Как строить разработку и дизайн вокруг пользователя
09.08.2021
3260

Правила идеального UX-дизайна и UI-дизайна, адаптированных для пользователей.
В центре продуктового подхода — пользователь. Каждая доработка приложения, каждое обновление дизайна и функциональности направлены на то, чтобы сделать приложение удобнее и понятнее для пользователей. Поэтому среди приоритетных задач на этапе проектирования и разработки мобильного продукта должно быть пристальное внимание к надежному UX и дружелюбному UI.
Рекомендуем следовать двум основным принципам на этапе проектирования интерфейса, чтобы обеспечить соответствие процесса разработки продукта потребностям пользователей. Вот эти принципы.
Принцип 1. Создание идеального UX-дизайна
Продуманный UX-дизайн помогает пользователю почувствовать себя так, будто он интуитивно знает, где все находится, куда кликнуть, чтобы выполнить определенное действие, как попасть в нужный раздел приложения и вернуться на предыдущий экран. Как только пользователь перестает понимать, как устроено приложение и как им пользоваться, компания теряет клиента.
Эти несколько рекомендаций помогут удержать пользователей в приложении.
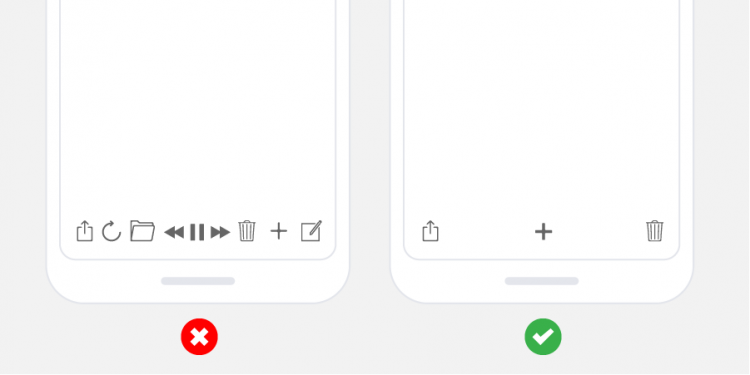
1. Не перегружайте интерфейс
Главная задача — информировать, не нагружая пользователей ненужными и малозначимыми подробностями. Регулярно удаляйте с экранов приложении все, что не нужно для передачи ключевого сообщения.

2. Разбивайте большие задачи на более мелкие
Умение плавно вести пользователя по всем стадиям процесса, не заставляя его сразу и быстро решить главный вопрос — еще один шаг на пути к простому и понятному интерфейсу. Разбивка больших и объемных задач на более мелкие и легко реализуемые упрощает взаимодействие пользователя с приложением.
Например, клиенту проще ввести свой номер телефона при регистрации в приложении, потом оставить адрес электронной почты на всплывающем баннере, а при оформлении заказа указать имя, фамилию и адрес. А если вы потребуете указать все персональные данные при первом входе в приложение, многие пользователи не станут этого делать и просто удалят приложение со смартфона.
3. Используйте знакомые элементы, навигацию и компоновку экранов
При разработке приложения принято использовать проверенные временем экраны, так как это помогает пользователям применять свой предыдущий опыт работы с другими приложениями, чтобы быстро адаптироваться к вашему дизайну. Например, не изобретайте свою уникальную навигацию, которой ни у кого нет: вероятнее всего это отпугнет пользователя. Вместо этого используйте привычные переходы между экранами.
4. Минимизируйте ручной ввод данных
Чем меньше полей заполняет пользователь, тем лучше. Помогите ему не сбиться с пути, ограничив необходимость из раза в раз вводить одни и те же личные данные. Для этого используйте следующие инструменты:
— маски ввода текстовых полей. Такие маски позволяют быстро выбрать нужный вариант из выпадающего списка;
— автозаполнение полей. С такой функцией пользователь нажимает меньше клавиш при вводе адреса;
— динамическая проверка значений по мере ввода информации. Ошибки и опечатки при вводе данных можно выявить в реальном времени, поэтому пользователю не нужно возвращаться и исправлять ошибки после заполнения всей формы.
Принцип 2. Создание UI-дизайна, адаптированного для пользователей
Помимо того, что приложение должно быть хорошо организовано, им должно быть приятно пользоваться. Положительный пользовательский опыт измерить сложно, но если интерфейс сделан правильно, он зацепит клиента и заставит его возвращаться.
Эти рекомендации помогут сделать сделать дизайн, ориентированный на пользователя.
1. Сосредоточьтесь на основных путях пользователей
Расставьте приоритеты для путей пользователя в зависимости от того, как именно клиенты взаимодействуют с вашим приложением. Например, определите, что пользователи делают в приложении чаще всего: просматривают каталог товаров, пишут в чат обратной связи, изучают раздел с акциями. После этого сосредоточьтесь на том, чтобы доработать дизайн пользовательского интерфейса для наиболее популярных сценариев поведения.
2. Придерживайтесь единой логики навигации
Используйте общий шаблон навигации, в котором дизайн пользовательского интерфейса кардинально не меняется при переходе из одного раздела в приложения в другой. Например, дизайн кнопок, полей и баннеров в разделе «Акции» должен соответствовать дизайну этих же элементов в «Каталоге». Если они будут отличаться, пользователь запутается.
3. Используйте анимацию для переходов
Анимация — отличный способ указать пользователю, что он переходит в разные разделы приложения при выполнении сложных задач.
4. Не запрашивайте информацию для настройки учетной записи при первом входе в приложение
Большинство пользователей ожидают, что приложение заработает сразу после загрузки. Если это ожидание не оправдается, вы рискуете потерять клиентов. Разрешите новым пользователям сначала опробовать приложение, и только после этого показывайте всплывающие окна с просьбами выбрать частоту показа уведомлений и разрешить отслеживать местоположение.
Как строить UX и UI вокруг пользователя: чек-лист
1. Не перегружайте интерфейс и регулярно удаляйте с экранов приложении все, что не нужно для передачи ключевого сообщения.
2. Помогайте пользователю последовательно выполнять действия, разбивая большие задачи на более мелкие.
3. Используйте знакомые элементы, навигацию и компоновку экранов.
4. Минимизируйте ручной ввод данных, используя маски ввода текстовых полей, автозаполнение и динамическую проверка значений.
5. Дорабатывайте дизайн пользовательского интерфейса для наиболее популярных путей пользователей в приложении.
6. Используйте единый шаблон навигации, в котором дизайн интерфейса не меняется при переходе из одного раздела в приложения в другой.
7. Используйте анимацию для переходов: она подскажет пользователю, что он перемещается между разделами приложения при выполнении важных задач.
8. Не запрашивайте информацию для настройки учетной записи при первом входе в приложение.

Мы написали книгу про продуктовый подход. Она предназначена для заказчиков, но будет полезна всем, кто только задумывается о создании своего продукта, ищет разработчиков или уже начал делать приложение. В блоге мы публикуем отдельные главы новой книги. А скоро книгу можно будет бесплатно скачать на нашем сайте.
Рустам Мухамедьянов, руководитель студии WINFOX
Почитайте другие главы из книги:
Что такое продуктовый подход и чем он отличается от проектного
Подпишись на рассылку
Другие статьи
10.08.2017
3662
Чего ждать iOS-разработчикам: итоги Apple WWDC 2017
Эта заметка писалась по итогам Всемирной конференции
18.11.2020
123434
Как правильно заполнить бриф на мобильную разработку: советы экспертов
Наши друзья из Workspace рассказывают, как правильно заполнить документ, чтобы подрядчики учли все пожелания.


