UX дизайн мобильных приложений: какие стратегии сработают и почему
27.06.2016
122324

Успех приложения зависит от комбинации факторов, и, очевидно, главным из них является мобильный опыт взаимодействия (UX). У приложений, которые выделяются на фоне других разработок, UX, как правило, на должном уровне. Существует множество компонентов, которые (в оптимальной комбинации) сделают опыт взаимодействия незабываемым.
В разработке мобильного UX важно опираться на передовой опыт, на уже применяющиеся в конкретной индустрии практики. Ведь лучше использование то, с чем пользователи уже знакомы.
Однако отсутствие четкого понимания психологического и философского базиса этих подходов чревато нежелательными последствиями и крайне несовершенным UX.
В этой заметке представлено описание стратегий достижения успеха по части UX и причин, по которым эти стратегии следует задействовать.
Дизайн пользовательского интерфейса (UI)
UI — это то, что позволяет максимизировать качество UX. Как известно, интерфейс может состоять из множества различных аспектов — будь то разные размеры экранов или виртуальные клавиатуры, появляющихся по необходимости.
Словно реагируя на призывы общественности, две крупнейшие платформы — iOS и Android — выпускают обновления, которые радикально изменяют UI-дизайн, что в конечном итоге сказывается на том, как пользователи обращаются с приложением. Разработчики пристально следят за всеми этими изменениями, пытаясь создавать приложения, в которых были бы удачно реализованы новые особенности. Это повышает конкурентоспособность определенной идеи в беспрерывно разрастающемся ландшафте мобильных приложений.
Выбор цвета с точки зрения психологии
Некоторые цвета провоцируют определенные эмоции, ощущения и действия. Такой же психологический прием используется для оптимизации конверсии.
Взять, к примеру, красный и зеленый цвет. Они широко применяются для CTA-кнопок. В Китае наличие ярких цветов в любом приложении является непременным условием. И на то есть свои причины. Красный повсеместно встречается на китайских сайтах, главным образом потому, что в китайской традиции этот цвет символизирует счастье.
Минималистский дизайн интерфейсов
Это один из трендов последних лет. Ведь мобильное приложение должно быть функциональным, а не только иметь привлекательный облик. Минимализм улучшает дизайн в целом и уместен в ряде других процессов (покупки внутри приложения или регистрация).
Главный принцип этого дизайнерского направления — в том, чтобы предоставить пользователю доступ только к самым необходимым элементам. Это один из наиболее подходящих способов познакомить пользователя с приложением. Снижается информационная нагрузка — меньше сведений, которые необходимо запоминать.
У Walmart дизайн процесса оформления заказа также выполнен в минималистских традициях. От пользователя не требуют много информации. Необходимо ввести лишь те данные, которые нужны для совершения покупки.

В приложении Walmart покупка возможна и без регистрации. Помимо прочего, присутствует достаточно много белого пространства и CTA-кнопок, ярких и крупных. Поэтому и показатели конверсии высокие.
Всегда стоит задумываться о том, что в интересах потребителя. И спрашивать клиента о том, сколько он готов тратить ежемесячно, не очень уместно. Это интересно только вам, а не клиенту, собирающемуся расстаться с деньгами, которые он нелегко зарабатывает. Потому никогда не помешает взглянуть на вещи с точки зрения клиента.
Минималистские интерфейсы подходят и для экранов регистрации, когда важно собрать данные о пользователе и при этом обойтись без излишнего текста. Такой дизайн способствовал увеличению подписок и минимизации показателей отказов.

Разработчики Quora используют гибридный подход в том, что касается регистрации (регистрация посредством email и аккаунта в соцсети).
Онбординг или привлечение новых пользователей
Считается, что именно первое впечатление формирует восприятие, оставляя в памяти неизгладимый оттиск. В контексте мобильного UX процесс онбординга — основа привлечения и последующего удержания клиентов. Взгляните на процедуру ознакомления пользователей с приложением как на первый поворот на главную автомагистраль. Разные экраны — это что-то вроде пейзажа за окном автомобиля в таком вот путешествии.
Суть онбординга — убедить пользователя в том, что приложение обладает несомненными преимуществами, продемонстрировав, насколько эффективно оно справляется со своими функциями. На этой стадии доступен широкий выбор стратегий по максимизации мобильного UX.
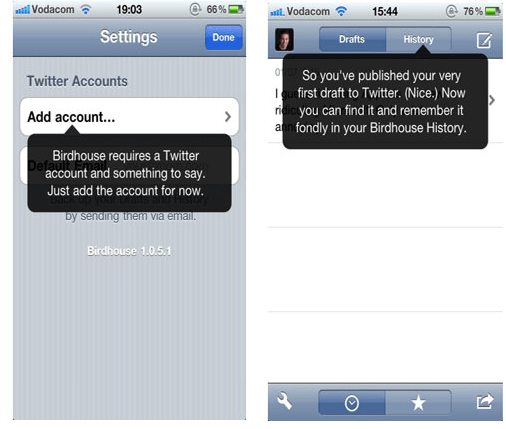
Одна из таких — прогрессивный онбординг. Это интерактивный процесс, в рамках которого людям предоставляются инструкции, в то время, когда они фактически пользуются приложением. Если последовательность выполняемых действий в приложении носит интерактивный характер, если присутствует множество разделов, скрытый функционал и управление посредством жестов; в таком случае прогрессивный онбординг — лучший из возможных вариантов.

В приложении Birdhous от Twitter онбординг организован так, что пользователям предоставляется все необходимое, чтобы они могли перейти к следующему этапу.
От кастомизации к персонализации
В домобильную эпоху (помните?) в сайтах для настольных компьютеров использовались разнообразные технологии кастомизации экрана на основе предпочтений пользователей и истории посещений. Делалось все это посредством HTTP cookie. Такая разновидность кастомизации мигрировала и на мобильные устройства. (Но имели место определенные затруднения, в силу широкого многообразия размеров экранов, особенно среди устройств на платформе Android).
Используйте персонализацию, в случае если данные о прошлых визитах фиксируются и сохраняются приложением. Во времена технологии больших данных доступно несчетное число способов улучшить мобильный UX.
Например, кто-то из пользователей имеет обыкновение в начале каждого месяца покупать что-то для своего ребенка. В таком случае от персонализированного приложения может последовать специальное предложение относительного этой продукции. Персонализированные рекомендации повышают доходность приложений.
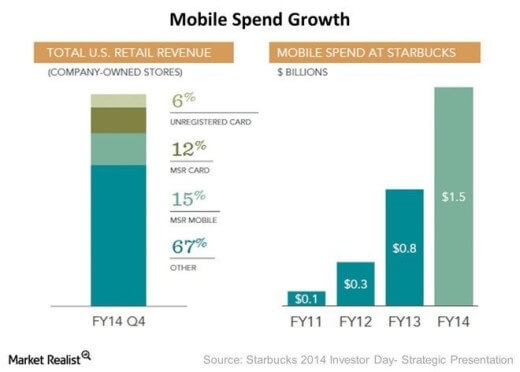
Еще один пример — push-уведомления, которые используются многими популярными ритейлерами. Мало кто сомневается в том, что стратегия персонализации Starbucks является одной из лучших.

У мобильного приложения Stabucks двойная цель. Первая — повысить уровень вовлечения. Вторая — предлагать с помощью персонализированных уведомлений промоакции.
Персонализация — опробованная на практике и тестировавшаяся стратегия, которая может генерировать бесконечный поток финансовых поступлений, при условии, что все сделано правильно.
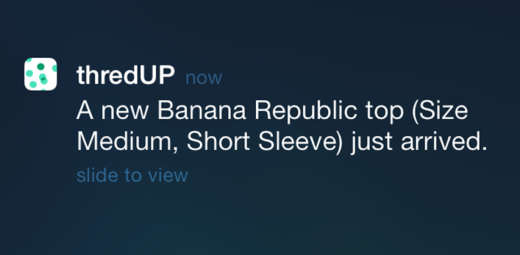
В Netflix и ThredUP push-уведомления используются для улучшения клиентского опыта.

Технология больших данных приносит ощутимую пользу в сфере персонализации. И позволяет брендам составить верный портрет потребителя, понять его образ мыслей, с помощью выигрышной комбинации психологических приемов, данных и правильного выбора времени.

Жесты
Свайпы или пролистывание, скроллинг и т.д. — вот примеры управления устройством с помощью жестов. В прошлом возможности UI ограничивались лишь несколькими жестами (свайп, масштабирование). Сейчас дизайнеры больше уделяют внимание жестам. К примеру, жест свайп выполняет такие функции, как обмен контентом или удаление.
Еще важно не упускать из поля зрения ситуацию на рынке и обращать внимание на другие приложения, которыми может пользоваться целевая аудитория. Ведь зачастую определенные функциональные особенности заимствуются у приложений конкурирующих разработчиков. Так представляется возможным оптимизировать интерфейс, ориентируясь на поведение целевого рынка. И, ко всему прочему, пользователям будет комфортнее и удобнее с уже знакомым функционалом. А отсюда более высокие показатели вовлечения.
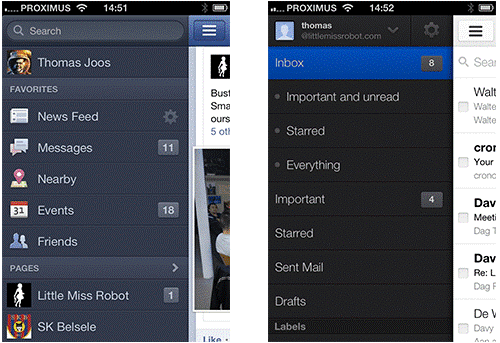
В приложениях Gmail и Facebook для экономии места есть боковое меню. Появление этой опции объясняется одним психологическим нюансом: когда необходимо освободить письменный стол от всего лишнего, человек попросту сгребает в сторону находящиеся на нем предметы. Вот примерно такую же функцию выполняет и боковое меню.

Разработчикам мобильных приложений приходится постоянно следить за технологическими новшествами, поскольку функциональные возможности тачскринных систем беспрерывно расширяются.
Так, технология 3D touch уже реализована во многих приложениях, и в обозримом будущем их появится еще больше, что, конечно же, в интересах владельцев iPhone 6s и 6s plus: это сокращает время выполнения наиболее распространенных действий. А в современном мобильном мире важна каждая секунда.
Метрики мобильного UX: сила качественных данных
За UX необходимо наблюдать, начиная с самого первого дня жизни приложения — аналитические инструменты дают возможность понять, что обуславливает ключевые метрики и количественные данные.
Карта кликов, мониторинг действий пользователя и другие инструменты подвергают опыт взаимодействия тщательному исследованию. К тому же, на фоне результатов этих инструментов становятся заметны главные недостатки традиционной мобильной аналитики. Google Analytics и прочие, главным образом, высвечивает абстрактные цифры, а не конкретные причины, которые стоят за действиями пользователей.
Пользовательские инсайты, полученные благодаря UX-аналитике, позволяют улучшить мельчайшие детали приложения. И сделать большой шаг вперед на пути к его оптимизации.
Скажем, обнаружилось падение статистики регистраций на экране регистрации. Вам это удалось выяснить. Прекрасно. Но в чем кроются причины этого? На записи пользовательской сессии, которая размещена ниже, видно, что пользователь, пытавшийся зарегистрироваться с помощью своего аккаунта в Facebook, так и не смог этого сделать из-за технических проблем, о чем (был уведомлен) с помощью всплывающего сообщения. Это возможность узнать, почему пользователи закрывают экраны регистрации, а равно и основные недостатки приложения по части UX.
Подпишись на рассылку
Другие статьи
11.12.2014
2882
Музыкальная подборка Android-приложений
[fullwidth_text alt_background=»none» width=»1/1″ el_position=»first last»] Реальная гитара (Реальная гитара) – гитарный симулятор, позволяющий изучать и сочинять гитарные грифы,...
18.11.2020
123501
Как правильно заполнить бриф на мобильную разработку: советы экспертов
Наши друзья из Workspace рассказывают, как правильно заполнить документ, чтобы подрядчики учли все пожелания.


