Жесты в мобильных приложениях
28.03.2017
127529

Некоторые критики считают такой способ управления, как жесты, сложным для понимания — и потому бесполезным. Вместе с тем, освоение жестовых технологий идет стремительными темпами, в мире UI тактильные решения поставлены на поток. Но все же главная сложность — это новизна. Жесты как способ управления электронным устройством появились еще в начале 80-х, а с начала нулевых они распространились повсеместно. Дизайнеры пытаются сделать жесты интуитивно понятными — но этот процесс все еще на стадии бета-тестирования.
Общие жесты

Это жесты, которые реализованы на многих платформах и привычные для большинства.
Исследование Дэна Моуни показывает, что ожидания пользователей относительно нюансов работы интерфейсов во многом сходятся. В рамках исследования участников из девяти стран просили составить список 28 жестов для UI. И результаты оказались очень похожими.
Например, чтобы удалить иконку, необходимо перетащить ее с экрана.
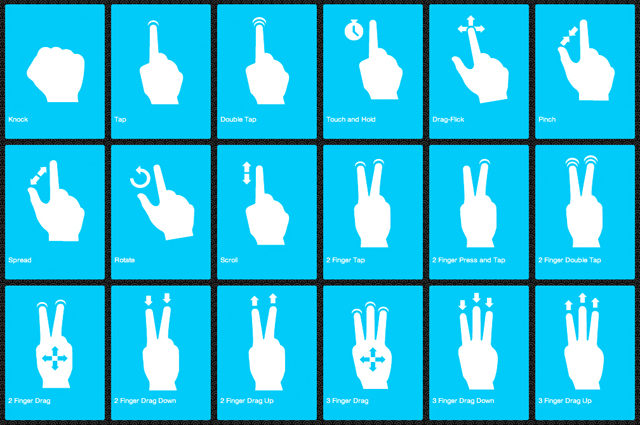
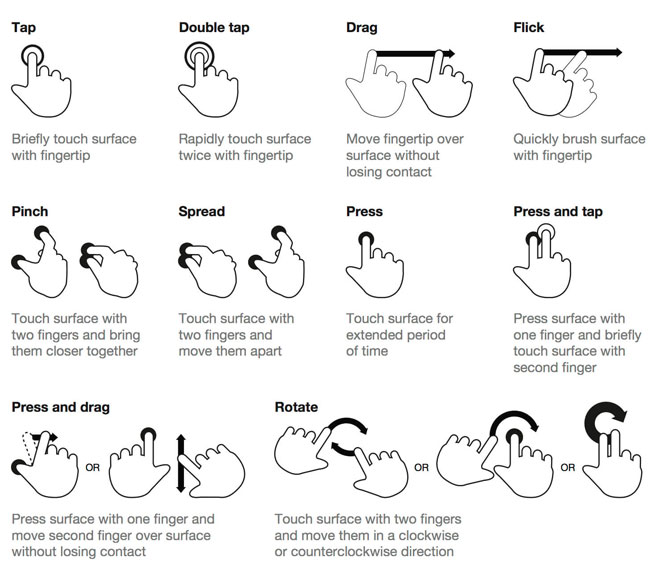
Стандартный набор жестов для большинства приложений:
- Клик (или тап)
- Дабл-тап
- Перетаскивание
- Щипок
- Стягивание
- Растягивание
- Нажатие
- Нажать и зажать
- Нажать и перетащить
- Вращение экрана
О том, что эти жесты присутствуют, не всегда можно догадаться без подсказки —по крайней мере, так считают участники исследования. Отсюда вопрос: насколько жестовые интерфейсы интуитивно понятны? В чем их плюсы и минусы?
Важно ясно представлять, какой принцип действия или концепт делает жестовый UI эффективным. В противном случае пострадает юзабилити таких разработок.
Преимущества жестов
Популярность жестов объясняется двумя причинами:
- Стремительное распространение сенсорных устройств и
- Фильм «Особое мнение».
Последнее можно назвать причиной с большой натяжкой. Экран с приборной панелью из этого фильма — слишком уж футуристический пример, метафора в разговорах о сенсорных интерфейсах. Но еще очень далеки те времена, когда взаимодействие с голографическими проекциями станет частью повседневности.

Но все же гаджеты Тома Круза предвосхищают не столь далекое будущее — и демонстрируют возможности UI-дизайна. Здесь важны два нюанса: их удобство и, опять же, интуитивная понятность.
Жесты легко освоить
Тачскринные интерфейсы лишь тогда кажутся простыми и понятными, когда взаимодействие с цифровыми элементами приближено к физическому действию. Тактильный фидбек и манипуляции на экране должны быть соответствующими.
Опытный пользователь без лишних усилий разберется в самом непродуманном интерфейсе. Владельцы устройств зачастую пропускают инструкции к приложениям — и за несколько мгновений опытным путем осваивают управление. Однако без тонких инструкций со стороны дизайнера приложение будет меньше радовать своего пользователя. Так как же научить людей и не отвлечь от практических действий в приложении?
Один из самых эффективных методов — поэтапное раскрытие: жесты и другое управление становятся доступны по мере знакомства с интерфейсом. Для начала показываются самые важные средства управления — с помощью визуальных подсказок, либо вводного инструктажа. Первое выглядит предпочтительнее, поскольку большинство пользователей сразу переходят к делу и не тратит время на инструкции.
Могут быть уместны визуальные подсказки и анимация, которые реагируют на касание экрана. Как пример, функция «slide to unlock», которая раньше присутствовала в устройствах Apple.

Slide to unlock
Словесная подсказка; стрелка указывает направление; анимация выполняет функцию обратной связи.
Поэтапное раскрытие и инструкции — это, в сущности, полезные советы. В первом случае разработчик проявляет к пользователю чуть больше уважения, поскольку предполагается, что он (пользователь) сможет самостоятельно разобраться в устройстве программы.
Люди выполняют определенные действия при минимальном вмешательстве со стороны разработчика. Дизайн упрощает взаимодействие с приложением. Таким образом, формируется привычка. Так пользователь учится справляться с более сложными операциями в приложении.
Процесс формирования привычки включает три этапа:
- Триггер
- Действие
- Фидбек
Триггер побуждает к действию. Пример: уведомления напоминают о чем-либо. Затем следует действие: пользователь получает подсказку о том, как достичь определенной цели. Фидбек — нечто вроде вознаграждения за работу.
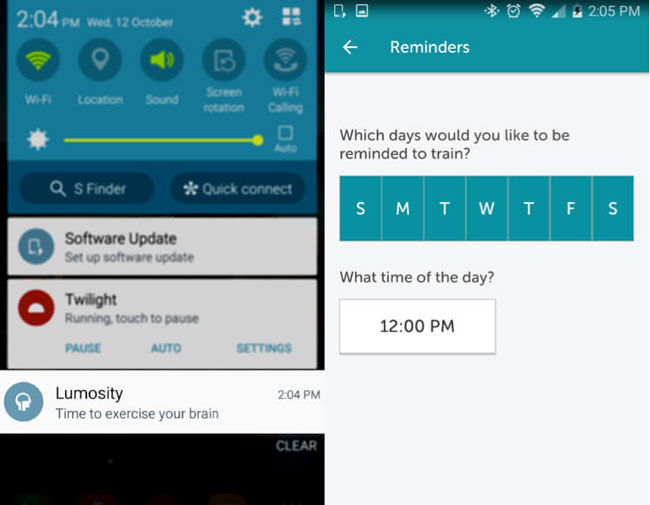
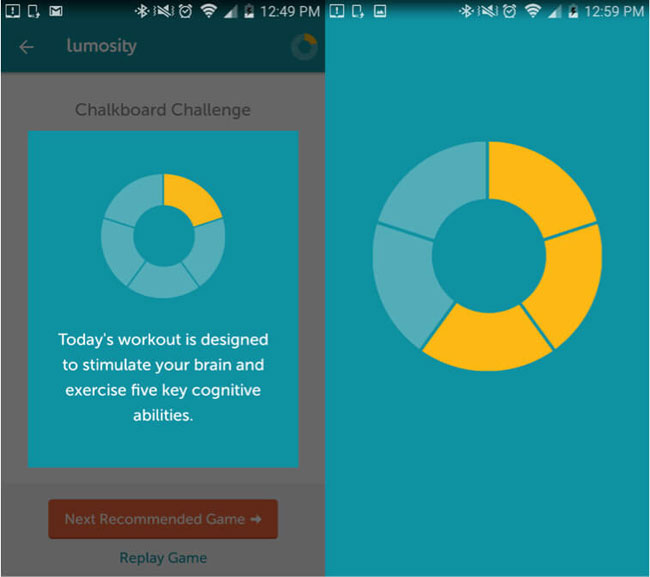
Процесс формирования привычки — разновидность онбординга (привлечение новых пользователей). Еще это способ удостовериться, что новые пользователи разобрались с тем, как все устроено. А также возможность превратить случайных пользователей в восторженных поклонников. Это наглядно иллюстрирует приложение Lumosity (в особенности шаг #3).

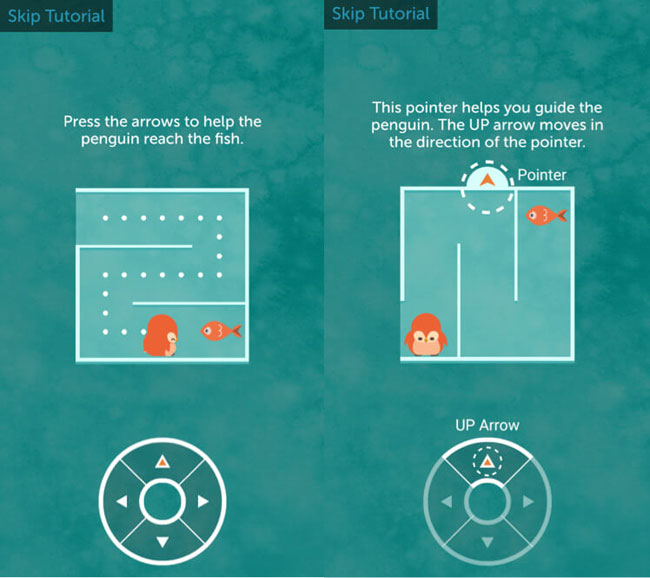
Lumosity — игровое приложение, которое тренирует память и внимание. Пользователи могут устанавливать собственные триггеры. В дальнейшем следует переход к действиям, и, собственно, играм. В основе этих игр жесты, к каждому прилагаются простые инструкции.

После каждого упражнения следует фидбек.

Благодаря этим стимулам пользователи получают удовольствие от программного продукта и быстрее запоминают, как и что нужно делать. Жестовое управление — это такой же навык, как и любой другой. За счет развлекательного элемента кривая удержания клиентов ползет вверх.
Простота освоения — очевидный преимущество жестовых интерфейсов, еще один плюс — минималистская эстетика.
Пространство на экране
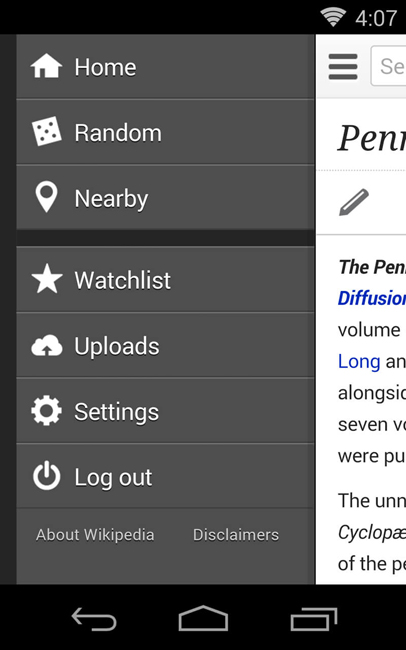
Пространство на экране устройства ограничено — его нужно использовать рационально, особенно когда приложение изобилует опциями. Именно поэтому во многих интерфейсах элементы навигации спрятаны в «гамбургерах».

Меню гамбургер скрывает навигационные элементы
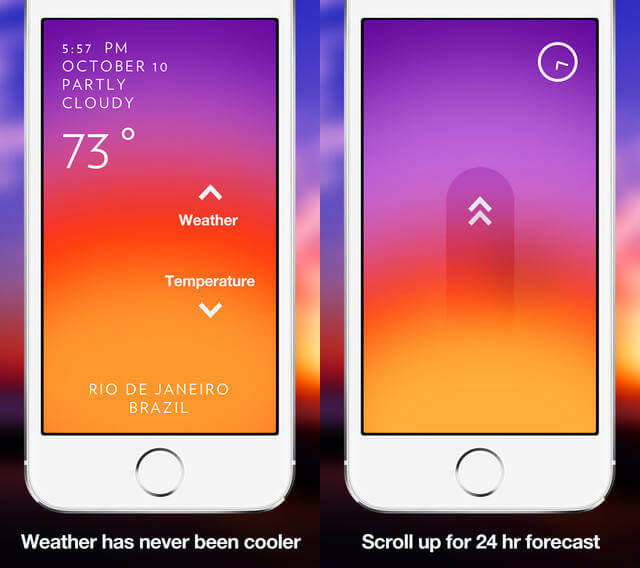
Жесты в качестве навигации по веб-сайту порой ухудшают юзабилити, но в приложении жесты выглядят очень даже уместно. Приложение Solar разработано в очень минималистском стиле, содержит полезные подсказки.

Минималистское приложение с визуальными подсказками.
У пользователя больше свободы действий — он без посторонней помощи поймет, что делать. Тактильный фидбек вызывает ощущение завершенности, успешного взаимодействия. Так, в устройствах на iOS и Android вибрация подтверждает, что звук отключен.
Вовлечение происходит за счет тактильного эффекта. Разработчики Disney активно используют такой подход.
Это мало исследованная территория — целый новый мир взаимодействий, которые дизайнеры могут воплотить в жизнь.
Принципами юзабилити и лучшими практиками не стоит пренебрегать, но все же порой есть смысл выйти за привычные рамками — оживить дизайн, внести новые краски. Не каждая разработка становится революционной, но небольшие эксперименты никогда не помешают.
Минусы
Как ни странно, но в дизайнерском мире есть довольно большой лагерь тех, кто считает жесты отступлением от канонов юзабилити, каким бы футуристическим ни был этот способ управления.
Бессмысленная жестикуляция
Во многом причина в том, что дизайнеры зачастую игнорируют стандартные предостережения о UX и юзабилити. Дизайнеры склонны к конформизму. Они читают тысячи статей о «лучших практиках» и применяют одни и те же техники и паттерны практически для всех разновидностей приложений и интерфейсов, даже когда это противоречит здравому смыслу.
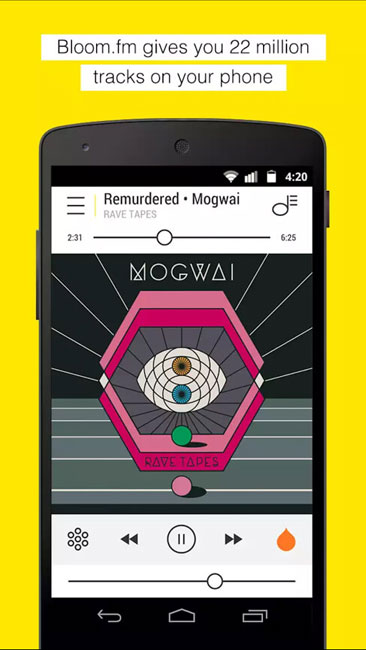
Проблемы, связанные с юзабилити, дублируются во многих разработках. Даже в популярных жестовых интерфейсах. К примеру, в системах Google и Facebook можно видеть, что иконкам отдается предпочтение перед текстовыми ссылками. Для экономии места дизайнеры используют изображения вместо текста. Однако проблема в том, что изображения люди воспринимают по-разному. Интерпретаций множество. И полагать, что люди без труда поймут предназначение конкретной иконки — это игра в орлянку. Пример — Bloom.fm.

Что означает создание иконки приложения в виде капли? Снежинка слева — предупреждение о плохой погоде? Зачем эта нота поверх «гамбургера» в правом углу?
Конечно, часть пользователей методом проб и ошибок разберется в этом беспорядке. Но суть в том, что ни одна иконка приложения не служит наглядной подсказкой. Такой интерфейс никак не назовешь интуитивно понятным.
Дизайнерам Bloom.fm не помешает устранить всю эту диссонирующую символику. А опции — что бы они ни означали — поместить в скрытое меню. В конце концов, нужно ли в музыкальном плеере что-то еще кроме основных кнопок: плей, пауза, перемотка, повтор.
Незнакомое вызывает недовольство
Все это истоки еще одной проблемы жестовых интерфейсов: их функционал и средства управления всегда скрыты. UX разработчики зависимы от того, насколько аудитория знакома с основами жестового управления.
Это значит, что любое отклонение от правила будет неудобным, непривычным, тем, что вне компетенции пользователя. Сложностей добавляет и то, что нет единого стандарта жестовых интерфейсов. Это как Дикий запад, только больше кликов и меньше стрельбы. Двойное нажатие в разных приложениях выполняет разные функции. Иногда предназначение жестов меняется с выходом обновления. В приложении фотохостинга Imgur дабл-тап раньше был нужен для зума, сейчас он выполняет upvote (повышает популярность поста).
Кривая обучения, в зависимости от внимания к нюансам юзабилити, может быть достаточно резкой.
С одной стороны, понять функцию жеста несложно, с другой — открывается широкое поле для исследования и реализации новых дизайнерских паттернов. То есть что сенсорные UI могут сильно отличаться. Отсюда их непредсказуемость, что, в свою очередь, отдаляет от главной цели — интуитивной понятности.
Хорошие интерфейсы выдержаны в определенных рамках, в их основе визуальная информация (анимация) и в ряде случаев словесные подсказки — чтобы в сознании пользователя закрепилась связь между жестом и функцией.
Итог
При всех недостатках, касание как способ управления интерфейсом — это технология будущего. Плавная кривая обучаемости (как минимум, для основных функций) это доказывает. Понадобится лишь сделать его чуть более функциональным. Любые эксперименты должны быть в рамках разумного, не стоит слишком уж отклоняться от привычного. В интересах дизайнера выбрать подходящее время и место, чтобы показать новые средства управления, и не стать примером в чьей-то статье об ошибках юзабилити.
Подпишись на рассылку
Другие статьи
08.12.2016
57512
Тренды в создании мобильных приложений в 2017 году
По прогнозам eMarketer, уже в этом году число пользователей смартфонов достигнет двух миллиардов. У каждого второго мобильного пользователя к...
30.01.2015
2962
Правила руководителей проектов в NASA
Правило 1. Руководитель проекта должен пообщаться с каждым занятым в проекте сотрудником хотя бы один раз и должен знать всех...


