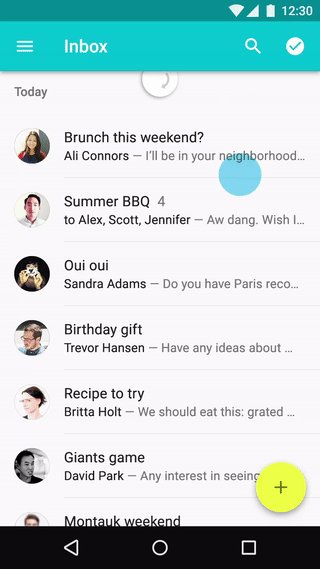
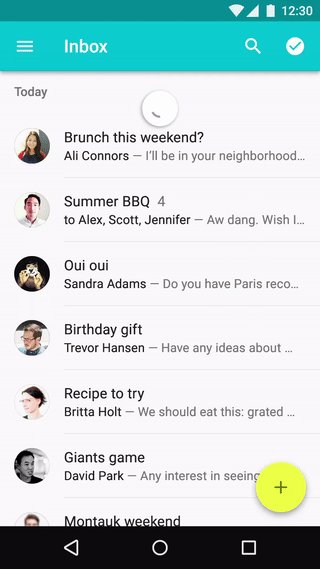
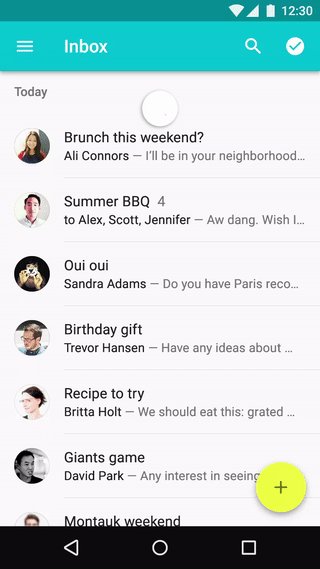
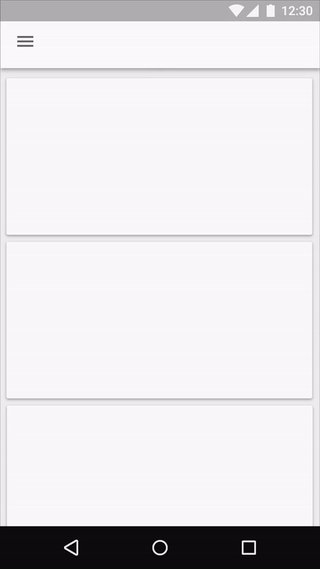
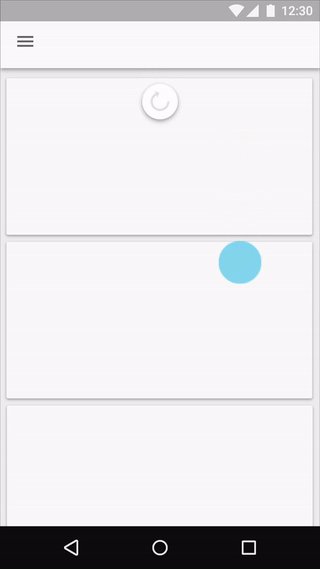
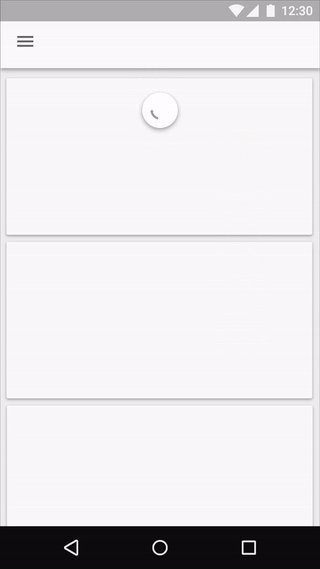
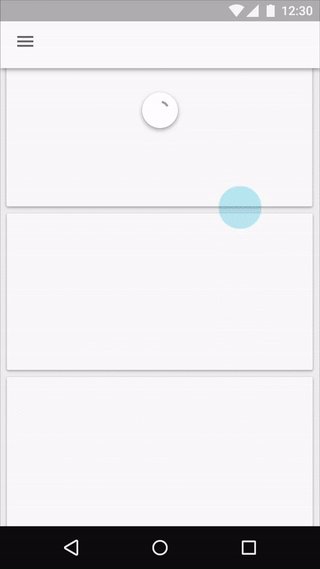
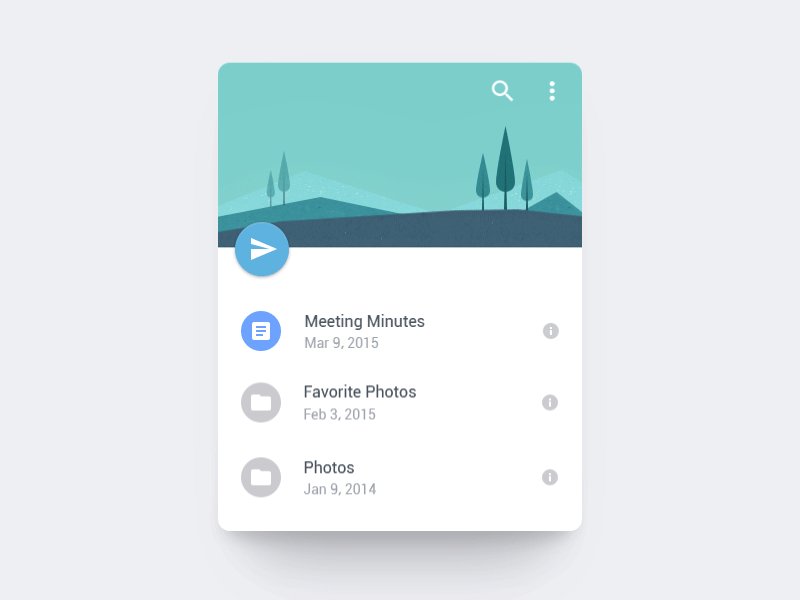
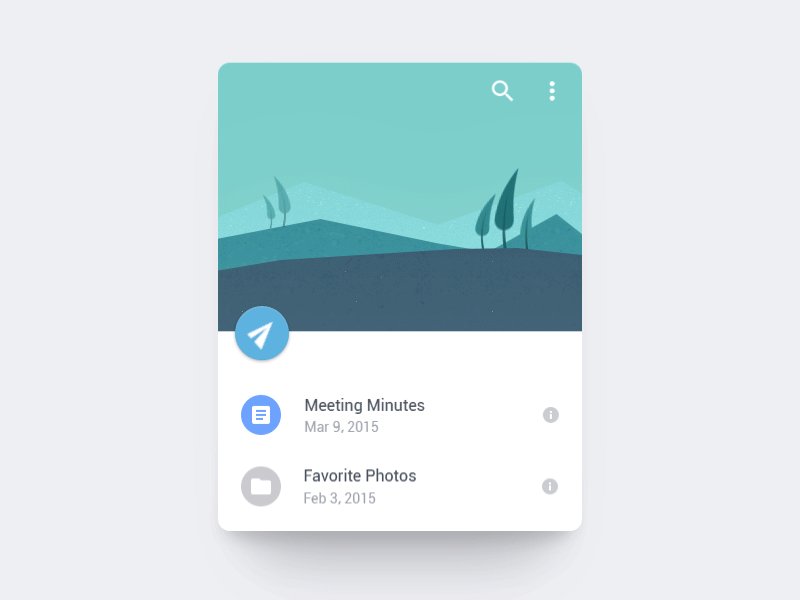
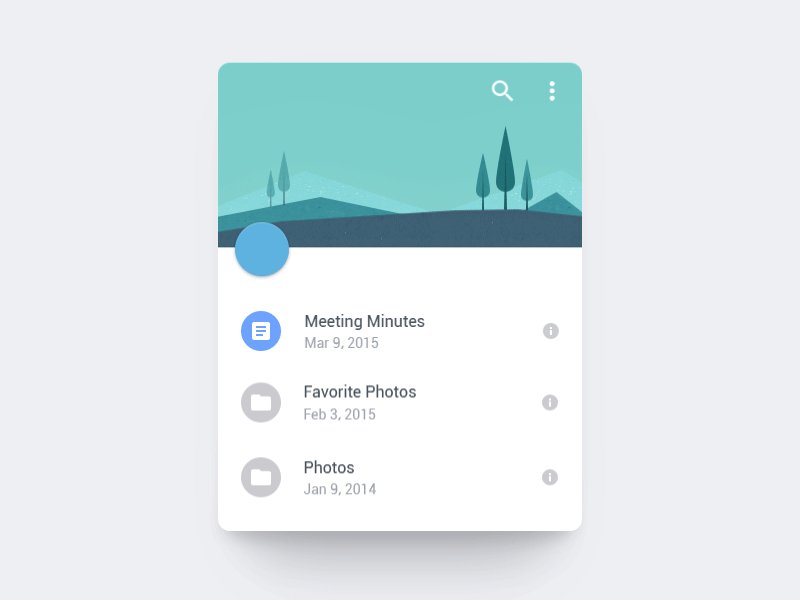
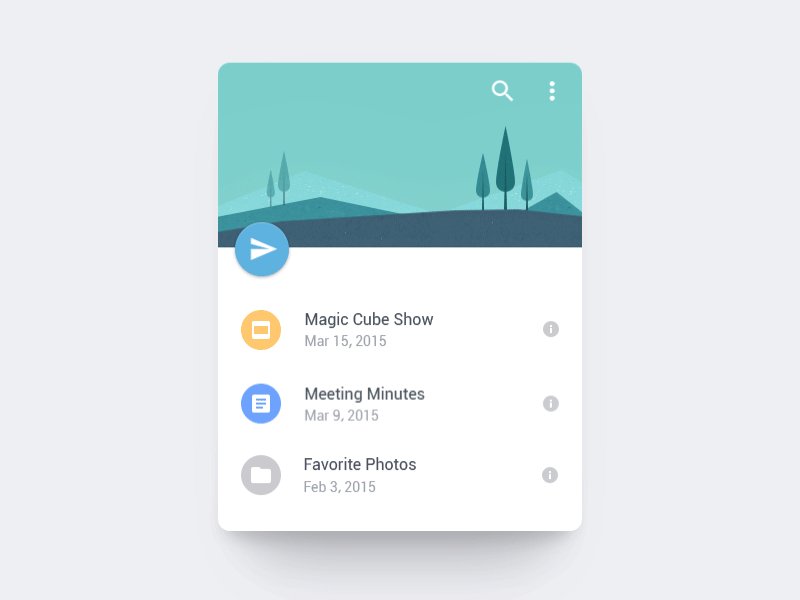
Индикатор обновлеия появляется параллельно с обновляющим жестом/действием. Анимация иллюстрирует принцип действия этой модели.

Изображение: Material Design
Этот механизм позволяет «вручную» обновить контент с помощью жеста или действия пользователя, что вполне очевидно. Но иногда разработчики мобильных приложений используют индикатор обновления, чтобы показать присутствие автоматически обновляющегося контента. Автоматически обновляющийся механизм не требует со стороны пользователя вообще никакого действия, поэтому индикатор обновления в таких ситуациях будет выглядеть совершенно излишним.
Когда использовать pull-to-refresh
Swipe to refresh подойдет для списков и карточного интерфейса — когда элементы строго сортируются по убыванию.
Когда же UI организован как беспрерывно обновляющийся поток элементов, использовать автоматическое обновление не представляется возможным: при прокручивании экрана вверх пользователь пропустит важный контент, поскольку новые элементы загружаются практически беспрерывно.
Жест pull-to-refresh, как альтернатива автоматическому заполнению UI, предоставляет возможность остановить обновление контента в нужный момент.
Подходящие кейсы для pull-to-refresh:
- Новостная лента (Twitter, RSS)
- Папка «Входящие»
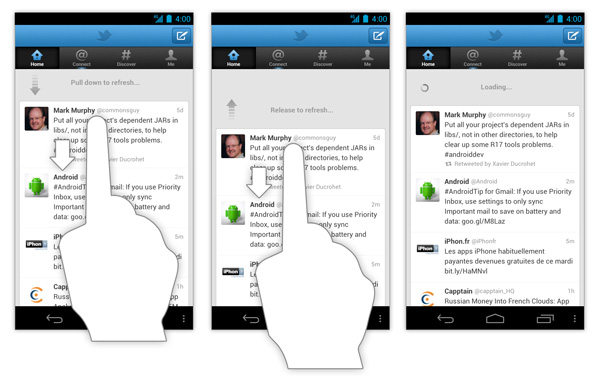
В Twitter, например, есть список твитов, который упорядочен таким образом, чтобы последние появлялись сверху. Пользователю необходимо прокрутить экран вниз, чтобы увидеть новейшие сообщения в микроблогах. Касание верхней части списка добавляет последние твиты.

Изображение: cyrilmottier
Когда не стоит использовать Swipe to Refresh
В следующих ситуациях:
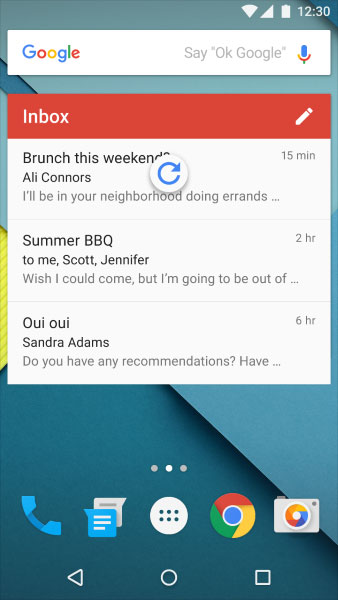
Виджеты главного экрана. Потому что виджеты должны обновлять контент автоматически.

Изображение: Material Design
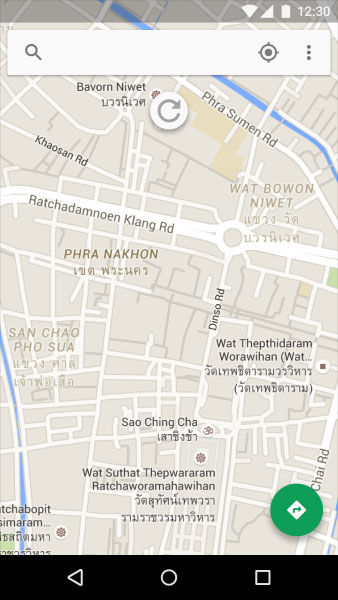
Карты. Потому что у карт нет первичного источника контента, который нужно было бы обновлять.

Изображение: Material Design
Неупорядоченные списки. В случае, если для пользователя упорядоченный список не является приоритетом.
Если приложение не содержит контент, который необходимо регулярно обновлять, в таком жесте нет необходимости. Весьма маловероятно, что контент в виде списка/сетки/карт понадобится обновлять в то время, когда пользователь его просматривает. Пример: виджет погоды.
Списки, элементы которых размещаются в хронологическом порядке. При вертикальном скроллинге они сортируются в хронологическом порядке (самый ранний идет первым), и листать экран вниз, чтобы добавить элементы в нижнюю часть списка, довольно неудобно.
Особые разновидности контента. Мониторинг фоновых/серверных процессов, или сообщения на аукционах, когда обновлявшийся элемент может стать устаревшим в течение минуты или меньше.
Как разрабатывать индикаторы функции обновления
Эти индикаторы выполняют функцию посредника между различными состояниями интерфейса, помогая пользователям понять, что происходит в тот момент, когда они видят изменения на экране. Индикатор перехода должен оставаться видимым до тех пор, пока обновление не завершено, и не появился новый контент.

Изображение: Material Design
Любые манипуляции пользователя с контентом во время обновления (скроллинг) не должны убирать индикатор с экрана:

Не прячьте статус активности обновления. Изображение: Material Design
Советы
Pull-to-refresh или кнопка Refresh?
Многие разработчики рассматривают pull-to-refresh как способ сэкономить пространство на экране. Но как и в случае с любым другим действием, в основе которого жест, пользователям необходимо знать, что это действие предусмотрено и существует. Присутствие механизма pull-to-refresh не настолько очевидно по сравнению с простой, но понятной кнопкой Refresh. В большинстве случаев разработчикам проще сделать кнопку обновления, а пользователю удобнее с ней обращаться, поскольку она всегда заметна и доступна.

Кнопка обновления для приложения iOS
Время обновления
Время ожидания пользователя начинается в тот момент, когда он проводит пальцем по экрану (инициирует действие). И система должна моментально демонстрировать определенный сигнал, сообщающий, что запрос принят. Функция UX во многом заключается в том, чтобы информировать пользователя относительно происходящего и заверить в том, что приложение работает исправно. Уверенность пользователя в том, что обновление происходит, напрямую зависит от визуальной репрезентацией работы технической части. Именно поэтому индикатор обновления должен продолжать вращаться до тех пор, пока данные не станут доступны. Это способствует вовлечению и позволяет избежать недопонимания и двусмысленностей.
Проблема зоны больного пальца на iPad
Pull-to-refresh во время визуализации списка на мобильном устройстве выглядит естественно, но не в ландшафтном режиме iPad. Нужно либо тянуться пальцем, либо класть устройство на плоскую поверхность, чтобы было удобно взаимодействовать с интерфейсом.
Функциональная анимация
Индикаторы перехода, как уже отмечалось, должны выполнять функцию посредника между разными состояниями UI. Анимация для pull-to-refresh помогает пользователю проследить за движениями элемента на экране и понять, как именно взаимосвязаны два состояния UI.

Плавные переходы создают ощущение практически невесомого интерфейса.
Изображение: Zee Young
Итог
Если все реализовано правильно, функция pull-to-refresh позволит обновить контент намного проще, с обратной связью, уведомлениями, и иногда даже элементами развлекательного характера.
Подпишись на рассылку
Другие статьи
28.12.2016
30292
Принципы разработки сайта для мобильных устройств
Покупатели все чаще ищут информацию о товарах и услугах с помощью мобильных устройств, поэтому при разработке сайтов и рекламных...
08.10.2015
2483
Winfox на Droidcon Moscow 2015
25-27 сентября 2015 в офисе Mail.Ru Group состоялась самая крупная российская конференция Android-разработчиков — Droidcon Moscow 2015. Наталья Ефимцева,...


