Тренды 2015 года в дизайне сайтов
02.12.2014
2921

Ориентируясь на 2014 год, можно проследить, какие тренды будут доминирующими в 2015 году. Количество устройств, на которых пользователи просматривают сайты, постоянно растет и дизайнеры стараются сделать сайты удобными для мобильных устройств.
Гибкая типографика

Текст в веб дизайне отличается от печатного, поэтому в 2015 году подход к читаемости текста изменился:
Вот три главных аспекта, которые влияют на читабельность текста в веб дизайне:
1. Размер шрифта
2. Ширина столбцов
3. Высота строки
Исследования показывают, что большой размер шрифта более удобен для чтения в интернете. Использование отзывчивой типографики, интерфейса и изображений, помогают тексту хорошо выглядеть вне зависимости от платформы.
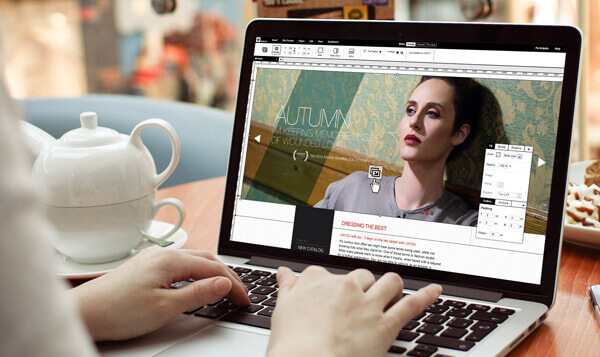
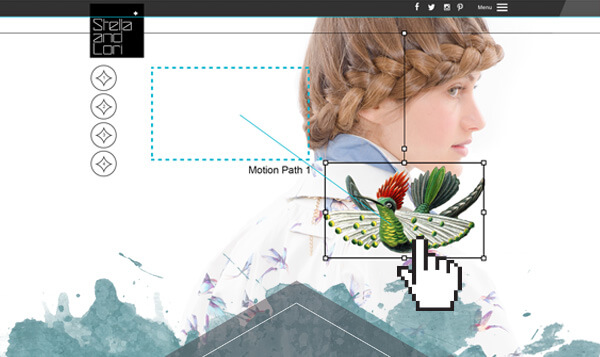
Page builders
В процессе дизайна и верстке всегда участвовало несколько человек: дизайнер создавал внешний вид и ощущения, а верстальщик реализовывал дизайн приложений в реальность. Процесс создания сайта и верстки страниц меняется и инструменты веб-дизайна становятся мощнее.
В 2014 году дизайнеры могут создавать страницы сайта не касаясь кода, используя преимущества графических интерфейсов компоновщиков страниц (Page Builder). Это помогает быстрее создавать красивые и функциональные сайты даже начинающим дизайнерам.
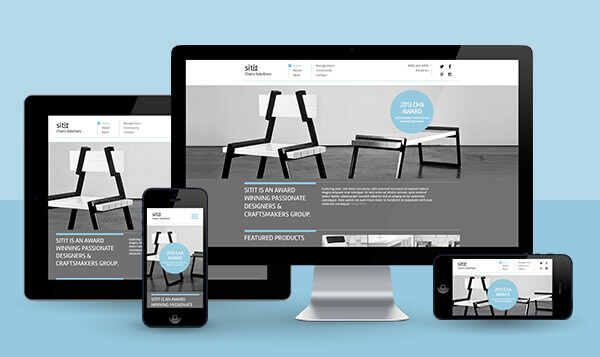
Отзывчивый дизайн
Отзывчивый дизайн автоматически компонует страницу в зависимости от типа устройства. Для настольного компьютера, планшета и смартфона, создается свой вариант дизайна, для корректного отображения контента.
Плоский дизайн
Плоский дизайн, без теней и псевдо трёхмерной графики хорошо выглядит на небольших по размеру экранах, и в этом причина его растущей популярности. Отсутствие графических излишеств позволяет пользователям взаимодействовать с контентом, не отвлекаясь на сторонние факторы.
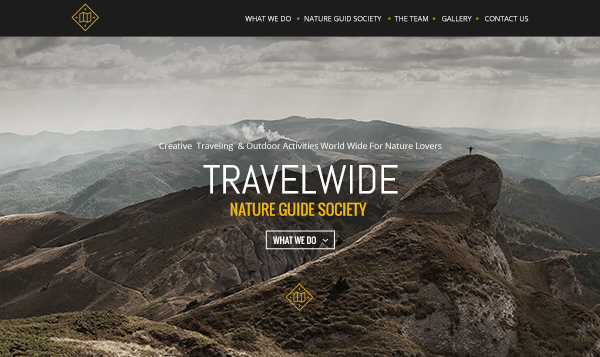
Крупные изображения
С увеличением текста увеличиваются и изображения. В 2015 изображения займут центральную позицию в создании фона сайта, текст будет «плавать» на его поверхности без ущерба удобству и скорости загрузки.
Скроллинг и параллакс
Вовлечение на сайте с параллакс-скроллингом может увеличиться до 70%! Использование скроллинга вместо переходов по страницам, как техники навигации по сайту, требует меньшего времени для загрузки, и создают плавные переходы. Информация перетекает из формы в форму, коммуникация становиться беспрерывной.
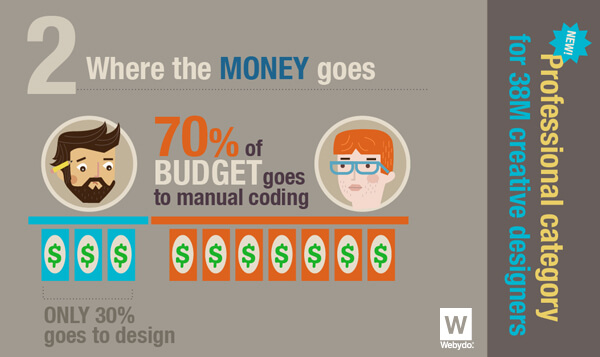
Инфографика
Инфографика позволяет передавать большое количество информации, удерживая внимание пользователя. Создание инфографики, способно конвертировать большое количество информации вовлекая пользователя к взаимодействию с информацией.
Технологии в облаках
Развитие SaaS индустрии рождает большое количество сервисов которые позволяют создать сайты самостоятельно. Это мотивирует веб-дизайнеров на создание чего-то большего, чем просто создать дизайн сайта. Совершенствование навыков помогает делать сложные интерактивные сайты, используя все современные технологии в сфере веб-дизайна и верстке.
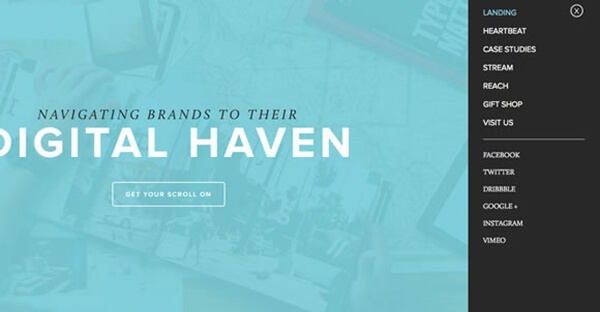
Навигация
В 2015 году широкое распространение получат выезжающие меню, которые не отвлекают от основного содержимого страницы и при этом легко доступны. Плюс они очень удобны для мобильных устройств.
Видео вместо текста
Веб-дизайн упрощается. Привлечь внимание людей с помощью видео проще, чем текстом. Видео можно органично вписать в дизайн сайта, что увеличивает взаимодействие пользователей с интерфейсом и общую конверсию.
Подпишись на рассылку
Другие статьи
11.04.2017
93276
Как создать мобильное приложение в Android Studio
Android Studio — интегрированная среда разработки (IDE) на базе IntelliJ IDEA, которую Google называет официальной IDE
26.09.2014
12318
Поисковая оптимизация мобильных приложений для App Store и Google Play
ASO — App Store Optimization или App Store Search Optimization, оптимизация метаданных приложений для поиска в магазинах приложений (App...