Тренды мобильного дизайна в 2016 году: микровзаимодействия
19.01.2016
2487

Вы разработали приложение, которое выглядит впечатляюще, у него есть интересная история и потрясающий визуальный дизайн. Однако всего этого недостаточно — необходимо больше, нечто, что было бы по-настоящему близко людям и создавало ощущение чего-то живого. Функцию этого нечто, с успехом выполняют микровзаимодействия — секретный ингредиент приложений, к которым пользователи возвращаются вновь и вновь.

Продуманные микровзаимодействия, эти «микромоменты» способствует вовлечению аудитории и при этом остаются практически незаметными для большинства, замечают их только дизайнеры.
Вы ежедневно с ними сталкиваетесь: всякий раз, когда пропускаете песню в музыкальном плеере, отключаете будильник (и видите на экране текстовое сообщение), во время утренней поездки на работу, когда меняете направление движения, ориентируясь на сообщения о пробках. Каждый из этих моментов формирует микровзаимодействие, вероятнее всего, вы о них даже не задумываетесь, но именно в этих нюансах заключена причина, почему вы продолжаете пользоваться тем или иным приложением.
Что такое микровзаимодействия?
Задачно-ориентированное действие, совершаемое в отношении устройства – такое определение можно подобрать к слову микровзаимодействие. Как отмечает Дэн Саффер (известная личность в таком направлении, как микровзаимодействия) в своей книге, посвященной данному предмету, микровзаимодействия выполняют три функции:
- Обратная связь или фидбэк
- Визуализация результата действия
- Помощь в совершении определенных манипуляции на экране

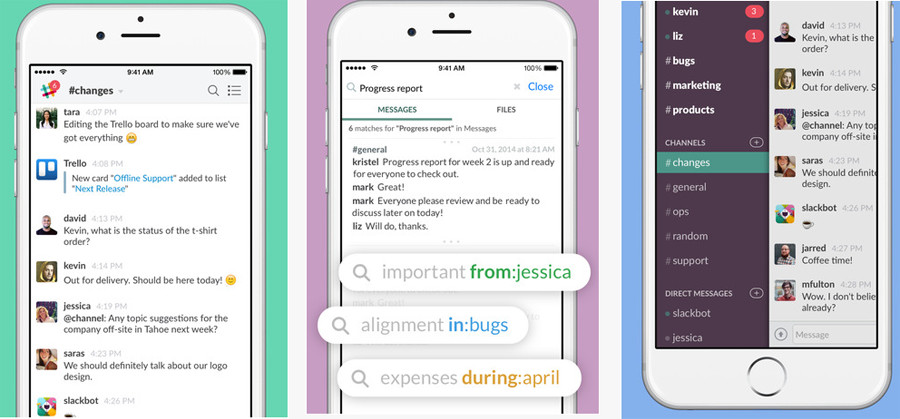
Slack — прекрасное приложение, в интерфейсе которого реализованы все три функции. С его помощью люди обмениваются сообщениями в чате, прикрепляют документы. Обновления происходят в режиме реального времени (сообщения маркируются как прочитанные). Навигация упрощена. Присутствуют уведомления и ряд других опций, позволяющих синхронно устанавливать контакт с коллегами.
Микровзаимодействия проявляются в приложении по-разному:
- Включение или выключение чего-либо;
- Комментарии;
- Изменение настроек;
- Просмотр сообщения или уведомления;
- Прокрутка вниз на экране мобильного устройства для обновления контента;
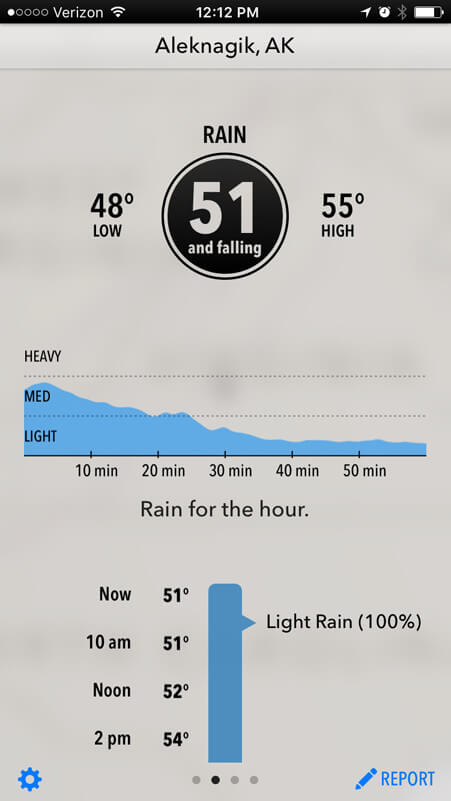
- Взаимодействие с данными, например, просмотр погоды;
- Коммуникация между несколькими девайсами: игры в режиме мультиплеера, или печать с ноутбука;
- «Лайк» фото или видео на сайте.
Другими словами, микровзаимодействие представляет собой единичное действие со стороны пользователя, провоцирующее другое действие на электронном устройстве. В основе всех взаимодействий заложен концепт человекоцентричного дизайна, где цифровые инструменты отображают различные манипуляции пользователя. Это секретный соус такого блюда, как юзабилити, — взаимодействия, которые ведут себя ожидаемым образом.

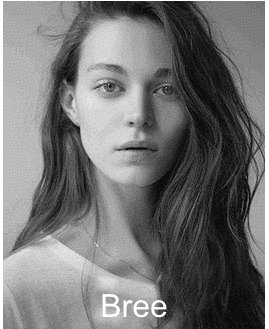
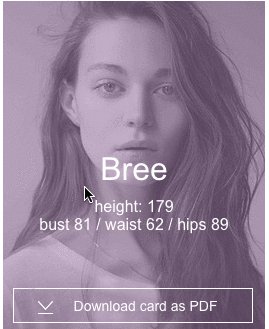
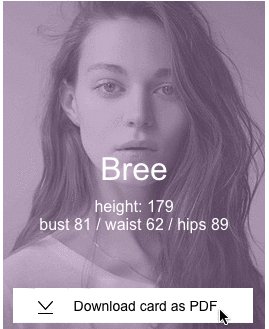
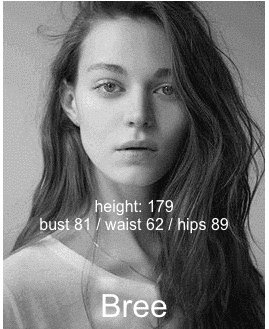
Размещенный выше пример — прототип веб-сайта для поиска девушек-моделей. Под изображением участницы проекта значится информация о ее параметрах — рост, вес и пр. При наведении курсора скачивается ее визитная карточка. Для этого сценария посредством микровзаимодействия нужная информация высвечивается без каких-либо заминок. Анимация делает цифровой объект заметнее, а действия пользователя отображаются так, как если бы это был физический объект.
Но что именно делают взаимодействия?
Как уже упоминалось, микровзаимодействиям отводятся различные функции. Но если обобщить, можно сказать, что они всегда должны провоцировать вовлечение. Стоит рассматривать их не только в качестве сопровождения специфических задач/действий, но в общем контексте опыта взаимодействия, как одну из составляющих UX проектирования. По сути микровзаимодействия должны оставлять ощущение будто пользователь выполнил физическое действие:
- Прикоснулся к экрану
- Радостно улыбнулся
- Изучил или понял что-либо
- Связался с другим пользователям

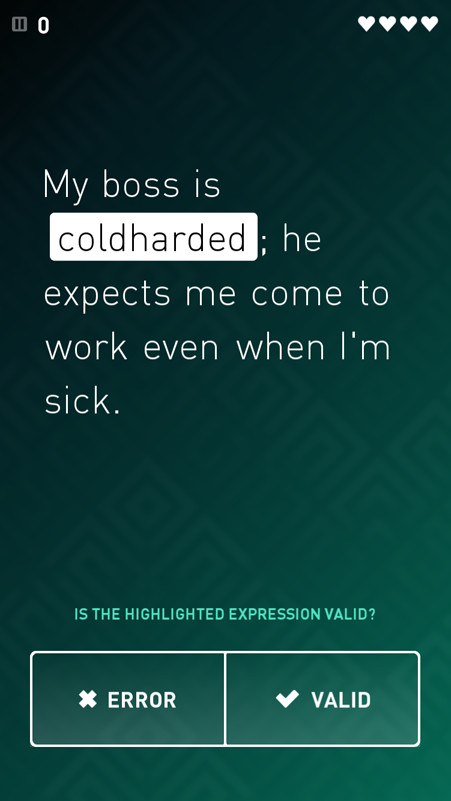
На примере выше приложение Elevate. Здесь все три аспекта, о которых пишет Саффер, реализованы в обучающем интерфейсе. В игровом стиле. Пользователь нажимает на экран, отвечая на вопрос или исправляя ответы, клик сопровождается анимацией. Приложение выполняет роль интеллектуального тренажера (эта игровая разработка призвана улучшить грамматику). Пользователи могут обмениваться своими рейтингами с другими. Все выглядит просто, не так ли? И именно такого рода UX ожидается практически от каждого приложения. Как отмечается в пособии Mobile Design Trends 2015 & 2016, эти едва заметные цифровые моменты воспринимайся как эмоциональные взаимосвязи. Микровзаимодействия создают ощущение физического контакта, позволяют что-то почувствовать, прикоснуться к цифровому объекту, установить связь с пользователем.
Четыре элемента микровзаимодействий
В своей книге Саффер описывает четырехэтапную структуру, и это, пожалуй, лучший способ понять, как создаются микровзаимодействия.
- Триггер. Инициирует микровзаимодействия. Например, нажатие иконки в виде сердца добавляет элемент в избранное.
- Плавила. То, как ведут себя микровзаимодействия. Пользователь не может «видеть» правила, но только понять их посредством обратной связи или фидбэка (следующий пункт).
- Фидбэк. Способ донести микровзаимодействия пользователю. Иконка сердца изменяет цвет и вибрирует, что сопровождается сообщением, информирующим пользователя о произошедшем, вскоре эта надпись исчезает с экрана.
- Звенья одной цепи. Определяется длина микровзаимодействия и то, каким образом оно повторяется с течением времени. К примеру, описанное микровзаимодействие впоследствии выдает контент со страницы «избранного» и может даже напомнить спустя полгода, когда был поставлен «лайк» страницы.
Все описанные шаги представлены в каждом микровзаимодействии, благодаря чему создается повторяющийся цикл. По словам Саффера, большинство пользователей практически никогда этого не замечает, до тех пор, пока что-то пойдет не так.
Принимайте в расчет фидбэк
Фидбэк — это наиболее важная часть цикла микровзаимодействий. Фидбэк в точности определяет, как будут работать микровзаимодействия. Это некая точка пересечения пользователя и интерфейса. Представьте следующую ситуацию, необходимо проснуться в 7 утра и вы выставляете на будильнике соответствующее время. Что происходит, когда будильник звенит? Вы встаете и выключаете, или же жмете на snooze, чтобы поспать еще несколько минут. Другими словами, сообщаете приложению, что будет дальше — каким будет следующее микровзаимодействие: сработает ли будильник завтра (уже в рамках последующего цикла) или зазвенит через 9 минут. Цепь обратной связи замыкается. Без вмешательства со стороны пользователя звонок будильника никогда не остановится.

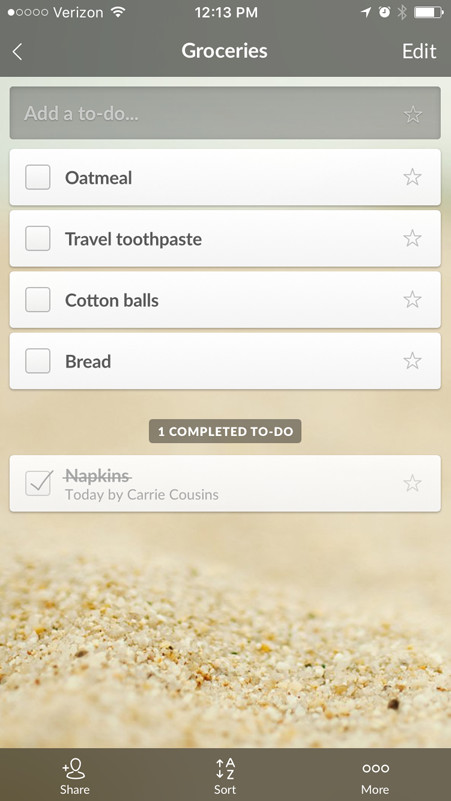
Схожим образом функционирует список текущих дел в приложении Wunderlist. Ставя галочку напротив элемента, пользователь сообщает приложению, что действие необходимо вычеркнуть из списка. Бегло просмотрев список, можно понять, что уже было сделано, а что еще только предстоит. Удовольствие, получаемое пользователем от выполненной задачи, стимулирует его на дальнейшие дела, таким образом, растет уровень вовлечения. Это достаточно простой пример. Главным образом из кейса можно извлечь то, что пользователям нужны такие взаимодействия, из которых естественным образом вытекает следующий шаг.
Детали микровзаимодействий
Способ разработки микровзаимодействий и, в частности, детали становятся определяющими. На что нужно обратить внимание?

- Микровзаимодействия должны выдержать проверку временем. Стоит избегать излишних эффектов и анимации исключительно для того, чтобы все было понятно. Крайне важно, чтобы микровзаимодействия не разочаровали людей, которым приходится сталкиваться с ними часто.
- Простота — это главное. Незамысловатый язык, четкая типографика, яркие цвета, структурированный дизайн. Хорошо поработайте над фундаментальными аспектами и не добавляйте избыточных деталей.
- Микровзаимодействия разрабатываются для пользователя: текст должен быть читабелен, дизайн — провоцировать эмоции.
- Обращайте внимание на копирайт. Здесь важна актуальность и информативность. Выберите подходящую тональность, чтобы в тексте было заметно уважительное отношение к читателю.
- В анимации уместна умеренность. Вспомните, что происходит в OS X при установке новых программ. Анимация информирует о доступности новой программы, но вместе с тем это не мешает текущей работе. Старайтесь делать свою анимацию столь же полезной, ведь дело не только в визуальной стороне, но и в таких факторах, как, например, теория цвета. Ни одна деталь не должна выпадать из общего контекста.
- Подумайте над тем, как микровзаимодействия могли бы развиваться с течением времени. Ведут ли себя микровзаимодействия одинаково в первый и в тысячный раз? Вспомните, как с каждым кликом по кнопке snooze в будильнике увеличивается громкость сигнала. Эти нюансы необходимо учитывать, с тем чтобы приложение выделялось на фоне разработок конкурирующих фирм.
Излишне усложненный дизайн только лишь навредит в успешной разработке мобильных приложений. Посланный сигнал пользователю — в форме анимации или чего-то еще — должен сменяться плавным возвратом в обычный режим. Микровзаимодействия — главный компонент в приложении, они способствуют вовлечению и улучшают функционал. Эти крошечные моменты люди обычно не замечают, но именно благодаря им приложение становится важным элементом жизни.
Подпишись на рассылку
Другие статьи
15.01.2015
3102
Новые рекорды Apple App Store в 2015 году
Полмиллиарда долларов в неделю и максимальный дневной объём продаж 8 января компания Apple объявила о том, что первая неделя января принесла новый...
14.08.2015
56598
Как создать успешное приложение: 5 простых советов
Рынок мобильных приложений продолжает свой стремительный рост: количество игр в App Store и Google Play перевалило за 680 тысяч. Рост количества...


