Разработка приложений для детей — не детская игра
23.09.2016
12886

Вероятно, вам приходилось наблюдать такую картину: ребенок приклеился к экрану смартфона или планшета и листает страницы приложений своими маленькими липкими от конфет пальцами. От аэропортов и ресторанов до домов и школ — мобильные устройства на сегодняшний день стали неотъемлемой частью детства. В прошлом году в App Store Apple появилась специальная категория «Kids», которая на текущий момент уже вмещает 80 тысяч приложений.
Наличие такого количества приложений может натолкнуть на мысль о воплощении в реальность какой-нибудь собственной идеи приложения. Но, несмотря на кажущуюся простоту сюжета и глуповатые саундтреки, разработка игр и приложений, ориентированных на детей, — дело серьезное. Задача не в том, чтобы попросту взять взрослый контент и сделать его максимально упрощенным. По ряду объективных причин разрабатывать приложения для подрастающей аудитории гораздо сложнее, чем для взрослой.
В этой статье будут описаны способы избежать распространенных ошибок и, в частности, пойдет речь о том, как:
- как дети во время игры могут подсказать ценные сведения
- когда и как следует применять не цифровое прототипирование
- какие подсказки следует использовать
- как сделать удобное меню
- как применять различные методы юзабилити-тестирования с участием детей
- когда следует добавить аудио/визуальный фидбек
- а также почему не стоит забывать о взрослых
Пользовательское исследование
Пользовательское исследование является ключевой составляющей процесса разработки. Крайне важно задействовать пользователей на протяжении всех этапов создания приложения, в особенности если целевая аудитория — дети.
Но в чем же, собственно, заключаются сложности? Главная проблема в том, что дизайнеры не дети. Они взрослые люди, отягощенные багажом жизненного опыта, предпочтений, предрассудков и стереотипов относительно того, что им нравилось, когда они были детьми.
Результатом многочасовой работы может быть то, что в конечном итоге приложение попросту окажется слишком сложным или скучным для аудитории. Поэтому прежде, чем переходить к пикселям и кодам, попытайтесь взглянуть на вещи глазами ребенка во время тестирования с участием группы целевых пользователей.
На раннем этапе дизайна в исследовании вовсе не требуются технологии. Просто наблюдая за тем, как дети играют со своими игрушками, можно узнать многое о том, как они взаимодействуют с предметами, что привлекает их внимание, что их раздражает. В дальнейшем эти инсайты уже могут быть перенесены в цифровую плоскость.
Определение возраста целевой аудитории
Важно в точности определить возрастной диапазон для приложения. Дети растут и меняются намного быстрее, чем взрослые. И, как правило, двухлетний диапазон — это максимум. Подумайте о существенных отличиях в развитии, к примеру, четырехлетних и шестилетних детей. Или шестилетних и восьмилетних. Дети в определенном возрасте могут сами разобраться в том, как приложение устроено. Другим же еще могут понадобиться предварительные инструкции и разъяснения, чтобы в дальнейшем они могли уверенно обращаться с приложением.
Наблюдения
Определите возрастной диапазон и наблюдайте за поведением своей ЦА, делайте записи. Если есть возможность, попробуйте отследить особенности поведения детей, принадлежащих к различным группам, и при разных обстоятельствах. Группы могут быть следующими: дети, знакомые друг с другом, не знакомые, только мальчики, только девочки, на открытом воздухе, в помещении…) Какими бы несмышлеными и невразумительными их действия не показались, эти действия, тем не менее, могут быть достаточно информативными. И многое поведать о том, как юные пользователи взаимодействуют с приложением. Так можно найти ответы на ряд важных вопросов, такого, примерно, характера:
- Придерживаются ли дети из определенной возрастной группы правил или же пытаются изобретать свою собственную игру?
- Прилагают ли они усилия, или же попросту дурачатся друг с другом?
- Отличаются ли действия девочек от того, что делают мальчики?
Как только вы составите представление относительно определенной возрастной группы, попробуйте вывести наблюдение на новый уровень — разработайте сценарий, который бы отображал идею вашего продукта. Если в приложении присутствует сказочная тематика, дети могут играть, скажем, в принца и принцессу. Можно добавить физические прототипы низкого технологического уровня, с некоторыми техническими деталями.
Toca Boca Tea Party вначале появился как бумажный прототип, с эскизами заварных чайников, чашек и блюдец на фоне экрана iPad. То же можно сказать и о Cyberchase Shape Quest, игра с элементами дополнительной реальности, где пользователь выполняет манипуляции с блоками. Юное поколение всегда стремится проявлять творческие способности. И, очень может быть, у вас появится множество идей о том, как сделать приложение интереснее.
Вовлекающий дизайн
Вовлекающий дизайн — также известный как совместный дизайн — это любопытный способ понять, как дети видят окружающий мир. В рамках таких проектов детей обычно собирают в отдельные группы (обычно в возрасте 6-12 лет), предоставляют им поделочные материалы, после чего они предлагают собственные дизайнерские решения.

Дети создают приложения в помещении компании Mutual Mobile.
Предложения детей редко оказывают влияние на конечные дизайнерские решения. Такого рода практика — это возможность понять ощущения детей, как они воспринимают предмет, о котором идет речь. Например, дети могут придумать робота, который бы помогал им выполнять домашние задания. Но интересен не собственно робот, а то, какой у него характер: добрый ли он, отзывчивый ли, или же авторитарный. О каких аспектах приложений задумываются дети, и какую функцию эти аспекты выполняют? Зная эти сведения, разработчики смогут лучше понять своих пользователей. Дети, как правило, создают коллажи, карты событий или заполняют дома журналы, вписывают важные подробности.
Юзабилити-тестирование
На начальной стадии разработки и создания дизайна приложения крайне важны неоднократные тестирования юзабилити. Инструменты для прототипирования, такие как Marvel и Pixate, позволяют тестировать комплексные задачи — прокрутка, зуммирование, — без необходимости написания кодов. Лучше как можно раньше начинать тестирование этих жестов, поскольку маленькие дети с недостаточно развитыми моторными навыками не могут манипулировать на тачскрине с той же ловкостью, что и взрослые.
А уже во время тестирования с участием более старших детей можно задействовать традиционный протокол, когда записываются высказанные вслух мысли. Чем больше креатива, тем больше восторга у участников теста. Попросите кого-то из детей «научить вас», как играть в игру, или наблюдайте за тем, как один ребенок разъясняет премудрости игры другому. Такие тестовые сессии могут оказаться бесценными, поэтому во время наблюдения пытайтесь фиксировать каждую деталь. Прост ли в использовании ваш продукт? Насколько он интересен? Возникают ли какие-то затруднения? Если это игра, можно задаться вопросом о том, насколько четко разграничены игровые уровни, временные интервалы, бонусы?
Следуя такой тактике, вы можете сделать неожиданные для себя открытия.
К примеру, в ходе пользовательского тестирования дизайнеры из одной компании-разработчика обнаружили, что во время проигрыша в игре соответствующие звук и анимация в виде «грустного кота» провоцировали безостановочный смех и настолько забавляли детей, что те старались намеренно проигрывать.

Звуки и анимация вызывают улыбку юной пользовательницы
Советы, что делать вначале
Помимо пользовательских исследований, которые определенно помогут удостовериться в том, что то, что вы делаете, является вовлекающим и приносит удовольствие, существуют еще и передовой опыт, опираясь на который, вы получите существенное преимущество на старте. Эти советы большей частью призваны сделать приложение максимально доступными для понимания. Обычно дети, не мешкая, кликают по интерфейсу и листают страницы новых приложений, но они очень быстро разочаруются, если устройство приложения не будет соответствовать их представлениям.
Доступность
Как известно, детям нравится цвет и, в соответствии с их ожиданиями, приложение должно быть ярким и вовлекающим. Не стоит бояться переборщить с цветом, но сделайте так, чтобы было понятно, какие из элементов интерактивные.
С повсеместным распространением плоского дизайна все становится кликабельным. Даже текст (в соответствующем контексте) может быть кликабельным. Об этом известно взрослым, но не детям.
В таком случае решение достаточно простое: предоставьте соответствующие инструкции. Добавьте к интерактивным элементам подсказки, недвусмысленно указывающие на то, что элементы кликабельны. Например, у кнопок могут быть простые белые контуры или эффект тени, а интерактивные элементы, отнесенные на задний план, могут покачиваться, поблескивать или же привлекать внимание пользователя как-то иначе. Для совсем уж юных необходимо еще больше наглядности. Не интерактивные фоновые детали лучше выполнить в несколько приглушенной цветовой гамме.
Разработчики Sesame Street определенно озаботились вопросом о том, с чем пользователям придется взаимодействовать.

Незамысловатый интерфейс приложения Sesame Street Touch & Learn
Меню и иконки
У большинства детских приложений полноэкранное меню, что упрощает навигацию. Таким образом, добраться к различным разделам приложения становится проще (игра на одного/мультиплеер, таблица рекордов и т.д.) Здесь важно не усложнять, придерживаться максимальной простоты. CTA-кнопки должны быть заметными; с такими элементами и физической кнопкой пользователи точно не заблудятся.
Рассмотрим ситуацию на примере приложения VocabularySpellingCity. Несмотря на то, что оно пользуется популярностью среди школьных учителей, многим детям все-таки сложно разобраться в двухшаговом устройстве меню. Вначале приходится выбирать уровень сложности, а уж затем саму игру. Также они чаще всего обращаются к правой стороне экрана, где значатся названия игр, написанные забавными шрифтами. Дети выбирают игру, затем следует продолжительное ожидание. Один из пользователей этого приложения даже зашел на своем планшете на Android в настройки Wi-Fi, чтобы узнать, все ли работает. Он смог добраться до сложных настроек, но интерфейс игры оказался для него слишком запутанным. Этого неудобства можно было избежать, разбив двухшаговый процесс на два экрана, или же сделав второй шаг недоступным, пока не будет выбран первый.

Сложное меню VocabularySpellingCity
Не стоит полагаться на термины, это касается как меню, так и других разделов приложения. Вашим пользователям может быть сложно прочесть определенные слова, к тому же чтение обычно ассоциируется у детей со школой, (отчего зачастую пропадает весь энтузиазм).
Наличие интересных иконок в приложении — большой плюс. Но, опять же, здесь понадобится провести юзабилити-тестирование иконок, ведь дети, в отличие от взрослых, не знакомы со всеми предметами реального мира.
Обратная связь, контекст и звук
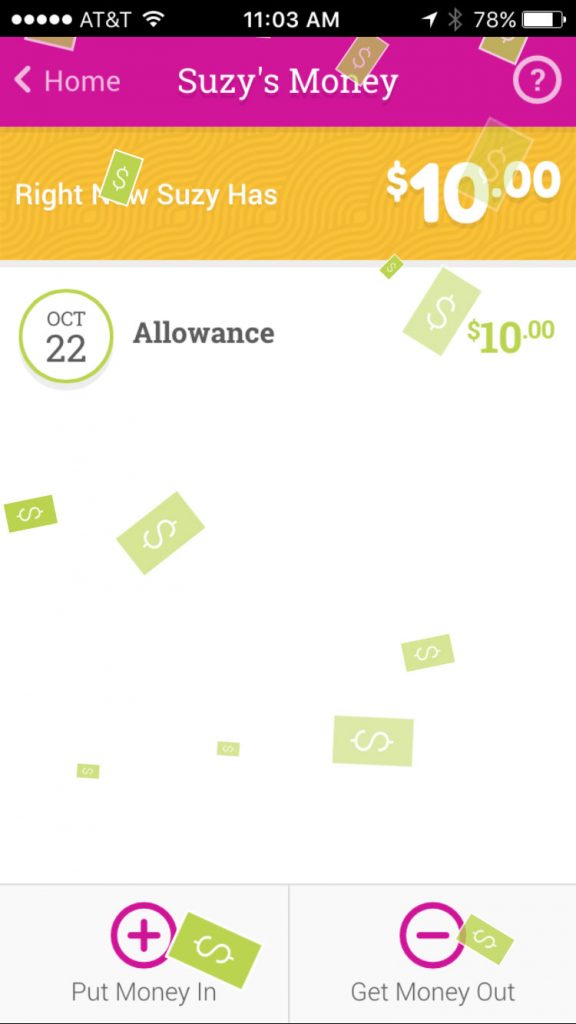
Наличие обратной связи или фидбека в приложении играет важную роль. Взрослым необходима обратная связь, в случае когда что-либо идет не так, детям она может понадобиться независимо от конкретного повода. Элемент фидбека может присутствовать в форме меняющихся страниц, перемещающихся деталей интерфейса, иногда эту функцию выполняет звук. Как вот в Yuby, приложение Union Bank, которое учит детей экономить деньги. При зачислении на счет, пользователи слышат звон монет и видят падающие на экране банкноты.

Даже взрослым нравится анимация и звуки в Yuby
Фидбек в особенности важен в обучающих приложениях. Если ребенок дает неправильный ответ, не следует высвечивать красный X и продолжать дальше. Дайте им еще один шанс, продемонстрируйте правильный ответ или подскажите верное решение. Уместность такого подхода может казаться весьма очевидной, но, увы, во многих приложениях такие образовательные возможности не используются.
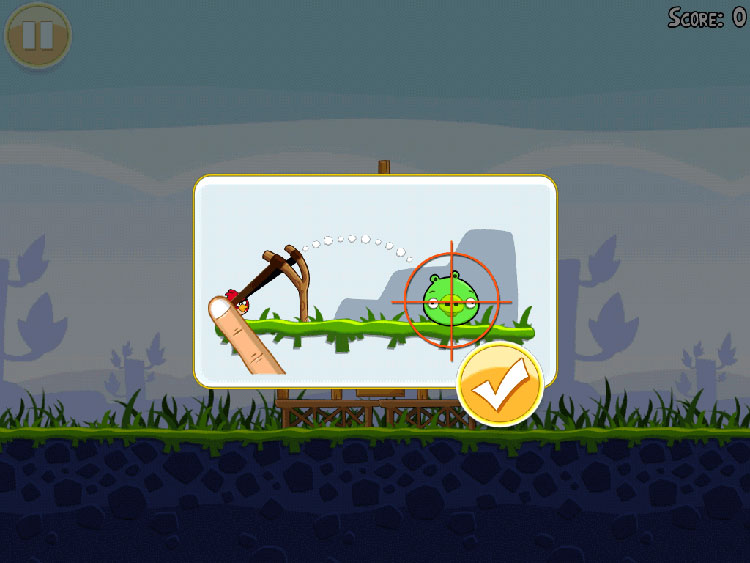
В играх необходим контекстуальный фидбек и подсказки, что нужно делать, чтобы добиться успеха. У Angry Birds в этом отношении все реализовано идеально (к тому же без единого слова).

Angry Bird показывает пользователям, как играть (без излишних инструкций)
Разрабатывая дизайн приложения, также необходимо учитывать и контекст. Где дети будут пользоваться приложением? Дома, в школе или еще где-нибудь? Если приложение предназначено для школы, где школьники часто делятся планшетами с одноклассниками, тогда придется сделать его многопользовательским и многоуровневым. Добавить такие детали, как профайлы для каждого ребенка, с фотографиями или аватарами, чтобы было проще найти конкретного человека. Ко всему прочему, вполне уместным может быть опция сохранения достигнутого прогресса. Чтобы тем, кто продвинулся дальше, не пришлось заново проходить первые уровни.
Не стоит забывать об уместности контекста и в том, что касается звуков. Звук — оригинальное средство фидбека. В окружении детей не всегда тишина и спокойствие. Но ситуации бывают разными: когда ребенок запускает приложение в шумной классной аудитории, в терминале аэропорта, или же когда рядом находятся родители, которым бы хотелось отдохнуть и побыть немного в тишине. Большинство приложений должно с не меньшим уровнем комфорта работать и в тихом режиме.
Не забывайте о взрослых
Создавая приложения для детей, не стоит забывать и о взрослых. Родители, воспитатели, учителя. Какова может быть их роль? Могут ли они стать равноправными игроками, партнерами? Подсказать, объяснить что-то ребенку, устранить затруднения, если что-то пойдет не так? Или же им отводится роль отдельного пользователя. Например, учителям может понадобиться доступ к отдельному разделу в приложении, чтобы проверить, справляются ли ученики с заданиями.
В общем, приложения, предназначенные для детей, определенно заслуживают не меньшего внимания со стороны разработчика, чем те, с которыми взрослые ежедневно имеют дело.
В руках юных пользователей будущее софтверной индустрии, не говоря уже о том, что они становятся потенциальным источником дохода. Если мы хотим, чтобы сообщество разработчиков прогрессировало, нужно увлечь, заинтересовать следующее поколение пользователей уже сегодня. И лучший способ это сделать — создать хорошее приложение.
Подпишись на рассылку
Другие статьи
24.09.2015
4456
Руководство по настройке push уведомлений
Push уведомления в два раза увеличивают возврат и вовлеченность пользователей, но этот эффективный маркетинговый инструмент слабо используется в приложениях...
01.10.2015
4870
Разработка под iOS: Swift vs Objective-C
В 2014 году, Apple представила язык программирования Swift. За год, новое решение обрело открытый исходный код и исправления ошибок,...


