Как просто улучшить UX
28.06.2017
72978

Зачастую приложения используются как быстрый способ выполнить определенные действия: оплатить счет или проверить новые сообщения. Поэтому важно устранить все лишнее.
1) Разделить большие задачи на несколько этапов
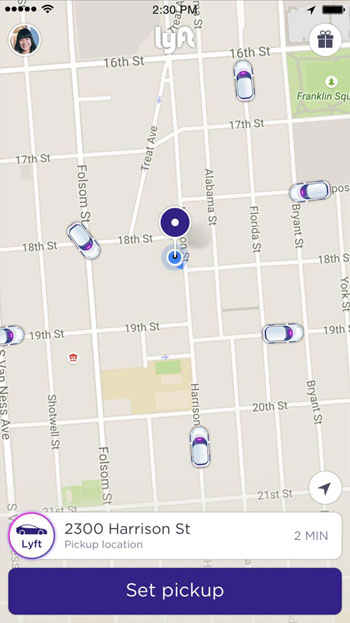
Важно составить порядок действий, подчеркнуть важные шаги, скрыть все второстепенное. Приложение не должно отягощать пользователей излишней информацией. К примеру, в сервисе Lyft автоматически определяется местонахождение пользователя по данным геолокации, все, что остается — выбрать место.

Если что-то требует усилий (чтение текста, ввод данных) — поищите альтернативы. Возможно, текст заменит изображение, целесообразнее сохранять предыдущие данные, не требовать от пользователя вводить все повторно.
Ведь мобильными устройствами люди пользуются буквально на ходу.
Не стоит прерывать работу пользователя, мешать, спрашивая его мнение о разработанном приложении, если он только что установил приложение. Лучше попросить об этом позже, когда человек уже несколько раз запустит приложение.
85% пользователей прекращают регистрацию, если их просят об этом слишком рано.
На примере, размещенном ниже, Soundcloud предлагает зайти в учетную запись, чтобы получить доступ к контенту.
Дизайнеры сайтов и приложений для электронной коммерции и приложений полагают, что таким образом людям доступна ранее сохраненная информация — и данные не понадобится вводить повторно. Эту проблему могло бы решить нечто сродни опции гостевой покупки, но даже у Amazon не реализован такой функционал.

2) Информационная перегрузка
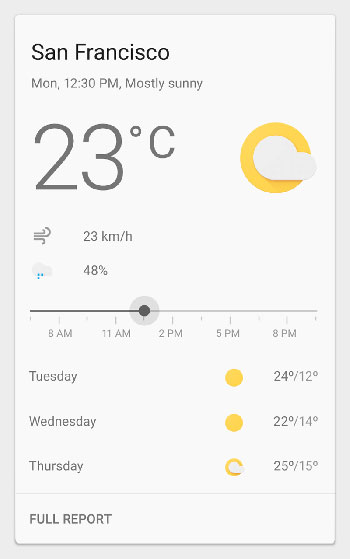
Контент должен стать интерфейсом. Контент — самое главное в большинстве приложений. Будь то социальный канал, новости, список покупок или что-то более техническое, как, к примеру, панель инструментов системы; контент — это, собственно, то, почему люди открывают приложение.
3) Maps
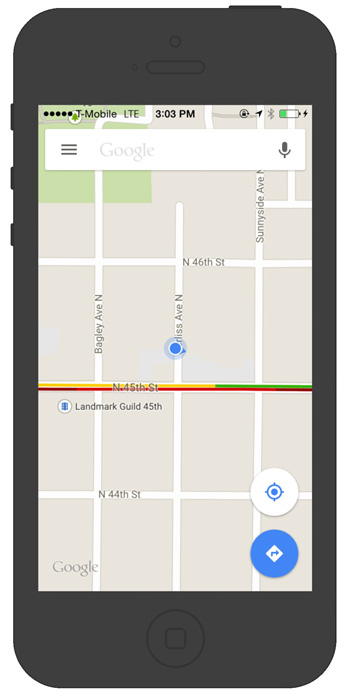
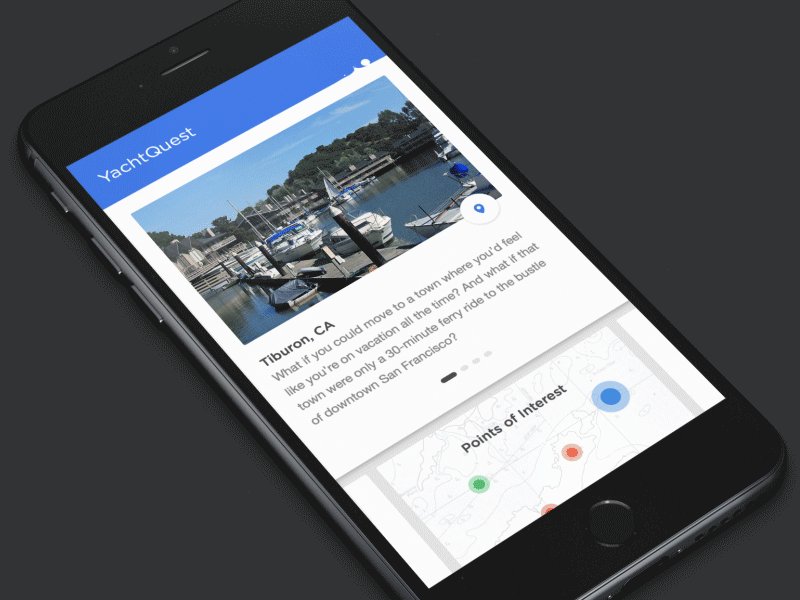
В обновленном приложении Google Maps разработчики Google убрали все лишние панели и кнопки, как бы говорят, интерфейс — это географическая карта.

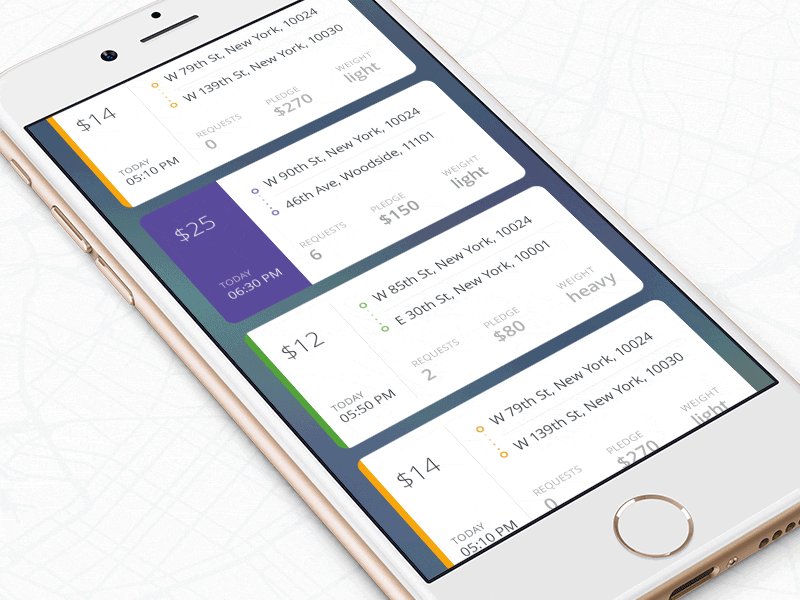
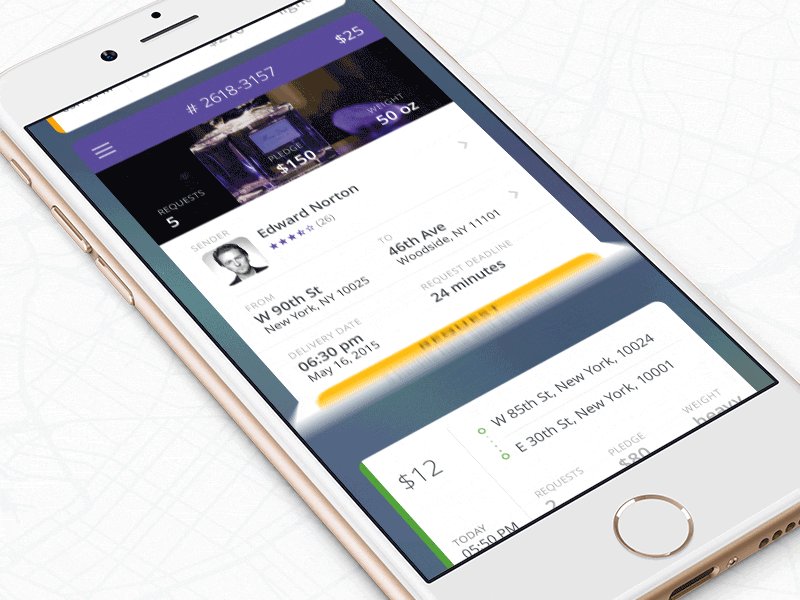
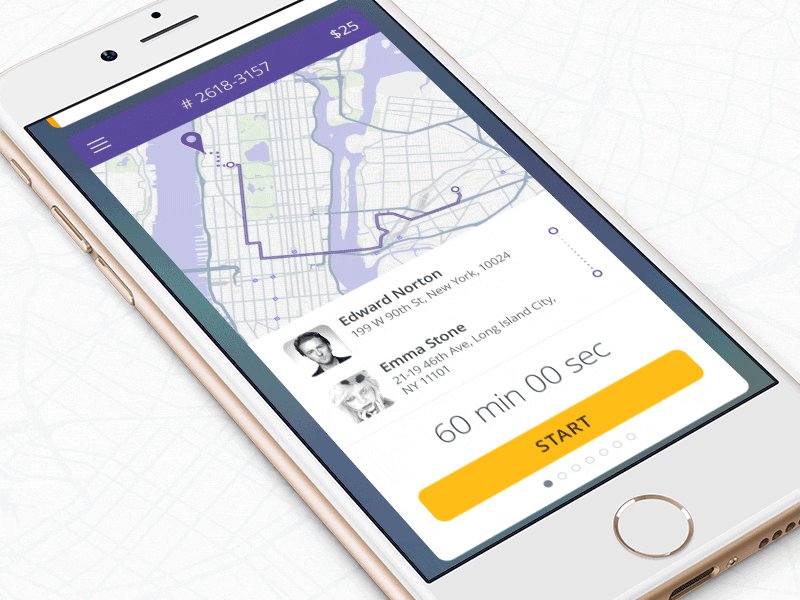
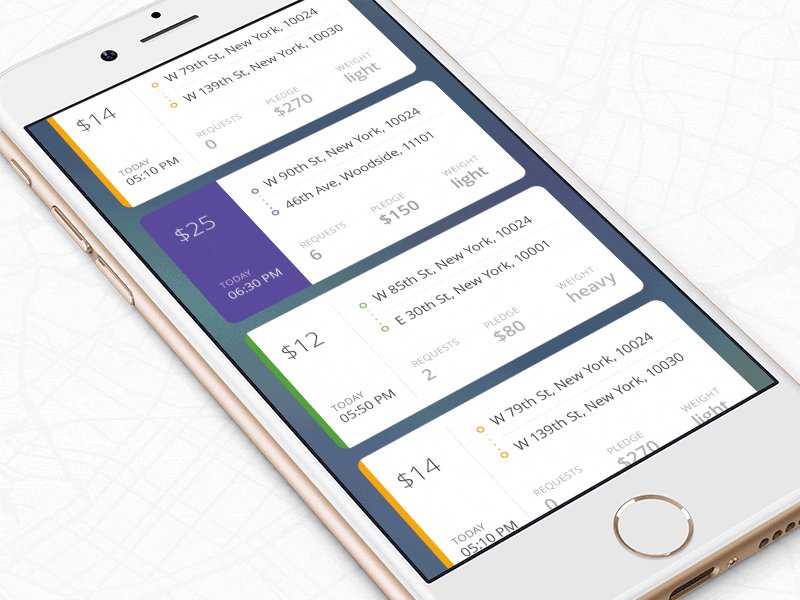
Еще один дизайнерский паттерн — интерфейс в карточной стилистике.

В приложении Swiss Air каждый ряд становится сжатым аккордеоном, и при необходимости раскрывается.
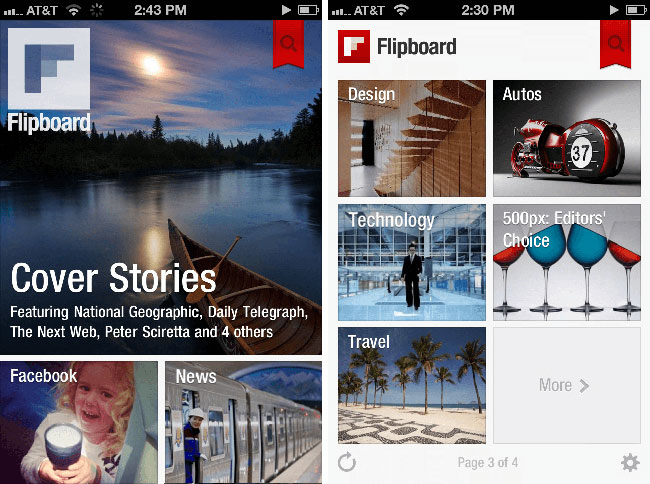
Flipboard — еще один хороший пример карточного интерфейса. Это персонализированный журнал, который работает как агрегатор контента из новостных каналов и соцсетей — позволяет находить и делиться историями.

Белое пространство привлекает внимание. Некоторые дизайнеры считают, что это пустая трата ценного пространства, но все же это важный элемент мобильного дизайна. По словам немецкого дизайнера Яна Чихольда, белое пространство должно рассматриваться как активный элемент, а не просто как пассивный фон.

Как некогда сказал Антуан де Сент-Экзюпери: «Совершенство достигается не тогда, когда уже нечего прибавить, но когда уже ничего нельзя отнять».
Уберите в мобильном дизайне все то, без чего можно вполне обойтись, пользователям будет проще понять, что к чему. Проверенное правило: одно действие на один экран.

4) Простая навигация
Мобильная навигация должна быть заметной и при этом занимать мало экранного пространства. Но сделать навигацию доступной — задача не из простых, места ведь немного.
Вот несколько проверенных правил применительно к навигации в мобильном приложении:
Навигация должна учитывать потребности большинства пользователей. Каждая целевая группа ожидает определенного рода взаимодействия с приложением, сделайте так, чтобы ожидания оправдались.
Приоритеты в навигации
Определите разные приоритетные уровни (высокий, средний, низкий) для задач.
Заметность
Как сказал Якоб Нильсен, узнать что-то проще, чем запомнить. Навигация должна быть доступной все время, а не только тогда, когда, по мнению разработчика, она пользователю понадобится.
Визуальная коммуникация
Иконки и другие графические элементы помогают понять опции меню. Возьмем для примера корзину на площадке e-commerce. Корзина служит указателем места для покупки или просмотра элементов. У пользователей не должно возникать вопросов о том, как сделать покупку; этот визуальный элемент подводит их к соответствующему действию.
Ориентировка в пространстве
«Где я нахожусь?!» — это главный вопрос, на который пользователям нужно найти ответ. Отсутствие указателей текущего места — общая проблема многих приложений.
Простота взаимодействий
Опции меню нужно делать достаточно большими, чтобы было удобно нажимать. Слишком маленькие элементы или те, которые расположены слишком близко друг к другу, разочаруют мобильных пользователей.
Вовлечение и удержание клиентов
Вовлечение — это то, что приносит большинству компаний основной доход. Ориентируйтесь на такую метрику, как удержание клиентов за определенное время. Даже дизайнеры, которые знакомы со всеми этими правилами, часто создают запутывающие и сложные меню.
Навигационные UI-паттерны — самый простой способ обеспечить хорошее юзабилити. Рассмотрим несколько примеров.
Скрытая навигация
Чтобы упростить мобильный интерфейс, в особенности на небольшом экране, дизайнеры полагаются на элементы управления. Но если важные составляющие приложения скрыты, это может быть в ущерб опыту взаимодействия и показателям вовлечения. В общем, опции меню лучше делать заметнее.
Панель вкладок
Панели вкладок и навигационные панели очень хорошо смотрятся в контексте приложений с относительно небольшим числом навигационных опций. Этот паттерн подойдет как для iOS, так и для Android. Вкладки удобны тем, что опции всегда перед глазами.
Навигация не должна быть игрой в догадки.
Сегментированное управление
Если локаций немного, подойдут сегментированные элементы управления. Как и в случае с панелью вкладок, все опции заметны и доступны — достаточно одного касания.
Полноэкранная навигация
Возможно это прозвучит несколько странно (ведь нужно же экономить место на экране), но все-таки полноэкранная навигация может быть хорошим выбором. Как правило, все навигационные опции перечислены на одной странице. Такой подход отличается простотой и логичностью. Когда пользователь уже решит, куда переходить, этому контенту можно будет посвятить весь экран. Такой вид навигации подходит для сайтов/приложений, в которых все подчинено выполнению определенных задач (регистрация на рейс или изменение настроек телефона) или же когда программный продукт ограничен одной веткой навигационной иерархии во время сессии.
Окно поиска
Если поиск — главная функция в приложении, поле для ввода данных должно всегда оставаться перед глазами. Не нужно его прятать. Либо поместите строку поиска в верхнюю часть экрана, либо используйте нечто вроде иконки «увеличительное стекло», которое активирует режим поиска.
Управление одной рукой
Адаптируйте дизайн под большие экраны. С выходом iPhone 6 и 6 Plus наметилась тенденция к расширению экранов.
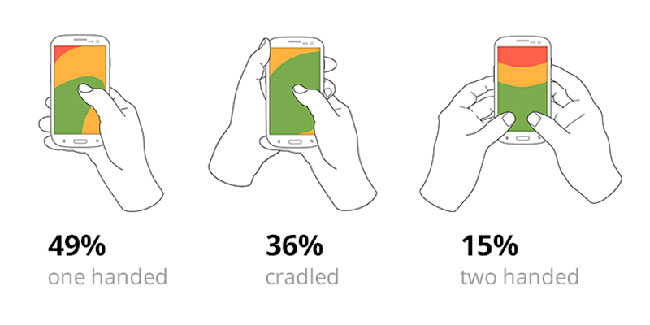
Существует три основных способа держать телефон в руке:

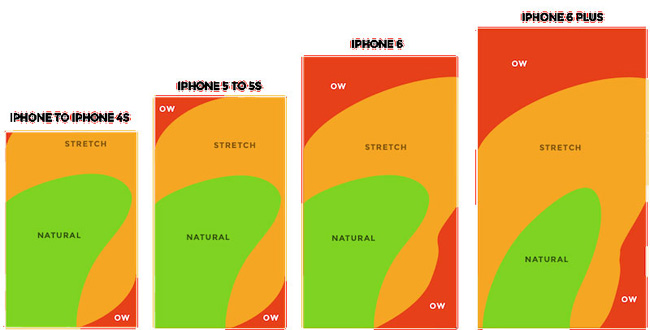
Согласно исследованию Стивена Хубер, 85% пользователей держат телефоны в одной руке. На изображении ниже представлены зоны большого пальца для каждого iPhone, которые выходили с 2007 года.

В общем, чем больше экран, тем сложнее им управлять.
Убедитесь, что приложением удобно пользоваться на больших экранах (iPhone 6 или 7) одной рукой.
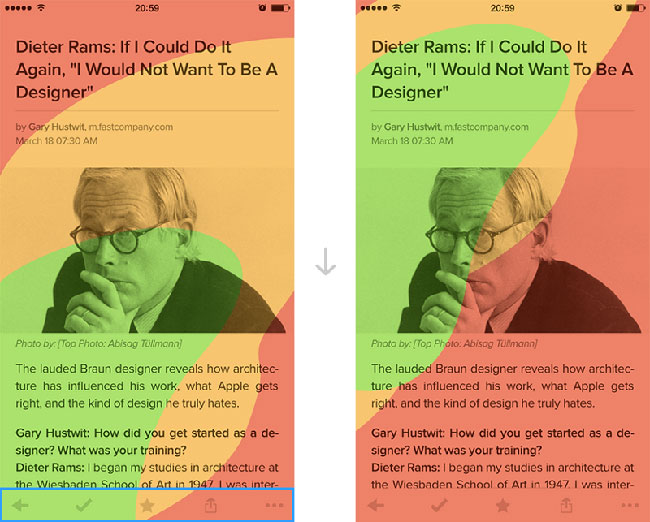
Зеленая зона для общих команд и навигации
Поместите в зеленую зону экрана меню верхнего уровня, часто используемые средства управления и элементы для общих действий. Так к ним будет проще дотянуться большим пальцем.

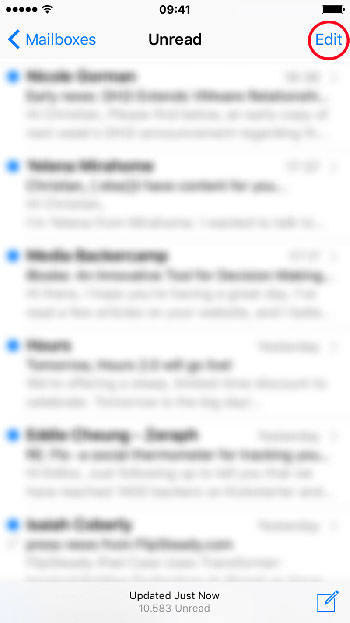
Красная зона для «деструктивных действий»
Такие команды, как «удалить» или «стереть», лучше размещать там, куда трудно дотянуться, чтобы пользователи случайно ничего не нажали.

Скорость
Не заставляйте пользователей ждать контент. Бывает, что приложение не соответствует требованиям относительно скорости загрузки: медленный отклик может быть из-за плохого интернет-соединения, ряд операций занимает достаточно много времени (установка обновления ОС, например). Делайте приложение по возможности быстрым.
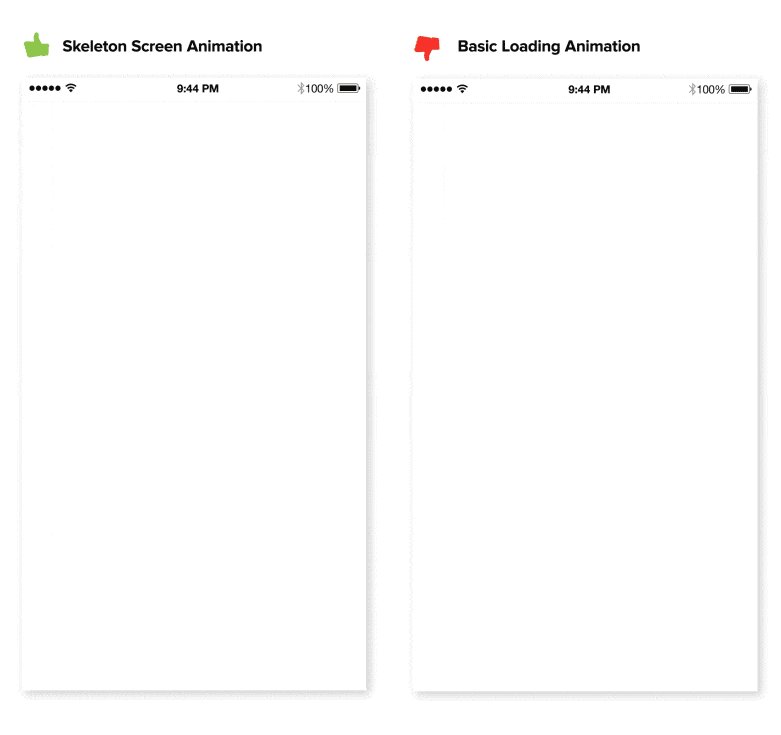
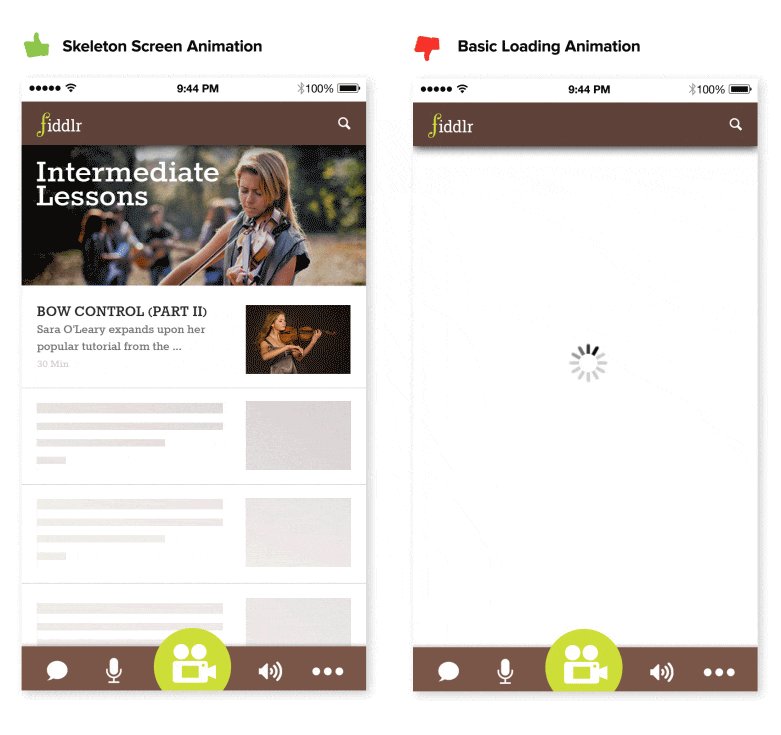
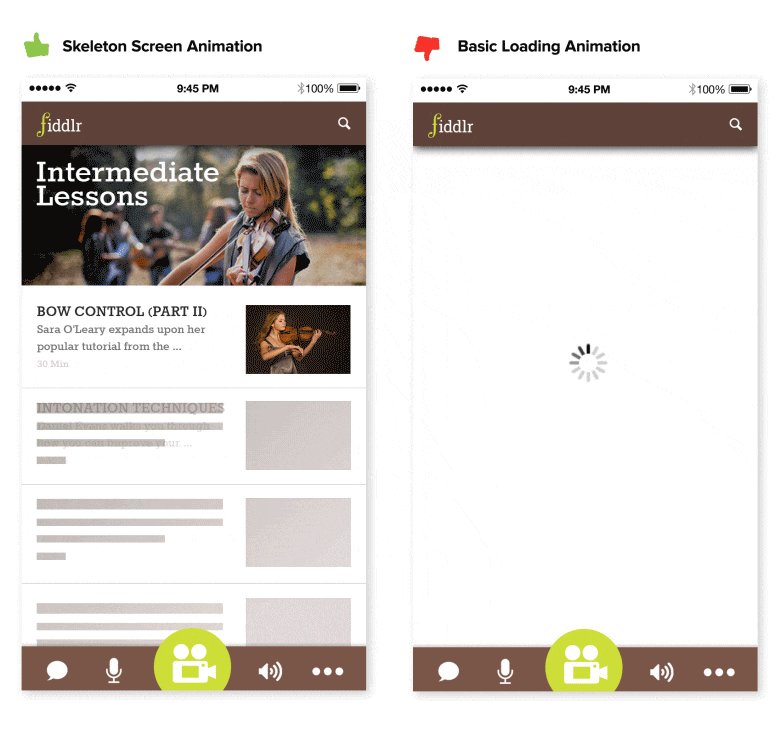
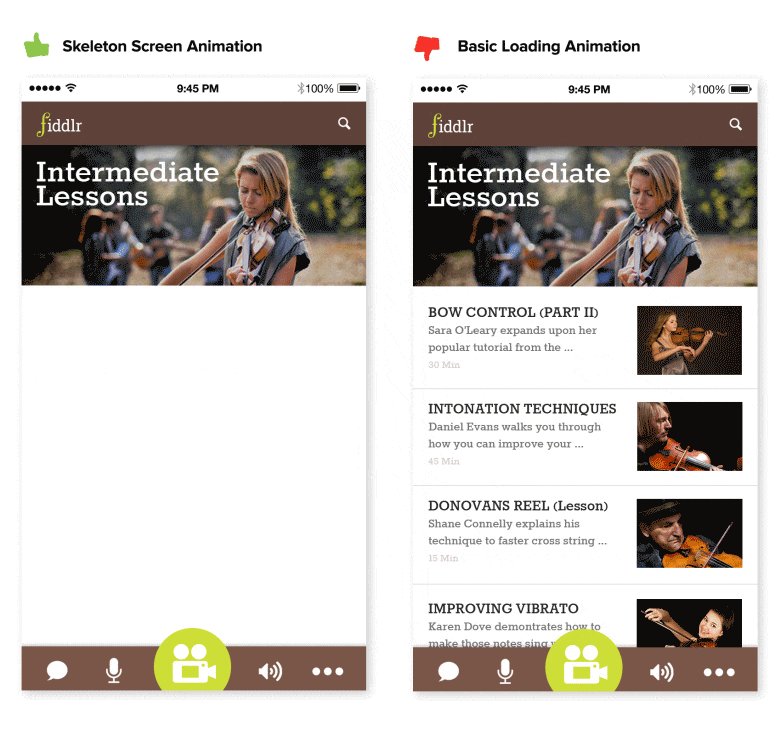
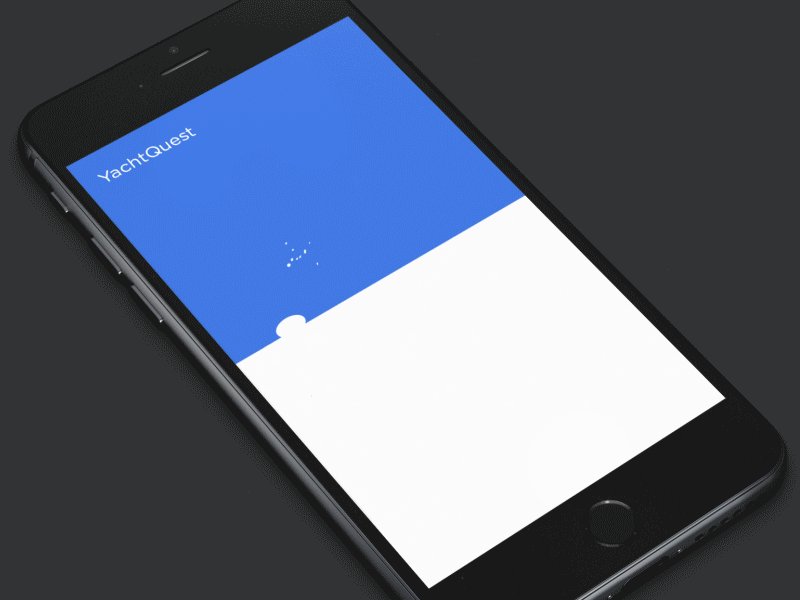
«Скелетон»
Сообщите людям о том, что операция займет определенное время с помощью прогресс-индикатора. Дизайнер Люк Вроблевски в одной из своих статей отметил, что индикаторы прогресса по сути сообщают о необходимости ожидания. «Если смотреть на стрелки идущих часов, покажется, что время идет медленнее».
В качестве альтернативы экранам можно использовать технику «скелетон». Эти контейнеры в сущности — временные пустые страницы, на которых постепенно загружаются данные. Они лучше индикаторов тем, что внимание пользователя сосредоточено на фактическом прогрессе — он в предвкушении того, что скоро появится на экране. Так создается ощущение, что действие происходит моментально, информация постепенно высвечивается на экране и люди видят, что приложение работает.

Отвлекающие элементы
Восприятие столь же важно, как, собственно, и скорость. Если в приложении есть нечто, что отвлекает внимание от факта загрузки и ожидания, добавьте этот элемент.

Операция в фоновом режиме
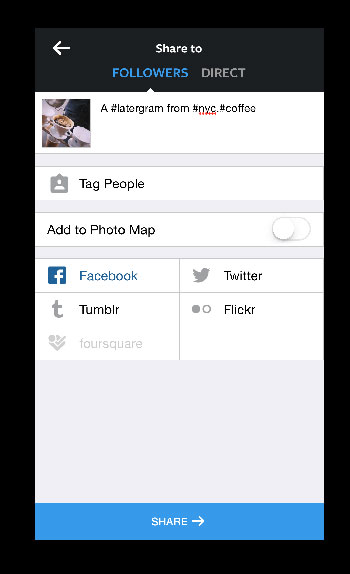
У операций, которые выполняются в фоне, два преимущества: они незаметны для пользователя и происходят еще прежде, чем люди о них спросят. Пример этой техники — загрузка фотографий в Instagram. Как только владелец аккаунта выбрал изображение, которым хочет поделиться, приложение начинает загрузку. К тому времени, когда пользователь готов нажать кнопку «Share», загрузка уже завершена.

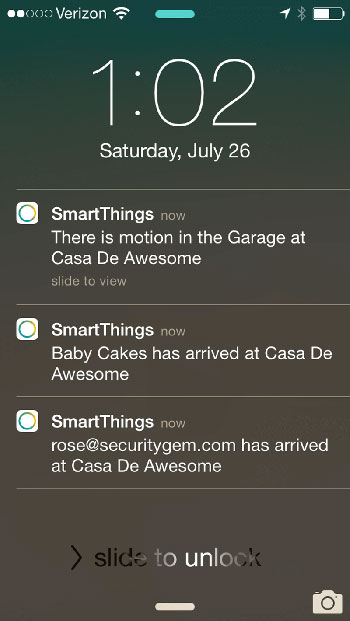
Своевременные уведомления
Стоит дважды подумать, прежде чем отправлять сообщение.
Никто не любит получать тонны бесполезных уведомлений, которые отвлекают от повседневной активности. Многие исследования указывают на то, что навязчивые сообщения — главная причина, по которой люди отключают эту опцию.
4 принципа эффективных push-уведомлений:
На счету каждое сообщение
Самая распространенная и пагубная ошибка — отправлять чрезмерно много push уведомлений.
Не отправляйте уведомления ради «вовлечения пользователей». К примеру, Facebook постоянно шлет уведомления — предлагает «найти друзей». В довесок к неуместности таких сообщений, это еще и неудачная попытка вернуть пользователей в приложение.
Хороший пример — Netflix. В основе персонализированных рекомендации для пользователей данные о просмотрах.
Дело не только в том, что вы говорите, но и когда. Важно выбирать подходящее время для уведомлений. Очевидно, что если сообщения приходят в период между полуночью и шестью часами утра, вы рискуете разбудить своих пользователей.

Если это не информация о каких-то важных событиях, срочных новостях, не стоит людей тревожить понапрасну.
Конечно, пользователи могут отключить уведомления на ночь, более подходящее решение — отправлять уведомления своевременно. По информации comScore, наиболее подходящее время для push-уведомлений — между 6 и 10 часами вечера. Всегда учитывайте часовые пояса пользователей.
Разнообразьте сообщения, мобильная стратегия станет эффективнее, если к push-уведомлениям добавить email-рассылку, сообщения в приложениях и обновления новостной ленты. Все это гармонизирует UX.
Подпишись на рассылку
Другие статьи
30.01.2015
117251
Crystal Clear — гибкая методология разработки приложений и сайтов
Crystal Clear – это легковесная гибкая методология, созданная Алистером Коуберном (Cockburn, 2004). Она предназначена для небольших команд в 6-8...
05.05.2016
125346
Создание дизайна приложений для iPhone и iPad (iOS)
Для 50% пользователей дизайн приложения является ключевым фактором качества. Создание дизайна интерфейса для приложения не самая легкая задача. Для...


