Создание иконки для мобильного приложения
26.01.2017
63145

Работа над небольшим элементом графического дизайна, с которым пользователям приходилось бы часто взаимодействовать, может показаться задачей достаточно сложной. В этой статье описаны несколько советов и приемов, которые помогут найти ответ.
Важно знать, какую функцию выполняют иконки. И чем они, в сущности, являются. Это визуальный символ вашего продукта. Крошечная деталь брендинга, которая должна не только выглядеть привлекательно и выделяться на общем фоне. В идеале она отображает суть вашего приложения. Многие бросаются словом «логотип». Но иконки — не логотипы. У них есть общие моменты. Логотипы — масштабируемые векторные элементы брендинга, предназначенные для билбордов, магазинных витрин и прочих заметных мест. Иконки — чаще всего растровые изображения в квадратной рамке определенного размера. Разные подходы, инструменты, работа и, как следствие, критерии успеха.
![]()
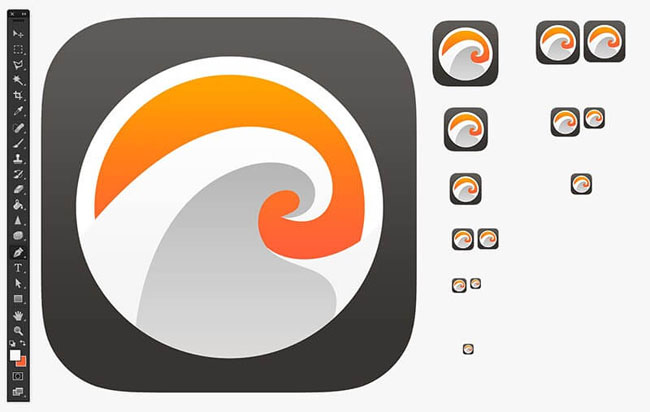
Пакеты иконок разного размера.
Во время работы не будет лишним составить набор PNG-файлов разного размера: от 29 × 29 до 1024 × 1024 пикселей. Такой набор вы сможете использовать в разных контекстах операционной системы, когда пользователи будут взаимодействовать с иконкой (iOS App Store, Google Play, панель настроек, результаты поиска и главный экран устройства).
Иконки приложений можно сделать практически в любой программе, которая воспроизводит растровые файлы. Photoshop, Illustrator или Sketch. На сайте Apply Pixels множество PSD-шаблонов.
Небольшой ролик, в котором показано, как обращаться с шаблонами на Apply Pixels
5 ключевых аспектов
Рассмотрим несколько основных приемов, которые используются в разработке мобильного приложения.
1) Масштабируемость
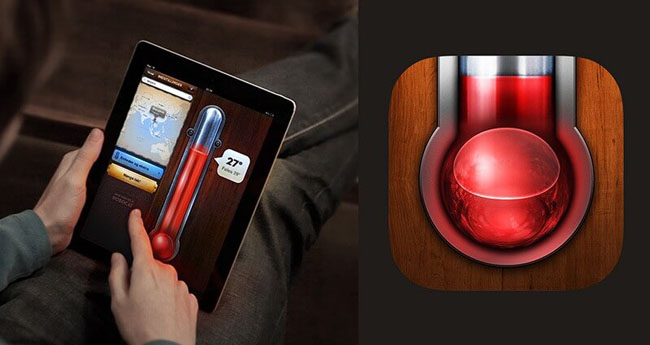
Это одна из главных особенностей приложения. Иконки разного размера демонстрируются в разных разделах платформы. Поэтому важно, чтобы ваши иконки были разборчивыми и уникальными. Нужно, чтобы они смотрелись хорошо как в App Store, так и на устройствах с экраном Retina, и даже в настройках.

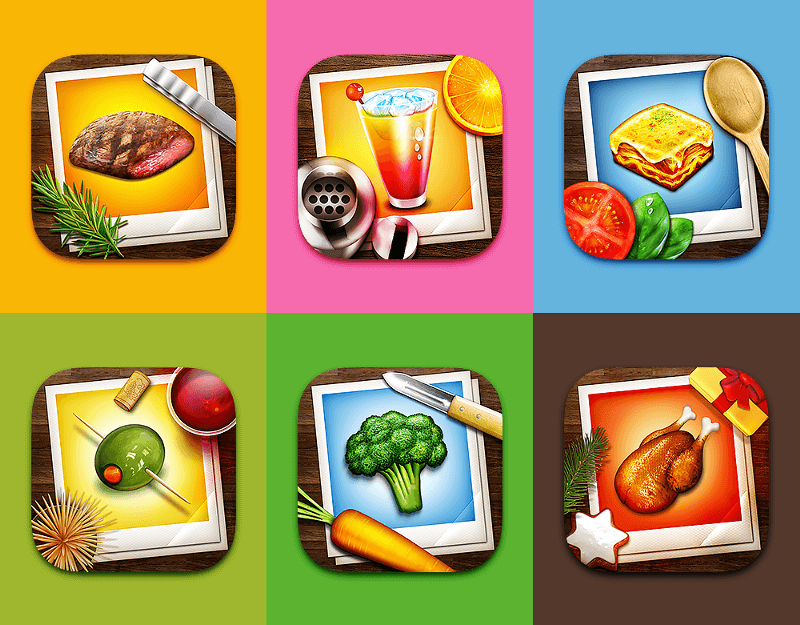
Иконки приложений должны отображаться в разном разрешении, быть понятными независимо от их масштаба.
Сложный дизайн, когда в небольшой квадрат иконки втискивается излишне много деталей, зачастую плохо отображается в измененном масштабе. На начальном этапе, когда создается концепт будущей иконки, нужно уделить достаточно времени вопросу о том, как будет выглядеть конкретная иконка, если изменить размер.
Как улучшить масштабируемость
Дизайн в разрешении 1024 × 1024 пикселей может выглядеть обманчиво. Проверьте иконку на устройстве в разных ситуациях. Важна простота, уникальность формы или элемента, который сохраняет свои контуры и отличительные особенности. Иконка должна смотреться хорошо независимо от фона.

2) Узнаваемость
Хорошая иконка приложения все равно, что запоминающаяся песня: ее всегда различишь в окружающем шуме. Главный экран — ключевой компонент хорошего дизайна иконки. Форма, цвет и общая идея иконки должны резонировать с ощущениями пользователя, его внутренним чувством гармонии. Дизайн должен активизировать память на функциональном и эмоциональном уровнях.

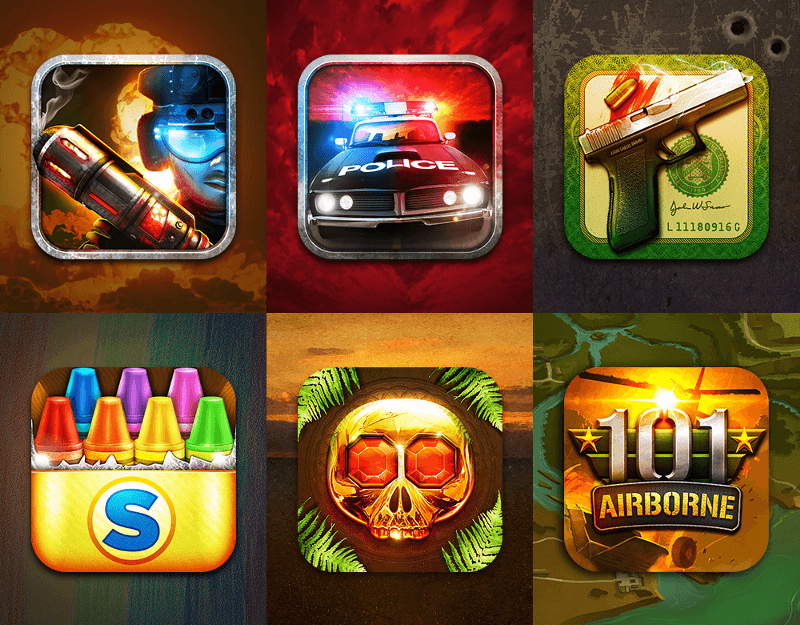
Иконка может быть детализированной или простой; главное, чтобы в точности передавала замысел ее создателя.
Ваша иконка будет соперничать за внимание пользователя с тысячами своих конкурентов. Каждый из них — это те же 1024 пикселей, призванные установить эмоциональную и прочую связь с владельцем устройства.
Как сделать иконку заметнее
Банальные, слишком усложненные иконки вредят узнаваемости. Лучше убирать все лишние детали, до тех пор, пока общая идея будет сохраняться. Иконка стала заметнее?
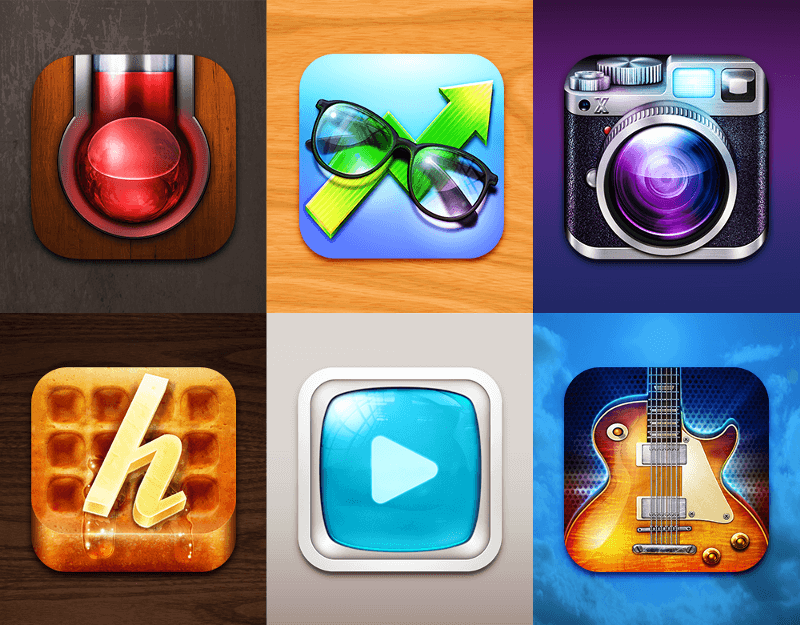
Поэкспериментируйте с несколькими вариантами дизайна. Разместите их сеткой, отметьте, какие детали заметнее.
Попробуйте разобрать на составные части иконки своих любимых приложений и понять, почему они вам нравятся. За счет чего они выделяются на фоне конкурентов? С помощью каких методик их создавали?
3) Целостность взаимодействия
Как с самим приложением, так и с его иконкой. Хорошая иконка служит продолжением интерфейса. Если это условие соблюдено — приложение запомнится.

Общие черты иконки и UI важны в смысле визуального нарратива.
Формируя единообразие программного продукта в глазах пользователей, вы увеличиваете коэффициент удержания и виральность. Проще говоря, если иконка гармонирует с функционалом и дизайном — это большой плюс.
Как добиться единообразия
Один из очевидных способов — придерживаться общей цветовой гаммы и языка дизайна. Так, если интерфейс преимущественно зеленый, иконка тоже должна быть зеленой.
Еще один способ — связать символику иконки непосредственно с функциональностью приложения. Хотя это удается не всегда.

4) Уникальность
Здесь вроде бы все понятно без лишних слов. Придерживаетесь избранной стилистики, следуете определенному тренду? Прекрасно. Главное, чтобы это был именно ваш дизайн, а не копия. Ваша иконка всегда будет соперничать с другими за внимание пользователей, но способность выделиться на общем фоне — аргумент в ее пользу.

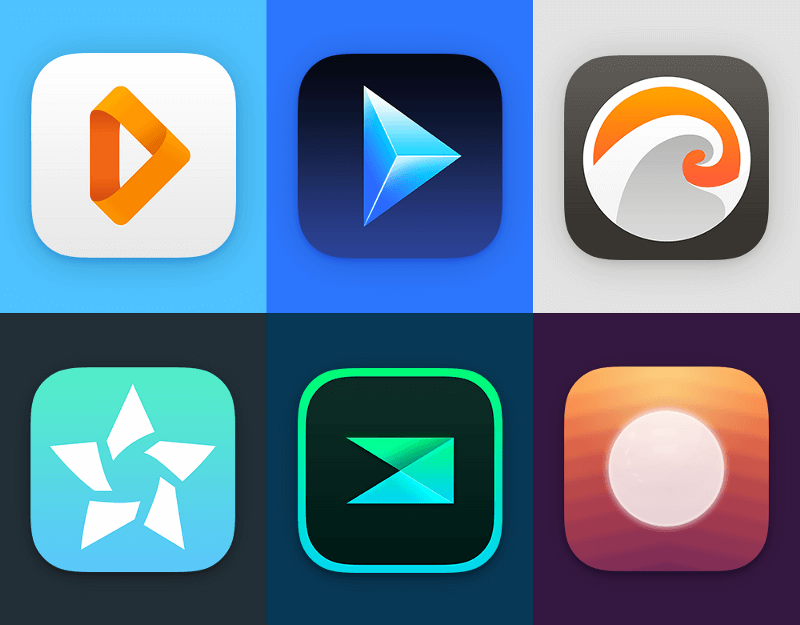
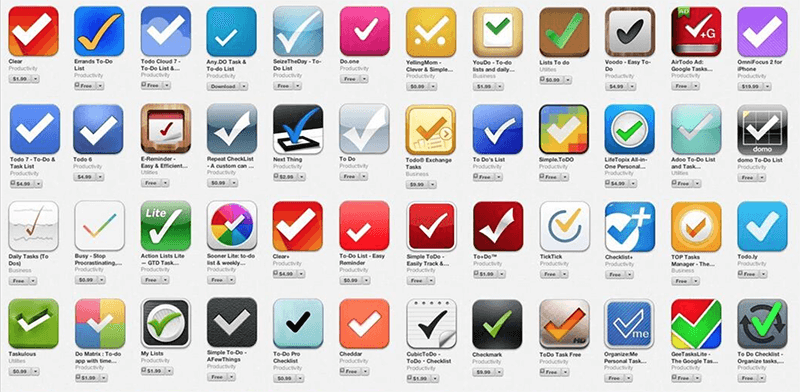
В категории Productivity App Store можно видеть, что разработчики не всегда учитывают такой нюанс, как уникальность.
Уникальность — штука непростая, поскольку зависит не только от навыков дизайнера, но и от того, что делают конкуренты.
Как повысить уникальность
Посмотрите, что делают другие, и придерживайтесь другого направления. Всегда проводите исследования — миру не нужна еще одна иконка в виде галочки.
Один-единственный глиф на однотонном фоне — скользкий путь. Так сложно добиться уникальности. Экспериментируйте с цветами и композициями, пытайтесь найти новые и понятные визуальные метафоры.
Цвет — хороший способ внести изменения в концепт.

Чтобы добиться уникальности придется поупражняться в поиске новых идей. От стиля тут мало что зависит.

Дизайн иконок может послужить источником вдохновения: широкий спектр идей, без каких-либо условностей.
5) Важно не использовать слова
Лишь в единичных случаях есть смысл прибегать к дополнительному инструменту абстракции — письменному слову. И, как правило, слова — признак того, что иллюстративный арсенал используется не в полную меру.
Слова и изображения — отдельные инструменты. Если их объединить, графическая репрезентация получится хаотичной, ее будет сложно расшифровать. Неужели нет ничего лучше сухих слов? Если есть слова, скорее всего, дизайнеру не удалось передать свое видение.
Также не нужно добавлять иконке название приложения. Вместо этого потратьте время на интересный иллюстративный концепт.
«Но Facebook же использует ’f’ в своей иконке»! Если присутствует только одна буква, она теряет свое «словесное» выражение и становится частью иллюстрации. А вообще это исключение из общего правила.
Логотип компании и название, втиснуть в канву иконки, нельзя назвать подходящим вариантом дизайна. Вы когда-нибудь видели символ или глиф, который хорошо смотрится в условиях ограниченного пространства? Если нет, тогда лучше выбрать что-то другое. Помните: иконка и логотип — разные вещи. И уместны они в разных контекстах.
В App Store и Google Play много примеров непродуманного дизайна иконок. Иконка — посредник между приложением и его пользователем. Это первое, что человек видит в App Store, и то, с чем он взаимодействует, всякий раз открывая приложение. Когда пользователь думает о приложении, в его сознании всплывает образ иконки.
Иконками не стоит заниматься в последнюю очередь, это часть общего процесса. Они могут быть простыми и незамысловатыми, или же с обилием деталей. Но, как бы там ни было, все иконки объединяет общее свойство: они привлекают внимание людей в условиях ограниченного пространства. В этом отношении все иконки находятся в равных условиях.
Подпишись на рассылку
Другие статьи
18.12.2014
1840
Продвижение игровых приложений в мобильном интернете
Будущее продвижения мобильных игр, в расширении размещения игрового контента за пределы магазинов приложений Apple Store и Google Play и...
27.04.2016
897
Стоимость разработки мобильного приложения
Оценка стоимости разработки мобильных приложений При обращении в студию по разработке мобильных приложений заказчики всегда интересуются стоимостью работ. Стоимость,...


