Создание и запуск вашей первой веб-службы RESTful на сервере приложений GlassFish
27.07.2017
6993

Такая возможность поддерживается только в версии Ultimate.
Это руководство рассказывает о том, как разработать простой веб-сервис RESTful и разместить его в сервере приложений GlassFish.
Перед началом работы
Проверьте, что используется IntelliJ IDEA ULTIMATE Edition.
Установите Java SE Development Kit (JDK) 1.8 или более поздней версии. Oracle JDK
и сервер приложений GlassFish 3.0.1 или поздней версии. GlassFish .
Также потребуется веб-браузер.
Настройка сервера GlassFish в IntelliJ IDEA
Откройте настройки — Settings / Preferences Dialog , нажав кнопку ⌘ , или выберите File | Settings для Windows и Linux или IntelliJ IDEA | Preferences для macOS, и кликните Application Servers во вкладке Build, Execution, Deployment.
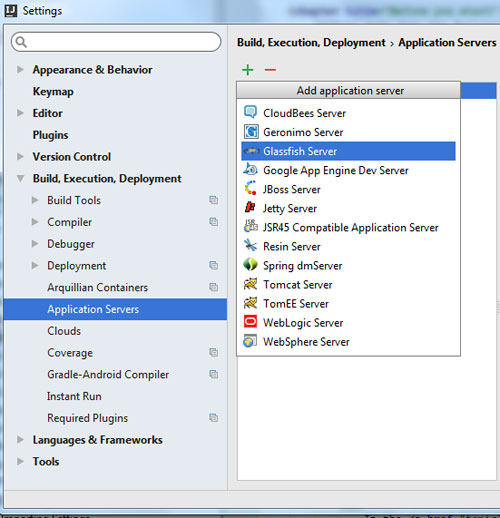
На открывшейся странице Application Servers кликните «+» над центральной панелью и выберите из списка GlassFish Server.

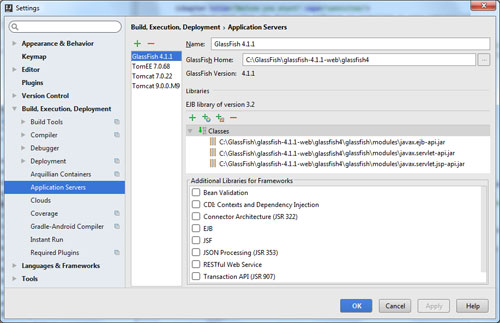
В окне справа выберите установочную папку GlassFish Server (в GlassFish Home). Впишите путь к папке вручную, или нажмите «…» и выберите установочную папку в диалоговом окне, которое откроется. IntelliJ IDEA определяет версию сервера приложений и автоматически заполняет название поля как GlassFish <version>. В данном случае это версия GlassFish 4.1.1.

Остальные поля заполняются автоматически или вариативно, поэтому просто кликните OK.
Настройка JDK
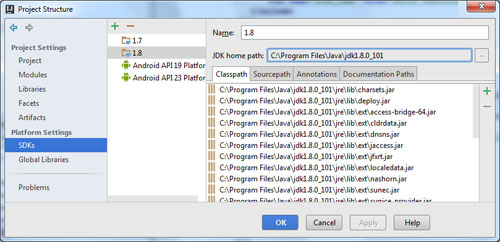
Нажмите ⌘ ; или выберите File | Project Structure в главном меню. В открывшемся диалоге структуры проекта ( Project Structure Dialog ) выберите SDK’s в Platform Settings.
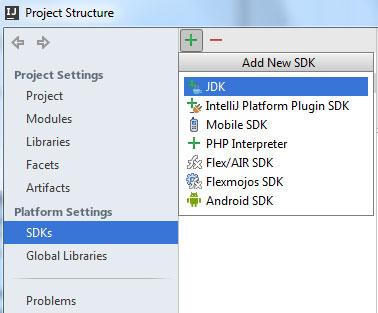
На странице SDKs , кликните «+» над главной панелью и выберите JDK.

В правой колонке выберите установочную папку Java SE Development Kit (JDK). Впишите путь вручную или кликните «…» и выберите установочную папку в диалоговом окне. IntelliJ IDEA определяет версию JDK и автоматически вводит данные в поле Name. В данном случае это 1.8.

Все обязательные поля в других вкладках заполняются автоматически, поэтому просто кликните OK.
Создание проекта
Кликните Create New Project на экране приветствия, или выберите File | New | Project в главном меню. Откроется мастер нового проекта New Project.
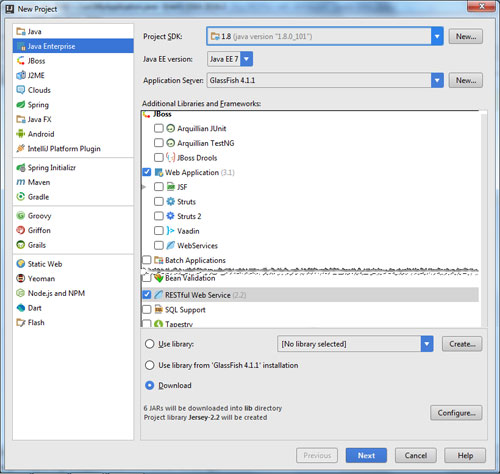
На странице Project Category and Options в правой колонке выберите Java Enterprise. Из списка Project SDK выберите JDK. В данном случае это 1.8.
Из выпадающего списка сервера приложений (Application Server) выберите GlassFish 4.1.1. В списке JavaEE Version выберите JavaEE 7.
В области Additional Libraries and Frameworks выберите Web Application и RESTful Web Service. Выберите опцию Download в области ниже Additional Libraries and Frameworks. Эта область появится только после того, как вы выберите Web Application and RESTful Web Service из списка. Затем нажмите Next.

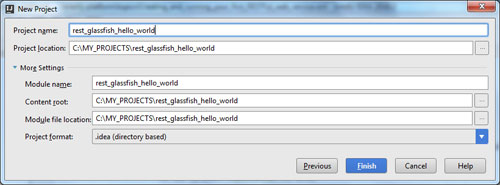
На следующей странице под названием Project Name and Location впишите название нового проекта, в данном случае это Rest_glassfish_hello_world. Кликните Finish и подождите, пока IntelliJ IDEA создаст проект.

Исследование структуры проекта
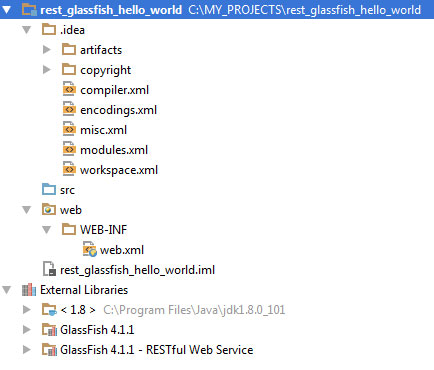
Во время создания проекта в окне инструмента Project вы увидите следующее:

rest_glassfish_hello_world — это папка модуля (которая в данном случае совпадает с папкой проекта).
Папка .idea folder и файл Rest_glassfish_hello_world.iml содержит данные настроек проекта и модуля соответственно.
Папка src предназначена для исходного кода Java.
Папка web — для веб-части приложения.
В данном случае эта папка содержит дескриптор развертывания WEB-INF\web.xml.
Внешние библиотеки (External Libraries) включают JDK- и JAR-файлы для работы с сервером GlassFish.
Разработка исходного кода
Наше приложение Hello World будет содержать класс ресурса HelloWorld.java и класс настроек ( configuration class ) MyApplication. Это единственная функция, которая будет выводить текст Hello World.
В папке src создайте класс HelloWorld.java со следующим кодом:
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
// The Java class will be hosted at the URI path «/helloworld»
@Path ( «/helloworld» )
public class HelloWorld {
// The Java method will process HTTP GET requests
@GET
// The Java method will produce content identified by the MIME Media type «text/plain»
@Produces ( «text/plain» )
public String getClichedMessage() {
// Return some cliched textual content
return «Hello World» ;
}
} Copy
В папке src создайте класс MyApplication.java со следующим кодом:
import javax.ws.rs.ApplicationPath;
import javax.ws.rs.core.Application;
import java.util.HashSet;
import java.util.Set;
//Defines the base URI for all resource URIs.
@ApplicationPath ( «/» )
//The java class declares root resource and provider classes
public class MyApplication extends Application{
//The method returns a non-empty collection with classes, that must be included in the published JAX-RS application
@Override
public Set<Class<?>> getClasses() {
HashSet h = new HashSet<Class<?>>();
h. add ( HelloWorld. class );
return h;
}
} Copy
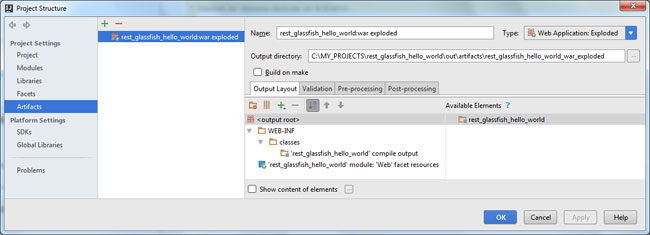
Исследование конфигурации полученного артефакта
Помимо создания специфической для проекта RESTful структуры, IntelliJ IDEA также задает параметры артефакта.
Термин артефакт (artifact) в IntelliJ IDEA может означать что-либо из следующего:
- Настройка артефакта, т.е. спецификации результата, который генерируется для проекта;
- Фактический результат, полученный в соответствии с данной настройкой.
- Откройте диалог Project Structure , нажав ⌘ ; или выбрав File | Project Structure в главном меню.
- Под Project Settings выберите Artifacts . Доступные настройки артефакта показаны на главной панели как «+» и «-«. В данном случае есть только одна конфигурация rest_glassfish_hello_world:war exploded, это уменьшенный архив веб-приложения (WAR), структура каталога, доступная для размещения в веб-сервере.
- Настройки артефакта показаны в правой колонке:

IntelliJ IDEA уже заполнил все обязательные поля, никаких изменений со стороны пользователя не требуется, поэтому кликните Cancel, чтобы выйти из диалога.
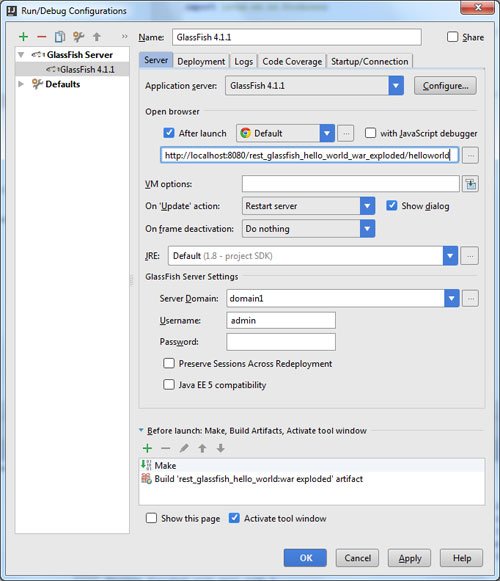
Исследование и завершение конфигурации запуска
В IntelliJ IDEA все приложения запускаются в соответствии с конфигурацией запуска (run configuration). Во время создания проекта мы определили сервер GlassFish как сервер для запуска приложения.
Исходя из этого выбора и аннотаций кода, IntelliJ IDEA создает конфигурацию запуска и заполняет почти все обязательные поля.
Выберите Run | Edit Configuration в главном меню. В открывшемся диалоговом окне Edit Configuration расширьте узел сервера GlassFish Server и кликните GlassFish 4.1.1. В правой колонке показаны настройки автоматически сгенерированной конфигурации запуска.

Поле Application Server показывает GlassFish 4.1.1. Поле Name (название) показывает GlassFish 4.1.1, IntelliJ IDEA автоматически присвоил- а созданным конфигурациям название сервера приложений.
В области Open browser выбрана отметка After launch , поэтому страница с приложением, которое получилось, откроется автоматически. В текстовом окне ниже необходимо вписать URL-адрес страницы, которая должна открыться. В нашем случае это http://localhost:8080/rest_glassfish_hello_world_war_exploded/helloworld.
Чтобы rest_glassfish_hello_world:war exploded использовался автоматически при запуске конфигурации, нужен артефакт. Если все шаги руководства успешно выполнены, артефакт будет использоваться автоматически. Если нет, тогда IntelliJ IDEA высветит предупреждение: No artifacts marked for deployment и кнопку исправить ( Fix ).

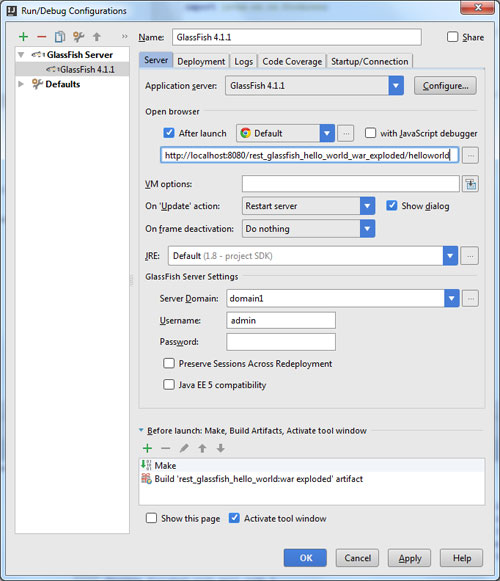
Когда вы жмете Fix , IntelliJ IDEA открывает вкладку Deployment , где rest_glassfish_hello_world:war exploded добавляется в список Deploy on the server startup.

Все остальные поля заполняются автоматически или опционально, кликните OK , чтобы сохранить конфигурации запуска.
Запуск приложения
Кликните кнопку «пуск» в тулбаре. После этого:
IntelliJ IDEA компилирует исходный код и создает артефакт приложения.
Открывается окно Run Tool Window . IntelliJ IDEA открывает сервер и размещает на нем артефакт.
И наконец, открывается веб-браузер по умолчанию и вы видите готовое приложение Hello World.

Подпишись на рассылку
Другие статьи
31.05.2017
130513
Руководство по разработке приложений в Xcode 8.2
Это руководство по Xcode 8.2. Если у вас более ранняя версия, рекомендуем обновить среду
08.01.2015
2645
Вышел релиз четвертой бета версии OS X Yosemite
Обновление доступно для зарегистрированных разработчиков и пользователей, участвующих в программе тестирования. Выход релиза четвертой беты OS X 10.10.2 состоялся...


