Принципы дизайна мобильных приложений от Google
12.05.2019
127804

Приложения становятся надежным способом доставки контента и сервиса. Но возможно ли достичь успеха в чрезвычайно конкурентной среде, и как это сделать?
Пользователям мало приложений. Как ожидается, к 2019 году общий объем скаченных приложений достигнет 200 млрд. В прошлом году на рекламу, призванную увеличить объем установок, было потрачено $3 млрд, что на 80% больше, чем годом ранее.
Приложения — это возможность выстроить взаимовыгодные отношения с лояльными клиентами. Сделать так, чтобы пользователи нашли и установили приложение, — задача крайне сложная для разработчиков мобильных приложений и маркетологов брендов, но и это еще не все. По статистике, 25% пользователей открывают приложение только один раз и впредь к нему не возвращаются.
Люди взаимодействуют со своими телефонами, тратя на них ценное время, поэтому UX должен быть максимально эффективным.
Google совместно с AnswerLab провели исследование с участием более сотни человек, чтобы узнать их мнение относительно сотни разных приложений, из таких категорий, как e-commerce, страхование, путешествия, заказ еды, продажа билетов и сервисов, а также финансовый менеджмент (приложения для игр, социальных сетей и музыкальных сервисов не участвовали в исследовании).
Изучались задачи, ориентированные на конверсию: оформление заказа, бронирование гостиничных номеров, помимо прочего в расчет принимались тарифные планы и цены.
Ориентируясь на результаты исследования, можно составить руководство по созданию удобного и практичного функционала, ключевой составляющей хорошего опыта взаимодействия и качественного дизайна мобильных приложений.
По большому счету, создание вовлекающего приложения начинается с юзабилити.
Глава 1: Навигация
Пользователям необходимо помочь быстро найти искомый контент.
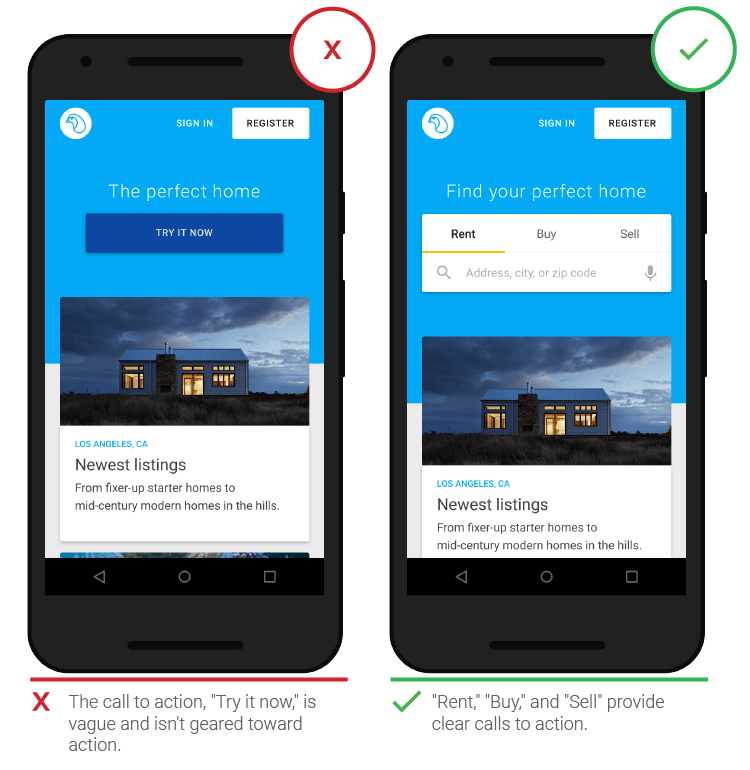
- Необходимо продемонстрировать полезность приложения
Задания должны быть четко определены, а CTA-кнопки — присутствовать в верхней части по центру экрана. Главные и новые детали интерфейса лучше делать более заметными на фоне остальных элементов дизайна, чтобы они могли заинтересовать пользователей и не вызвать разочарования.

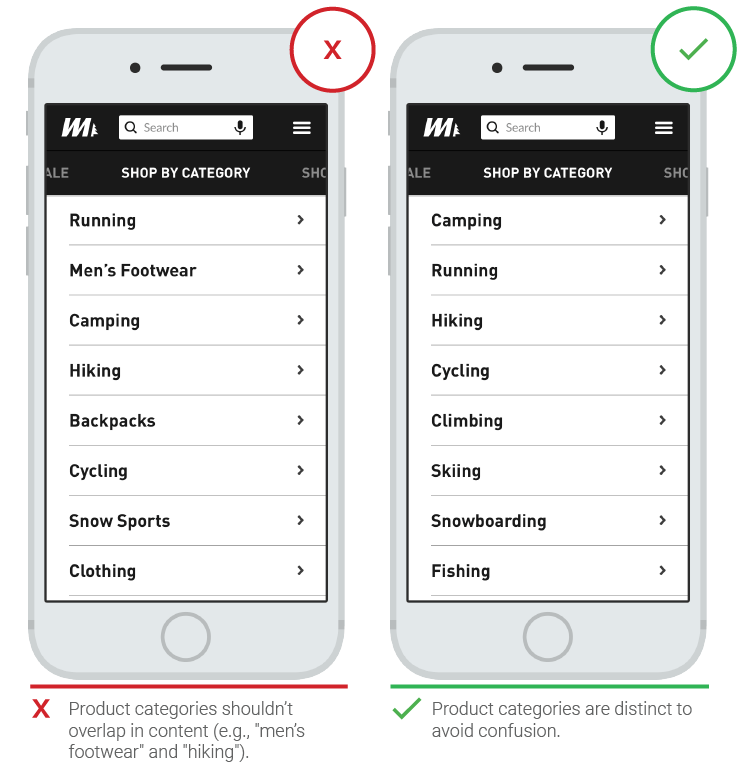
- Категории меню и выбор соответствующих названий
Пользователям сложно понять предназначение категорий меню, которые отличаются от привычной модели. Категории должны быть доступны для понимания и не содержать совпадений. Это в особенности важно в тех случаях, когда пользователь после серии безрезультатных поисков обращается к меню как к последнему средству.

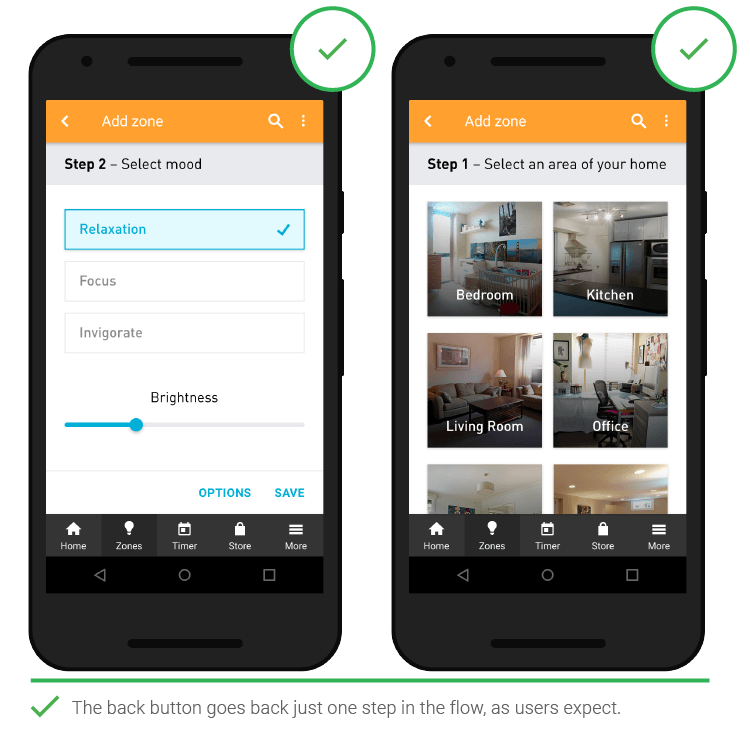
- Кнопка «Назад»
Возврат к предыдущему экрану приложения должен происходить в один шаг, чтобы пользователям не приходилось начинать все сначала, с главного экрана, что приводит в ряде случаев к потере несохраненных данных. Позвольте людям вернуться назад с помощью одного клика, дабы не прибегать к обходным маневрам. Заметные навигационные средства увеличивают вероятность конверсии.


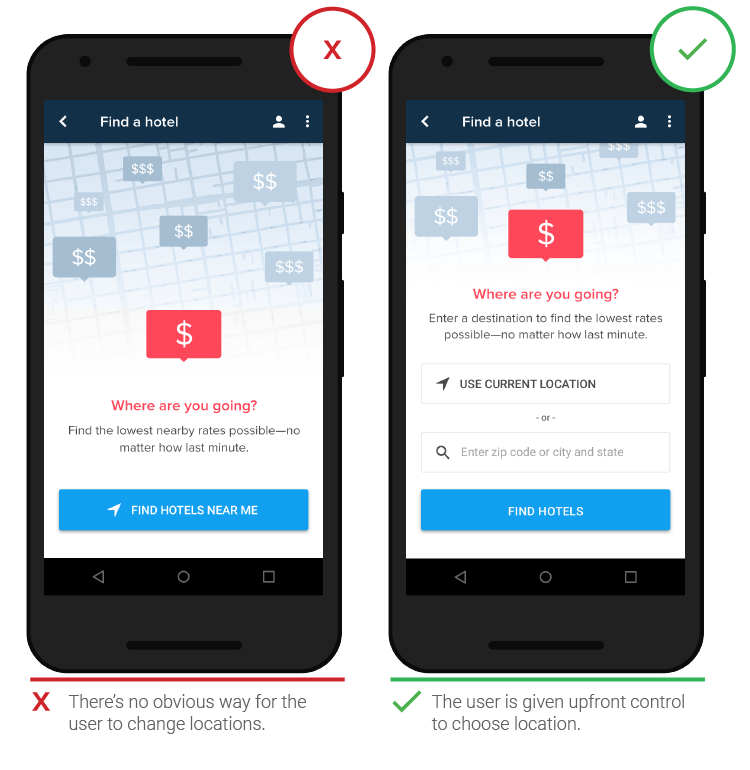
- Изменение местонахождения вручную
Автоматическое обнаружение места нахождения сэкономит время пользователей. Однако иногда возникает необходимость найти магазины, которые находятся далеко, поэтому ручной ввод должен быть прост и незамысловат.

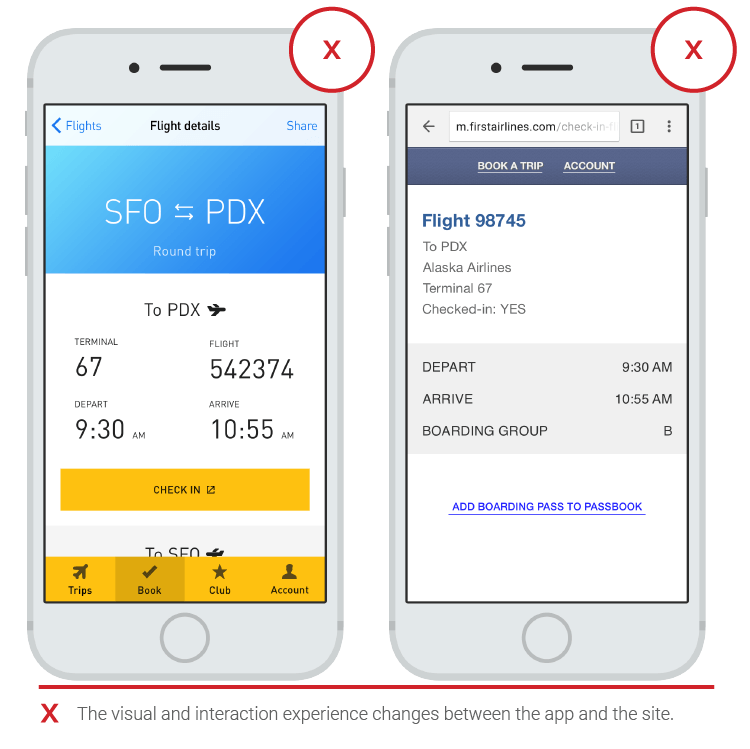
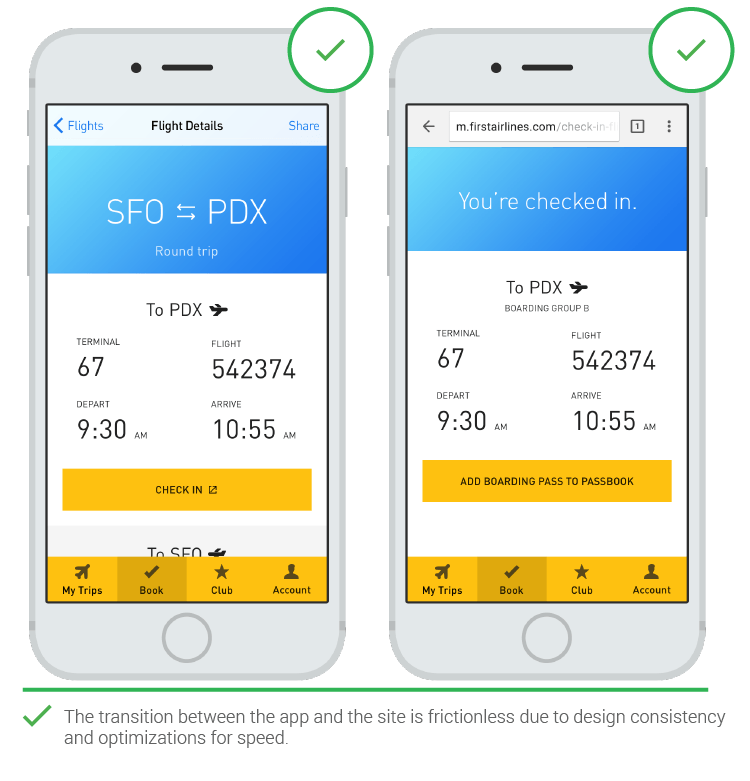
- Переходы между мобильными и веб-приложениями
Если из приложения следует перенаправление в веб-приложение, чтобы показать больше контента или для завершения определенной задачи, это может создавать неудобства. В особенности, когда внешний облик или ощущение от дизайна двух этих платформ уж слишком отличаются. Переходы нередко замедляются и приходится ждать загрузки веб-страницы. Если уж без переходов к веб-приложениям нельзя обойтись, тогда по крайней мере дизайн должен выглядеть целостно. И, конечно же, лучше если переход происходит быстро.


Глава 2: Поиск в приложении
Функциональный поиск крайне важен, поскольку дает возможность находить искомое. Нижеизложенные принципы помогут сделать поиск максимально эффективным.
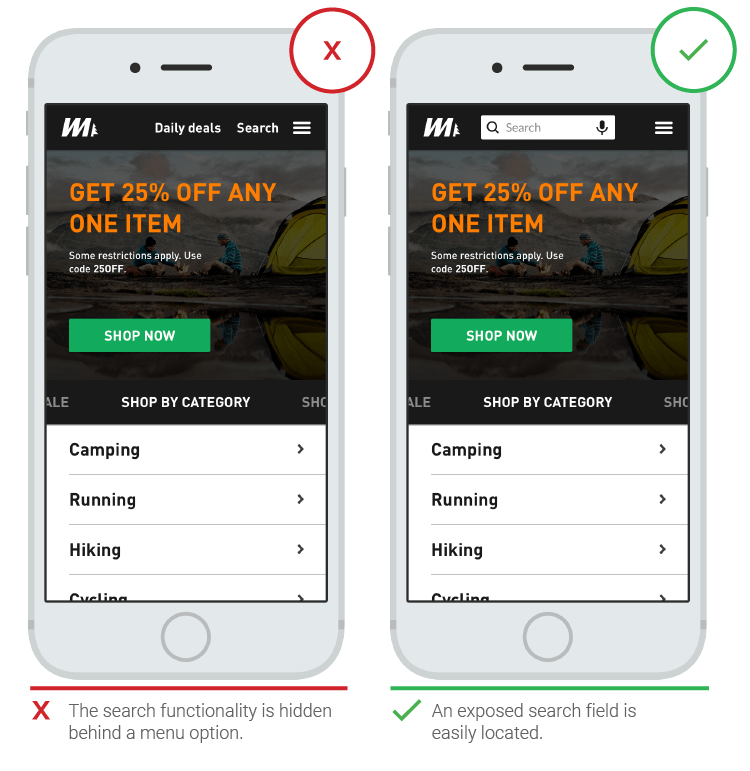
- Заметная строка поиска
Те, кому нужно нечто специфическое, как правило, ищут строку поиска. Эта функция зачастую выглядит предпочтительнее по сравнению с просмотром имеющихся разделов.

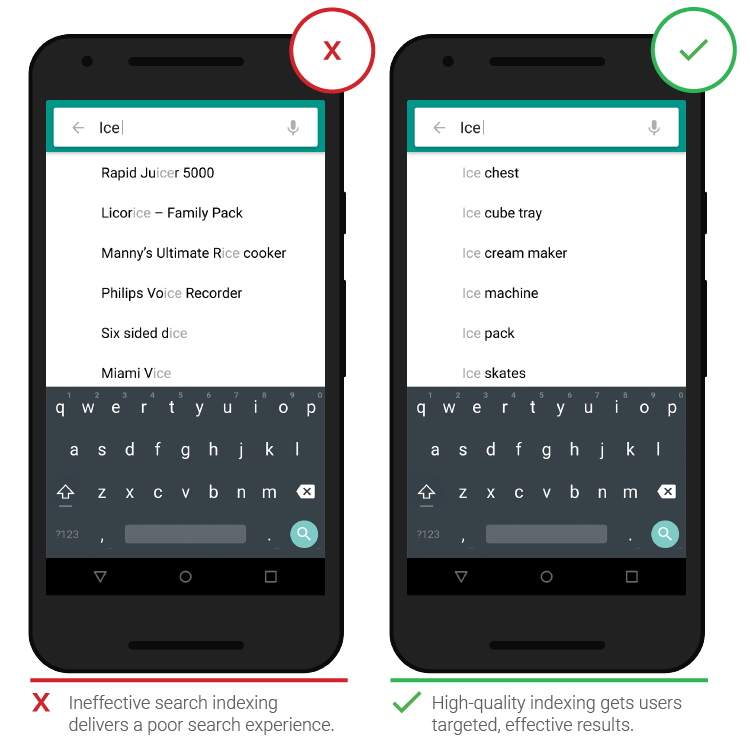
- Функциональный поиск
Люди ожидают, что поиск в приложении будет функционировать так же, как и Google. Автоматическое исправление орфографии, распознавшие корневых слов, интуитивный набор и подсказки при вводе текста — все эти инструменты снижают вероятность ошибки, ускоряют поиск и способствуют тому, чтобы пользователь конвертировался.

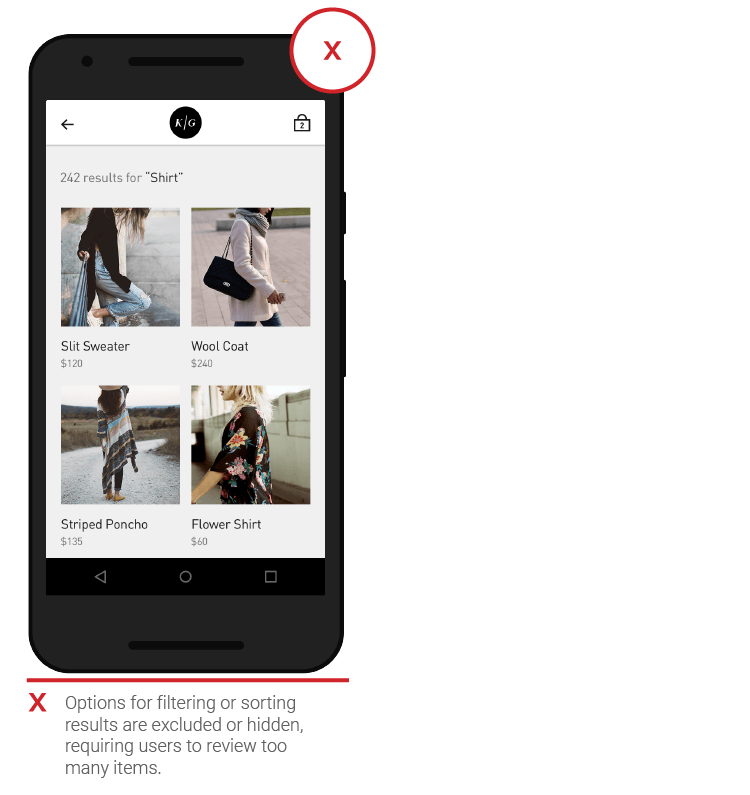
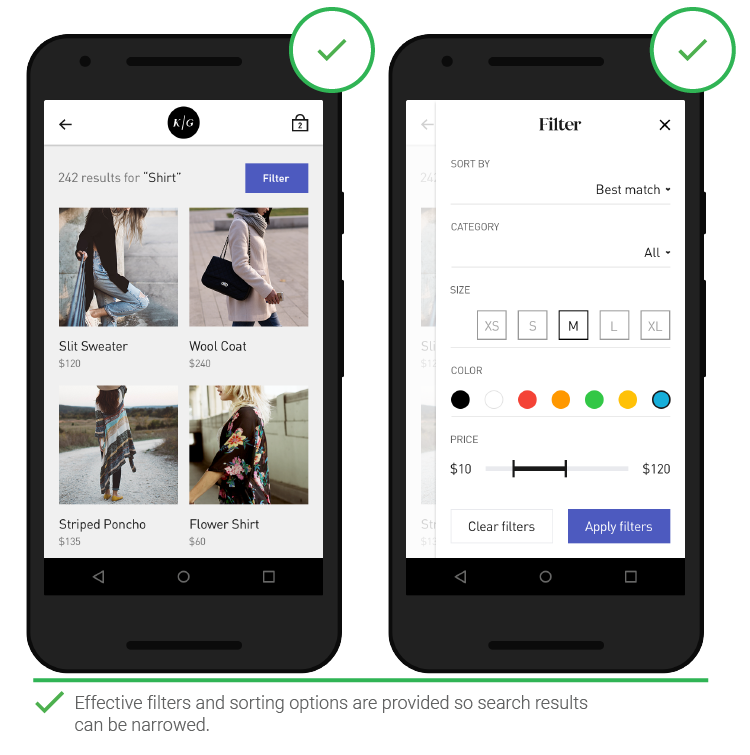
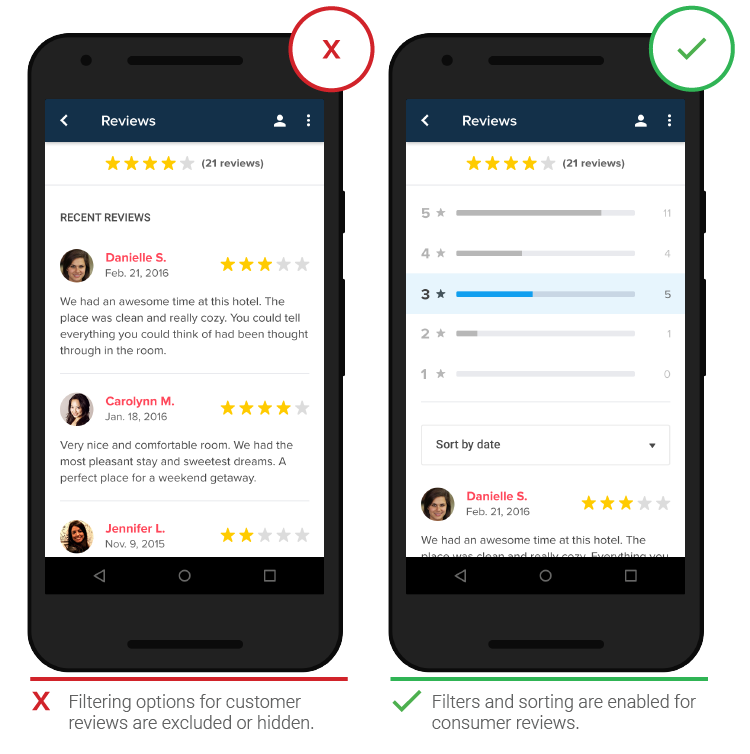
- Фильтры
Люди расстраиваются, когда результаты поиска не соответствуют запросу, и/или когда поиск выдает слишком много результатов.
Фильтры и прочие опции помогут сократить количество вариантов и отсортировать результаты, для чего бы потребовался чрезмерный объем скроллинга на небольшом экране.


Глава 3: Коммерция и конверсии
По мере развития мобильной коммерции, люди будут требовательнее относиться к функционалу поиска, просмотра и покупки продукции.
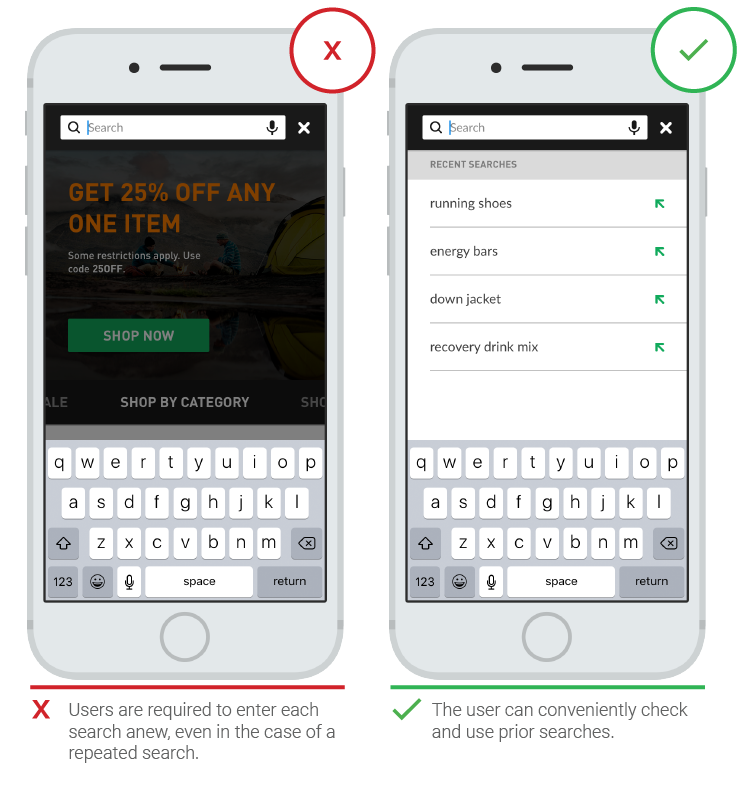
- Недавние покупки
Сделав доступными прошлые и недавние покупки, вы сэкономите время и усилия человека, установившего приложение. Этот нюанс в особенности актуален для популярных приложений, в которых нередко совершаются повторные покупки.

- Отзывы и рейтинги
Отзывы важны, это одна из составляющих процесса покупки. Большое количество отзывов поможет развеять сомнения потенциального покупателя относительно определенной продукции. Общий рейтинг, который составляется по совокупности положительных и отрицательных отзывов, дает возможность составить представление о продукте и узнать его «настоящую историю». Предоставьте возможность прочитать недавние, самые положительные и самые негативные отзывы. Рекомендуется показывать отзывы подтвержденных покупателей, тех, кто уже совершал покупки, чтобы в подлинности отзывов не возникало сомнений.

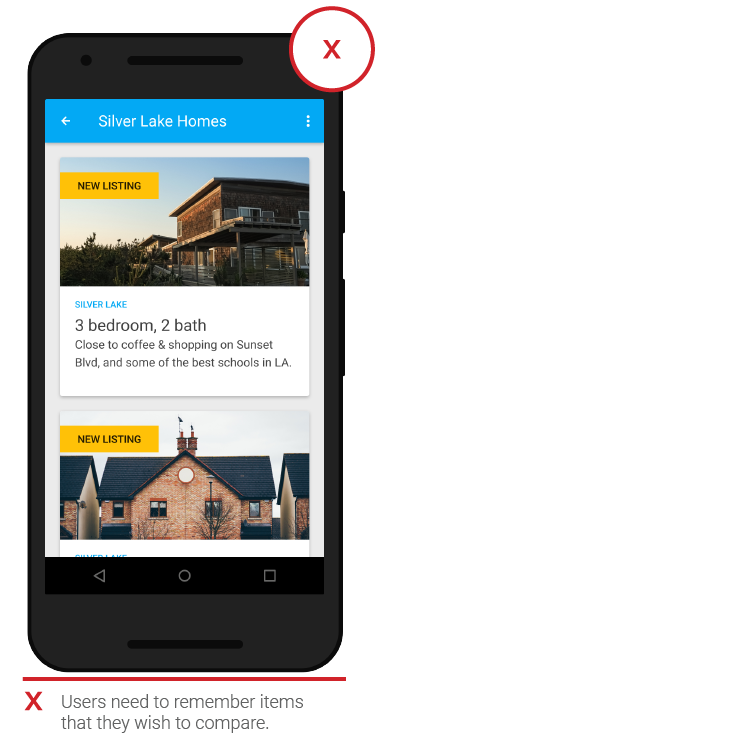
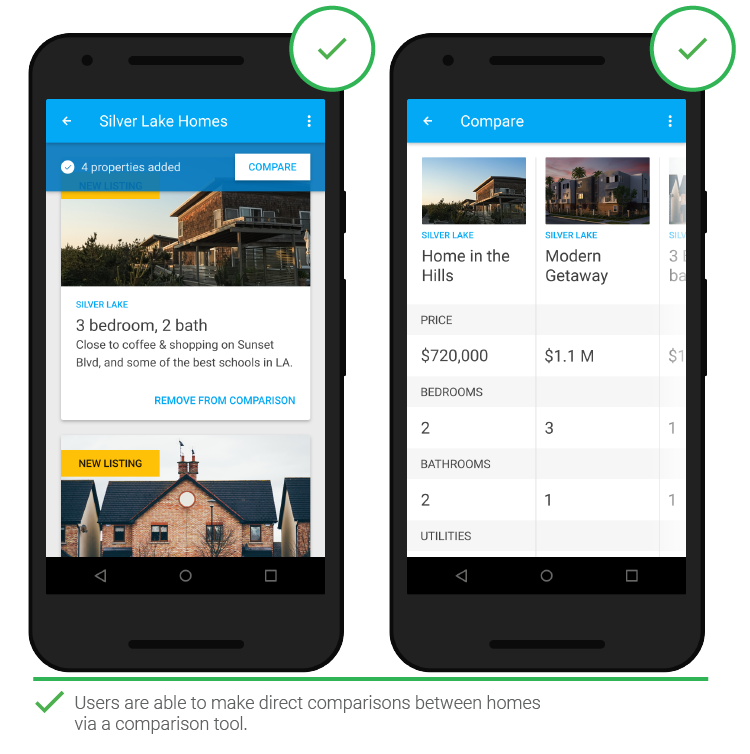
- Сравнение продукции
Может понадобиться простой и эффективный способ сравнения интересующих элементов. Без этой опции пришлось бы помещать элементы в корзину, или же запоминать определенную продукцию и возвращаться к ней позже. В браузере для настольных компьютеров все проще — можно открыть несколько вкладок. Наличие в приложении опции для сравнения значительно ускорит покупку.


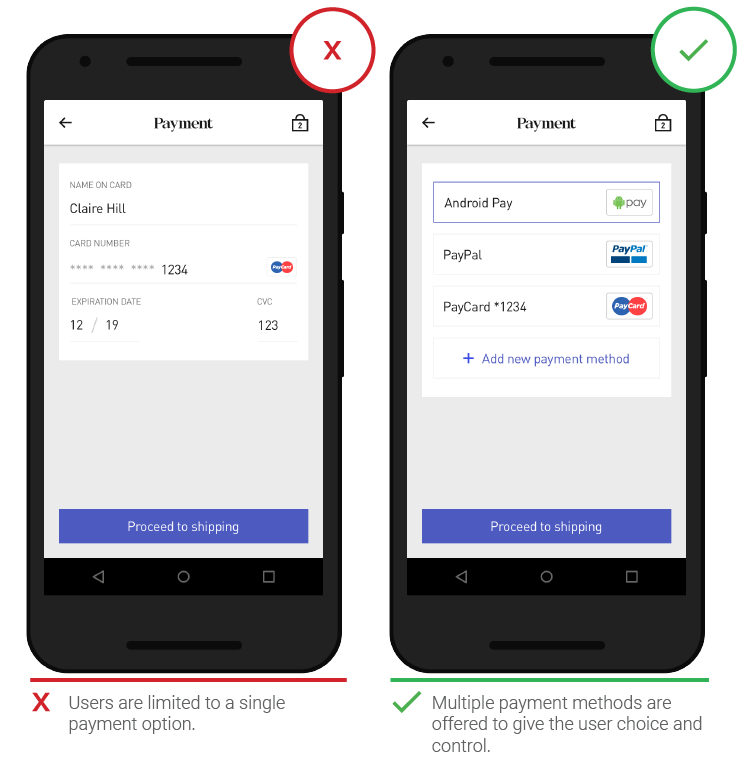
- Несколько способов оплаты
В тех приложениях, где реализованы альтернативные способы оплаты (PayPal, Apple Pay и AndroidPay), нет необходимости заполнять дополнительные формуляры во время оплаты.

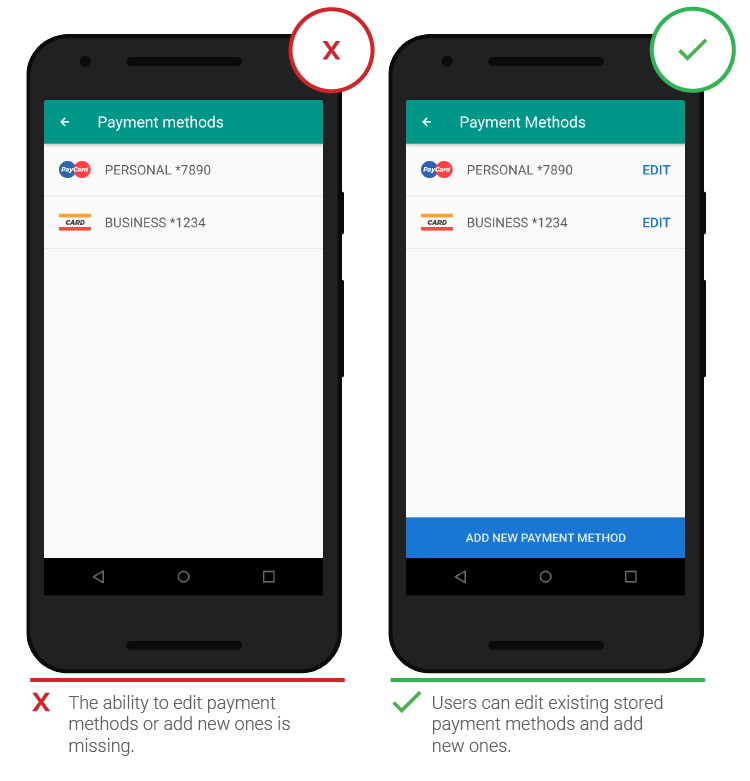
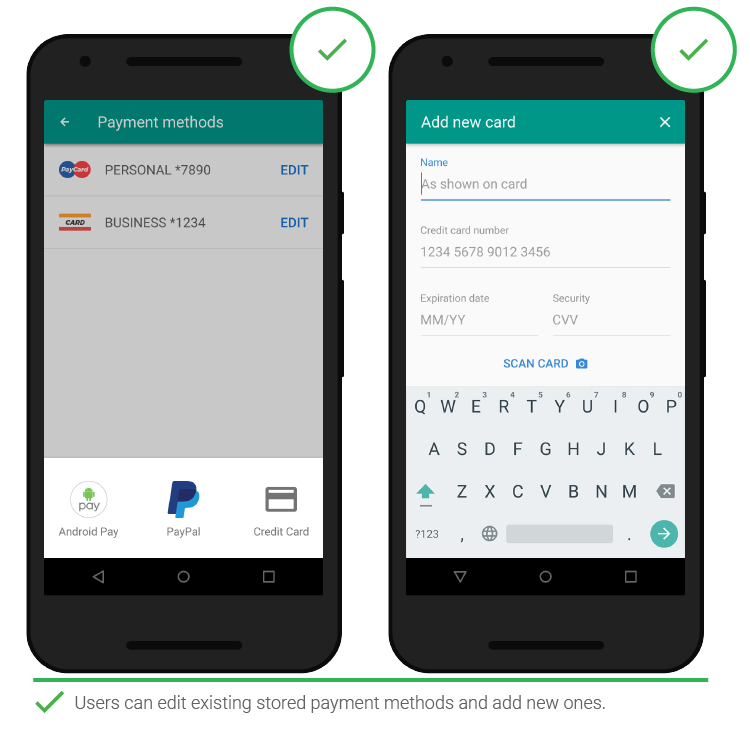
- Добавление платежных данных
Стоит упростить способ сохранения платежных данных и уменьшить количество необходимых шагов. Создавайте простые страницы для ввода данных платежной карты с такими дополнительными опциями, как сканирование карты. Не будет лишней и возможность добавления нескольких карт, а также функция переключения между ними.


Глава 4: Регистрация
Это способ установить связь с пользователем и улучшить показатели конверсии. Но вместе с тем с регистрацией зачастую связан ряд сложностей и неудобств, которые препятствуют конверсии. В этой главе будет описан процесс регистрации, за счет которого пользователи могли бы быстро переходить в нужные разделы приложений.
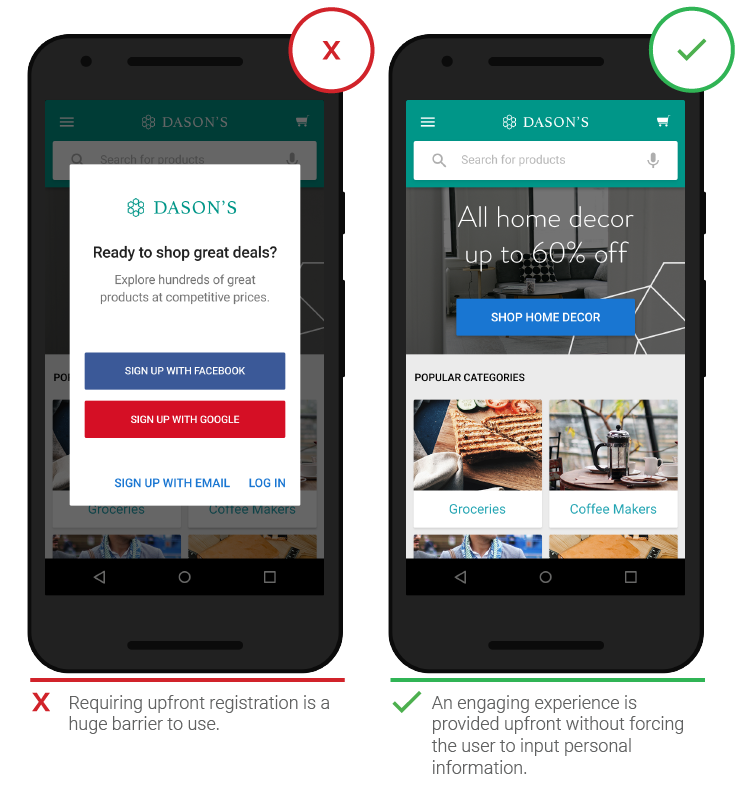
- Предложение зарегистрироваться
Люди часто закрывают приложения, которые тут же запрашивают персональные данные; исключение: ситуации, когда желаемый результат не заставляет себя ждать (заказ еды, такси). В особенности, это актуально для приложений брендов, которые не пользуются широкой популярностью, или приложений, о преимуществах которых сложно сразу же сделать вывод. Представляется целесообразным попросить человека зарегистрироваться лишь в том случае, если без этого не обойтись. «Гостевая» покупка — вот практический пример реализации этого принципа.

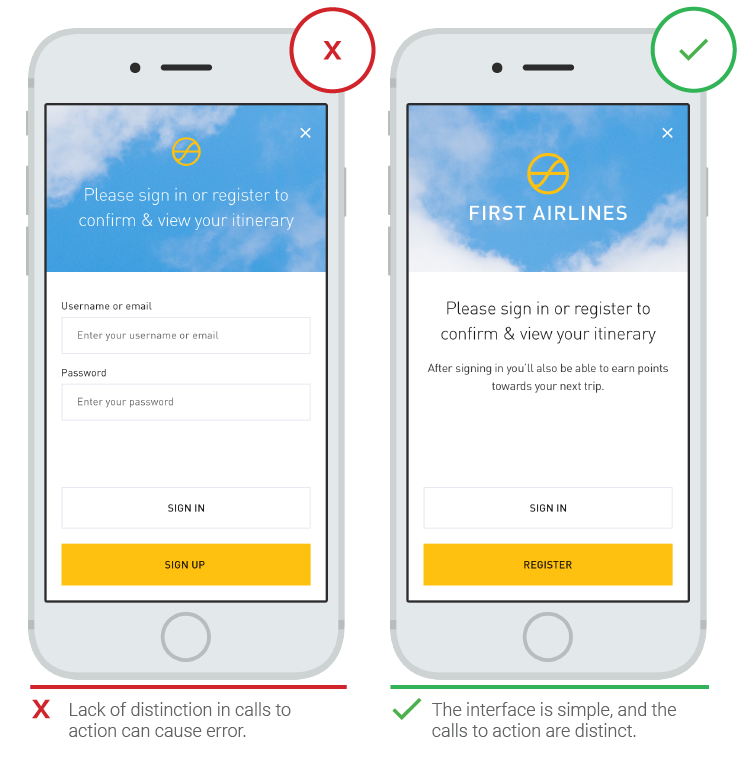
- Разница между «sign in» и «sign up»
Многие клиенты совершают неверное действие, пытаясь зарегистрироваться с помощью клика по кнопке «sign in» (вход в учетную запись), после чего появляется поле для ввода пароля. Это происходит потому, что люди быстро просматривают экран и нажимают на первый попавшийся элемент призыва к действию. Дизайн кнопок «sign in» и «sign up» должен отличаться.

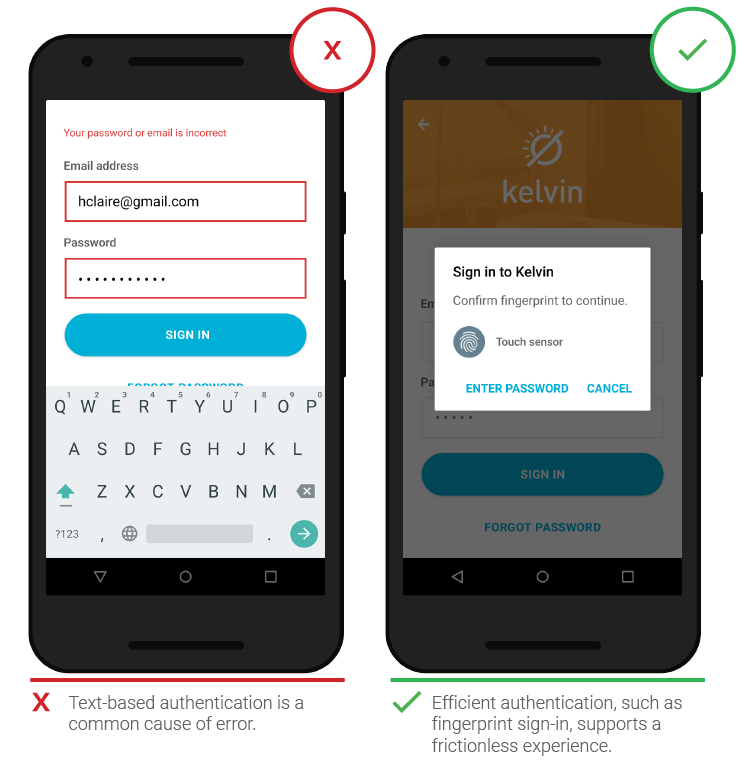
- Подтверждение пароля
Люди теряют самообладание, когда им приходится проходить сложный, многоэтапный процесс создания или восстановления пароля. Упрощение процедуры подтверждения снижает процент отказов. Минимизируйте количество требуемых шагов, или же используйте альтернативные методы аутентификации, (вход через сторонние сервисы или по отпечаткам пальцев).

Глава 5: Формы для ввода данных
Формы чрезвычайно важны, заполняться они должны быстро и без излишних сложностей.
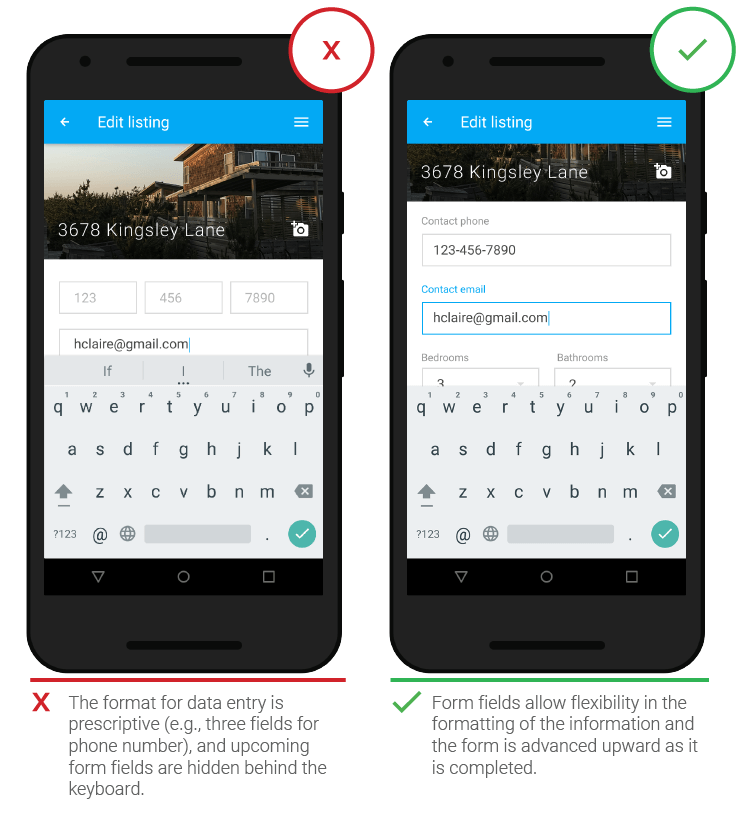
- Дизайн формы
Дизайн формы должен предусматривать способ ввода данных, а экраны приложения — разрабатываться с поддержкой нескольких форматов ввода, чтобы людям не приходилось приспосабливаться к существующим ограничениям. Еще следует убедиться в том, что поля для ввода данных заметны, и их не закрывают другие элементы интерфейса, такие как клавиатура. Пустые поля должны подниматься вверх, чтобы их было видно. Не будут лишними и такие функции, как автозаполнение, автоматическое написание прописных букв и сканирование кредитных карт.

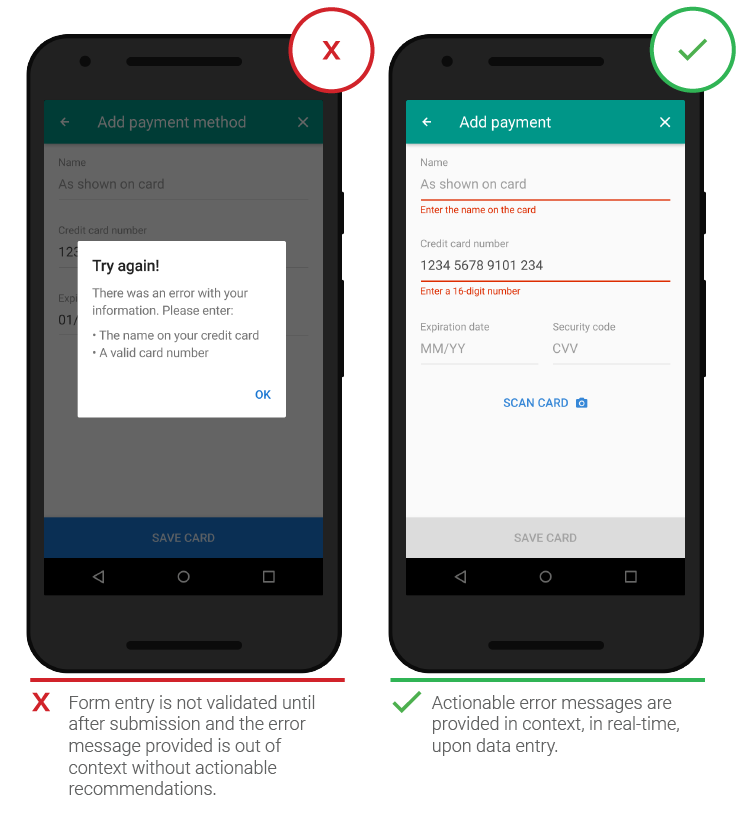
- Сообщения об ошибке в режиме реального времени
Никому не нравится, когда после заполнения формуляра появляется сообщение о том, что где-то была допущена ошибка. Ошибки лучше выделять в режиме реального времени, чтобы не приходилось повторять все сначала. Тестирование опыта взаимодействия устранит возможные нежелательные последствия.

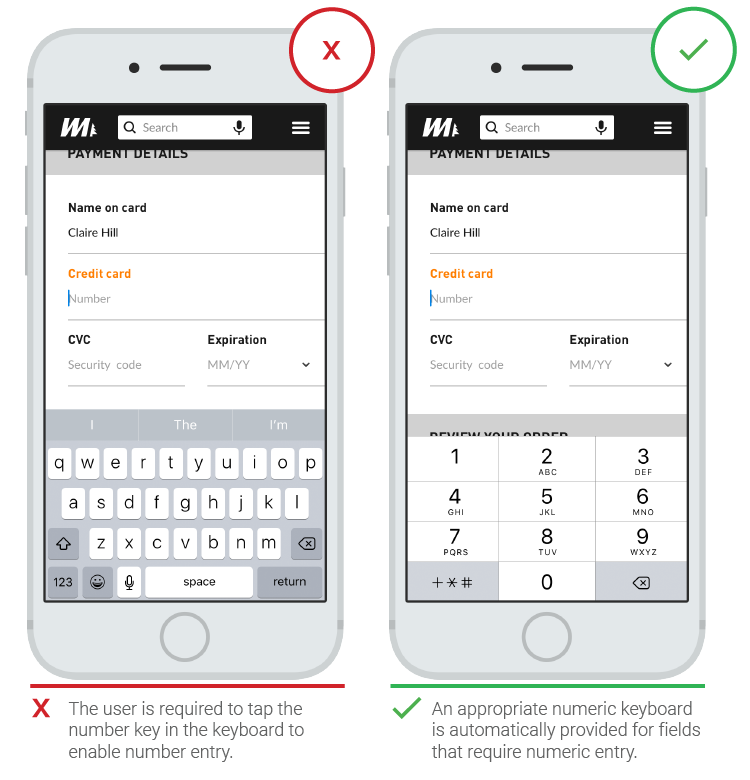
- Клавиатура
Пользователи ценят продуманные клавиатуры. В приложениях этот элемент UX должен реализовываться последовательно, а не только для определенных заданий.

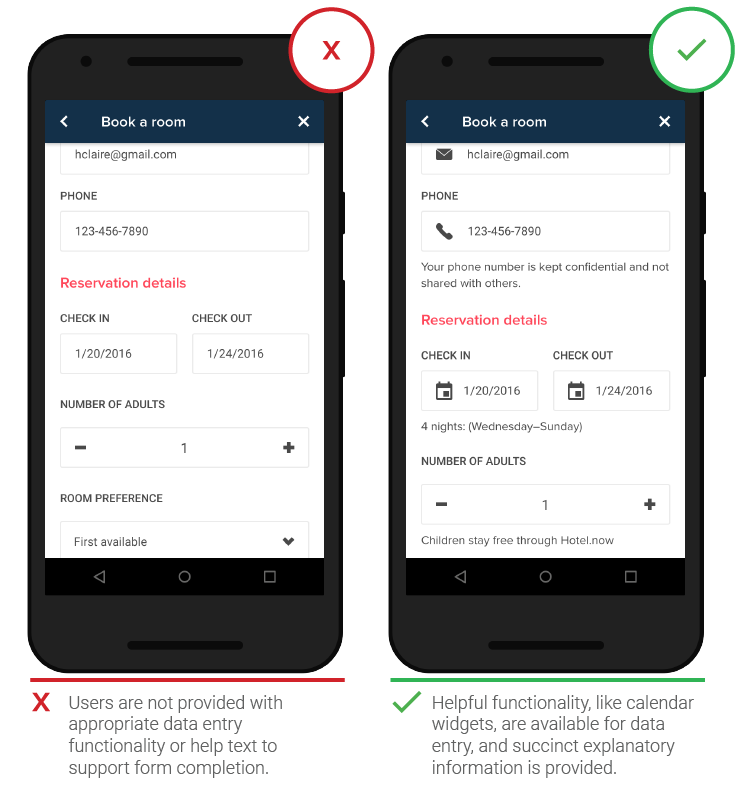
- Вспомогательная информация в формах
В форме могут быть уместны вспомогательные средства. К примеру, если нужно вписать определенную дату, будет полезен такой инструмент, как календарь, чтобы быстрее выбрать подходящий день и не заходить при этом в календарь смартфона.

Глава 6: Юзабилити
Специфические подходы к решению дизайнерских вопросов обеспечат качественный UX.
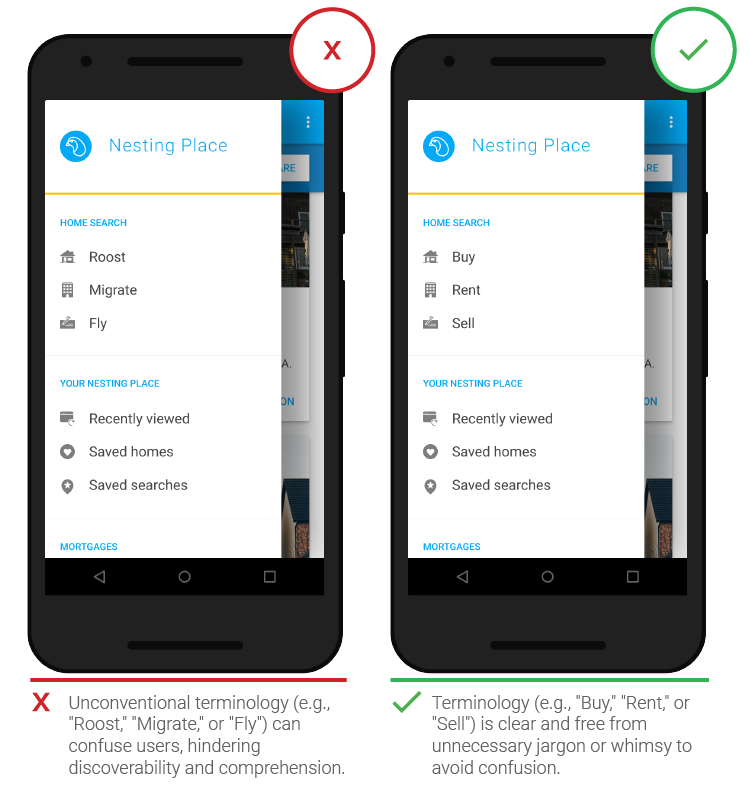
- Понятные названия
Незнакомые термины или фразы увеличивают когнитивную нагрузку, которая приходится на пользователей. Когда CTA-элементы обозначаются какими-то специфическими терминами или рабочими названиями, которые в основном используются в рамках отдельного бренда, непосвященные в нюансы люди могут их и не понять. Доступные названия и функционал — это своего рода конкурентное преимущество.

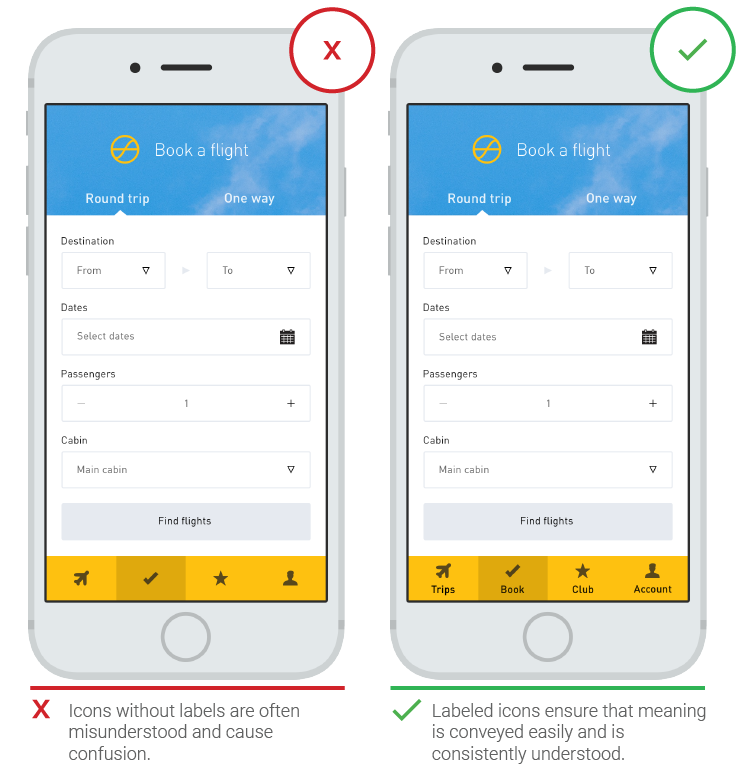
- Названия и визуальные подсказки
Для визуальных элементов и иконографии требуются понятные названия. Как показывает исследование Google, не во всех приложениях меню, корзина, учетная запись или система поиска магазинов обозначается универсальными иконками. Это же касается всевозможных фильтров или функций сортировки. Человек с большей вероятностью нажмет на иконку с названием, чем на иконку с одним только значком.

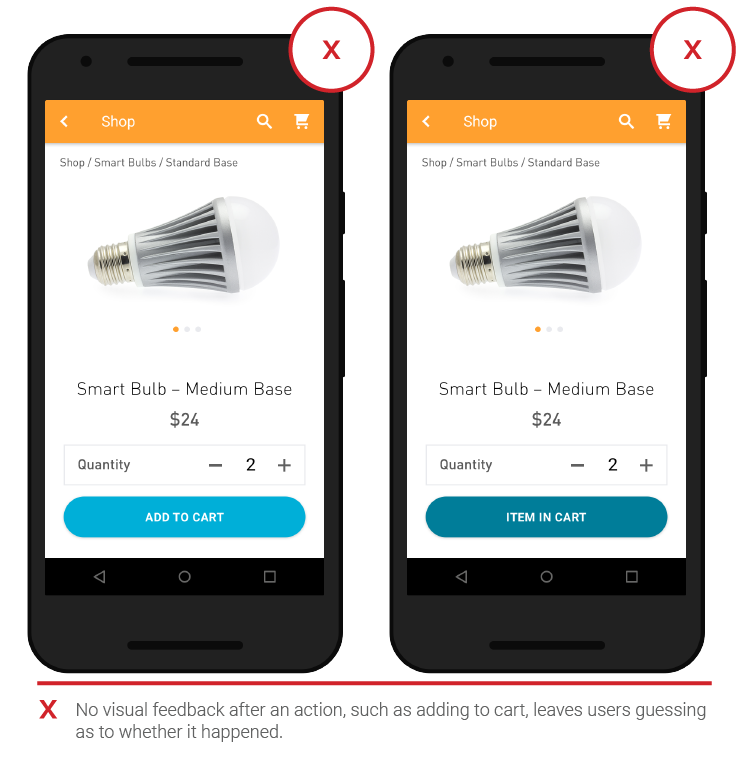
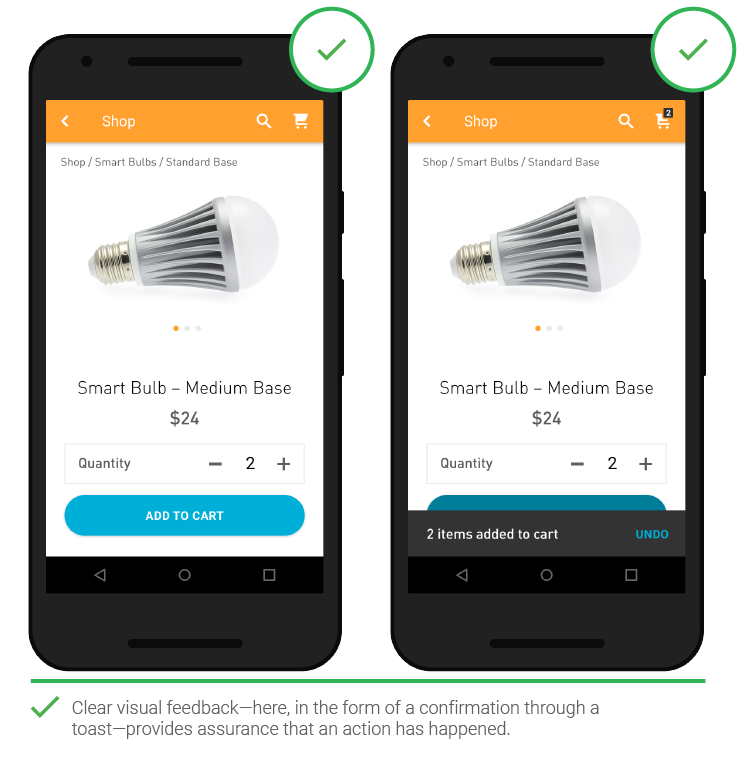
- Обратная связь
При добавлении продукции в корзину или оформлении заказа, недочеты по части обратной связи могут вызывать сомнения относительно того, был ли запрос обработан. Эти сомнения развеет анимация и другие визуальные элементы.


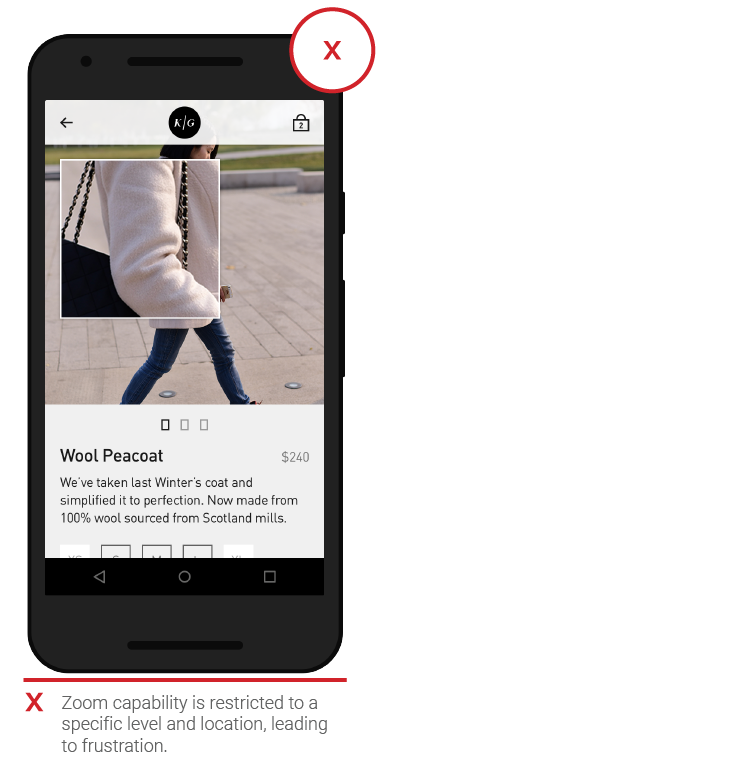
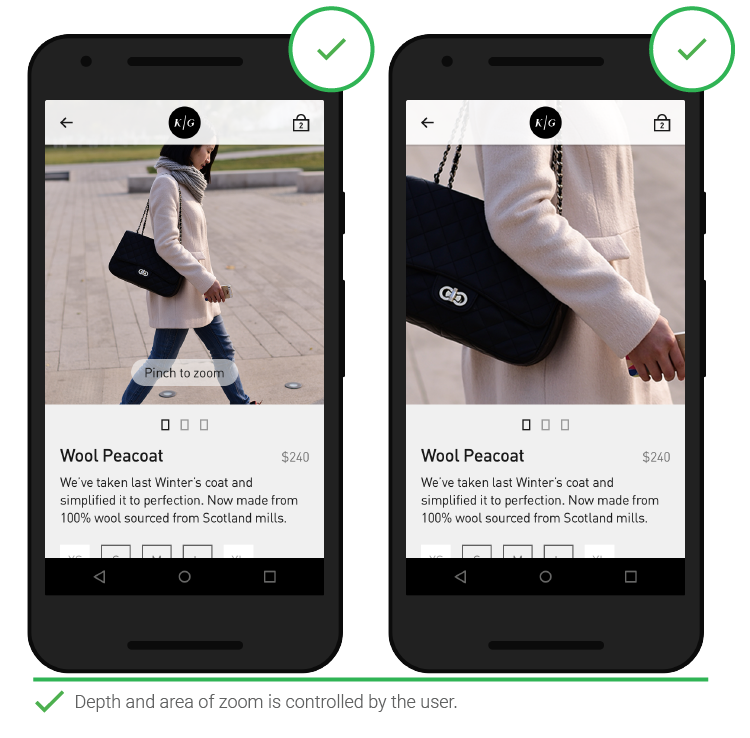
- Масштабирование
Людям необходима опция увеличения масштаба при просмотре изображений. Предусмотренный максимальный уровень крупного плана не всегда всех устраивает. Нередки случаи, когда на увеличенном изображении можно рассмотреть только отдельную его часть. Предоставьте людям возможность увеличивать масштаб настолько, насколько это необходимо.


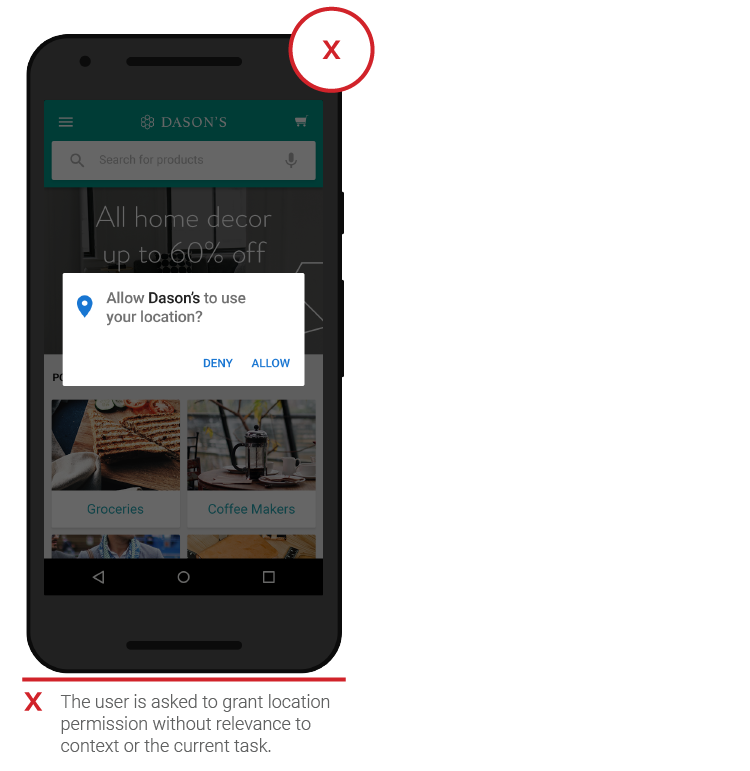
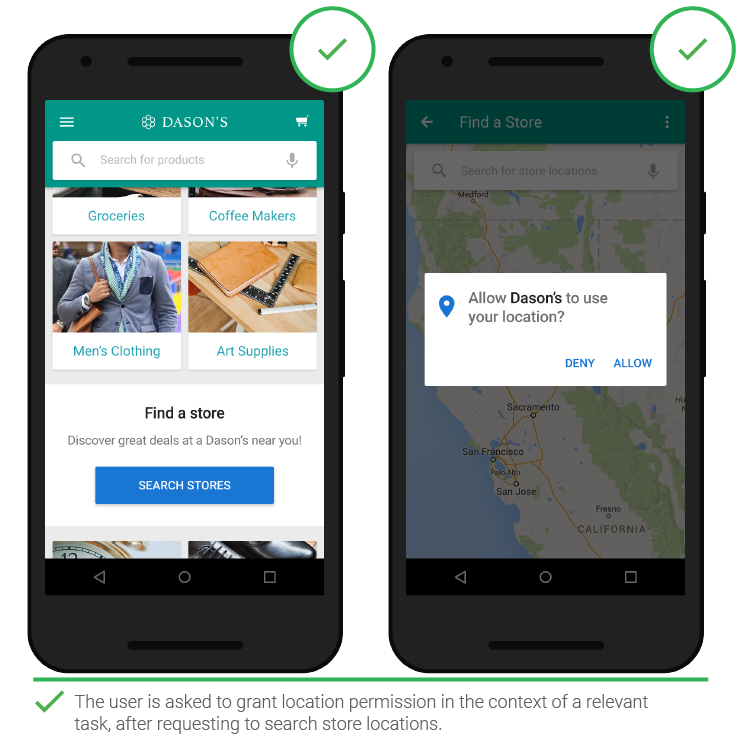
- Запрос на получение доступа
При выполнении определенных задач могут возникать заминки, в случае если к функциональным частям системы не предоставлен доступ. Приложения должны запрашивать разрешение в подходящей для этого ситуации. Необходимо разъяснять, какие преимущества это дает. Люди с большей вероятностью кликнут кнопку «разрешить», если запрос последует во время выполнения соответствующей задачи.


Инструменты
Описанные 25 принципов мобильного дизайна предлагают новые достоверные догадки относительно того, как оптимизировать клиентский опыт за счет отлаженной навигации и функции поиска, дизайна, разработанного специально для электронной коммерции (конверсии, регистрация, формы ввода данных), а также качественного юзабилити.
Вот несколько полезных инструментов, которые могут поспособствовать достижению успеха на протяжении жизненного цикла приложения:
- Привлечь аудиторию поможет стратегия увеличения загрузок. Стоит заглянуть в Рекомендации Google: как увеличить количество скачиваний мобильного приложения.
- Привлекайте, расширяйте и вовлекайте пользователей с помощью простых и надежных сообщений, вне зависимости от платформы пользователей (Android, iOS, или Chrome).
- Не забывайте о необходимости в наличии стратегии вовлечения, чтобы сохранить существующую аудиторию. В этом помогут инструменты, подобные внешним ссылкам и рекламным кампаниям.
- Увеличьте текущую клиентскую базу с помощью Google App Invites.
Подпишись на рассылку
Другие статьи
29.12.2014
3637
Реактивный подход в разработке для IOS
Часто, при создании достаточно сложных приложений на JavaScript наступает тот момент, когда становиться совершенно непонятно почему приложение перестало работать...
17.07.2020
45616
Как мы делаем мобильные приложения: проектирование, дизайн и разработка
Что нужно знать заказчику про этапы создания мобильного сервиса в нашей студии


