Чем отличается адаптивный сайт от обычного?
31.07.2014
3719

Все слышали про адаптивные сайты, но не все понимают, что это, и как-то связано с планшетами и смартфонами. В графе брифа «требуется ли разработка адаптивного сайта» заказчики обычно отмечают пункт «да, требуется». Затем выясняется, что нужна не адаптивность, а обычная резиновая верстка.
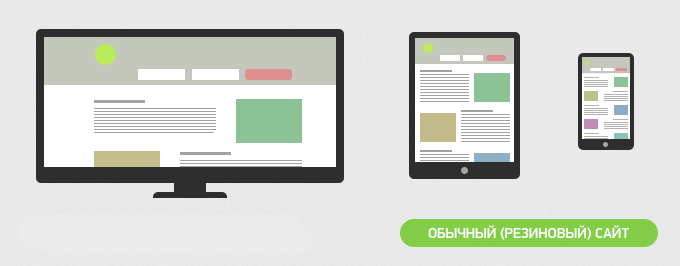
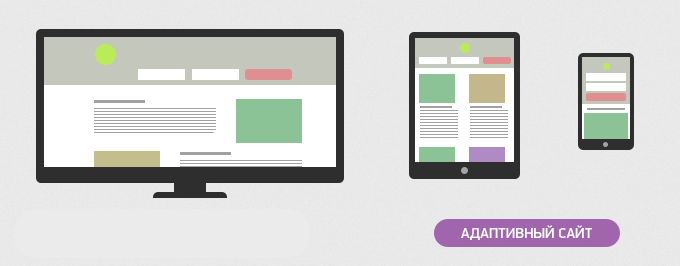
В общем, наглядно, с картинками и пояснениями:


И обычными, и адаптивными сайтами можно комфортно пользоваться на PС и Мac, всех смартфонах и планшетах. Поясним, в чем отличие, теперь на словах:
Особенности обычного сайта или «резиновая» верстка:
- В мобильном браузере сайт отображается «как есть», но масштабируется под размеры дисплея.
- Отдельные мелкие детали можно просмотреть, увеличив масштаб всем знакомым движением двух пальцев.
Особенности адаптивного сайта:
- В мобильном браузере сайт перестраивается определенным образом, так, чтобы им было удобнее пользоваться именно с вашего устройства.
- Разработка адаптивного сайта — более трудоемкая и более дорогостоящая услуга.
Самое сложное в проектировании адаптивного дизайна — сделать так, чтобы и мобильная версия сайта, и его «полноценный» вариант выглядели одинаково хорошо. О многом стоит задуматься ещё до того, как приступить к проектированию сайта — если сразу не позаботиться об адаптивности, результат получится скучным и не оправдает никаких ожиданий.
[/spb_text_block]
Подпишись на рассылку
Другие статьи
27.07.2020
80620
Как мы делаем мобильные приложения: поддержка и развитие
Что нужно знать заказчику про этапы создания мобильного сервиса в нашей студии
31.05.2016
3700
Концепты 3D Touch в iPhone 6S
iPhone 6s и 6s Plus появились с совершенно новой для мобильных устройств функцией, 3D Touch, которая открыла дополнительные возможности...


